前端:Uncaught TypeError: Cannot set property 'value' of null;
1.在写JS代码中的绑定事件时(将JS与HTML标签分开时),发现会有如下错误提示:
Uncaught TypeError: Cannot set property 'onclick' of null
例子:

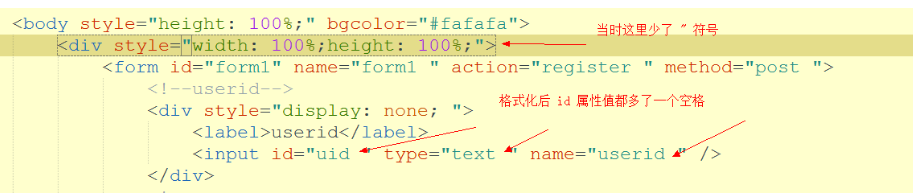
2. 有一行div style里少了 " 符号,格式化时导致下边id都多出了一个空格,初始化对象时就找不到这个id了,

3. sicm.showInfo(此处 报错 : 原因执行顺序问题)

原因:这是因为浏览器在获取到服务器返回的代码时是按照顺序执行的,所以如果html的dom树还没有完全生成,你执行js的时候,就会出现无法读取到某些元素的情况,这样js代码也就无法执行了!
解决方案:
1. 仔细检查标签 “ ” 是否正确闭合
2.检查代码顺序 是否可行 如果不必要的输出 直接去除就好
前端:Uncaught TypeError: Cannot set property 'value' of null;的更多相关文章
- Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null
在开发Ext 项目中如果遇到 Uncaught TypeError: Cannot read property 'insertAdjacentHTML' of null 这个错误,检查下renderT ...
- Uncaught TypeError: Cannot set property 'innerHTML' of null
学习Chrome插件时,要在弹出页面中显示当前时间,结果怎样也显示不出来 看了 http://www.cnblogs.com/mfryf/p/3701801.html 这篇文章后感悟颇深 通过调试发现 ...
- Three.js three.js Uncaught TypeError: Cannot read property 'getExtension' of null
在调试Three.js执行加载幕布的时候,突然爆出这个错误three.js Uncaught TypeError: Cannot read property 'getExtension' of nul ...
- JavaScript Uncaught TypeError: Cannot read property 'value' of null
用 JavaScript 操作 DOM 时出现如下错误: Uncaught TypeError: Cannot set property 'value' of null Uncaught TypeEr ...
- 前台报错:Uncaught TypeError: Cannot read property '0' of null
错误现象: var div1=mycss[0].style.backgroundColor; //这一行提示360和chrome提示:Uncaught TypeError: Cannot read ...
- 解决sweetalert 无故报错 elem.className.replace Uncaught TypeError: Cannot read property 'className' of null
今天碰到这么一个问题,在使用sweetalert的时候时有时无会报错 elem.className.replace Uncaught TypeError: Cannot read property ' ...
- vue报错 Uncaught TypeError: Cannot read property ‘children ’ of null
Uncaught TypeError: Cannot read property ‘children ’ of null ratings未渲染完毕,就跳走goods了,取消默认跳转,即可
- Uncaught TypeError: Cannot read property 'ownerDocument' of null
/********************************************************************* * Uncaught TypeError: Cannot ...
- JavaScript中"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误
写了一个函数,在调用时出错:"Uncaught TypeError: Cannot set property 'innerHTML' of null" 代码如下: <!DOC ...
- day01-JavaScript中"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误
转行学开发,代码100天.初写了最简的一段Js代码,即通过document中的innerHTML方法修改一个<p>标签的内容,报以下错误. -"Uncaught TypeErro ...
随机推荐
- 还不知道怎么 Mock ,用这 6款工具!
以下是几个常用的国外可以mock测试的工具,供参考: MockServer: MockServer 是一个开源的 API mock 测试工具,提供了强大的模拟服务器和 mock 服务功能.MockSe ...
- node 请求接口,返回大小限制
请求Node端中转接口时,遇到以下异常: Request_fileSize_limit Request_fields_limit Request_fieldSize_limit 遇到以上异常时,调试信 ...
- PaddlePaddle-快速入门
PaddlePaddle-快速入门 终于进入到新手入门第四课啦~在最后一门课中我会给大家讲解如何快速入门PaddlePaddle,并让大家跑通一个小demo来熟悉PaddlePaddle的基本命令. ...
- Locust 运行方式
命令参数方式运行 # -*- coding: utf-8 -*- from locust import TaskSet, task, User ''' 命令行参数运行示例代码 ''' class ...
- 18年CCCC赛后总结
C4赛后总结: 我正式入坑以来,大约5个月,这也是我第一次出去参与这样正式的比赛,其实比赛结果并不尽人意,但有很多还是需要记录下来的,通过这次比赛的确获得了很多的比赛经验: 一赛前: 其实赛前的状态, ...
- 【GiraKoo】面向对象开发系列之【为什么要用面向对象】
开源项目:https://girakoo.com/ 问答 为什么要有面向对象开发? 面向过程开发的C语言,往往有以下几个问题: 不同的开发人员需要使用功能完全相同,或者大部分相同的函数.如果某个算法存 ...
- pytest在conftest里添加钩子函数进行失败处截图,并绑定到allure报告里
在conftest里要先定义一个selenium之类的driver. @pytest.hookimpl(tryfirst=True, hookwrapper=True)def pytest_runte ...
- drf——序列化之source(了解)、定制字段的两种方式(重要)、多表关联反序列化保存、反序列化字段校验、ModelSerializer使用
1 序列化高级用法之source(了解) # 1.创建了5个表(图书管理的5个) # 2.对book进行序列化 # 总结:source的用法 1.修改前端看到的字段key值--->source指 ...
- Transformer 估算 101
本文主要介绍用于估算 transformer 类模型计算量需求和内存需求的相关数学方法. 引言 其实,很多有关 transformer 语言模型的一些基本且重要的信息都可以用很简单的方法估算出来.不幸 ...
- ENVI手动地理配准栅格图像的方法
本文介绍在ENVI软件中,手动划定地面控制点从而实现栅格图像相互间地理配准的方法:其中,所用软件版本为ENVI Classic 5.3 (64-bit). 首先,在软件中同时打开两景需要进行地 ...
