WordPress基础之基本SEO设置
基础内容,不会涉及过深,在谷歌SEO教程中会做详细的介绍,我这里只简单讲下。
1. SEO介绍
SEO,又名搜索引擎优化(Search Engine Optimization,缩写为SEO)是透过了解搜索引擎的运作规则来调整网站,以及提高网站在搜索引擎内排名的方式。
2. SEO基础三要素
基础SEO有三大基本要素:标题、描述、关键词,合称为TDK。
标题(T)指搜索结果(SERP)中用户看到的标题,一个好的标题能够增加页面的点击率。
描述(D)指搜索结果中用户看到的描述,描述是对标题的一种补充,能简略概括页面内容。
关键词(K)谷歌已经抛弃了关键词元素,一般只需要将关键词包含在标题和描述中即可。
这是三大要素的基本概念,由于我们主要使WordPress系统搭建外贸独立站,所以需要将这些内容与WP系统结合。
推荐大家安装一个插件:Yoast,我用过最好用的一款针对WordPress网站的SEO插件。我在帮客户搭建外贸网站的时候会默认帮客户安装并设置好一些相关配置。
3. Yoast SEO 插件基础教程
Yoast SEO这款插件的功能非常强大,而且免费版本的各项功能已足够满足网站日常所需
我会稍微讲一些Yoast插件的基本设置,希望学习本篇后能自己做一些基础的SEO优化。
安装Yoast SEO
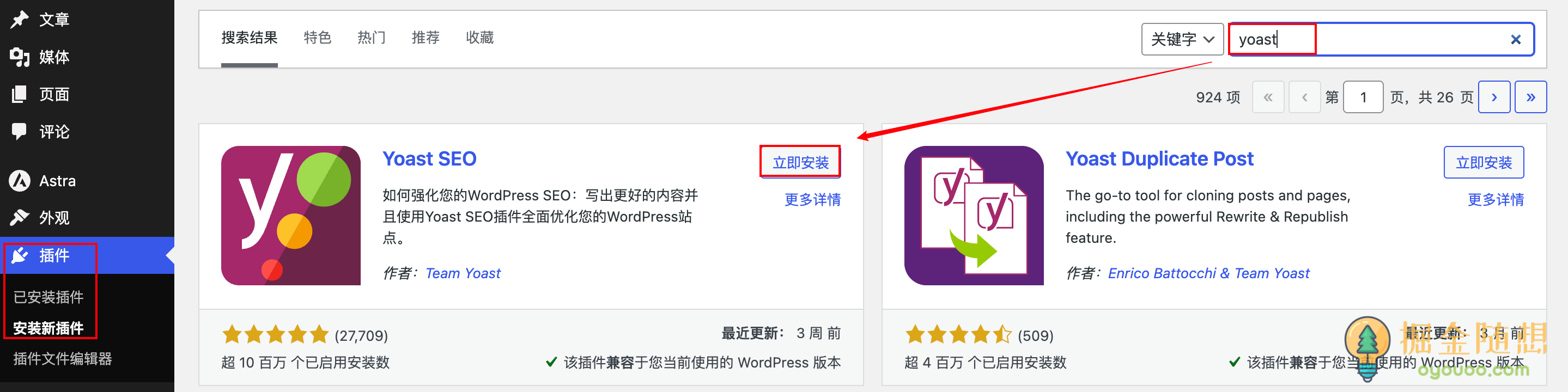
进入WordPress后台,直接在插件市场搜索Yoast并安装并启用即可,插件手动安装方式可以参考主题与插件教程。

Yoast SEO设置
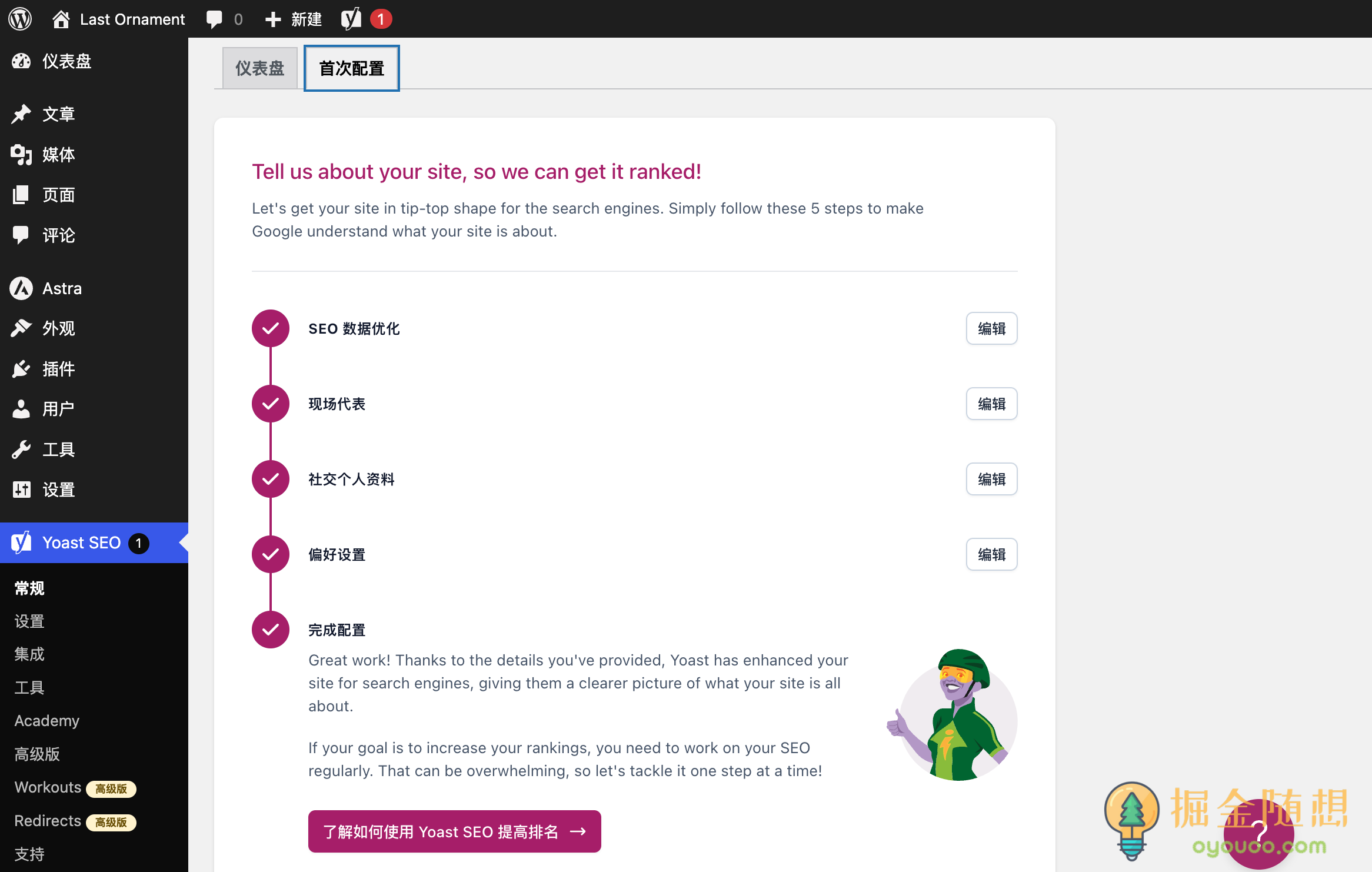
