8 CSS文本属性
8 文本属性
font-style(字体样式风格)
/*
属性值:
normal:设置字体样式为正体。默认值。
italic:设置字体样式为斜体。这是选择字体库中的斜体字。
oblique:设置字体样式为斜体。人为的使文字倾斜,而不是去使用字体库的斜体字。
*/
font-weight(字体粗细)
/*
属性值:
normal:设置字体为正常字体。相当于数字值400
bold:设置字体为粗体。相当于数字值700。
bolder:设置字体为比父级元素字体更粗的字体。
lighter:设置字体为比父级元素字体更细的字体。
number:用数字表示字体粗细。从小到大,越来约粗,取值范围:100、200、300、400、500、600、700、800、900。
注意:font-weight的常用值有两个normal和bold,其他的值在浏览器中的支持并不好。
*/
font-size(字体大小)
/*
font-size的值有很多,有xx-small、x-small、small、medium、large、x-large、xx-large、smaller和larger,也可以设置值为具体的数值加上对应的计算单位来表示字体的大小。字体单位有像素( px )、字符( em,默认1em等于16px,2em等于32px,根据不同浏览器的默认字体大小而决定 )、百分比( % ),磅[点]( pt )。
字体不指定大小时,主流浏览器默认是15像素到16像素。旧版本的谷歌浏览器,字体最小只能设置成12像素,新版已经修复。*/
font-family(字体族)
/*
font-family可以指定元素使用的字体系列或字体族。当我们使用font-family指定字体族的时候,可以指定多种字体,作为候补。指定多个字体的时候,需要使用逗号隔开。
如果css中没有声明当前内容使用的字体族的时候,默认:
中文: 宋体 [ win7以后默认是 微软雅黑 ]
英文: Arial
*/
color(字体颜色)
// 可以使用color来表示字体的颜色,颜色值最常用的有三种形式,英文单词,十六进制,RGB十进制。更高级的有 RGBA、HSL、HSLA,不过低版本的浏览器并不支持。
<style>
.c1{
color: red;
}
.c1{
color: #369;
}
.c1{
color: RGB(0,0,255);
}
</style>
另外要注意,使用十六进制表示颜色值的时候,如果字符的格式类似于“AAAAAA”的这种,六个字符一样的;又或者是“AABBCC”,这种,一二,三四,五六 位置上的数字一样的,我们可以使用简写来表达。
text-align(文本对齐方式)
/*
text-align属性可以设置文本内容的水平对齐方式。属性值常用的有
左对齐left、居中对齐center、右对齐right。justify 实现两端对齐文本效果。
*/
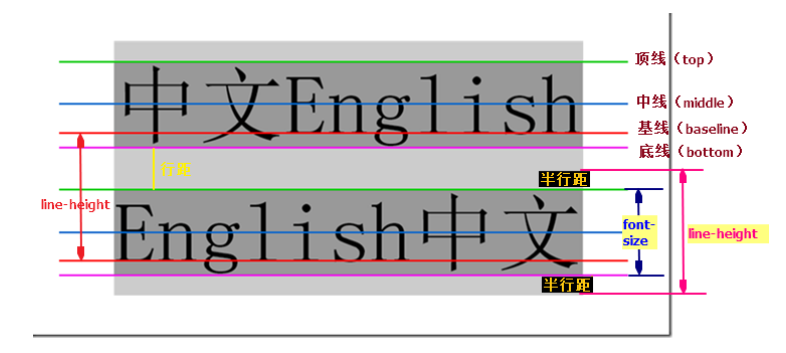
line-height(字体行高)
// 字体行高即字体最底端与字体内部顶端之间的距离。值可以是normal、px、number、%。

行高 = 字体大小 + 上半行距 + 下半行距
vertical-align 属性设置元素的垂直对齐方式。
<img src="" alt=""><span>woaixianrenzhang</span>
text-decoration
// 使用text-decoration可以设置文本内容的装饰线条,正常的文本是没有线条的,常用的值有none,underline,overline,line-through四种。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css文本属性操作</title>
