uniapp-vue3-oadmin手机后台实例|vite5.x+uniapp多端仿ios管理系统
原创vue3+uniapp+uni-ui跨端仿ios桌面后台OA管理模板Uni-Vue3-WeOS。
uniapp-vue3-os一款基于uni-app+vite5.x+pinia等技术开发的仿ios手机桌面OA管理系统。实现了自定义桌面栅格磁贴布局、多分屏滑动管理、自定义桌面小部件、辅助触控悬浮球等功能。支持编译到H5+小程序端+App端。
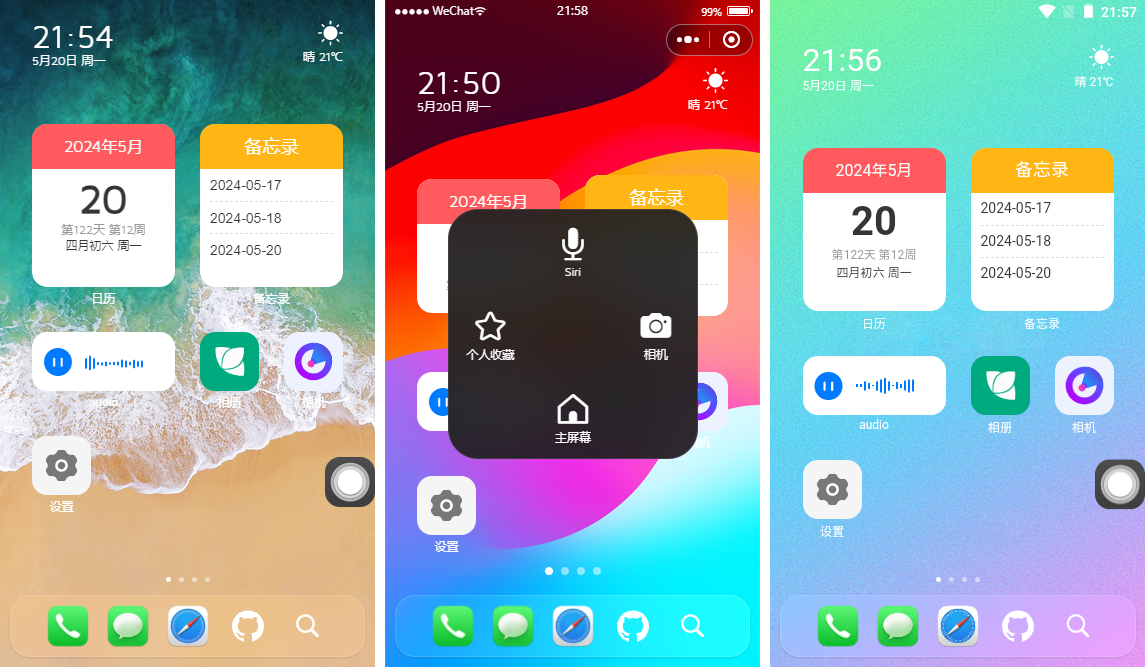
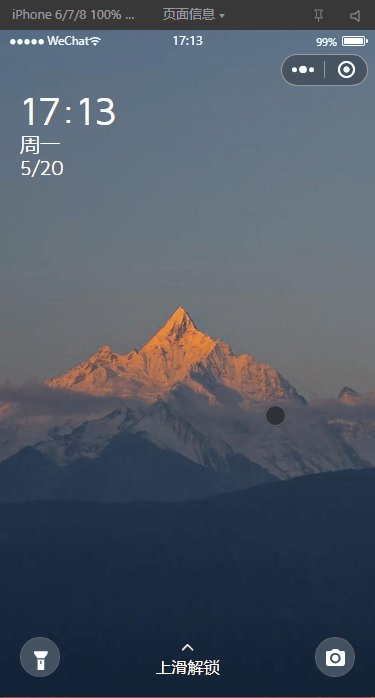
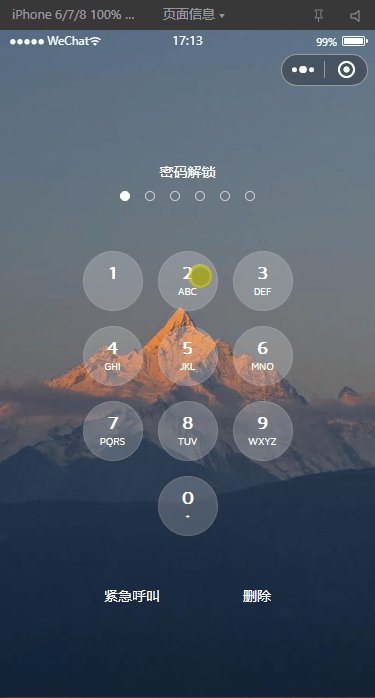
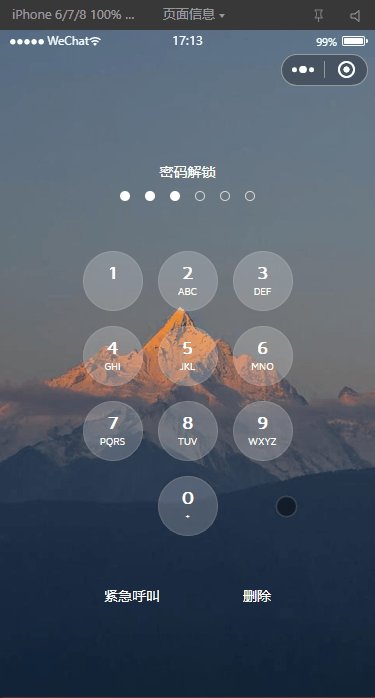
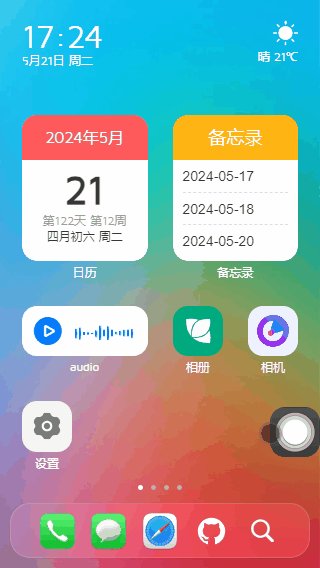
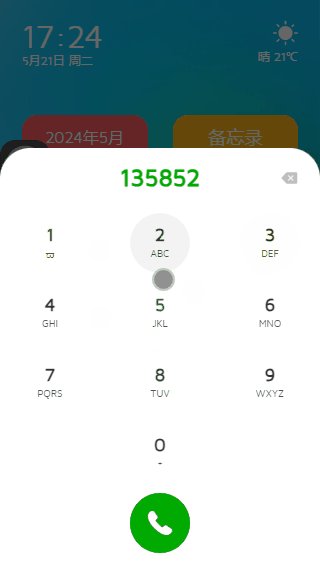
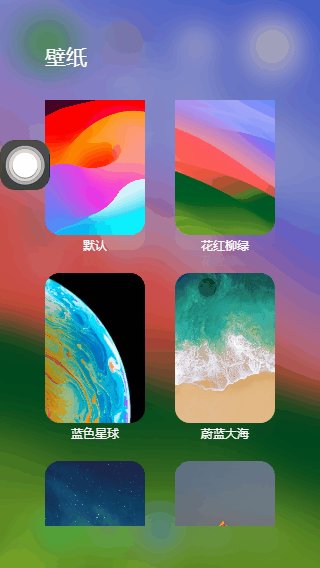
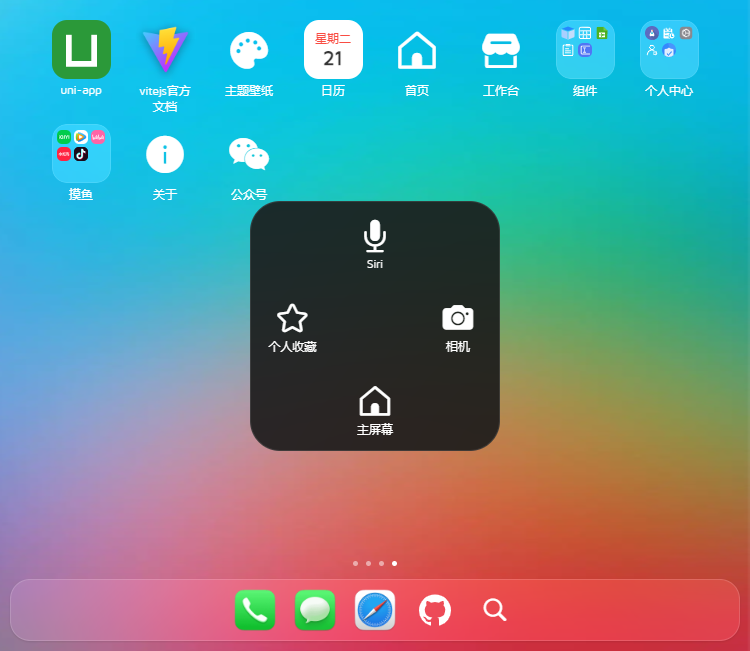
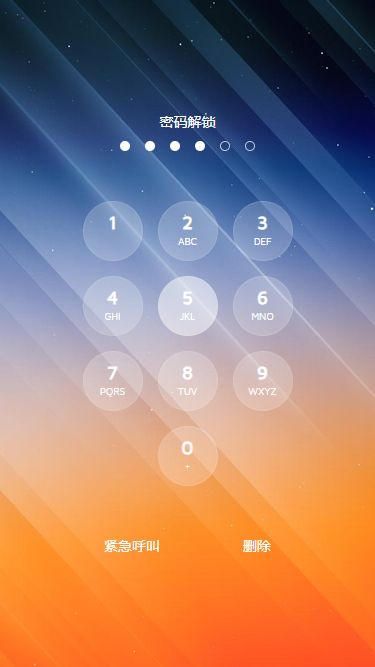
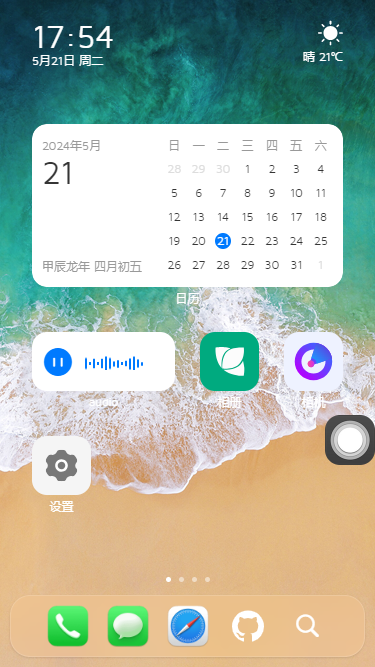
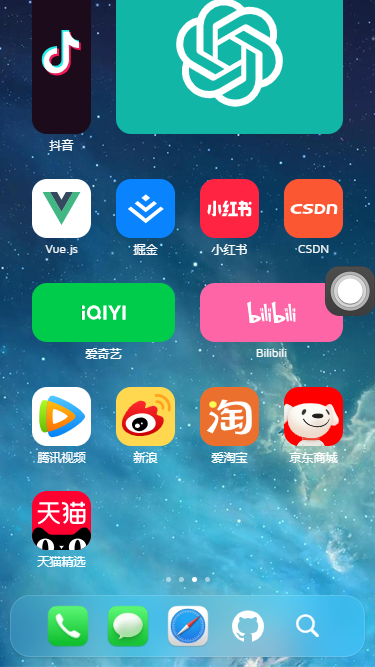
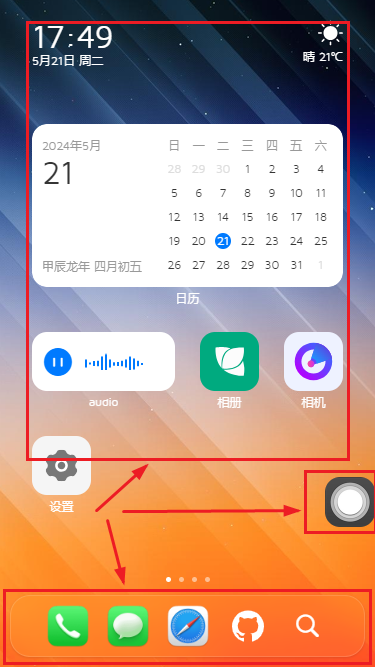
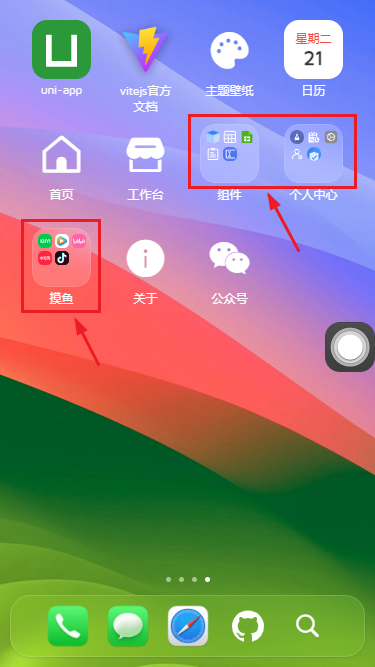
预览效果
运行到H5/小程序端/APP端效果。

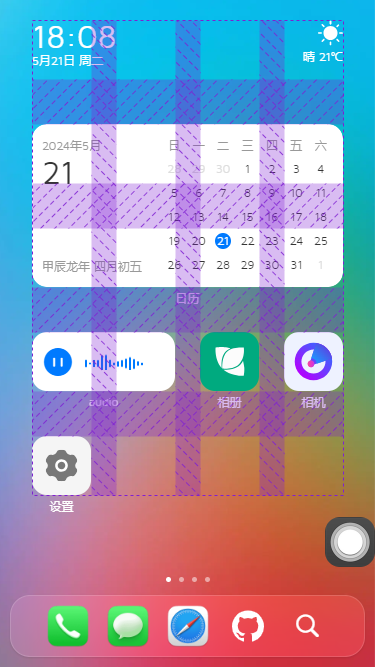
