WPF入门教程系列二
WPF控件和布局
一、 前言
公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温故而知新把学习过程记录下来,以备后查。
二、WPF控件和布局
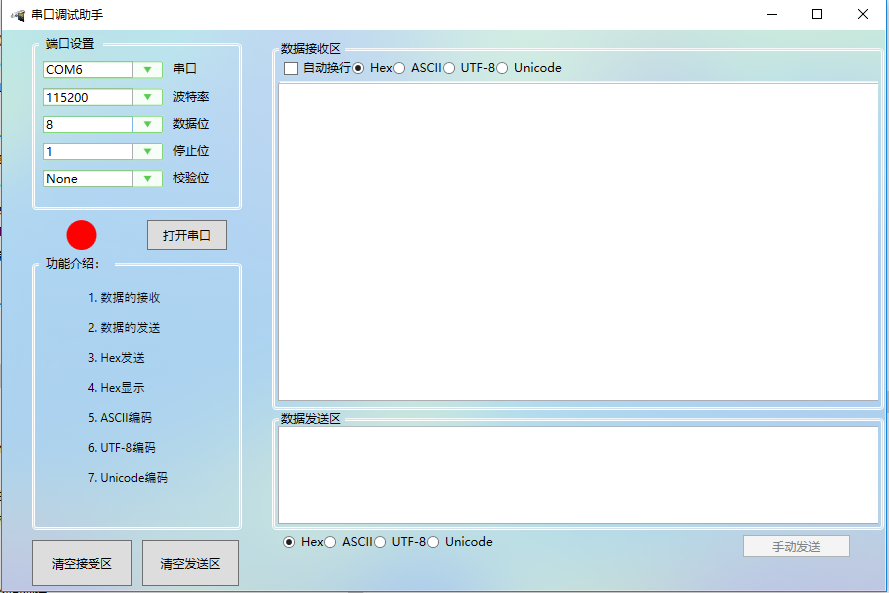
回顾下WPF最常用的布局有几种方式? 上次给大家介绍了5种布局方式。废话不多说,直接到主题。之前出过一篇串口通讯的博文,今天就借助WPF控件与布局给大家分享一个串口调试助手,直接上图看下效果。

XAML CODE:
<Window x:Class="WpfSerialPort.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfSerialPort"
mc:Ignorable="d"
Title="串口调试助手" Height="" Width="" WindowStyle="SingleBorderWindow" Loaded="Window_Loaded">
<Window.Resources>
<Style x:Key="TextBlockStyle1" TargetType="{x:Type TextBlock}">
<Setter Property="TextWrapping" Value="NoWrap"/>
<Setter Property="TextTrimming" Value="None"/>
</Style>
</Window.Resources>
<Grid Width="Auto" Height="Auto">
<Grid.Background>
<ImageBrush ImageSource="/WpfSerialPort;component/images/背景.png"></ImageBrush>
</Grid.Background>
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions> <StackPanel>
<GroupBox Margin="30,0,30,0" Height="">
<GroupBox.Header>
<Label Content="端口设置"/>
</GroupBox.Header>
<StackPanel>
<WrapPanel>
<ComboBox x:Name="cbSerial" Grid.Row="" Margin="" Style="{StaticResource ComboBoxStyle}" Width="" ></ComboBox>
<Label Grid.Row="" Content="串口"/>
</WrapPanel> <WrapPanel>
<ComboBox x:Name="cbBaudRate" Grid.Row="" Margin="" Style="{StaticResource ComboBoxStyle}" Width="" ></ComboBox>
<Label Grid.Row="" Content="波特率"/>
</WrapPanel> <WrapPanel>
<ComboBox x:Name="cbDataBits" Grid.Row="" Margin="" Style="{StaticResource ComboBoxStyle}" Width="" ></ComboBox>
<Label Grid.Row="" Content="数据位"/>
</WrapPanel> <WrapPanel>
<ComboBox x:Name="cbStop" Grid.Row="" Margin="" Style="{StaticResource ComboBoxStyle}" Width="" ></ComboBox>
<Label Grid.Row="" Content="停止位"/>
</WrapPanel> <WrapPanel>
<ComboBox x:Name="cbParity" Grid.Row="" Margin="" Style="{StaticResource ComboBoxStyle}" Width="" ></ComboBox>
<Label Grid.Row="" Content="校验位"/>
</WrapPanel> </StackPanel>
</GroupBox>