<style>
.c1 {
/*字体大小*/
font-size: 32px;
/*font-size: 3em;*/
/*字体*/
font-style: oblique;
/*font-family:"新宋体";*/
/*加粗*/
font-weight: 600;
/*字体颜色*/
color: red;
/*color: #1cd5b0;*/
/*color: #1124;*/
/*color: RGB(123,23,45);*/
/*color: rgba(123,23,54,0.5);*/
}
.c2 {
/*文本背景颜色*/
background-color: #1cd5b0;
/*文本对齐方式 居中*/
text-align: left;
}
p {
/*文本两端对齐*/
text-align: justify;
}
.c3 {
width: 400px;
height: 100px;
background-color: #616161;
}
.c4 {
width: 200px;
height: 60px;
background-color: lightskyblue;
text-align: center;
line-height: 30px;
}
img {
/*vertical-align: bottom;*/
vertical-align: -1px;
}
a{
/*有无下划线*/
text-decoration: none;
/*text-decoration: underline;*/
}
span{
text-decoration: underline;
}
</style>
</head>
<body>
<div class="c1">姓名:干将莫邪</div>
<div class="c2">hello world!</div>
<p>
独坐幽篁里,弹琴复长啸。<br>
深林人不知,明月来相照。
</p>
<div class="c3">
道可道,非常道;名可名,非常名。
无名,天地之始,有名,万物之母。
故常无欲,以观其妙,常有欲,以观其徼。
此两者,同出而异名,同谓之玄,玄之又玄,众妙之门。
</div>
<div class="c4">
众鸟高飞尽,孤云独去闲。<br>
相看两不厌,只有敬亭山。
</div>
<a href="">上官婉儿</a>
<span>上官婉儿</span>
<br>
<img src="https://img2.baidu.com/it/u=391363397,3985968789&fm=253&fmt=auto&app=138&f=PNG?w=500&h=500"
alt="小猴子"><span>woaixianrenzhang</span>
</body>
</html>
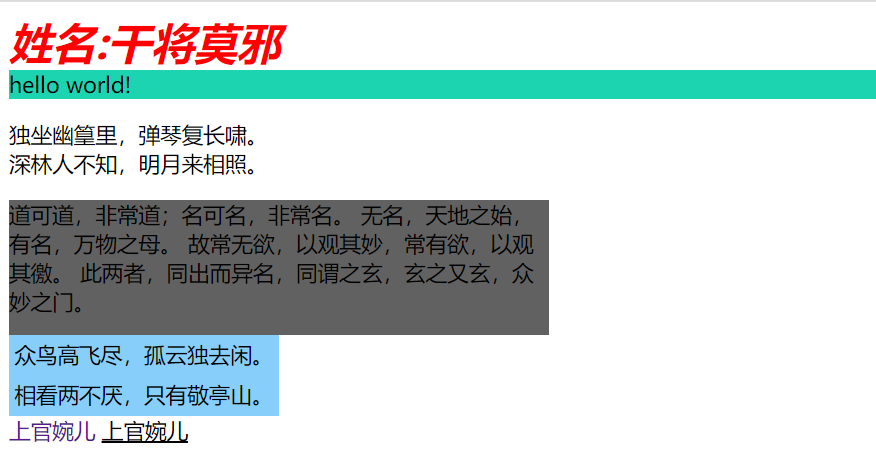
代码效果图:


8 CSS文本属性的更多相关文章
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
- css文本属性用法总结
稍稍总结了下css文本的一些属性用法,自己忘记的时候也可以用来查查,不用去查网站那么麻烦. 下面是部分总结,也希望对其他人有用 文本修饰 (1)text-decoration: 文本修饰(横线) 4 ...
- 4 CSS文本属性
CSStext(文本)属性可定义文本外观,比如文本颜色,对齐文本,装饰文本,文本缩进,行间距等 4.1文本颜色 color属性用于定义文本颜色. div { color: red; } 颜色表示方法: ...