安装成功后WordPress左侧导航栏会显示该插件的详细信息,点击后可进入Yoast的仪表盘。
Yoast常规菜单中点击首次配置可使用根据引导教程设置配置一些信息,当然,在后期可以随意更改的。

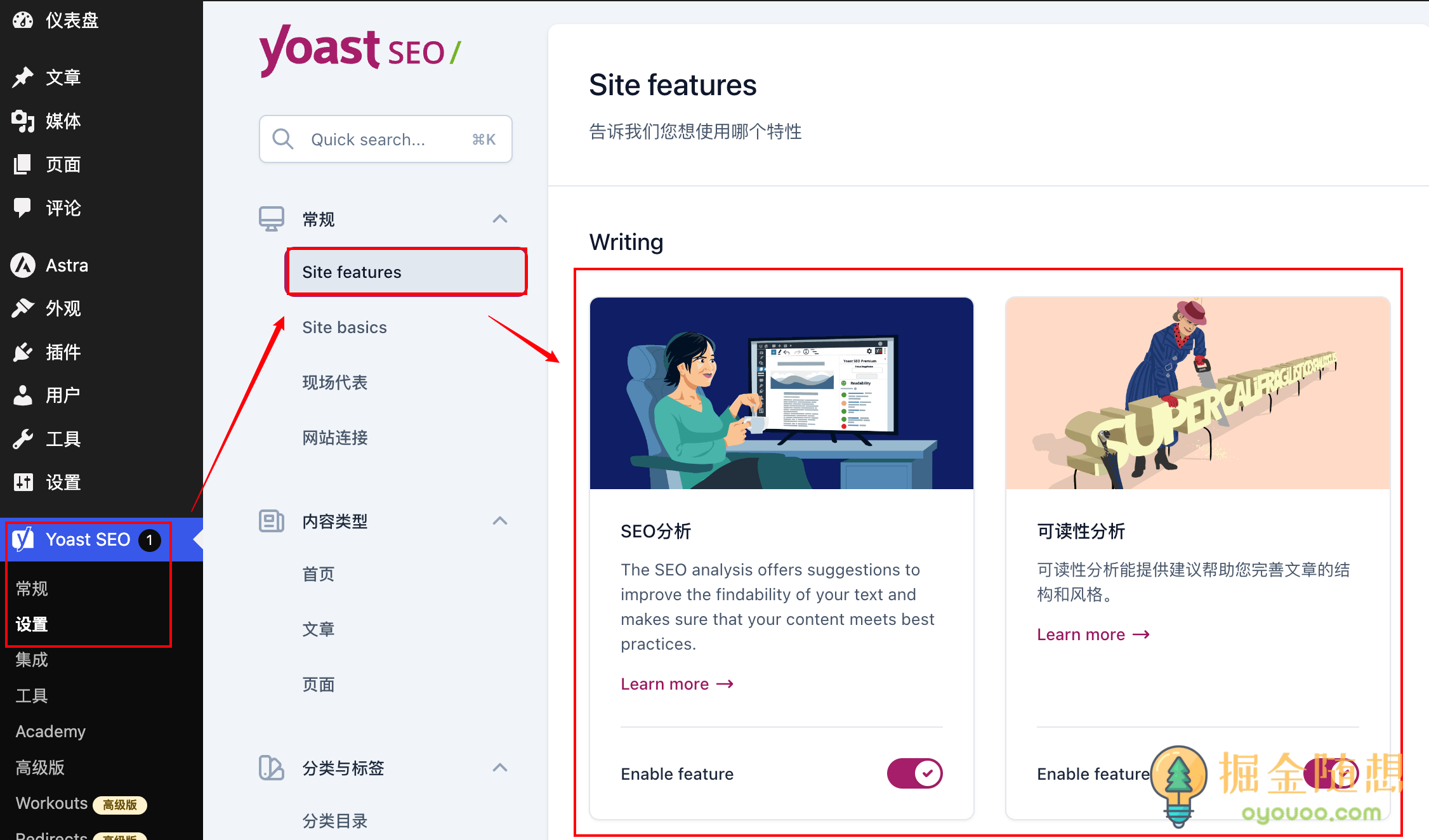
Yoast设置->常规-> site feature中可以自定义一些功能包括:SEO分析、可读性分析、基石内容、文本链接计数器、XML站点地图等等。


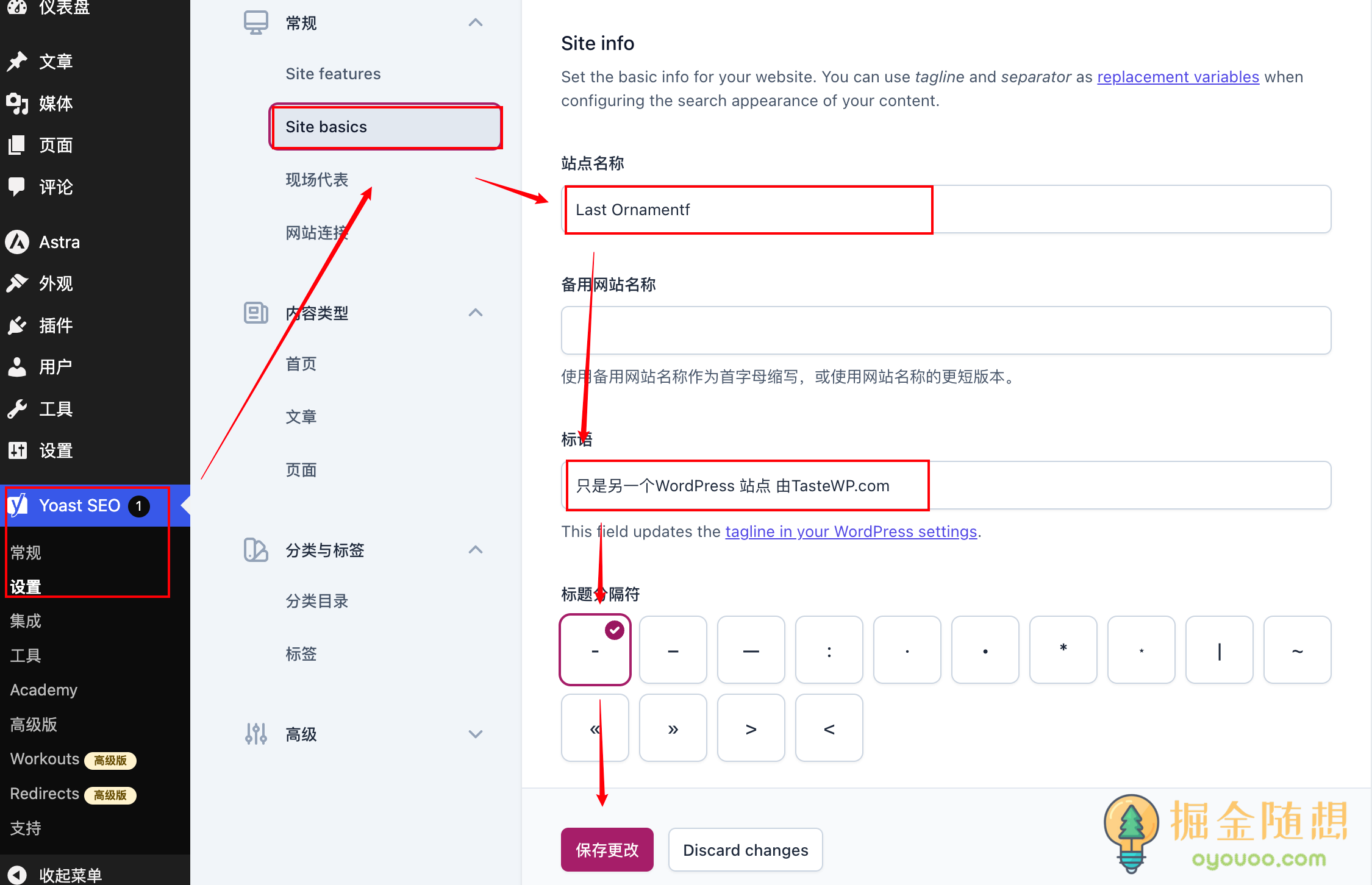
Yoast设置->常规->site basics中可以设置一些网站的基本信息,包括:站点标题、站点描述、分隔符等。这里的信息需要重点设置,跟wordpress常规中的设置是一样的,安装Yoast插件后就以插件设置的站点信息为主。
