《最新出炉》系列初窥篇-Python+Playwright自动化测试-62 - 判断元素是否可操作
1.简介
有些页面元素的生命周期如同流星一闪,昙花一现。我们也不知道这个元素在没在页面中出现过,为了捕获这一美好瞬间,让其成为永恒。我们就来判断元素是否显示出现过。
在操作元素之前,可以先判断元素的状态。判断元素操作状态也可以用于断言。
2.常用的元素判断方法
2.1page对象调用的判断方法
page对象调用的判断方法, 传一个selector 定位参数
- page.is_checked(selector: str) # checkbox or radio 是否选中
- page.is_disabled(selector: str) # 元素是否可以点击或编辑
- page.is_editable(selector: str) # 元素是否可以编辑
- page.is_enabled(selector: str) # 是否可以操作
- page.is_hidden(selector: str) # 是否隐藏
- page.is_visible(selector: str) # 是否可见
2.2locator对象调用的判断方法
locator对象调用的判断方法
- locator.is_checked()
- locator.is_disabled()
- locator.is_editable()
- locator.is_enabled()
- locator.is_hidden()
- locator.is_visible()
2.3元素句柄的判断方法
元素句柄的判断方法
- element_handle.is_checked()
- element_handle.is_disabled()
- element_handle.is_editable()
- element_handle.is_enabled()
- element_handle.is_hidden()
- element_handle.is_visible()
元素句柄(element_handle)是通过page.query_selector()方法调用返回的ElementHandle ,这种一般不常用。也不推荐使用。
3.项目实战
宏哥这里用度娘的首页搜索输入框举例,判断这个搜索输入框是否可以输入内容,然后利用JavaScript加上属性readonly后,再次判断是否可以输入内容,对你没看错就是这么玩。
3.1测试用例(思路)
1.访问度娘首页
2.定位搜索输入框,判断其是否可以操作(输入搜索内容)
3.给搜索输入框通过JavaScript添加readonly属性
4.再次判断搜索输入框是否可以操作(输入搜索内容)
3.2代码设计

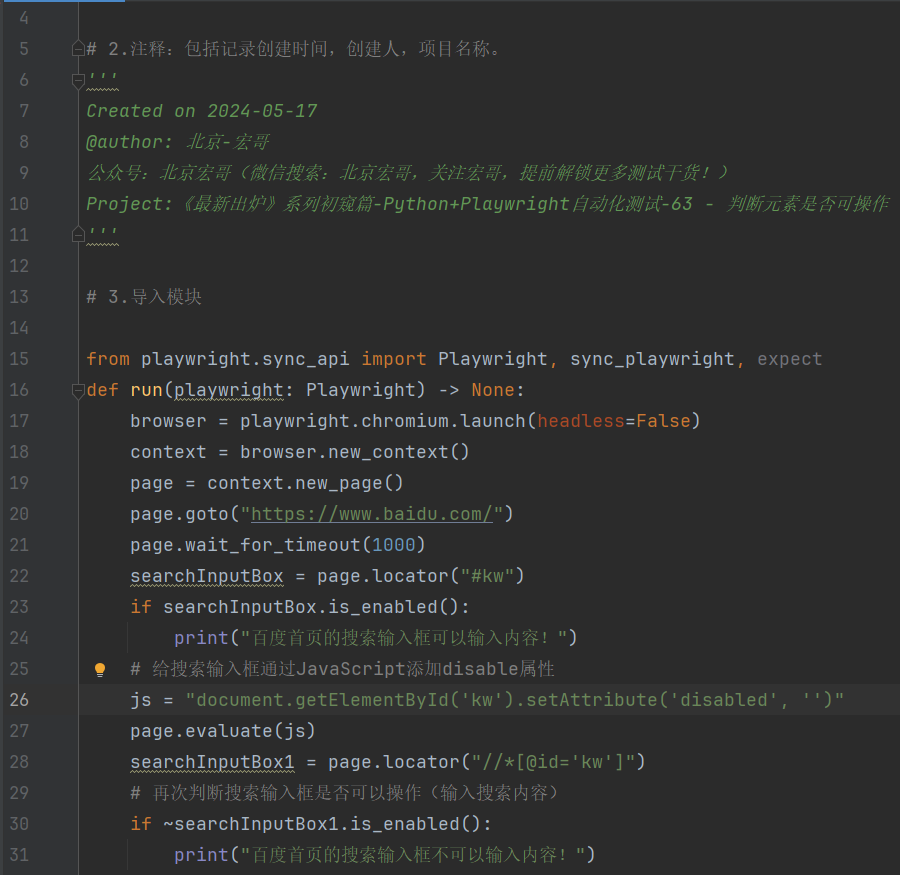
3.3参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-05-17
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project:《最新出炉》系列初窥篇-Python+Playwright自动化测试-62 - 判断元素是否可操作
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect
def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
context = browser.new_context()
page = context.new_page()
page.goto("https://www.baidu.com/")
page.wait_for_timeout(1000)
searchInputBox = page.locator("#kw")
if searchInputBox.is_enabled():
print("百度首页的搜索输入框可以输入内容!")