<WrapPanel Height="" Width="">
<Grid Height="" Width="">
<Grid.RowDefinitions>
<RowDefinition Height=""/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions> <Ellipse x:Name="stateColor" Height="" Width="" Grid.Row="" Grid.Column="" Fill="Red" Margin="60,0,1,0"/>
<Button x:Name="btnOpen" Height="" Width="" Grid.Row="" Grid.Column="" Click="btnOpen_Click" Content="打开串口"/>
</Grid> </WrapPanel> <GroupBox Margin="30,0,30,0" Height="">
<GroupBox.Header>
<Label Content="功能介绍:"/>
</GroupBox.Header>
<Canvas>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. 数据的接受</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. 数据的发送</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. Hex发送</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. Hex显示</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. ASCII编码</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. UTF-8编码</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. Unicode编码</TextBlock>
</Canvas>
</GroupBox>
<WrapPanel Height="" Margin="30,0">
<Grid Width="207.334" Height="" RenderTransformOrigin="0.521,0.273">
<Grid.RowDefinitions>
<RowDefinition Height=""/>
<RowDefinition Height=""/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
<ColumnDefinition Width=""/>
</Grid.ColumnDefinitions>
<Button Content="清空接受区" HorizontalAlignment="Left" Grid.Row="" VerticalAlignment="Top" Width="" Height="" Click="btnClearRev_Click"/>
<Button Content="清空发送区" Grid.Column="" HorizontalAlignment="Left" Grid.Row="" VerticalAlignment="Top" Width="" Height="" Click="btnClearSend_Click"/> </Grid> </WrapPanel> </StackPanel>
<GroupBox Grid.Column="" Header="数据接受区" HorizontalAlignment="Left" Height="" Margin="0,10,0,0" VerticalAlignment="Top" Width="">
<StackPanel>
<WrapPanel Margin="">
<CheckBox x:Name="chkAutoLine" Content="自动换行" HorizontalAlignment="Left" VerticalAlignment="Top"/>
<RadioButton x:Name="rbtnHex" Content="Hex" IsChecked="True"/>