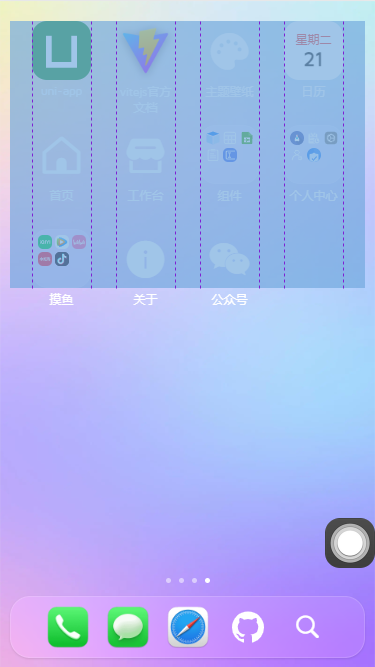
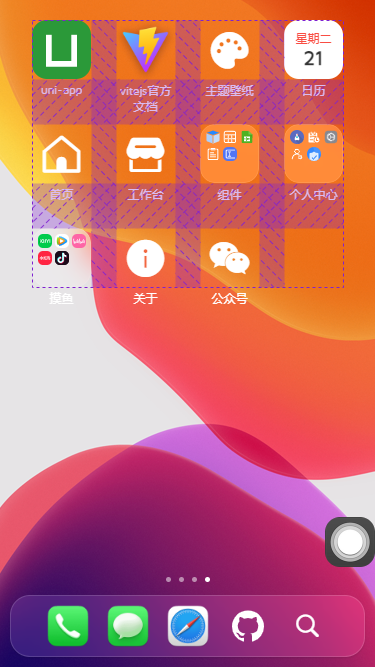
原创自研手机OA磁贴栅格卡片布局引擎。亲测在h5+小程序+App端效果基本保持一致。


使用技术
- 编辑器:HbuilderX 4.15
- 技术框架:uniapp+vite5.x+vue3+pinia2
- UI组件库:uni-ui+uv-ui(uniapp vue3组件库)
- 弹框组件:uv3-popup(基于uniapp+vue3自定义弹框组件)
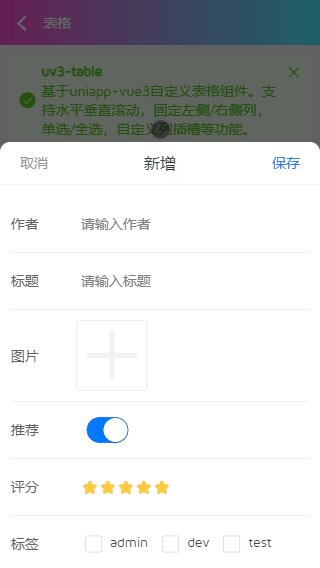
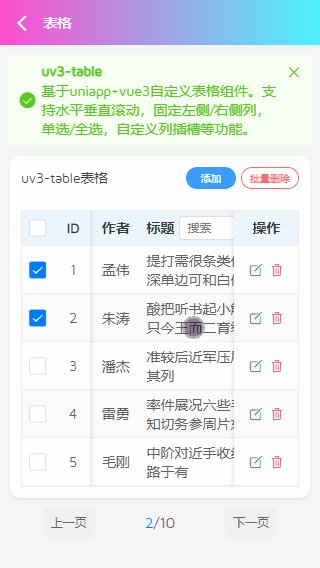
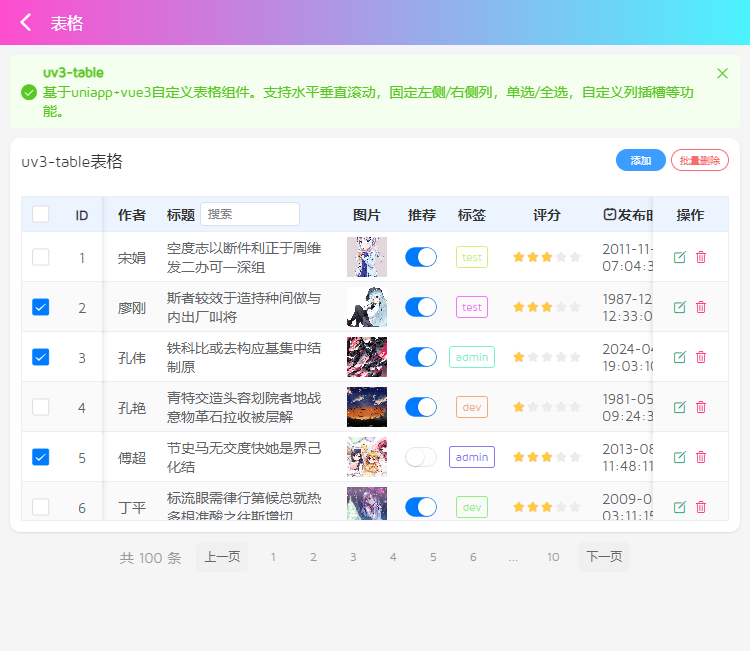
- 表格组件:uv3-table(基于uniapp+vue3增强版表格)
- 模拟数据:mockjs(用于自定义表格模拟数据)
- 缓存技术:pinia-plugin-unistorage
- 支持编译:h5+小程序端+app端

另外在PC端则以750px布局显示,表现依然perfect~~

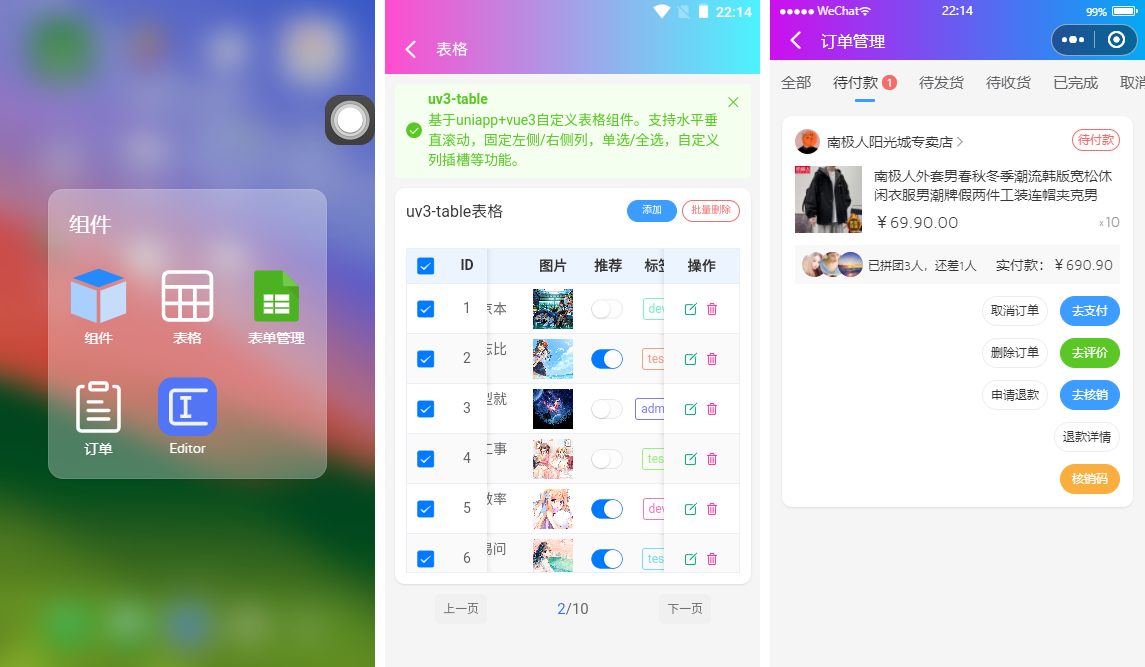
uni-vue3-oadmin项目使用到的table表格组件uv3Table。全新自研的一款跨多端(h5/小程序/App端)增强版自定义表格组件。
https://www.cnblogs.com/xiaoyan2017/p/18199130

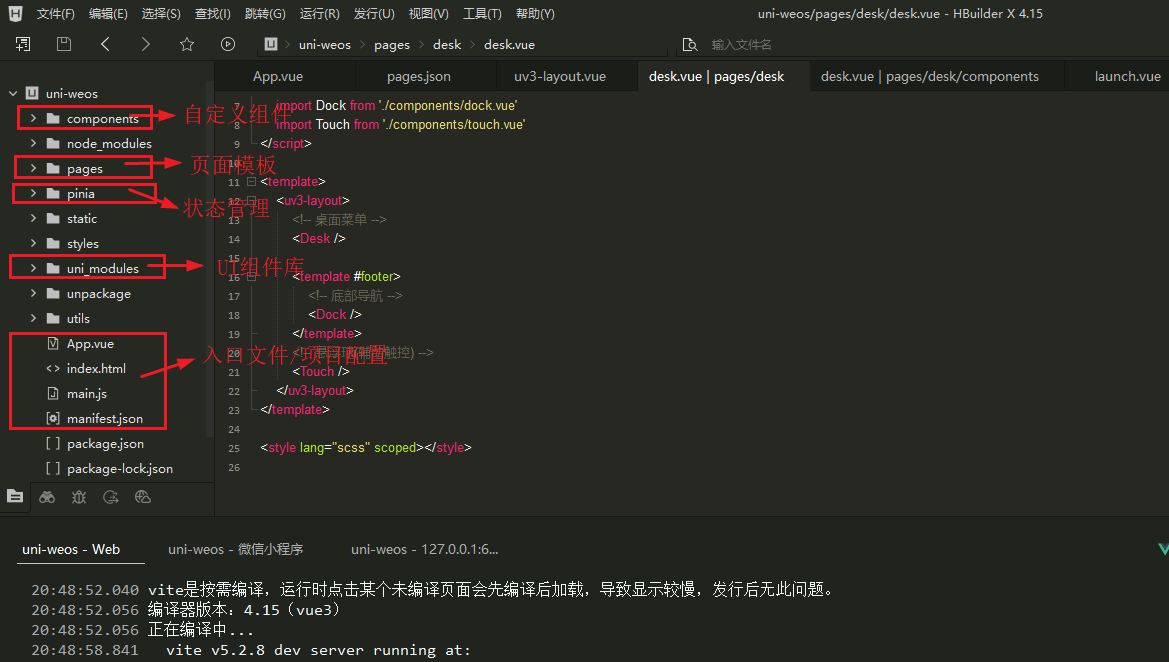
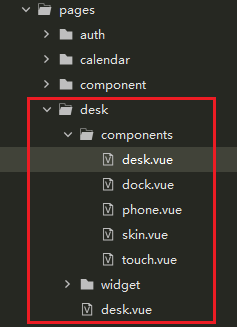
项目结构