- css文本属性
CSS1&2中的文本属性 属性 版本 简介 text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- css 文本属性和字体属性
1.将浮动居中 这需要三个盒子 <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- CSS文本属性 文本阴影text-shadow 换行 text-overflow
div{ font-size: 20px; text-shadow: 5px 5px 5px #333; text-shadow: 10px 10px ...
- CSS 文本属性
一.文本位置 text-align: 参数 /** * left center right:左中右**/text-align: left; 二.文本行间距 line-height: 参数 特别要注意: ...
- CSS中的文本属性
本文总结一下CSS中关于文字的相关属性,最后给出实例. CSS基础文字属性 文字的基础属性主要包括:字体.颜色和文本.除去颜色color的属性外,字体和文本的相关属性可以权威参考: CSS 文本属性( ...
- 学习css之文本属性
css3之文本属性: 1.缩进和水平对齐:text-indent, 通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值. 这个属性最常见的用途是将段 ...
- 如何设置文本不换行省略号显示等CSS常用文本属性
如何让多余的文本省略号显示首先要说几个属性的作用: whitespace:nowrap 中文行末不断行显示 overflow: 控制超出文本的显示方式:hidden 超出范围文本隐藏:scroll 始 ...
随机推荐
- Eharts立体柱状图
一下这三个div大小不一样 为了保证每次柱状图渲染正确 添加key <div class="echart1" id="dangerChart1" key= ...
- Unity学习笔记--数据持久化Json
JSON相关 json是国际通用语言,可以跨平台(游戏,软件,网页,不同OS)使用, json语法较为简单,使用更广泛.json使用键值对来存储. 认识json文件 //注意字典类型存储时,键是以st ...
- linux下virtualenvwrapper安装
安装 pip3 install virtualenvwrapper -i https://pypi.douban.com/simple 设置linux的用户配置文件配置virtualenvwrappe ...
- 【WiFi开发全攻略】WIFI基础知识大全
[WiFi开发全攻略]WIFI基础知识大全 1. Wi-Fi起源 现在我们大家对Wi-Fi肯定都不陌生,无论是笔记本,手机,智能电视,都离不开Wi-Fi.目前我们一般用的都是Wi-Fi5,Wi-Fi6 ...
- 【生成对抗网络学习 其二】GAN(keras实现)代码阅读笔记
想来想去还是记录一下吧,主要是怕以后时间长忘了 好记性不如烂笔头 代码来自eriklindernoren的开源GAN实现:https://github.com/eriklindernoren/Kera ...
- 【LeetCode数组#2双指针法】移除元素、删除有序数组中的重复项、移动0
移除元素 力扣27题目链接(opens new window) 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度. 不要使用额外的数组 ...
- 全面掌握Directory.Build.props
为什么需要集中管理版本号? 1)同一个产品包含多个模块,对同一个包指定了不同的版本 比如A模块用了"Serilog.Sinks.Async"的"1.1.2"版本 ...
- node.js在win7下安装,并测试是否安装成功
1.node.js去官网下载,下载完,像平时安装软件一样 2.把下面的测试文件,放到安装目录下,本文是放到:D:\Program Files\nodejs下 var http = require(&q ...
- 【Azure Power BI】Power BI获取SharePoint List列表后,如何展开List/Table中的字段,以及使用逗号拼接为一个字符串
问题描述 Power BI获取SharePoint List列表作为数据源.但是在数据源中,有Table属性值,有List属性值.如果直接展开,则会形成"笛卡尔"集的效果,变成N多 ...
- Asp .Net Core 系列:Asp .Net Core 集成 Hangfire+MySQL
简介 https://www.hangfire.io/ 在 .NET 和 .NET Core 应用程序中执行后台处理的简单方法,无需 Windows 服务或单独的进程. Hangfire 是一个开源的 ...