<RadioButton x:Name="rbtnASCII" Content="ASCII"/>
<RadioButton x:Name="rbtnUTF8" Content="UTF-8"/>
<RadioButton x:Name="rbtnUnicode" Content="Unicode"/> </WrapPanel>
<WrapPanel Background="White" >
<Border CornerRadius="" BorderBrush="#BEC4D5" Background="Red" BorderThickness=""> </Border>
</WrapPanel>
<TextBox x:Name="txtShowData" HorizontalAlignment="Left" Width="" Height=""/>
</StackPanel> </GroupBox>
<GroupBox Header="数据发送区" HorizontalAlignment="Left" Height="" Margin="0,380,0,0" VerticalAlignment="Top" Width="" Grid.Column="">
<TextBox x:Name="txtSendData" HorizontalAlignment="Left" Height="" Width="" />
</GroupBox>
<WrapPanel Margin="10,505,10,29.901" Grid.Column="">
<RadioButton x:Name="rbtnSendHex" Content="Hex" IsChecked="True"/>
<RadioButton x:Name="rbtnSendASCII" Content="ASCII"/>
<RadioButton x:Name="rbtnSendUTF8" Content="UTF-8"/>
<RadioButton x:Name="rbtnSendUnicode" Content="Unicode" Height="22.24"/>
<Label Width=""/>
<Label x:Name="lblSendCount" Width=""/>
<Button x:Name="btnSend" IsEnabled="False" Content="手动发送" Width="" Click="btnSend_Click"/>
</WrapPanel> </Grid>
</Window>
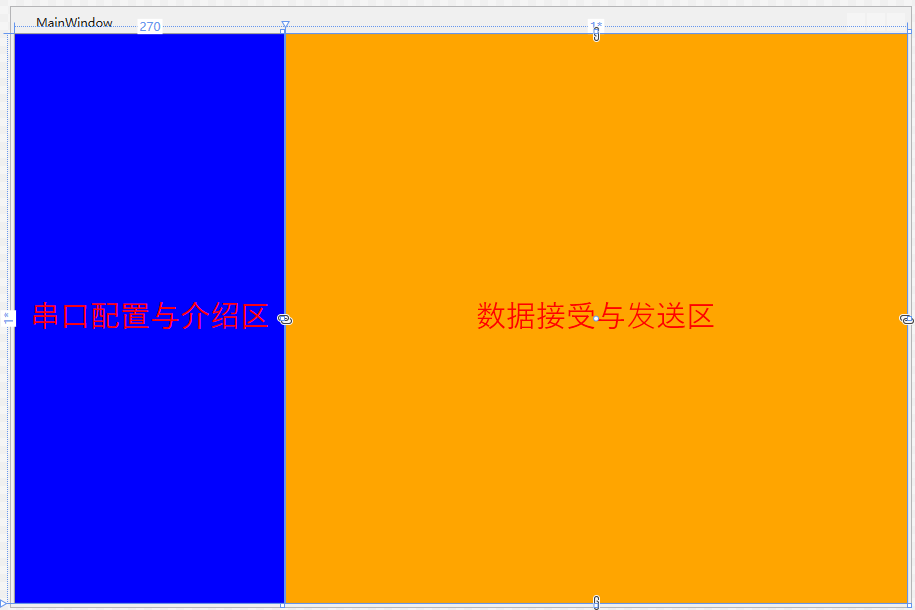
1.)Grid布局
Grid允许我们通过自定义行列来进行布局,这类似于表格.通过定义Grid的RowDifinitions和ColumnDifinitions来实现对于表格行和列的定义,元素根据附加属性Grid.Row和Grid.Column确定自己的位置。
Grid的列宽与行高可采用固定、自动、按比列三种方式定义
第一种,固定长度——值为一个确定的数字
第二种,自动长度——值为Auto,实际作用就是取实际控件所需的最小值
第三种,比例长度——*表示占用剩余的全部宽度;两行都是*,将平分剩余宽度;一个2*,一个*,则前者占剩余全部宽度的2/3,后者占1/3;依此类推
<Window x:Class="WpfLayout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfLayout"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Grid Width="Auto" Height="Auto">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width=""/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions> <Label Background="Blue" Grid.Column="" Content="串口配置与介绍区" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontFamily="SourceHanSansCN-Regular" Foreground="red" FontSize="" />