使用hbuilderx4.15编辑器,采用vue3 setup语法编码开发。内置构建工具升级到了Vite5.2.8版本。




目前该项目已经上架到我的作品集,如果有需要的话,欢迎去下载使用。
https://gf.bilibili.com/item/detail/1105982011

公共布局模板Layout
<script setup>
import { ref } from 'vue'
import { appStore } from '@/pinia/modules/app' const appState = appStore() // #ifdef MP-WEIXIN
defineOptions({
/**
* 解决小程序class、id透传问题(vue3写法)
* manifest.json中配置mergeVirtualHostAttributes: true, 在微信小程序平台不生效,组件外部传入的class没有挂到组件根节点上
* https://github.com/dcloudio/uni-ui/issues/753
*/
options: { virtualHost: true }
})
// #endif
const props = defineProps({
showBackground: { type: [Boolean, String], default: true },
}) // 自定义变量(桌面图标)
const deskVariable = ref({
'--icon-radius': '15px', // 圆角
'--icon-size': '118rpx', // 图标尺寸
'--icon-gap-col': '25px', // 水平间距
'--icon-gap-row': '45px', // 垂直间距
'--icon-labelSize': '12px', // 标签文字大小
'--icon-labelColor': '#fff', // 标签颜色
'--icon-fit': 'contain', // 图标自适应模式
})
</script> <template>
<view class="uv3__container flexbox flex-col flex1" :style="deskVariable">
<!-- 顶部插槽 -->
<slot name="header" /> <!-- 内容区 -->
<view class="uv3__scrollview flex1">
<slot />
</view> <!-- 底部插槽 -->
<slot name="footer" /> <!-- 背景图(修复小程序不支持background背景图) -->
<image v-if="showBackground" class="fixwxbg" :src="appState.config.skin || '/static/skin/theme.png'" mode="scaleToFill" />
</view>
</template>



















emmm,怎么样,是不是感觉还行~~ 哈哈,这也是经历了无数个日夜的爆肝开发,目前该项目正式的完结了。
桌面布局模板

<!-- 桌面模板 -->
<script setup>
import { ref } from 'vue' import Desk from './components/desk.vue'
import Dock from './components/dock.vue'
import Touch from './components/touch.vue'
</script> <template>
<uv3-layout>
<!-- 桌面菜单 -->
<Desk /> <template #footer>