下面重点介绍几个需要设置的地方:
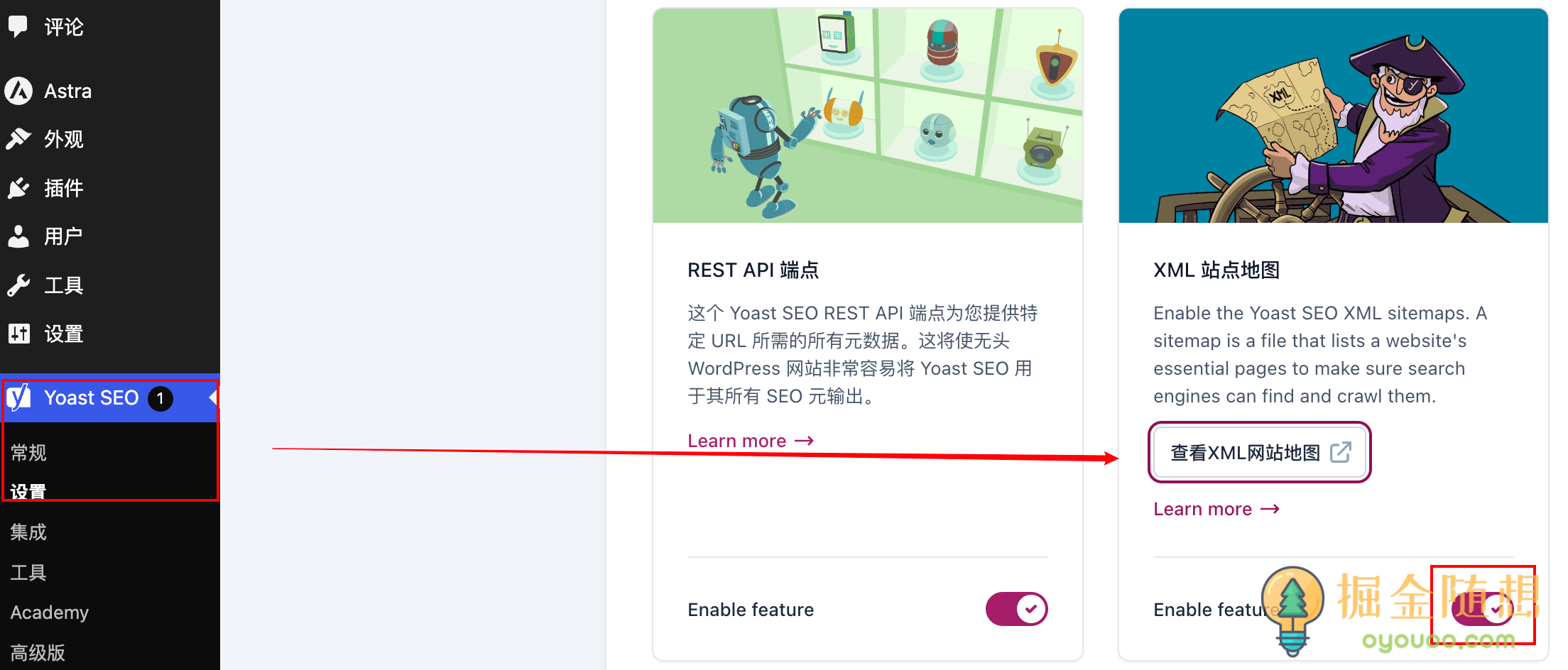
- 设置 -> site features -> 打开XML站带你地图
站点地图是搜索引擎抓取网站页面的核心,里面包含了网站需要抓取的页面URL、图片、视频等还有些其他文件等信息。

站点地图提交给谷歌GSC后,可以帮助谷歌(搜索引擎)发现、爬取和索引网站的所有内容,它还可以告诉搜索引擎网站上的页面什么时候更新,以及哪些网页和文件比较重要。
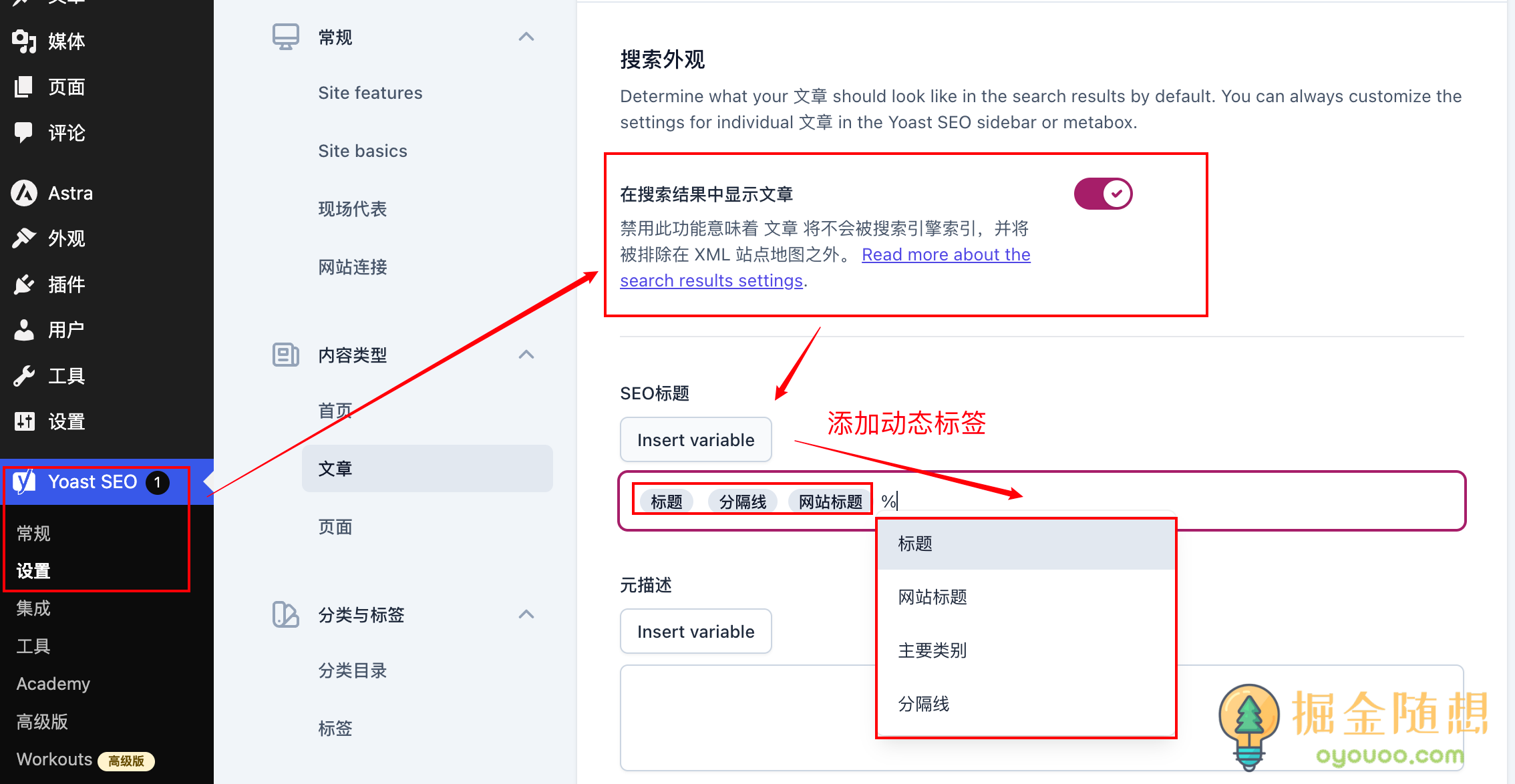
- 设置 -> 内容类型
内容类型中有三个分类:首页、文章、页面,打开后可以分别进行设置。

页面较多的情况下,可以使用内容类型设置一个批量化公式,Yoast帮助自动生成页面标题、描述。