<Label Background="Orange" Grid.Column="" Content="数据接受与发送区" HorizontalContentAlignment="Center" VerticalContentAlignment="Center" FontFamily="SourceHanSansCN-Regular" Foreground="red" FontSize="" />
</Grid>
</Window>

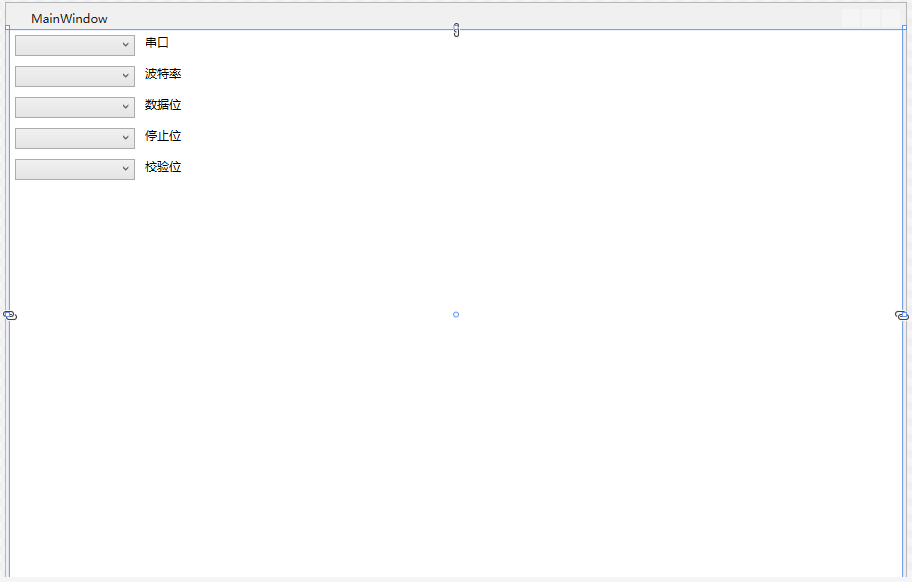
2.)StackPanel布局
StackPanel将控件按照行或列来顺序排列,但不会换行。通过设置面板的Orientation属性设置了两种排列方式:横排(Horizontal默认的)和竖排(Vertical),默认为竖排(Vertical)。
注意:Orientation="Horizontal"时,设置FlowDirection属性为RightToLeft,,则元素将从右向左排列。
3.)WrapPanel布局
WrapPanel布局面板将各个控件按照一定方向罗列,当长度或高度不够时自动调整进行换行换列。
Orientation="Horizontal"时各控件从左至右罗列,当面板长度不够时,子控件就会自动换行,继续按照从左至右的顺序排列。
Orientation="Vertical"时各控件从上至下罗列,当面板高度不够时,子控件就会自动换列,继续按照从上至下的顺序排列。
<Window x:Class="WpfLayout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfLayout"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<StackPanel Orientation="Vertical"> <WrapPanel Orientation="Horizontal">
<ComboBox x:Name="cbSerial" Grid.Row="" Margin="" Width="" ></ComboBox>
<Label Grid.Row="" Content="串口"/>
</WrapPanel> <WrapPanel Orientation="Horizontal">
<ComboBox x:Name="cbBaudRate" Grid.Row="" Margin="" Width="" ></ComboBox>
<Label Grid.Row="" Content="波特率"/>
</WrapPanel> <WrapPanel Orientation="Horizontal">
<ComboBox x:Name="cbDataBits" Grid.Row="" Margin="" Width="" ></ComboBox>
<Label Grid.Row="" Content="数据位"/>
</WrapPanel> <WrapPanel Orientation="Horizontal">
<ComboBox x:Name="cbStop" Grid.Row="" Margin="" Width="" ></ComboBox>
<Label Grid.Row="" Content="停止位"/>
</WrapPanel> <WrapPanel Orientation="Horizontal">
<ComboBox x:Name="cbParity" Grid.Row="" Margin="" Width="" ></ComboBox>
<Label Grid.Row="" Content="校验位"/>
</WrapPanel> </StackPanel>
</Window>

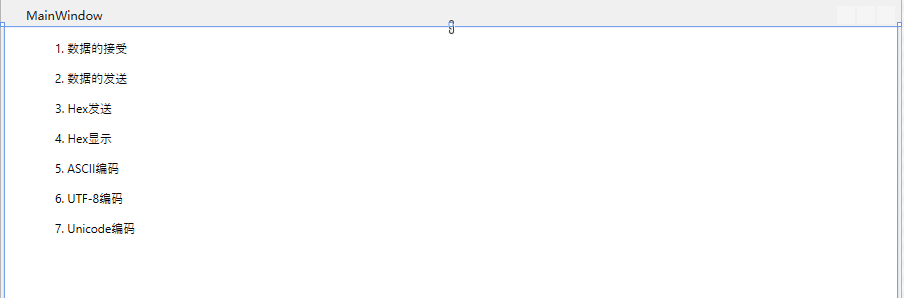
4.)Canvas布局
Canvas是一个类似于坐标系的面板,所有的元素通过设置坐标来决定其在坐标系中的位置。具体表现为使用Left、Top、Right、 Bottom附加属性在Canvas中定位控件。
