js实现页面窗口录制
一、在线demo
1、在线demo地址:http://www.lb0125.com/videoRecord.html
注:目前测试发现只有在chrome浏览器里可以使用
二、直接上代码
<!DOCTYPE html>
<html> <head>
<title>Parcel Sandbox</title>
<meta charset="UTF-8" />
</head> <body>
<video class="video" width="600px" controls></video>
<button class="record-btn">录制</button> <script>
let btn = document.querySelector(".record-btn") btn.addEventListener("click", async function () {
let stream = await navigator.mediaDevices.getDisplayMedia({
video: true
}) const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
? "video/webm; codecs=vp9"
: "video/webm"
let mediaRecorder = new MediaRecorder(stream, {
mimeType: mime
}) let chunks = []
mediaRecorder.addEventListener('dataavailable', function (e) {
chunks.push(e.data)
}) mediaRecorder.addEventListener('stop', function () {
let blob = new Blob(chunks, {
type: chunks[0].type
}) let url = URL.createObjectURL(blob) let video = document.querySelector(".video")
video.src = url let a = document.createElement('a')
a.href = url
a.download = 'video.webm'
a.click()
}) mediaRecorder.start()
}) </script>
</body> </html>
三、效果
操作步骤:
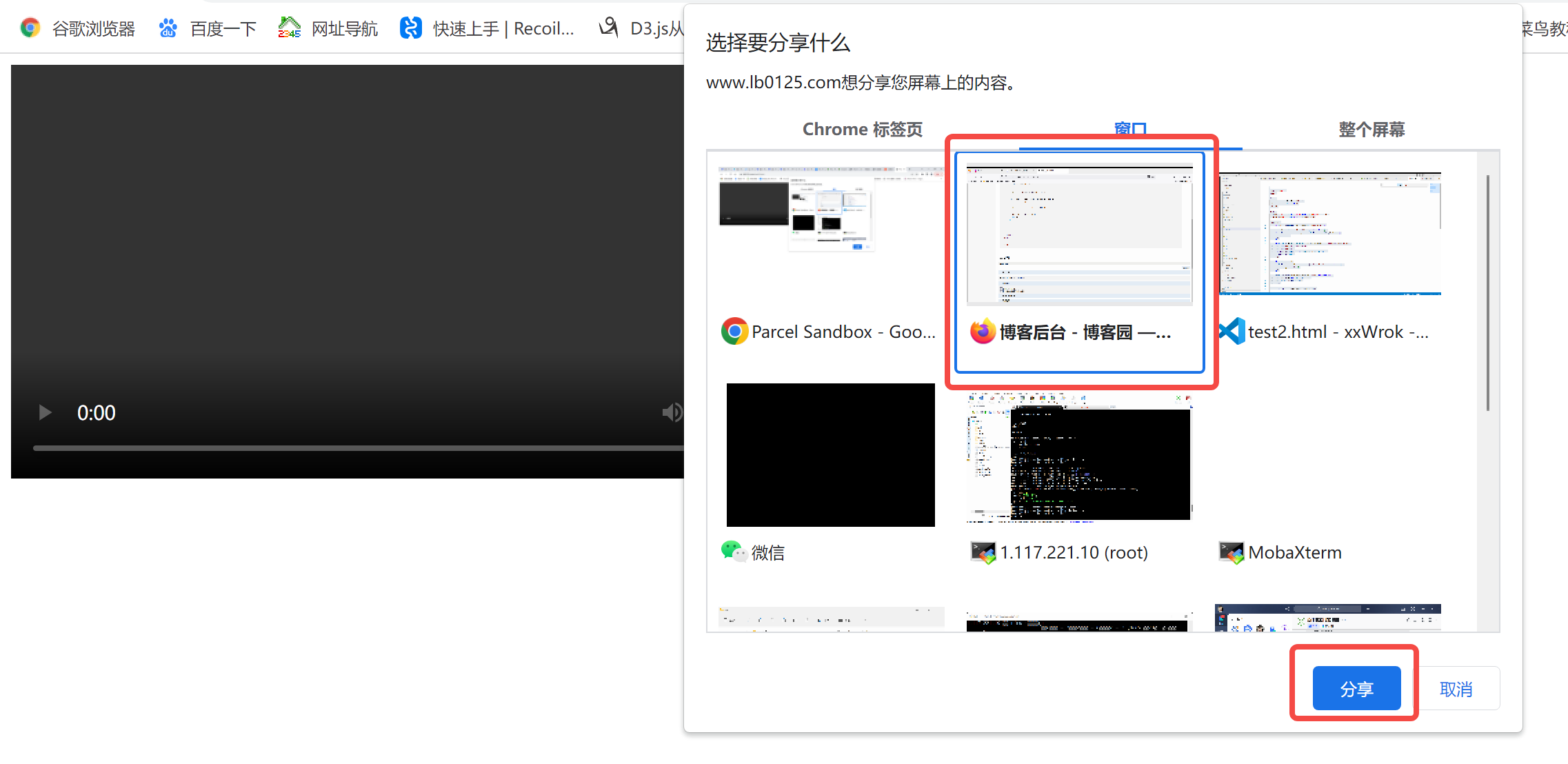
1、点击录制按钮后,在弹窗窗口中选择需要录制的窗口,并点击分享后开始录制

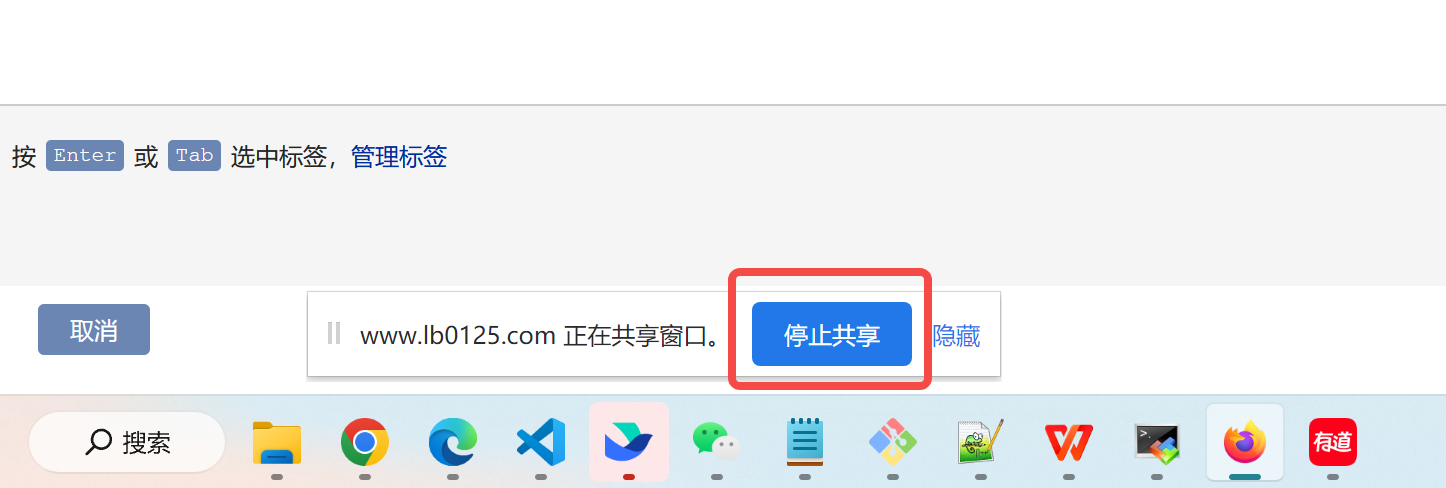
2、录制中时,页面底部会有停止共享的按钮,点击即可结束录制,并下载录制视频到本地,同时可在该页面播放

js实现页面窗口录制的更多相关文章
- js关闭当前页面(窗口)的几种方式总结(转)
js关闭当前页面(窗口)的几种方式总结 1. 不带任何提示关闭窗口的js代码 代码如下 <a href="javascript:window.opener=null;windo ...
- js捕捉IE窗口失去焦点事件,判断离开页面刷新或关闭的方法
js捕捉IE窗口失去焦点事件,判断离开页面刷新或关闭的方法 javascript如何捕捉IE窗口失去焦点事件window.onblur = function(e) { //you code}; 弹框的 ...
- js页面跳转 和 js打开新窗口 方法
js页面跳转 和 js打开新窗口 方法 第一种: 第二种: 第三种: 第四种: 第五种: 1.在原来的窗体中直接跳转用 window.location.href="你所要跳转的页面" ...
