『手撕Vue-CLI』添加帮助和版本号

前言
经过上一篇『手撕Vue-CLI』编码规范检查之后,手撕 Vue-CLI 已经进阶到了代码规范检查这一步,已经将基本的工程搭建好了,然后代码规范约束也已经加入了,并且将 nue-cli 指令绑定到了全局当中,可以在任何地方使用了。
正文
接下来这篇文章呢,就要来实现一下大多数的命令行工具都会有的两个功能,一个是帮助,一个是版本号。
我相信这个功能大家都很熟悉,就是在命令行中输入 nue-cli -h 或者 nue-cli --help 就可以查看到帮助信息,输入 nue-cli -v 或者 nue-cli --version 就可以查看到版本号。
没错,这两个功能是大多数的命令行工具都会有的,所以我也要来实现一下。
实现帮助 --help
首先我们来实现帮助这个功能,对于我这种菜鸟来说,首先要面临的问题就是我该如何拿到用户在命令行中输入的参数。
在 Node.js 中发现可以通过 process.argv 来获取到用户在命令行中输入的参数,这个参数是一个数组,第一个是 Node.js 的路径,第二个是当前执行的文件路径。
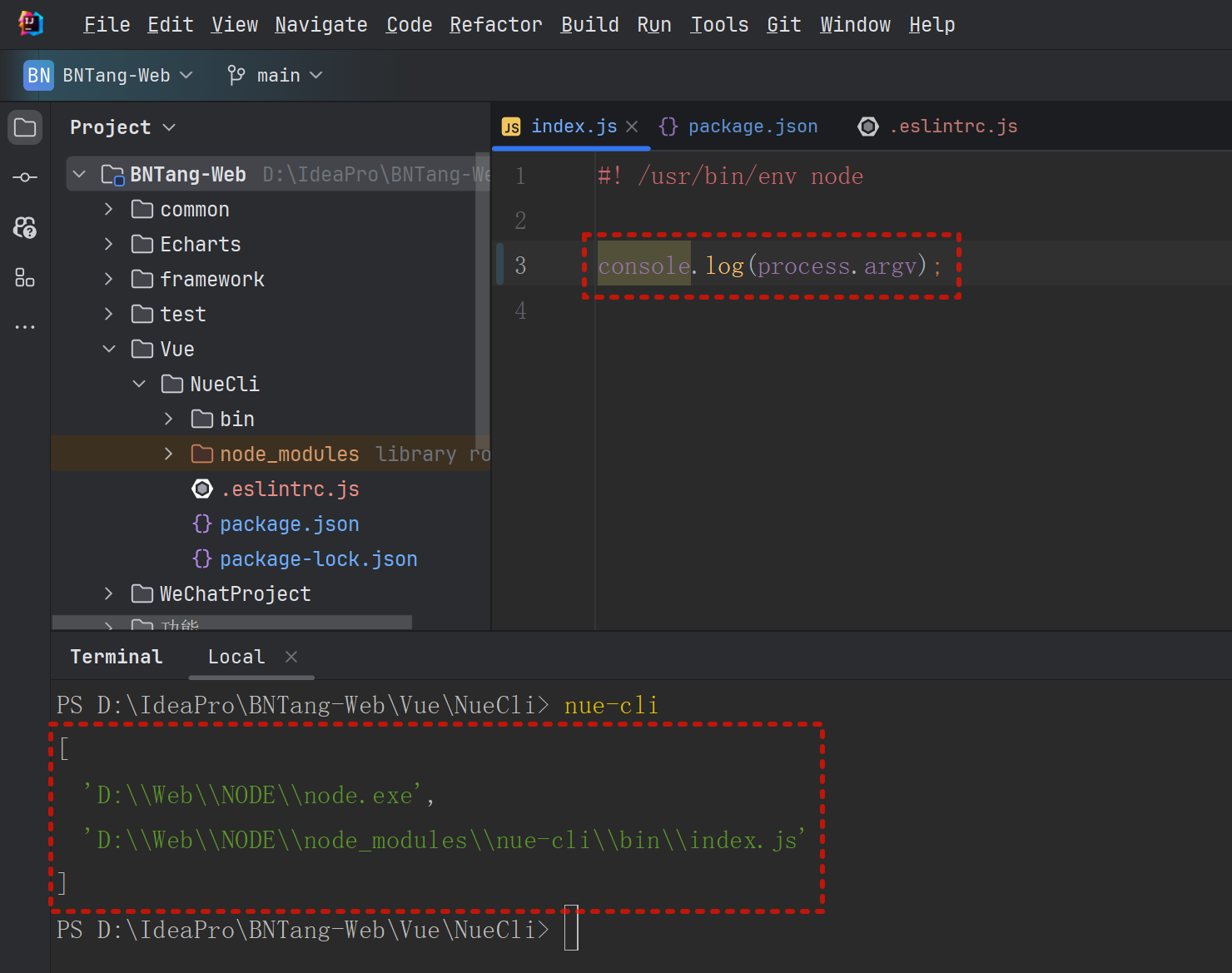
我在 bin/index.js 中打印一下 process.argv:
console.log(process.argv);

上面是我在没有输入任何参数的情况下执行 nue-cli 的输出结果,可以看到 process.argv 的前两个元素是 Node.js 的路径和当前执行的文件路径。