# 给搜索输入框通过JavaScript添加disable属性
js = "document.getElementById('kw').setAttribute('disabled', '')";
page.evaluate(js)
searchInputBox1 = page.locator("//*[@id='kw']")
# 再次判断搜索输入框是否可以操作(输入搜索内容)
if ~searchInputBox1.is_enabled():
print("百度首页的搜索输入框不可以输入内容!")
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
context.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
3.4运行代码
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

3.可能小伙伴后者童鞋们没有注意宏哥在录屏中点击输入框,通过JavaScript给输入框加入不可操作属性,宏哥在这里演示一下,仍然给输入框输入内容就会报如下错误:element not interactable(元素不可交互)。如下图所示:

4.当然了你也可以通过F12查看元素已经加上了不可以操作的属性,如下图所示:

4.小结
好了,今天时间也不早了,宏哥就分享到这里,感谢您耐心地阅读。
5.拓展
如果你不想用或者觉得selenium自带的API不能满足你的要求,你也可以根据自己的需要定义一个API,然后进行调用使用。
5.1自定义的API
# 自定义方法来判断页面元素是否存在
def is_element_present(page, selector):
"""
判断指定选择器的元素是否存在于页面上
:param page: Playwright的Page对象
:param selector: 用于选择元素的CSS选择器
:return: 如果元素存在返回True,否则返回False
"""
try:
# 尝试获取元素
page.wait_for_selector(selector, timeout=5000) # 等待元素出现,超时时间为5秒
return True
except Exception as e:
# 如果在等待元素或获取元素时发生异常,说明元素不存在
return False
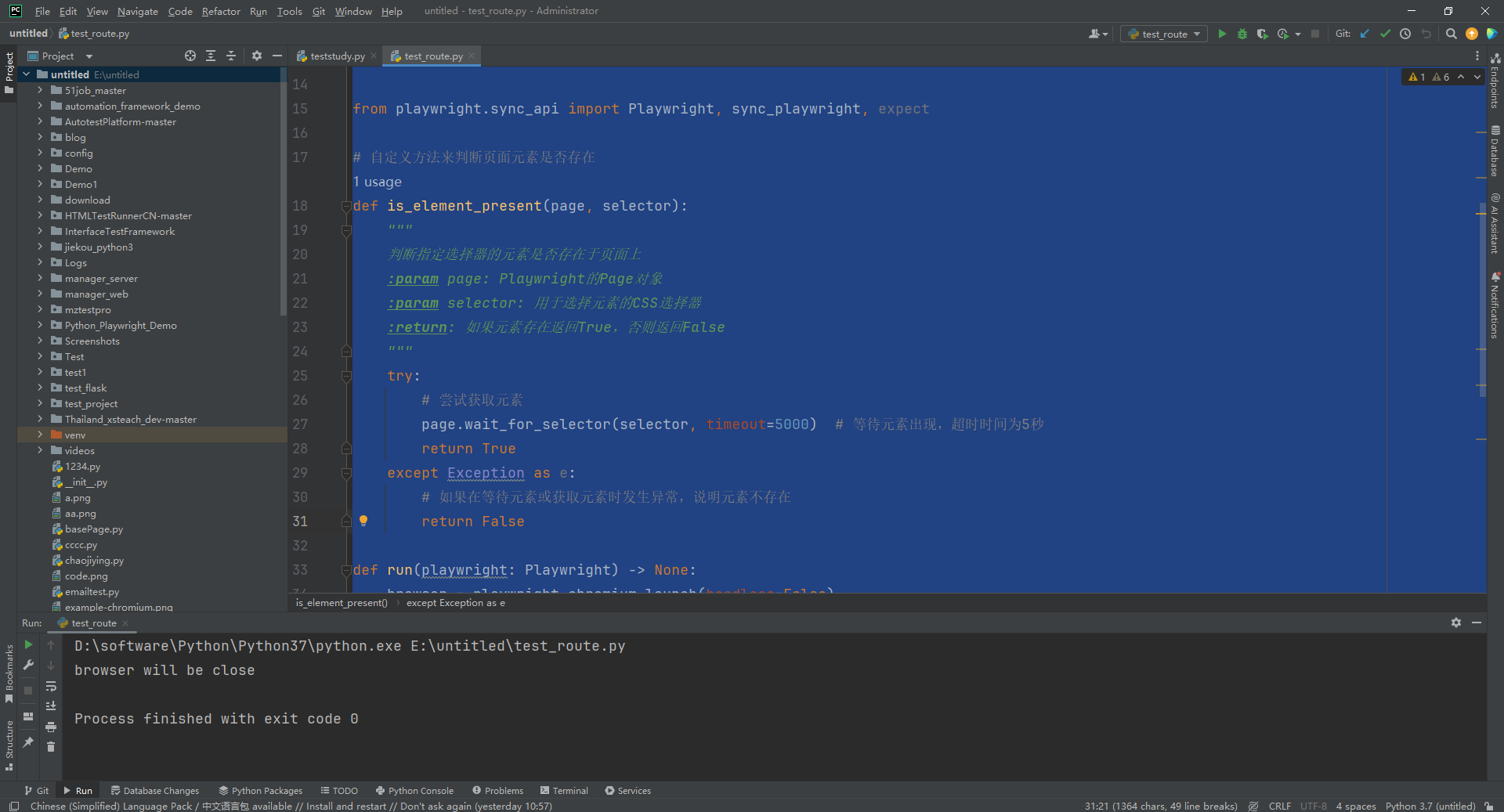
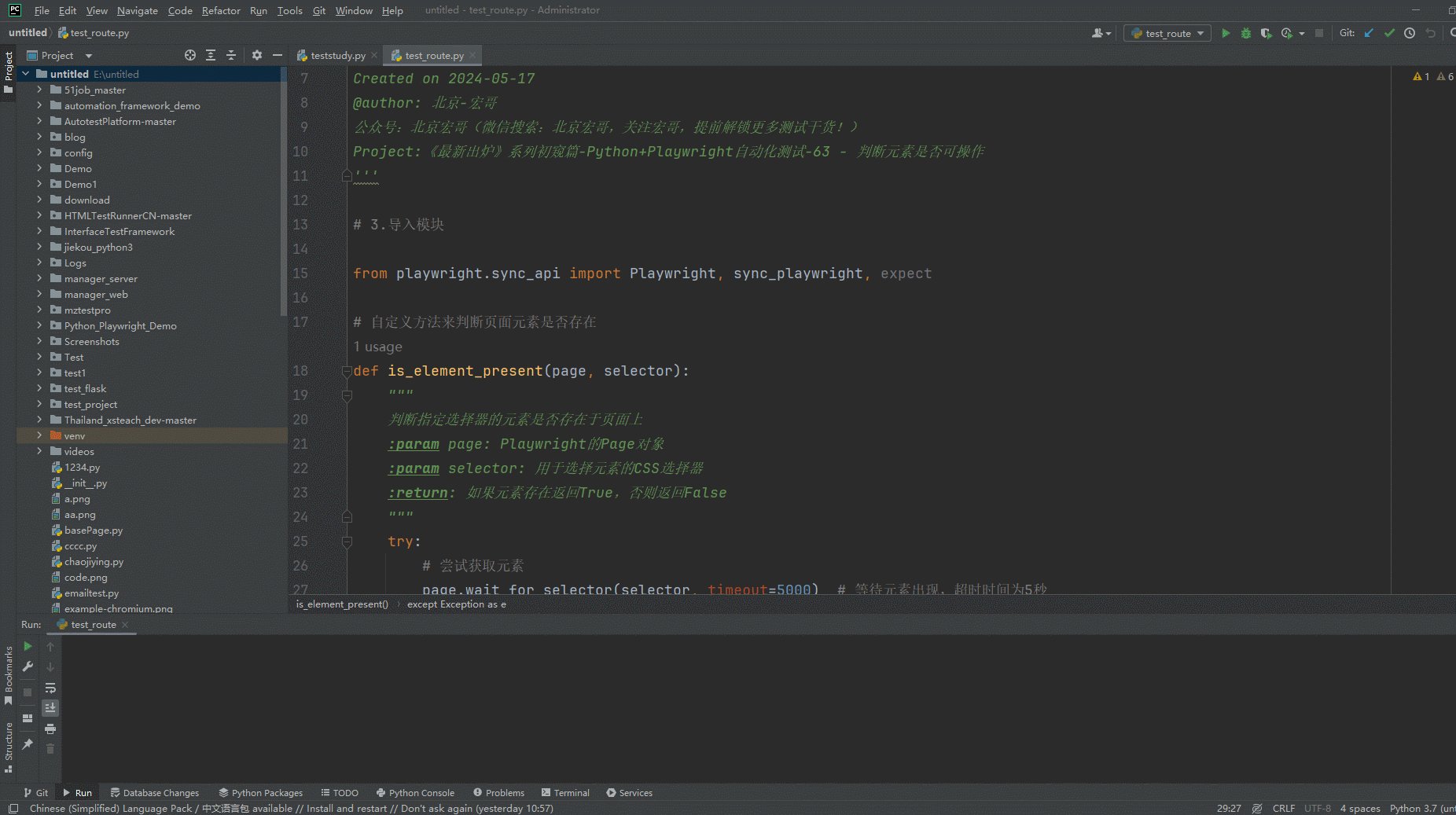
5.2测试方法及参考代码
# coding=utf-8 # 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行 # 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2024-05-17
@author: 北京-宏哥
公众号:北京宏哥(微信搜索:北京宏哥,关注宏哥,提前解锁更多测试干货!)
Project:《最新出炉》系列初窥篇-Python+Playwright自动化测试-63 - 判断元素是否可操作
''' # 3.导入模块 from playwright.sync_api import Playwright, sync_playwright, expect # 自定义方法来判断页面元素是否存在
def is_element_present(page, selector):
"""
判断指定选择器的元素是否存在于页面上
:param page: Playwright的Page对象
:param selector: 用于选择元素的CSS选择器
:return: 如果元素存在返回True,否则返回False
"""
try:
# 尝试获取元素
page.wait_for_selector(selector, timeout=5000) # 等待元素出现,超时时间为5秒
return True
except Exception as e:
# 如果在等待元素或获取元素时发生异常,说明元素不存在
return False def run(playwright: Playwright) -> None:
browser = playwright.chromium.launch(headless=False)
page = browser.new_page()
page.goto("https://www.baidu.com/")
page.wait_for_timeout(1000)
if is_element_present(page,"input#kw"):
searchInputBox = page.locator("#kw")
'''判断searchInputBox变量对象是否处于可用状态。如果处于可用状态,则输入“百度首页的搜索输入框被成功找到!” '''
if searchInputBox.is_enabled():
searchInputBox.type("百度首页的搜索输入框被成功找到!")
else:
print("页面上的输入框元素未被找到!")