<Window x:Class="WpfLayout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfLayout"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<Canvas>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. 数据的接受</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. 数据的发送</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. Hex发送</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. Hex显示</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. ASCII编码</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. UTF-8编码</TextBlock>
<TextBlock FontFamily="思源雅黑" Canvas.Left="" Canvas.Top="" TextAlignment="Center" FontSize="">. Unicode编码</TextBlock>
</Canvas>
</Window>

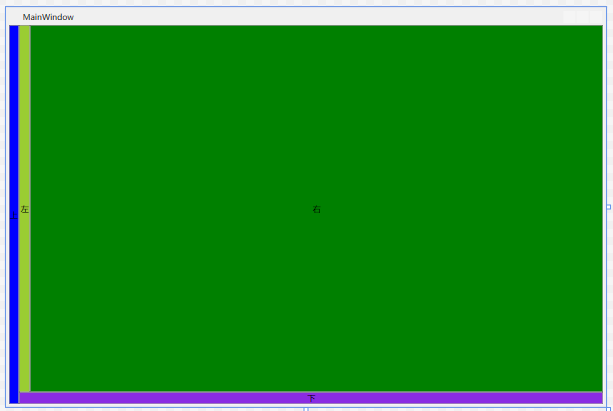
5.)DockPanel布局
DockPanel支持让元素简单地停靠在整个面板的某一条边上,然后拉伸元素以填满全部宽度或高度。它也支持让一个元素填充其他已停靠元素没有占用的剩余空间。
DockPanel有一个Dock附加属性,因此子元素用4个值来控制她们的停靠:Left、Top、Right、Bottom。Dock没有Fill值。作为替代,最后的子元素将加入一个DockPanel并填满所有剩余的空间,除非DockPanel的LastChildFill属性为false,它将朝某个方向停靠。
<Window x:Class="WpfLayout.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfLayout"
mc:Ignorable="d"
Title="MainWindow" Height="" Width="">
<DockPanel>
<Button Content="上" DockPanel.Dock="Left" Background="Blue"></Button>
<Button Content="下" DockPanel.Dock="Bottom" Background="BlueViolet"></Button>
<Button Content="左" DockPanel.Dock="Left" Background="YellowGreen"></Button>
<Button Content="右" DockPanel.Dock="Right" Background="Green"></Button>
</DockPanel>
</Window>

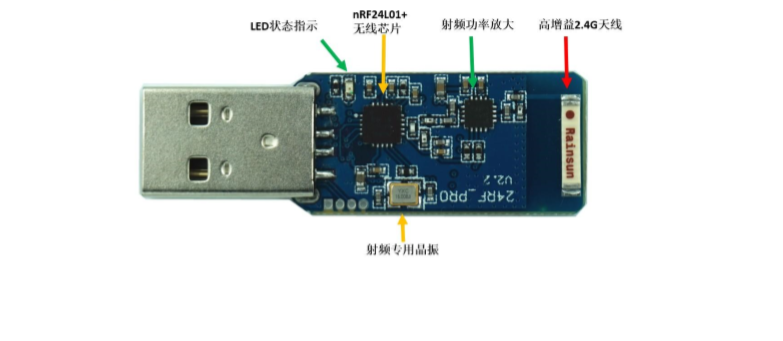
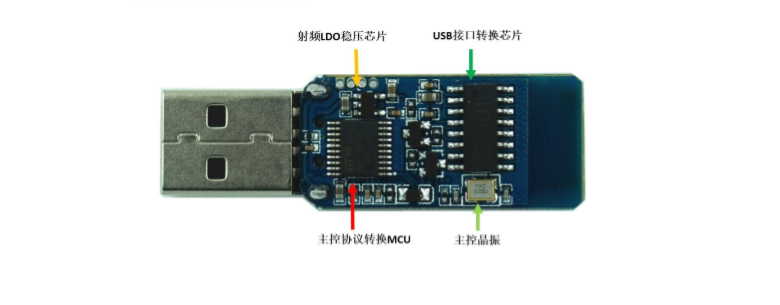
- 最后简单介绍下我们的无线串口器设备
nRF24L01 无线串口

无线串口 A面

无线串口 B面

三、 小结
WPF布局牵涉的内容很多,只有在平时不断积累才能渐趋完善!布局一直是自己的弱项,布局会比较差,但是重在理解控件的作用以及能举一反三。 通过实例加深对各个控件的理解,具体的运用还需多加强练习和查阅msdn。,有不足之处还望大家多多指正。


Demo下载:WpfSerialPort.rar
WPF入门教程系列二的更多相关文章
- WPF入门教程系列二十三——DataGrid示例(三)
DataGrid的选择模式 默认情况下,DataGrid 的选择模式为“全行选择”,并且可以同时选择多行(如下图所示),我们可以通过SelectionMode 和SelectionUnit 属性来修改 ...
- WPF入门教程系列(二) 深入剖析WPF Binding的使用方法
WPF入门教程系列(二) 深入剖析WPF Binding的使用方法 同一个对象(特指System.Windows.DependencyObject的子类)的同一种属性(特指DependencyProp ...