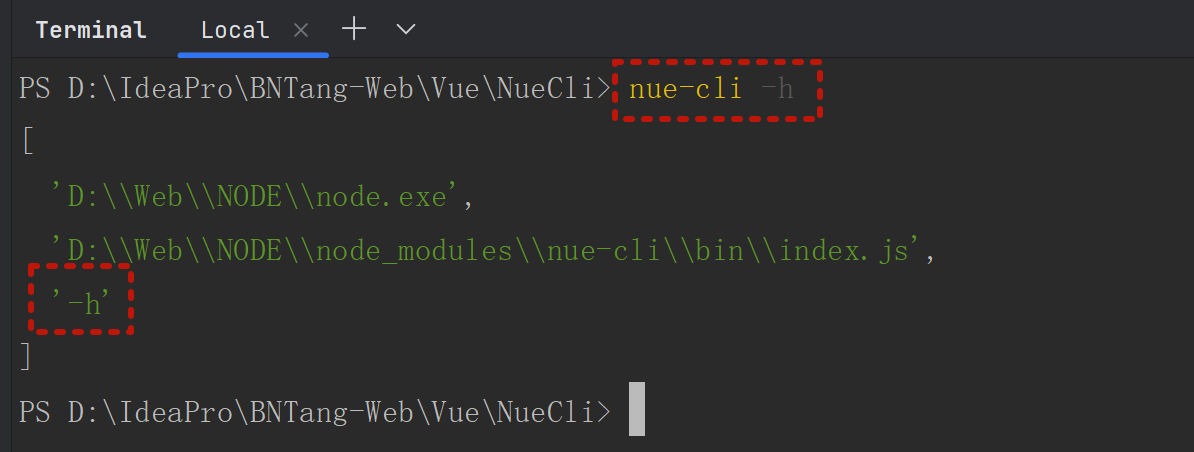
然后我在输入 nue-cli -h 的情况下执行 nue-cli,输出结果如下:

可以看到在输入 nue-cli -h 的情况下,process.argv 的第三个元素是 -h。
这样就可以得出结论,用户在命令行中输入的参数是通过 process.argv 这个数组来获取的,然后我们就可以通过这个数组来判断用户输入的参数是什么了。
然后随着代码也就成为了如下代码块所示的这样子:
if (process.argv[2] === '--help') {
// 输出帮助文档
} else if (process.argv[2] === '--version') {
// 输出当前的版本号
}
commander
个人觉得这样写代码不太好,所以我这里要给大家介绍一个库 commander,这个库可以帮助我们更好的处理命令行参数。
npm 地址:https://www.npmjs.com/package/commander

根据官方的介绍,可以通过 commander 来更好的处理命令行参数,所以我就来安装一下这个库:
npm install commander
使用方式呢其实就是看官方文档介绍,这里我就直接给大家省略了,直接上代码,安装好了是不是要使用,所以要先引入:
const { program } = require('commander');
然后呢,我们就可以通过 program 来处理命令行参数了,那么通过 program 如何拿到用户输入的参数呢,官方文档中有一个 program.parse() 方法,这个方法可以解析用户输入的参数。