“insert varile”可以添加动态标签,将标签动态组合可设置标题、描述的显示内容。
“在搜索结果中显示文章”选项可设置该类型的页面是否请求搜索引擎收录,禁用此功能意味着,将不会被搜索引擎索引,并将被排除在 XML 站点地图之外。
比如:WordPress文章分类目录中的“Uncategorized”默认无法删除,但可以使用Yoast设置其不被搜索引擎收录,该页面就不会出现在搜索结果中,也保证了网站权重的集中。
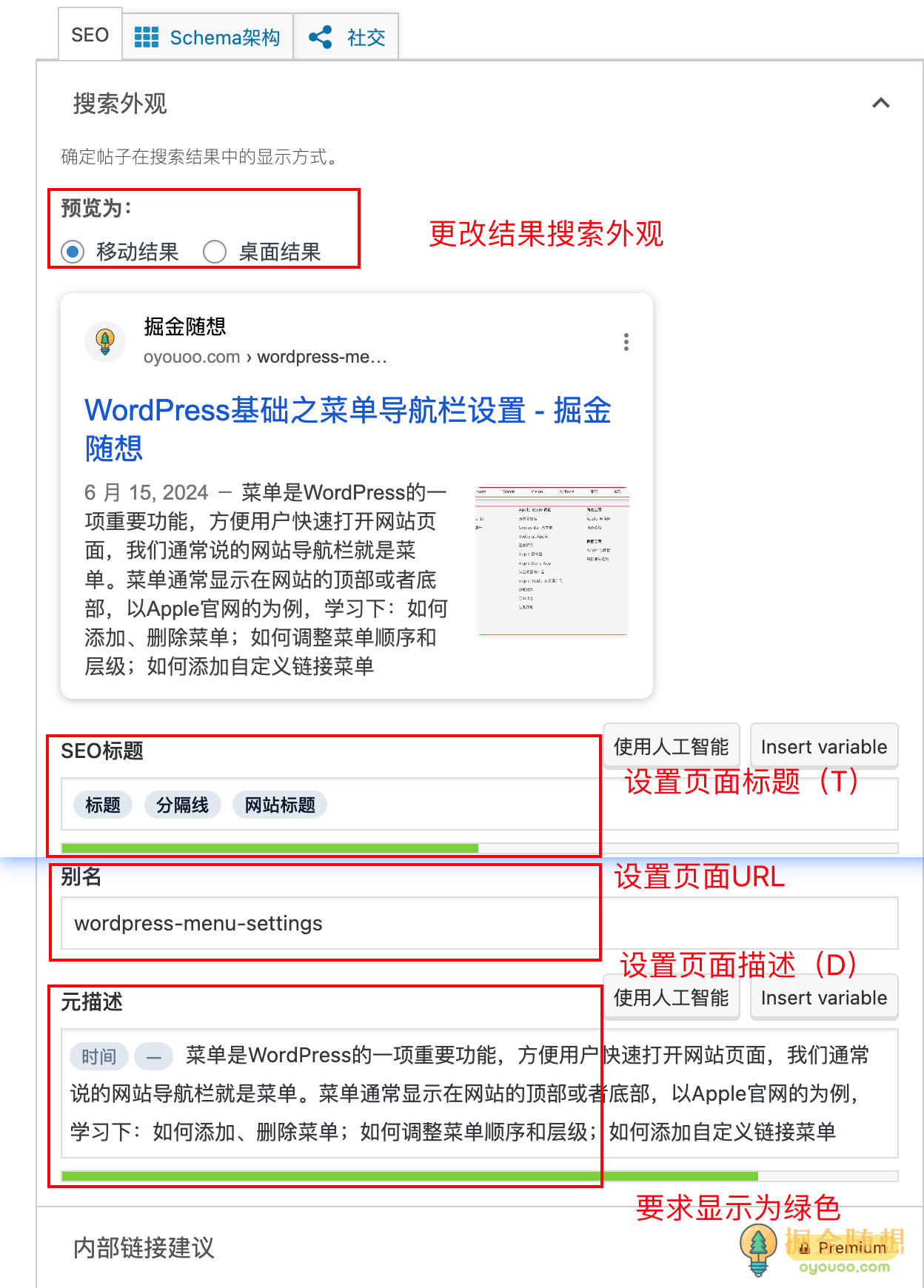
- 独立页面Yoast SEO设置
WordPress的每个页面、类目、文章都可以使用Yoast SEO插件进行单独设置。
点击任意页面、分类目录、文章的编辑选项,进入古腾堡编辑器,进入编辑页面,拖动页面至底部可看到该页面的SEO设置。