<!-- 底部导航 -->
<Dock />
</template>
<!-- 悬浮球(辅助触控) -->
<Touch />
</uv3-layout>
</template>
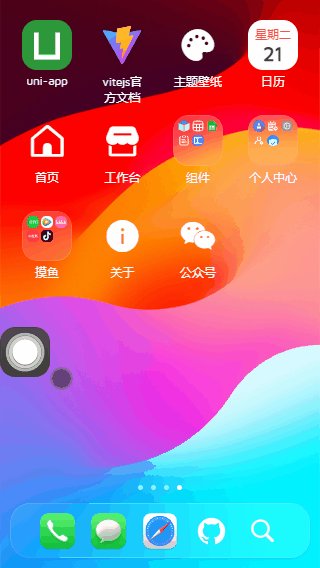
桌面卡片式栅格磁贴模板



桌面os菜单采用json配置
/**
* label 图标标题
* imgico 图标(本地或网络图片) 当type: 'icon'则为uni-icons图标名,当type: 'widget'则为自定义小部件标识名
* type 图标类型(icon | widget) icon为uni-icons图标、widget为自定义小部件
* path 跳转路由页面
* link 跳转外部链接
* hideLabel 是否隐藏图标标题
* background 自定义图标背景色
* size 栅格磁贴布局(16种) 1x1 1x2 1x3 1x4、2x1 2x2 2x3 2x4、3x1 3x2 3x3 3x4、4x1 4x2 4x3 4x4
* onClick 点击图标回调函数
* children 二级菜单
*/


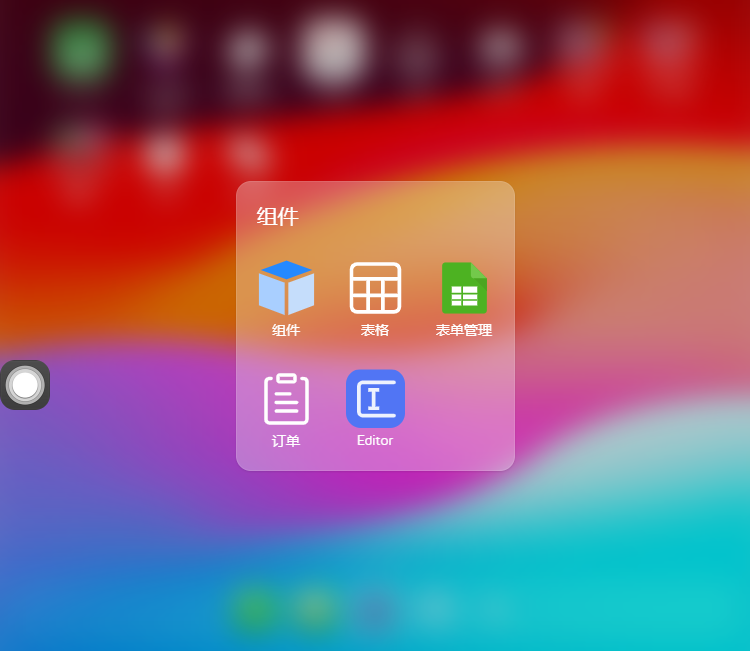
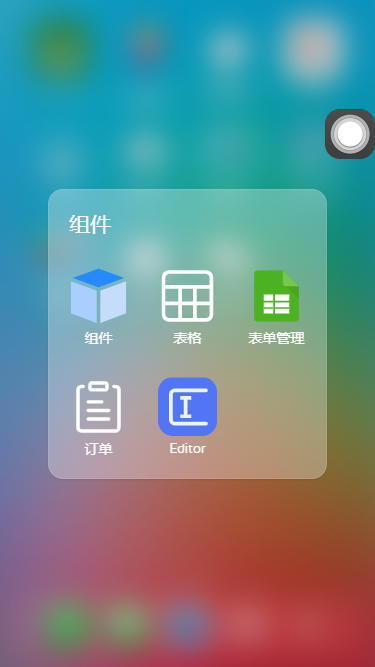
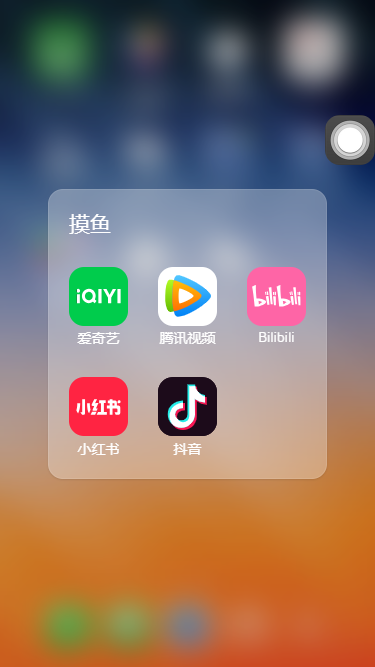
配置children参数,则以二级菜单弹窗展示。

<template>
<swiper
class="uv3__deskmenu"
:indicator-dots="true"
indicator-color="rgba(255,255,255,.5)"
indicator-active-color="#fff"
>
<swiper-item v-for="(mitem, mindex) in deskMenu" :key="mindex">
<view class="uv3__gridwrap">
<view v-for="(item, index) in mitem.list" :key="index" class="uv3__gridwrap-item" @click="handleClickDeskMenu(item)">
<!-- 图标 -->
<view class="ico" :style="{'background': item.background}">
<!-- 二级菜单 -->
<template v-if="Array.isArray(item.children)">
<view class="uv3__gridwrap-thumb">
...
</view>
</template>
<template v-else>
<template v-if="item.type == 'widget'">
<!-- 自定义部件 -->
<component :is="item.imgico" />
</template>
<template v-else>
<!-- 自定义图标 -->
...
</template>
</template>
</view>
<!-- 标签 -->
<view v-if="!item.hideLabel" class="label clamp2">{{item.label}}</view>
</view>
</view>
</swiper-item>
</swiper> <!-- 桌面二级菜单弹窗 -->
<Popup v-model="deskPopupVisible">
<view class="uv3__deskpopup">
...
</view>
</Popup> ...