将 process.argv 传入 program.parse() 方法中,就可以解析用户输入的参数了。
program.parse(process.argv);
通过如上这行代码就已经实现了 --help 的功能了,为什么呢,因为 commander 会自动帮我们处理 --help 这个参数,所以我们不需要再去判断用户输入的参数是不是 --help 了。
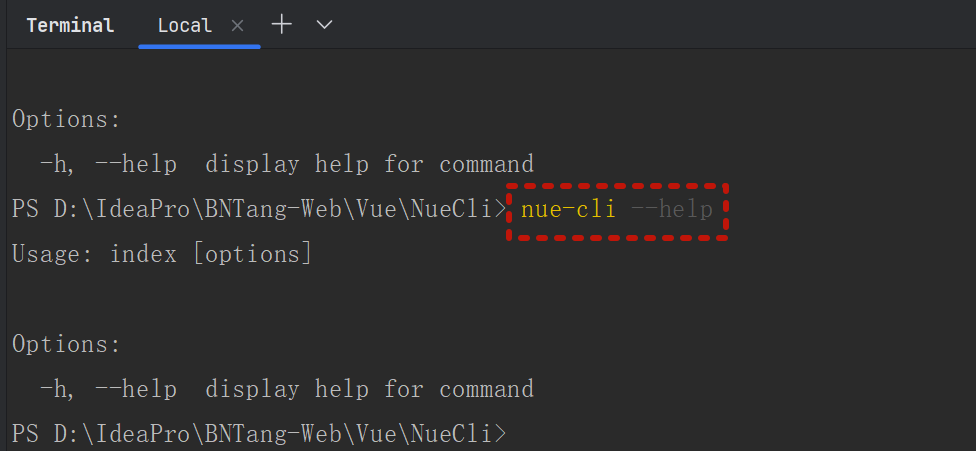
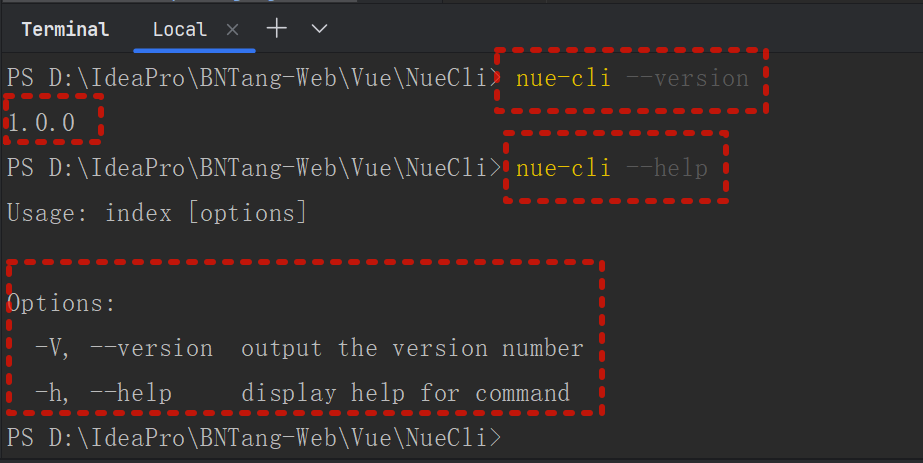
加入了这行代码之后,我们再次输入 nue-cli --help,就可以看到如下的输出结果:


是不是非常的 so easy to happy,这样就实现了 --help 的功能了。
总结一下实现 --help 的过程,其实就一点,只需要将传递进来的参数直接传递给 program.parse() 方法就可以了,commander 会自动帮我们处理 --help 这个参数,也就实现了 --help 的功能。
实现版本号 --version
接下来来实现版本号这个功能,其实实现版本号这个功能和实现帮助这个功能是一样的,只需要将版本号传递给 program.version() 方法就可以了。
首先呢,我们要引入 commander,这一步已经在上面实现 --help 的时候引入了,所以这里就不需要再引入了。
然后呢,我们要调用 program.version() 方法,将版本号传递给这个方法就可以了。