SEO标题和描述默认显示为内容类型中制定的公式,如果认为标题和描述写的不好,可以在此处删除全部内容并重新填写。
Yoast显示了不同设备中搜索结果的展现方式,并会给你的设置进行评分,绿色的就是好,黄色就是一般,红色就不及格。如果是不及格的话,就可以看下对方给你的提示,根据提示进行修改即可。
注意:SEO标题和文章标题是可以不一致,但一定要有相关性,包含的核心关键词尽量是一致的。
Yoast SEO这款插件的功能非常强大,这里我也只是讲了一些皮毛,不过对于基础来说已经够用了。
更重要的是将WordPress与SEO知识相结合,后面我会抽出时间出一个更为详细的文章,如果还有什么设置方面的问题,欢迎留言评论。
本文原创于掘金随想
WordPress基础之基本SEO设置的更多相关文章
- Discuz X3.2 SEO设置 title 不支持空格的解决方法
很多使用 Discuz X3.2 的同学都发现这么一个问题:在后台SEO设置-title设定的时候,即使你在连字符两侧输入了空格,在前台也显示不出来,很多同学纠结这个问题,今天终于找到了解决方法,在此 ...
- JQuery基础之获取和设置标签内容
JQuery基础之获取和设置标签内容方法,如下图: 代码实现: <script src="JS/jquery-1.12.4.min.js"></script> ...
- jQuery基础之获取和设置标签元素属性
jQuery基础之获取和设置标签元素属性方法,如下图: 代码实现: <script src="JS/jquery-1.12.4.min.js"></script& ...