</template>
点击桌面菜单,打开链接地址、跳转路由页面、二级弹窗、自定义绑定事件等方式。当然也可以进行一些其它定制化逻辑处理。
const handleClickDeskMenu = (item) => {
if(item.link) {
// 链接
openURL(item.link)
}else if(item.path) {
// 页面路由地址
uni.navigateTo({
url: item.path.substr(0, 1) == '/' ? item.path : '/' + item.path
})
}else if(Array.isArray(item.children)) {
// 二级菜单
deskPopupMenu.value = item
deskPopupVisible.value = true
}
// 绑定点击事件
typeof item.onClick === 'function' && item.onClick()
}
桌面菜单JSON配置项示例
const deskMenu = ref([
{
pid: 20240507001,
list: [
{label: '今日', imgico: 'today', type: 'widget', hideLabel: true, size: '2x1'},
{label: '天气', imgico: 'weather', type: 'widget', hideLabel: true, size: '2x1'},
{label: '日历', imgico: 'fullcalendar', type: 'widget', path: 'pages/calendar/index', size: '4x2'},
// {label: '日历', imgico: 'date', type: 'widget', size: '2x2'},
// {label: '备忘录', imgico: 'note', type: 'widget', size: '2x2'},
{label: 'audio', imgico: 'audio', type: 'widget', size: '2x1'},
{
label: '相册', imgico: '/static/svg/huaban.svg', background: '#00aa7f',
onClick: () => {
// ...
}
},
...
]
},
...
{
pid: 20240510001,
list: [
{label: 'Github', imgico: '/static/svg/github.svg', background: '#607d8b', size: '3x1'},
{label: '码云Gitee', imgico: '/static/svg/gitee.svg', background: '#bb2124',},
{label: '抖音', imgico: '/static/svg/douyin.svg', background: '#1c0b1a', size: '1x2'},
{label: 'ChatGPT', imgico: '/static/svg/chatgpt.svg', hideLabel: true, background: '#11b6a7', size: '3x2'},
...
]
},
{
pid: 20240511003,
list: [
{label: 'uni-app', imgico: '/static/uni.png', link: 'https://uniapp.dcloud.net.cn/'},
{label: 'vitejs官方文档', imgico: '/static/vite.png', link: 'https://vitejs.dev/'},
{
label: '主题壁纸', imgico: 'color-filled', type: 'icon',
onClick: () => {
// ...
}
},
{label: '日历', imgico: 'calendar', type: 'widget', path: 'pages/calendar/index', background: '#fff',},
{label: '首页', imgico: 'home', type: 'icon', path: 'pages/index/index'},
{label: '工作台', imgico: 'shop-filled', type: 'icon', path: 'pages/index/dashboard'},
{
label: '组件',
'children': [
{label: '组件', imgico: '/static/svg/component.svg', path: 'pages/component/index'},
{label: '表格', imgico: '/static/svg/table.svg', path: 'pages/component/table'},
...
]
},
...
{
label: '关于', imgico: 'info-filled', type: 'icon',
onClick: () => {
// ...
}
},
{
label: '公众号', imgico: 'weixin', type: 'icon',
onClick: () => {
// ...
}
},
]
}
])
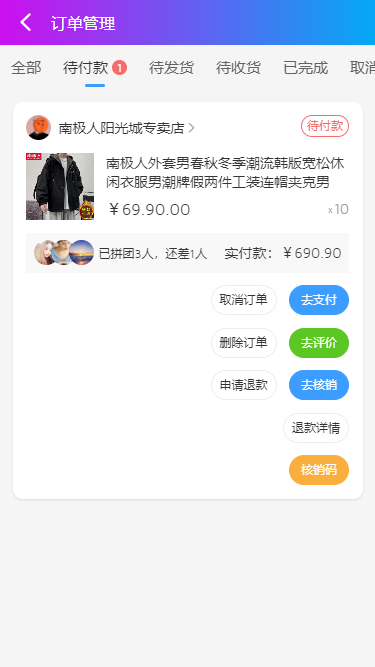
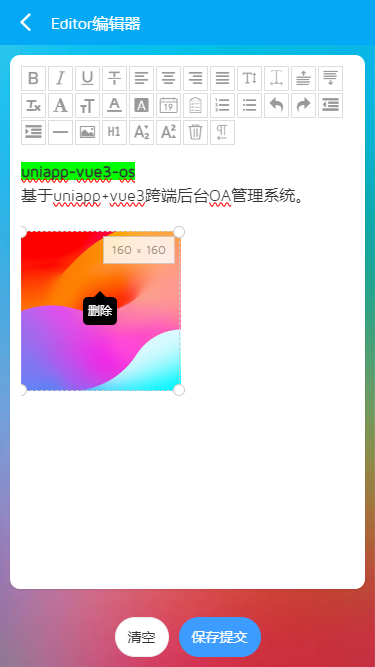
整个项目采用毛玻璃模糊化UI视觉效果。简单的实现了表格、表单、编辑器、用户管理/角色管理等常用业务功能。旨在探索uniapp全新的手机后台管理系统方案,当然也可以在此基础上做一些其它创新,加上一些定制化功能模块。

OK,以上就是uniapp+vue3开发手机OA管理管理系统的一些分享,希望对大家有些帮助哈!
最后附上两个最新实例项目
https://www.cnblogs.com/xiaoyan2017/p/18165578
https://www.cnblogs.com/xiaoyan2017/p/18092224

uniapp-vue3-oadmin手机后台实例|vite5.x+uniapp多端仿ios管理系统的更多相关文章
- Vite-Admin后台管理系统|vite4+vue3+pinia前端后台框架实例
基于vite4.x+vue3+pinia前端后台管理系统解决方案ViteAdmin. 前段时间分享了一篇vue3自研pc端UI组件库VEPlus.这次带来最新开发的基于vite4+vue3+pinia ...