page.wait_for_timeout(1000)
print("browser will be close")
page.close()
browser.close()
with sync_playwright() as playwright:
run(playwright)
5.3运行代码
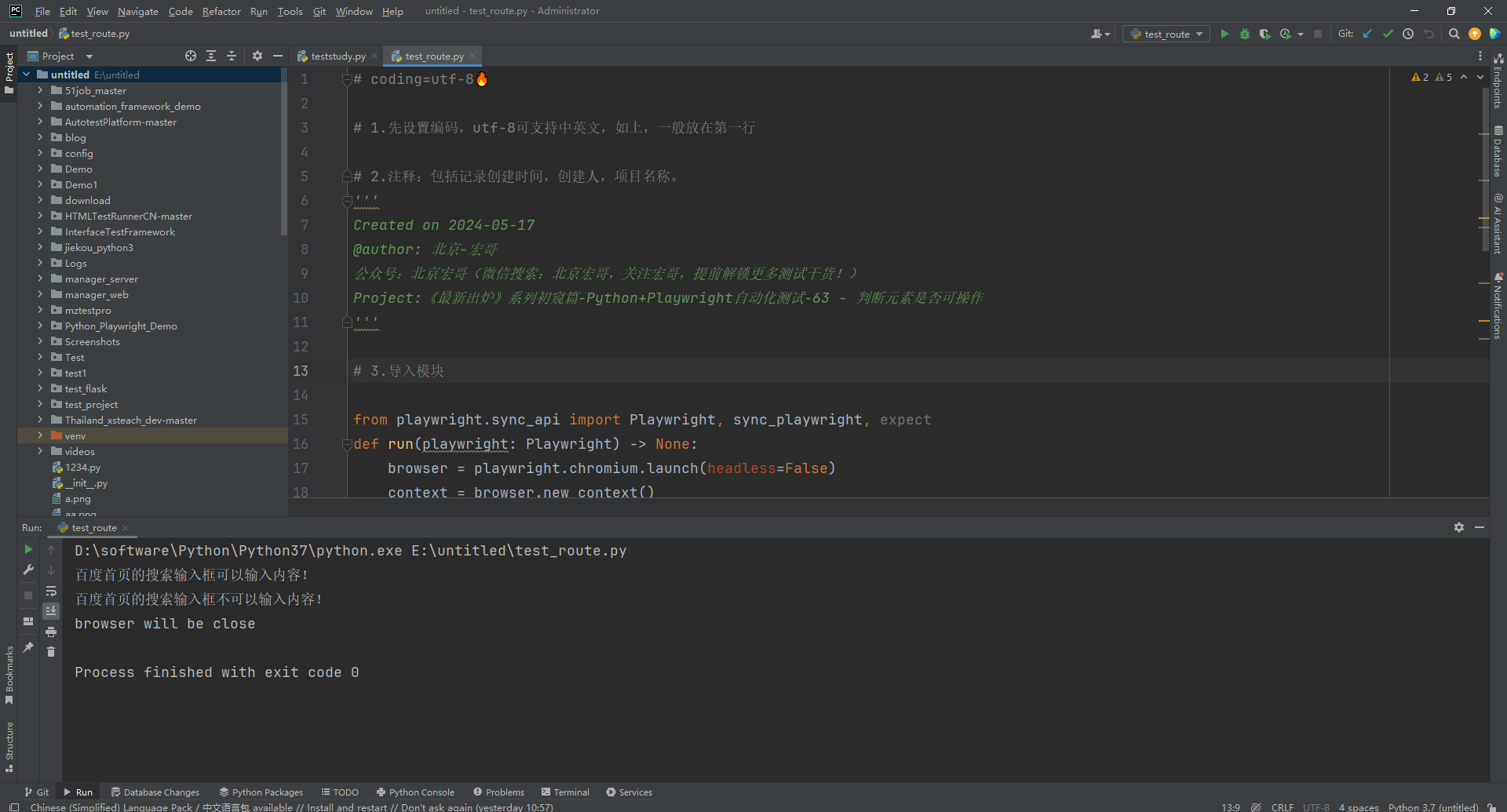
1.运行代码,右键Run'Test',就可以看到控制台输出,如下图所示:

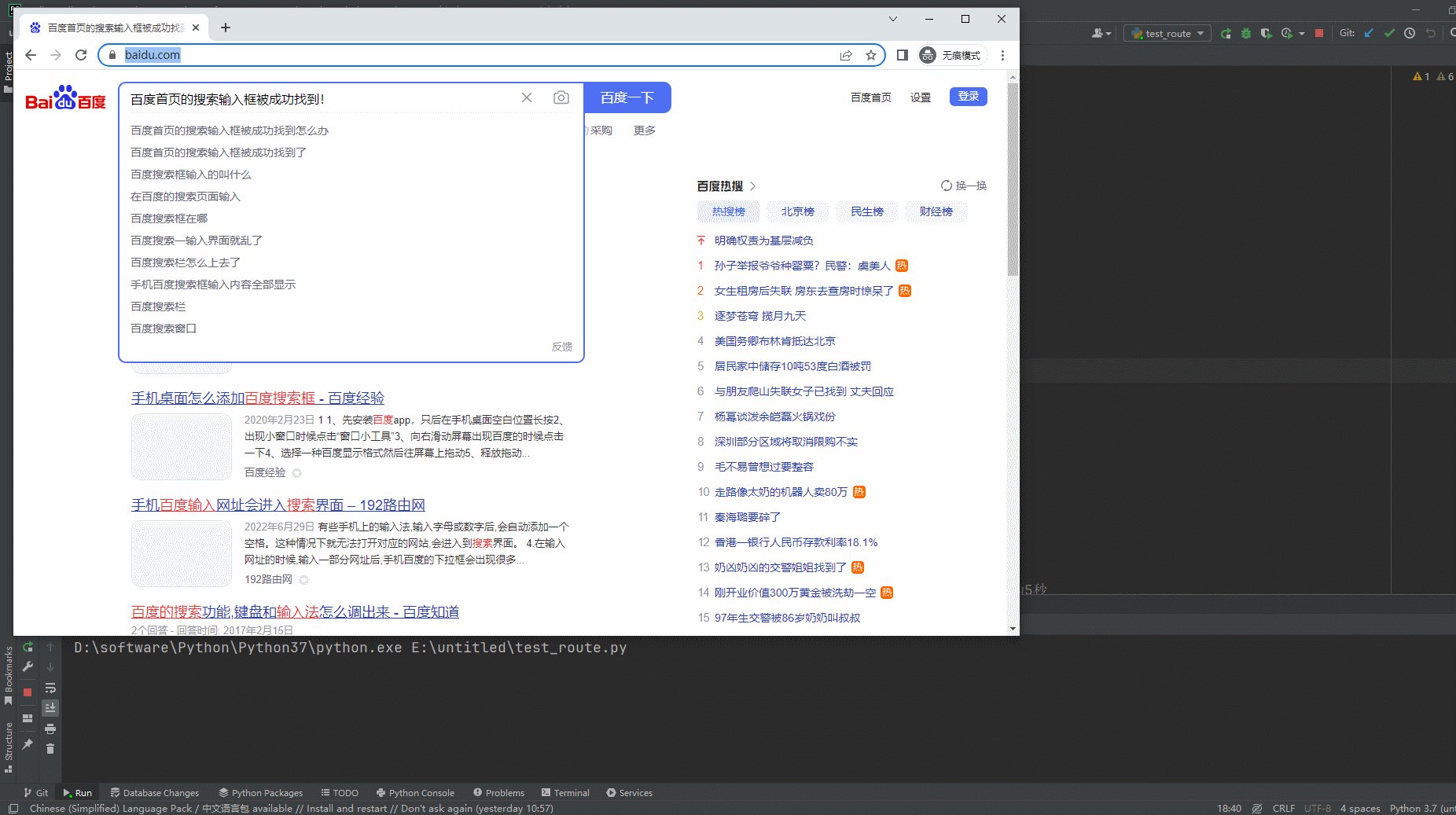
2.运行代码后电脑端的浏览器的动作。如下图所示:

《最新出炉》系列初窥篇-Python+Playwright自动化测试-62 - 判断元素是否可操作的更多相关文章
- 《手把手教你》系列技巧篇(四十八)-java+ selenium自动化测试-判断元素是否可操作(详解教程)
1.简介 webdriver有三种判断元素状态的方法,分别是isEnabled,isSelected 和 isDisplayed,其中isSelected在前面的内容中已经简单的介绍了,isSelec ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
- appium+python搭建自动化测试框架_Appium元素定位(二)
Appium元素定位: 工具:Android\android-sdk\tools uiautomatorviewer.bat 1. id定位: self.driver.find_element_ ...