program.version('1.0.0');
那么两个功能一起实现的话代码也就演变成了如下这样子:
const { program } = require('commander');
program.version('1.0.0');
program.parse(process.argv);

其实呢如上这种写法还可以改一下,program 是支持链式调用的,所以我们可以将 program.version() 和 program.parse() 合并在一起,代码如下:
const { program } = require('commander');
program
.version('1.0.0')
.parse(process.argv);
总结一下实现版本号的过程,其实就一点,只需要将版本号传递给 program.version() 方法就可以了,commander 会自动帮我们处理 --version 这个参数,也就实现了 --version 的功能。
抽取版本号
上面的版本号是写死的,那么我们可以抽取出来,放到一个单独的文件中,这样方便我们统一管理版本号。
package.json 是我们项目的配置文件,里面有一个 version 字段,我们可以将这个字段抽取出来,放到一个单独的文件中,然后在 bin/index.js 中引入这个文件,这样就可以实现版本号的统一管理了。
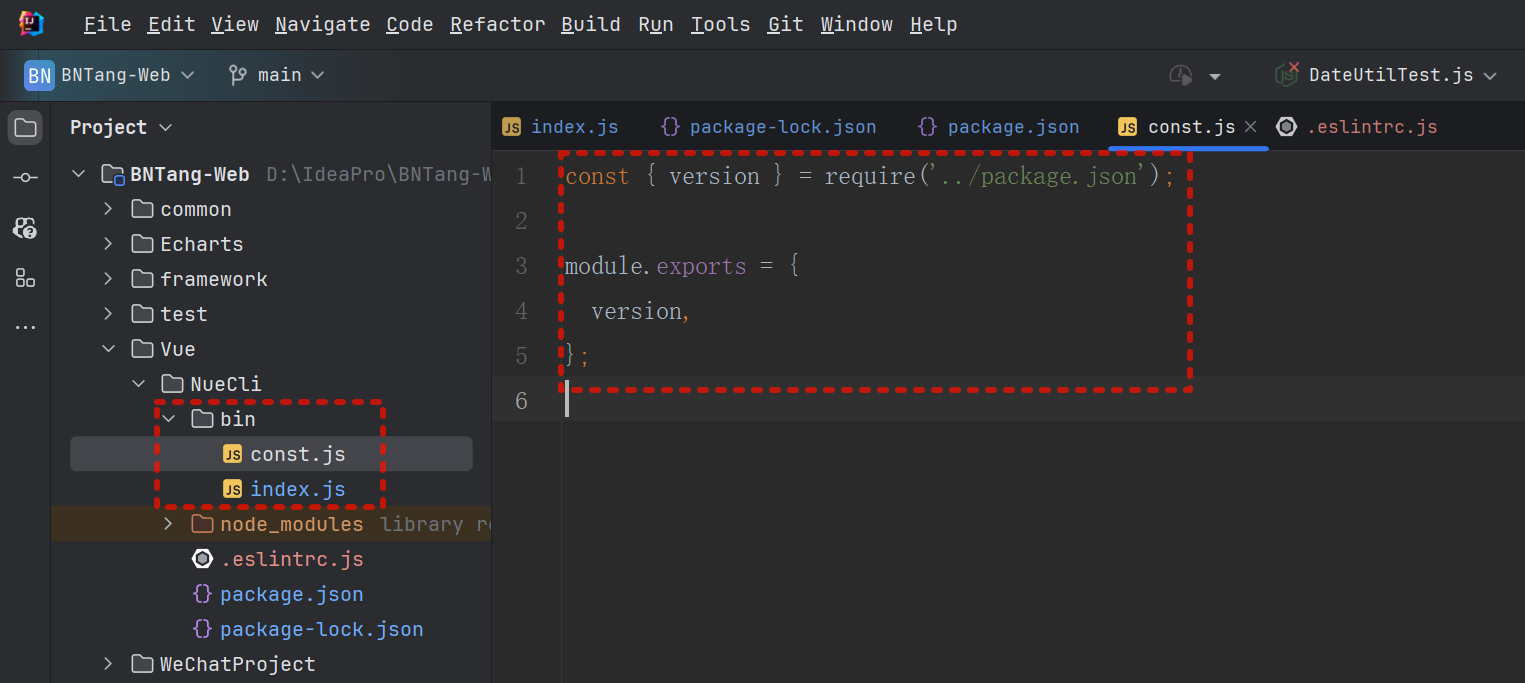