- cropper手机使用实例
cropper手机使用实例 一.总结 一句话总结: 启示:还是要多个相关的实例交叉使用,相互印证,查漏补缺,可以更加高效和方便和节约时间 二.Cropper.js从前台到后台的完整实例应用 转自或参考 ...
- Spring-Data-JPA尝鲜:快速搭建CRUD+分页后台实例
前言:由于之前没有接触过Hibernate框架,但是最近看一些博客深深被它的"效率"所吸引,所以这就来跟大家一起就着一个简单的例子来尝尝Spring全家桶里自带的JPA的鲜 Spr ...
- Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统 概述:这是一个用vue3.0和element搭建的后台管理系统界面. 项目git地址: https://github.com/whiskyma/vu ...
- Vue3.0短视频+直播|vue3+vite2+vant3仿抖音界面|vue3.x小视频实例
基于vue3.0构建移动端仿抖音/快手短视频+直播实战项目Vue3-DouYin. 5G时代已来,短视频也越来越成为新一代年轻人的娱乐方式,在这个特殊之年,又将再一次成为新年俗! 基于vue3.x+v ...
- 一个完整的Appium手机自动化测试实例
实现过程: 1.使用环境 appium .安卓SDK .python 本文重点是自动化实例,环境搭建过程省略. 2.找到被测APP的包名和Activity Name 手机连接上电脑后,在DOS环境先使 ...
- uni-app 配置MuMu手机模拟器 (2022-2-24)
(1)到官网"https://mumu.163.com/"下载,我选中的中间的那个 (2)下载完成后,默认安装即可,直接等待安装完成 (3)在uni-app里设置端口,在uni-a ...
- uniapp vue3下的代理转发不生效问题,亲测有效解决
以前配置过vue vite 的代理转发,没想到在uniapp的代理转发下翻车了,其实是一个很小的问题.调试过程中,尝试了webpack.vite 等写法 在根目录下 创建了 vite.config.j ...
- uniapp+vue3+ts
1. 创建vue3的默认uniapp模板 2. npm init 创建package.json
- uniapp vue3 $on/$once/$off 的替代方案
仅作参考 仅作参考 仅作参考 并且只支持页面生命周期使用 不支持组件 不支持页面函数方法 下面说了思路需要的话自己添加 今天用到 $once 时发现报错了,原理是vue3移除了该api.我一开始想的是 ...
随机推荐
- HUAWEI DevEco Testing注入攻击测试:以攻为守,守护OpenHarmony终端安全
OpenAtom OpenHarmony(以下简称"OpenHarmony")作为面向全场景的开源分布式操作系统,可广泛应用于智能家居物联网终端.智能穿戴.智慧大屏.汽车智能座舱. ...
- 三七互娱《斗罗大陆:魂师对决》上线,Network Kit助力玩家即刻畅玩
三七游戏旗下的年度旗舰大作<斗罗大陆:魂师对决>现已开启全平台公测.8月1日,三七互娱技术副总监出席了HMS Core.Sparkle游戏应用创新沙龙,展示了在HMS Core Netwo ...
- centos运行django,遇到sqlite报错
在centos上运行django,报错: django.core.exceptions.ImproperlyConfigured: SQLite 3.9.0 or later is required ...
- jenkins 持续集成和交付——一个java构件小栗子(四)
前言 介绍一下java 构建的小栗子. 正文 maven 管理 java 是用maven 管理包的,那么我们是要安装maven的. 还是那句话,安装这种东西呢,去官网下载然后自己安装,不要用yum a ...
- HarmonyOS NEXT应用开发—翻页动效案例
介绍 翻页动效是应用开发中常见的动效场景,常见的有书籍翻页,日历翻页等.本例将介绍如何通过ArkUI提供的显示动画接口animateTo实现翻页的效果. 效果图预览 使用说明 本例通过setInter ...
- 基于 eBPF 的 Kubernetes 可观测实践
简介: 阿里云可观测团队构建了 kubernetes 统一监控,无侵入式地提供多语言.应用性能黄金指标,支持多种协议,结合 Kubernetes 管控层与网络系统层监控,提供全栈一体式的可观测体验.通 ...
- KubeVela 1.3 发布:开箱即用的可视化应用交付平台,引入插件生态、权限认证、版本化等企业级新特性
简介:得益于 KubeVela 社区上百位开发者的参与和 30 多位核心贡献者的 500 多次代码提交, KubeVela 1.3 版本正式发布.相较于三个月前发布的 v1.2 版本[1],新版本在 ...
- Serverless 时代下大规模微服务应用运维的最佳实践
简介: 原来的微服务用户需要自建非常多的组件,包括 PaaS 微服务一些技术框架,运维 IaaS.K8s,还包括可观测组件等.SAE 针对这些方面都做了整体的解决方案,使用户只需要关注自己的业务系统, ...
- dotnet C# 基础 为什么 GetHashCode 推荐只取只读属性或字段做哈希值
在 C# 里面,所有的对象都继承 Object 类型,此类型有开放 GetHashCode 用于给开发者重写.此 GetHashCode 方法推荐是在重写 Equals 方法时也同时进行重写,要求两个 ...
- dotnet 在 UOS 国产系统上安装 MonoDevelop 开发工具
本文告诉大家如何在 UOS 上安装 MonoDevelop 开发工具.本文使用的 UOS 是 UOS 20 x64 版本,这个系统版本是基于 debian 10 的,默认的 MonoDevelop 开 ...