- python webdriver 显示等待判断元素是可以被点击的,但是执行脚本时,却提示元素不能点击的解决办法?
我之前运行没问题的环境是firefox版本50,对应的驱动是没有问题的,现在firefox自动升级到了60,驱动没有变,我试着把浏览器装回了50,再试就好了, 所以应该是浏览器跟驱动geckodriv ...
- Python+Appium自动化测试(5)-appium元素定位常用方法
对于Android而言,查找appUI界面元素属性的工具有三种:appium desktop,uiautomatorviewer.bat,weditor.之前已经介绍过了weditor的使用,这里我将 ...
- Flutter 即学即用系列博客——04 Flutter UI 初窥
前面三篇可以算是一个小小的里程碑. 主要是介绍了 Flutter 环境的搭建.如何创建 Flutter 项目以及如何在旧有 Android 项目引入 Flutter. 这一篇我们来学习下 Flutte ...
- Spark系列-初体验(数据准备篇)
Spark系列-初体验(数据准备篇) Spark系列-核心概念 在Spark体验开始前需要准备环境和数据,环境的准备可以自己按照Spark官方文档安装.笔者选择使用CDH集群安装,可以参考笔者之前的文 ...
- Python系列之入门篇——HDFS
Python系列之入门篇--HDFS 简介 HDFS (Hadoop Distributed File System) Hadoop分布式文件系统,具有高容错性,适合部署在廉价的机器上.Python ...
- Python系列之入门篇——MYSQL
Python系列之入门篇--MYSQL 简介 python提供了两种mysql api, 一是MySQL-python(不支持python3),二是PyMYSQL(支持python2和python3) ...
- python爬虫 scrapy2_初窥Scrapy
sklearn实战-乳腺癌细胞数据挖掘 https://study.163.com/course/introduction.htm?courseId=1005269003&utm_campai ...
随机推荐
- vue3组件通信与props
title: vue3组件通信与props date: 2024/5/31 下午9:00:57 updated: 2024/5/31 下午9:00:57 categories: 前端开发 tags: ...
- rhce练习题容易错的地方
rhce练习题里容易错的地方 使用导航器的时候,ssh连接 因为导航器是一个工具,生成一个容器,在容器里面运行playbook 安装软件包的时候,多个软件包使用循环loop loop的格式 - hos ...
- ncnn的blob_vkallocator、workspace_vkallocator、staging_vkallocator区别
ncnn::Extractor中有三个成员函数: void set_blob_vkallocator(VkAllocator* allocator); void set_workspace_vkall ...
- CSP-S2019 江西 题解
为什么有 \(5\) 道题? [CSP-S2019 江西] 和积和 简单化一下式子: \[(n + 1) \times \sum A_i \times B_i - (\sum A_i) \times ...
- LeetCode 207. Course Schedule 课程表 (C++/Java)
题目: There are a total of n courses you have to take, labeled from 0 to n-1. Some courses may have pr ...
- C# .NET Dictionary 将集合key以ascii码从小到大排序
.NET 不加参数,默认不是按ASC II 排序 .JAVA 默认是按ASC II 排序 . Array.Sort(arrKeys, string.CompareOrdinal); 按ASC II 排 ...
- 通过JS来触发<a>链接来实现图片下载
function downloadImg(){ var url = '实际情况的图片URL'; // 获取图片地址 var a = document.createElement('a'); // 创建 ...
- 网络问题排查必备利器:Pingmesh
背景 当今的数字化世界离不开无处不在的网络连接.无论是日常生活中的社交媒体.电子商务,还是企业级应用程序和云服务,我们对网络的依赖程度越来越高.然而,网络的可靠性和性能往往是一个复杂的问题,尤其是在具 ...
- 在线XML格式化工具
在线XML格式化工具可以帮助您轻松格式化混乱的XML代码.只需将您的XML代码复制并粘贴到文本框中,工具会自动对代码进行缩进.对齐和添加空格等操作,使代码看起来更加整洁和专业. 在线XML格式化工具
- MySQL条件判断IF,CASE,IFNULL语句详解
MySQL条件判断IF,CASE,IFNULL语句详解 1.IF语句的基本用法IF(condition, true_statement, false_statement);condition: 条件表 ...