在 bin 目录下新建一个 const.js 文件,然后将 package.json 中的 version 字段抽取出来,放到 const.js 文件中,代码如下:
const { version } = require('../package.json');
module.exports = {
version,
};

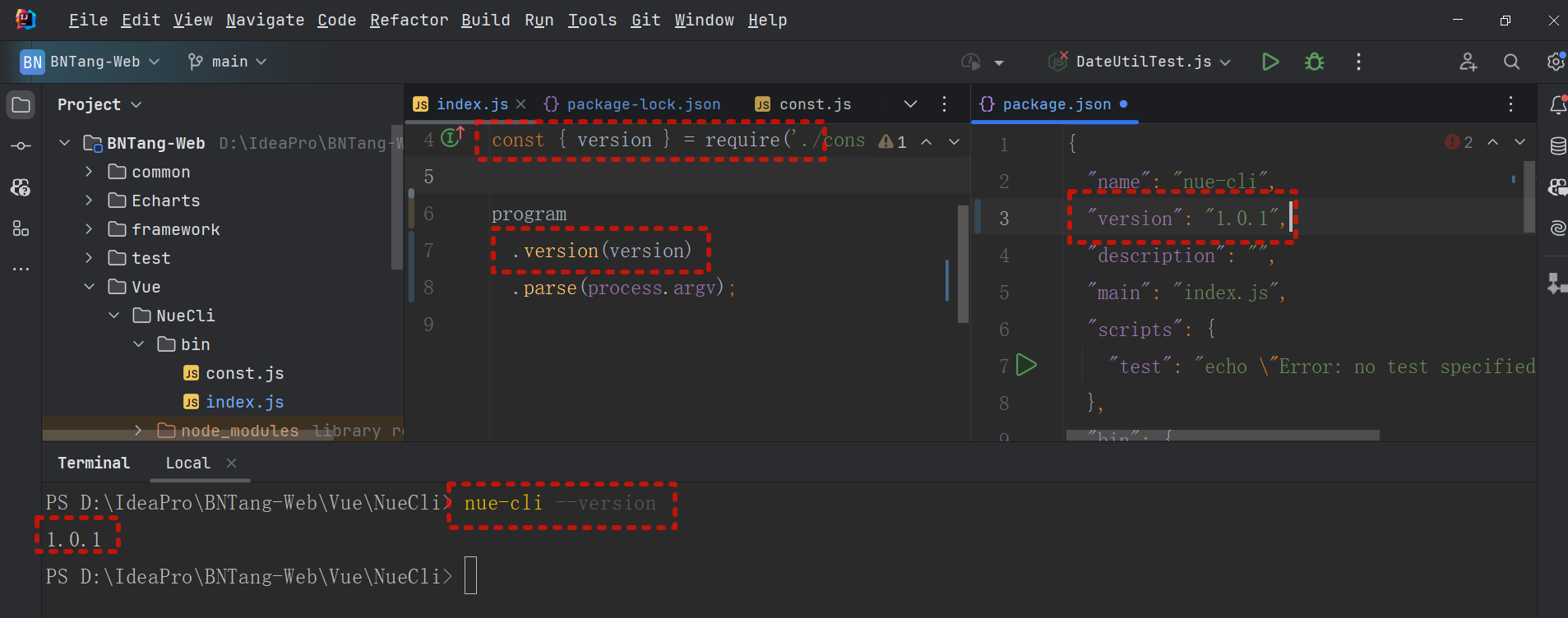
然后在 bin/index.js 中引入这个文件,代码如下:
const { version } = require('./const');
program
.version(version)
.parse(process.argv);
这样就实现了版本号的统一管理了,以后只需要修改 package.json 中的 version 字段就可以了。

『手撕Vue-CLI』添加帮助和版本号的更多相关文章
- vue/cli项目添加外部js文件的一个方法
有一个util.js文件,内容如下 function Util () { ... } export default new Util() 可以在main.js里面通过import引入js import ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- 【阿里云产品公测】以开发者角度看ACE服务『ACE应用构建指南』
作者:阿里云用户mr_wid ,z)NKt# @I6A9do 如果感觉该评测对您有所帮助, 欢迎投票给本文: UO<claV RsfTUb)< 投票标题: 28.[阿里云 ...