- WPF入门教程系列二——Application介绍
一.Application介绍 WPF和WinForm 很相似, WPF与WinForm一样有一个 Application对象来进行一些全局的行为和操作,并且每个 Domain (应用程序域)中仅且只 ...
- WPF入门教程系列二十二——DataGrid示例(二)
DataGrid示例的后台代码 1) 通过Entity Framework 6.1 从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,从S_ Province表中读取 ...
- WPF入门教程系列二十一——DataGrid示例(一)
前面我们学习了ListView控件的使用示例,今天我们来学习DataGrid的有关知识.提到DataGrid 不管是Asp.Net中的网页开发还是WinForm应用程序开发都会频繁使用.通过它我们可以 ...
- WPF入门教程系列二十——ListView示例(二)
第四步.WPF后台逻辑代码编写 在后台用Entity Framework 6.1的Code First方式获取数据库中的数据.同时,在“刷新”按钮的方法中进行数据绑定.操作步骤如下: 1) 在“刷新 ...
- WPF入门教程系列三——Application介绍(续)
接上文WPF入门教程系列二——Application介绍,我们继续来学习Application 三.WPF应用程序的关闭 WPF应用程序的关闭只有在应用程序的 Shutdown 方法被调用时,应用程序 ...
- WPF入门教程系列(一) 创建你的第一个WPF项目
WPF入门教程系列(一) 创建你的第一个WPF项目 WPF基础知识 快速学习绝不是从零学起的,良好的基础是快速入手的关键,下面先为大家摞列以下自己总结的学习WPF的几点基础知识: 1) C#基础语法知 ...
- WPF入门教程系列一
WPF入门教程 一. 前言 公司项目基于WPF开发,最近项目上线有点空闲时间写一篇基于wpf的基础教材,WPF也是近期才接触,学习WPF也是在网上查资料与微软的MSDN进行学习,写本博客的目为了温 ...
随机推荐
- Codeforces 811 B. Vladik and Complicated Book
B. Vladik and Complicated Book time limit per test 2 seconds memory limit per test 256 megabytes i ...
- Codeforces 723 A. The New Year: Meeting Friends
A. The New Year: Meeting Friends time limit per test 1 second memory limit per test 256 megabytes in ...
- 代码编辑器[0] -> Vim/gVim[3] -> 像编程一样使用Vim
像编程一样使用Vim 目录 为什么是Vim / Why Vim 从hjkl开始上路 -- 使用基本按键进行移动和编辑 / Start from <hjkl> 一次超速和翻车的体验 -- 使 ...
- POJ3026 Borg Maze(Prim)(BFS)
Borg Maze Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 12729 Accepted: 4153 Descri ...
- 数据结构-二叉搜索树(BST binary search tree)
本文由@呆代待殆原创,转载请注明出处:http://www.cnblogs.com/coffeeSS/ 二叉搜索树简介 顾名思义,二叉搜索树是以一棵二叉树来组织的,这样的一棵树可以用一个链表数据结构来 ...
- [Baltic2003] Gem
[Baltic2003]Gem Time Limit: 2 Sec Memory Limit: 64 MBSubmit: 501 Solved: 320[Submit][Status][Discu ...
- 【翻译】自定义 UIViewController Transitions
原文地址:http://www.shinobicontrols.com/blog/posts/2013/10/03/ios7-day-by-day-day-10-custom-uiviewcontro ...
- oracle审计AUD$过大导致的数据库登录异常
今天,省分技术人员反映数据库登录异常. 查询oerr,发现该错误是一般性提示,可能导致的原因有数据库未注册.本地文件配置问题等.由于平时连接并没有问题,是突发情况,所以排除了配置问题. 远程登录查 ...
- Error:Execution failed for task ‘:app:processDebugManifest’.
Error:Execution failed for task ':app:processDebugManifest'. > Manifest merger failed : Attribute ...
- Android中关闭DatePicker和NumberPicker等Picker类的可编辑模式
DatePicker.TimePicker.NumberPicker等控件在由于默认是可编辑的,所以会经常跳出键盘.要屏蔽这些编辑模式只需要如下代码: picker.setDescendantFocu ...