- js关闭当前页面窗口的问题
有两种情况,如果当前页面窗口是由js代码打开的,那么可以直接用js关闭该窗口 如: window.close(); 如果该页面是由用户输入地址直接进去的,直接close是会无效的,此时需要这样做: w ...
- JS关闭窗口或JS关闭页面的几种代码
//JS定时自动关闭窗口 <script language="javascript"> <!-- function closewin(){ self.opener ...
- JS关闭窗口或JS关闭页面的几种代码!
第一种:JS定时自动关闭窗口 <script language="javascript"> <!-- function closewin(){ self.open ...
- js实现页面局部弹窗打印
原文出自:http://www.haorooms.com/post/css3media 在网页中经常看到有打印功能,点击之后,只针对特定区域进行的打印.网上看了一下,大体上有2中实现方法,一种是用cs ...
- js中页面刷新和页面跳转的方法总结
.js中cookie的基本用法简介 2009-12-15 js中页面刷新和页面跳转的方法总结 文章分类:Web前端 关键字: javascript js中页面刷新和页面跳转的方法总结 1.histor ...
- JS刷新页面总和!多种JS刷新页面代码!
1)<meta http-equiv="refresh"content="10;url=跳转的页面">10表示间隔10秒刷新一次2)<scri ...
- js中页面刷新和页面跳转的方法总结 [ 转自欢醉同学 ]
.js中cookie的基本用法简介 2009-12-15 js中页面刷新和页面跳转的方法总结 文章分类:Web前端 关键字: javascript js中页面刷新和页面跳转的方法总结 1.histor ...
随机推荐
- Linux进程通信 | 管道与FIFO
Linux进程间通信通常使用的方式有很多种,其中比较常用的包括管道(pipe)和 FIFO(命名管道).本文将介绍这两种通信方式的基本概念,并用C语言编写示例代码,来说明如何在两个进程之间使用这些IP ...
- Java String类的replaceAll方法
代码勇士真题: 给定一个字符串由a-z字母组成的字符串s,长度任意字母可任意组合. 要求编写函数找出s中不在a-m范围内的字母个数n,要求函数返回字符串格式为:n/s的长度 例如: s="a ...
- 《深入理解Java虚拟机》(六) 调优策略 -- 笔记
目录 一.操作文档类功能,大量大对象直接进入老年代 问题现象 解决方法 通过单一Java虚拟机管理大量的内存 同一台服务器上部署若干Java虚拟机 二.异步请求大量累积 三.排查问题 排查问题: 可能 ...
- 【LeetCode二叉树#12】合并二叉树(巩固层序遍历)
合并二叉树 力扣题目链接(opens new window) 给定两个二叉树,想象当你将它们中的一个覆盖到另一个上时,两个二叉树的一些节点便会重叠. 你需要将他们合并为一个新的二叉树.合并的规则是如果 ...
- ZYNQ 裸机模式下修改默认uart端口
## 背景 调试ZYNQ 裸机code, 调用 printf()后在UART端口无法看到打印信息输出,查看原理图后发现,板子用的UART 1作为默认串口调试接口,UART 0分配给了RS485使用,因 ...
- 【Azure Function App】本地运行的Function发布到Azure上无法运行的错误分析
问题描述 Azure Function部署后未执行,查看日志发现错误信息: 2023-12-19T11:12:27.145 [Verbose] Host configuration applied.2 ...
- 【Azure 媒体服务】使用编码预设文件(Preset.json)来自定义编码任务 -- 创建视频缩略图
问题描述 在Azure门户上创建Transform Encoding时候,只能选择 Built-in Preset 编码方式(如:H265ContentAwareEncoding) 在创建编码任务时, ...
- c++复习笔记——STL(vector)
c++-----STL容器系列(1) vector 1 介绍 Vector是stl容器中一种常见的容器 ,基本和数组类似,其大小(size)可变,常用于数组长度不确定时来代替数组,当数据超过vecto ...
- ElasticSearch基础介绍(1)
## 1. Elasticsearch基本介绍 官网:https://www.elastic.co/cn Elasticsearch(简称ES)是一个基于Apache Lucene(TM)的开源搜索引 ...
- welearn平台答案 大学英语 视听说 综合教程
打开页面 1. F12 2. ctrl+shift+c 3. 鼠标移动到选项位置 4. 带data-solution的就是答案