- 『HTML5梦幻之旅』-缤纷多姿的烟花效果
天花无数月中开,五采祥云绕绛台.堕地忽惊星彩散,飞空旋作雨声来.怒撞玉斗翻晴雪,勇踏金轮起疾雷.更漏已深人渐散,闹竿挑得彩灯回. ——明·瞿佑·<烟火戏> 记得每年过春节的那段时间,除了欣 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
译者按: 你可能npm人家的包过成千上万次,但你是否有创建,发布和使用过自己的npm包? 原文: How to create, publish and use your own VueJS Compo ...
随机推荐
- HarmonyOS应用兼容稳定性云测试
兼容性测试 兼容性测试主要验证HarmonyOS应用在华为真机设备上运行的兼容性问题,包括首次安装.再次安装.启动.卸载.崩溃.黑白屏.闪退.运行错误.无法回退.无响应.设计约束场景.具体兼容性测 ...
- apache 服务器配置常用知识点合集
前言 因为当年周围同学都在学php,最为简单的就是学php 好就业啊,写个一些php,最后放弃了,apache也看了两眼吧.下面是我使用有记录的,没有记录的我后面会补上. 正文 域名配置 1.取消 N ...
- javascript现代编程系列教程之六——数字型数据类型转换
一.整数转换 在 JavaScript 中,parseInt() 函数会将其参数转换为字符串,然后解析该字符串,并返回一个整数或 NaN.如果 parseInt() 函数的参数是一个非常大的浮点数(如 ...
- 力扣570(MySQL)-至少有5名直接下属的经理(简单)
题目: Employee 表包含所有员工和他们的经理.每个员工都有一个 Id,并且还有一列是经理的 Id. 给定 Employee 表,请编写一个SQL查询来查找至少有5名直接下属的经理.对于上表,您 ...
- 新手小白-创建IDEA项目( IDEA 2021.2.1 版本)
好久没打开IDEA这个软件,我发现连项目怎么具体创建都不知道了,哭唧唧~记录一下 创建项目: 1.先创建一个空项目,点击[File] -- > [New] --> [Project]; 2 ...
- 一文搞懂 SAE 日志采集架构
简介: 本文将着重介绍了 SAE 提供了多种日志采集方案,以及相关的架构,场景使用特点,点击下文,立即查看吧- 作者:牛通(奇卫) 日志,对于一个程序的重要程度不言而喻.无论是作为排查问题的手段, ...
- 社区首款 OAM 可视化平台发布!
作者 | 徐运元,杭州谐云科技合伙人及资深架构师,云计算行业和 Kubernetes 生态资深从业者 导读:什么是 OAM?2019 年 10 月 17 日,阿里巴巴合伙人.阿里云智能基础产品事业部总 ...
- 探究 Java 应用的启动速度优化
简介: Java 的执行效率非常高,约为最快的C语言的一半.这在主流的编程语言中,仅次于C.Rust 和 C++.但在高性能的背后,Java 的启动性能差也令人印象深刻,大家印象中的 Java 笨重缓 ...
- [Cloud] From Borg to Kubernetes
Borg System Architect: Kubernetes System Architect: Link:https://www.cnblogs.com/farwish/p/12751861. ...
- dotnet 读 WPF 源代码笔记 为什么加上 BooleanBoxes 类
在 WPF 框架,为什么需要定义一个 BooleanBoxes 类.为什么在 D3DImage 的 Callback 方法里面,传入的是 object 对象,却能被转换为布尔.本文将告诉大家为什么需要 ...