- WordPress基础:固定链接的设置
安装wordpressp后的工作之一最好修改固定链接,原因就是wp默认的/?p=123形式不利于搜索引擎优化而且也不美观. URL结构参数说明:%year%:日志发表的年份,如2009%monthnu ...
- WordPress基础:设置后台语言
菜单-设置-站点语言
- 适合wordpress中文网站的seo优化插件 DX-Seo
DX-Seo是一款强大的多功能wordpress seo插件,主要功能及其使用方法如下 全局开关设置 启动插件后,进入"DX-Seo"栏目,你可以开启或者关闭其中的所有功能. 自动 ...
- WordPress基础:订阅源rss的使用
设置->阅读,可设置rss显示效果 RSS源为:http://wordpress目录/feed 把这个地址放入你的rss阅读器进行订阅即可,最简单的就是使用QQ邮箱里面的阅读空间进行订阅.
- WordPress基础:Gravatar头像修正
WordPress会根据你的邮箱,从Gravatar获取你的头像,如果没有在Gravatar设置头像,将使用默认的,然而设置了之后显示还可能会出现以下问题: Gravatar头像读取困难,将影响网站读 ...
- wordpress All in one Seo
原文地址:http://www.7adesign.com/155.html WordPress插件All-in-one-seo-pack详细设置: I enjoy this plugin and ha ...
- WordPress在Centos下Apache设置伪静态方法
1.设置httpd.conf文件 1.1 添加或取消注释这段代码 LoadModule rewrite_module modules/mod_rewrite.so 1.2 运行httpd -M查看这个 ...
随机推荐
- vue-cli3 项目路由 history 模式部署到 nginx 服务器
1.项目修改vue.config.js增加 publicPath: '/' 2.nginx配置 location / {#访问前端页面 root /data/dist;#vue项目存放路径 index ...
- 使用Rainbond部署Logikm,轻松管理Kafka集群
简介 滴滴Logi-KafkaManager脱胎于滴滴内部多年的Kafka运营实践经验,是面向Kafka用户.Kafka运维人员打造的共享多租户Kafka云平台.专注于Kafka运维管控.监控告警.资 ...
- OpenStack 认证服务(keystone)安装前期部署检查
一,检查安装完成情况 1.连接情况 (1) 从控制节点到计算节点的连通性测试 [1]ping计算节点的内网ip [2]ping计算节点的外网ip [3]ping计算节点的主机名 (2)从计算节点到控制 ...
- LiteOS基础学习
1 IDE环境安装 目的:安装LiteOS IDE,并且是使用仿真方式运行. 1.1 IDE安装 HUAWEI LiteOS Studio安装 (gitee.io) 1.2 中文安装 HUAWEI L ...
- react移动端组件antd-mobile
使用react移动端组件antd-mobile完成底部导航功能实现. 官网:https://mobile.ant.design/docs/react/introduce-cn antd-mobile ...
- 史上最强 AI 翻译诞生了!拳打谷歌,脚踢 DeepL
CoT 推理范式 默认情况下,大语言模型通常是直接给出问题的最终答案,中间推理过程是隐含的.不透明的,无法发挥出大模型最极致的理解能力.如果你用它来充当翻译,可能效果和传统的机器翻译也差不了太多. 如 ...
- 程序员面试金典-面试题 16.20. T9键盘
题目: 在老式手机上,用户通过数字键盘输入,手机将提供与这些数字相匹配的单词列表.每个数字映射到0至4个字母.给定一个数字序列,实现一个算法来返回匹配单词的列表.你会得到一张含有有效单词的列表.映射如 ...
- Vue学习:20.综合案例-商品列表
学而时用之,方能融会贯通! 实例:商品列表 实现功能 要求表格组件支持动态数据渲染.自定义表头和主体.标签组件需要双击显示输入框并获得焦点,可以编辑标签信息. 思路 首先是表格组件,动态渲染需要使用组 ...
- github fork后对上游仓库的做rebase
想对上游仓库做更新同步 先添加上游仓库 git remote add upstream https://github.com/原始作者/原始仓库.git 其中这里的upstream 是一个命名,和 o ...
- MySQL入门到实战详细教程
MySQL介绍 MySQL是一个开源的关系型数据库管理系统(RDBMS),由瑞典 MySQL AB 公司开发,属于 Oracle 旗下产品,它广泛应用于各种Web应用程序和网站,MySQL使用结构化查 ...
