记录--用了那么久的Vue,你了解Vue的报错机制吗?
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
Vue的5种处理Vue异常的方法
相信大家对Vue都不陌生。在使用Vue的时候也会遇到报错,也会使用浏览器的F12 来查看报错信息。但是你知道Vue是如何进行异常抛出的吗?vue 是如何处理异常的呢?接下来和大家介绍介绍,Vue是如何处理这几种常见的报错的。
先和大家说说常见的五种处理报错的方法
Vue 中异常处理包含以下几个方面:
- errorHandler
- warnHandler
- renderError
- errorCaptured
- window.onerror (不仅仅针对 Vue)
方法一:errorHandler
在main.js文件中添加,或者引入Vue
import Vue from 'vue'
Vue.config.errorHandler = function(err, vm, info) {
//do something
};
err指代 error 对象,info是一个 Vue 特有的字符串,vm指代 Vue 应用本身。记住在一个页面你可以有多个 Vue 应用。这个 error Handler 作用到所有的应用。
方法二:warnHandler
warnHandler用来捕获 Vue的warning。但是在生产环境是不起作用的。
import Vue from 'vue'
Vue.config.warnHandler = function(msg, vm, trace) {};
msg是报错信息和vm是报错的虚拟DOM,trace代表了组件树。
方法三: renderError
和前面两个不同,这个技巧不适用于全局,和组件相关。并且只适用于非生产环境
错误代码:
<div>第二种错误 {{ b }}</div>
computed: {
b () {
return x;
}
},
示例:
renderError (h, err) {
return h('pre', { style: { color: 'black' } }, err.stack)
}

方法四: errorCaptured
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回
false以阻止该错误继续向上传播。
app.config.errorHandler = (err, vm info) => {
//do something
}
error是Error错误对象,vm是发生错误的组件实例的可访问组件属性,info是包含错误来源信息的字符串
方法五:window.onerror
特点:
- 可以监听所有的JavaScript错误,也能监听Vue组件的报错,包括一些异步错误
- 无法根据报错识别Vue组件的详细信息,也无法监听已经被try/catch捕获的错误
- 无法监听资源加载失败的报错
window.onerror。它是一个全局的异常处理函数,可以抓取所有的 JavaScript 异常。如果函数返回true,则会阻止执行默认事件处理函数
window.onerror = function(message, source, line, column, error) {
//do something
};
message是错误信息,source是发生错误的资源,line是发生错误的行号,column是发生错误的列数 error是Error错误对象
在errorHandler的参数中err指代 error 对象,info是一个 Vue 特有的字符串,vm指代 Vue 应用本身。在一个页面你可以有多个 Vue 应用。这个 error handler 可以作用到所有的应用。warning并不会触发 errorHandler。只有抛出了错误才会触发
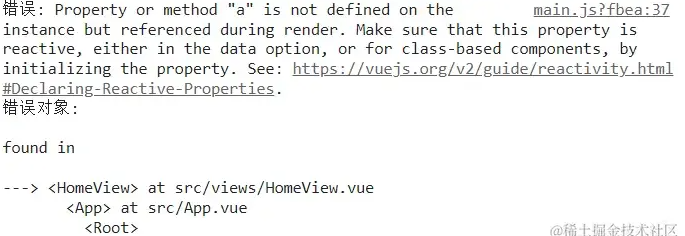
第一种:引用一个不存在的变量:
在Vue中我们有时候会在编写代码时出现错误,在template中引用了未定义的变量,导致报异常,这种异常在控制台只会报[Vue warn]并不会报 ReferenceError
<div>第一种错误, {{ a }}</div>

使用warnHandler来抓取错误
Vue.config.warnHandler = function (msg, vm, trace) {
console.log(`错误: ${msg}\n错误对象: ${trace}`);
}

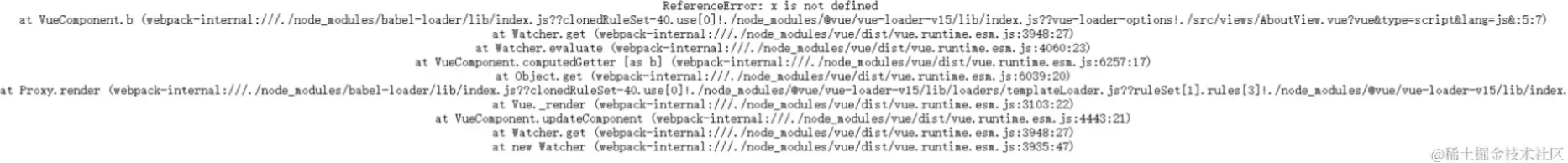
第二种:将变量绑定到一个被计算出来的属性,计算的时候会抛出异常。
将变量绑定到一个被计算出来的属性,计算的时候会抛出异常代码会在控制台抛出一个[Vue warn]和一个常规的错误,网页出现白屏
<div>第二种错误 {{ b }}</div>
computed: {
b () {
return x;
}
},

使用errorHandler捕捉错误
import Vue from 'vue'
Vue.config.errorHandler = function (err, vm, info) {
console.log(`错误: ${err.toString()}\n错误信息: ${info}`);
console.log(vm)
};

使用warnHandler来抓取错误
Vue.config.warnHandler = function (msg, vm, trace) {
console.log(`错误: ${msg}\n错误对象: ${trace}`);
}

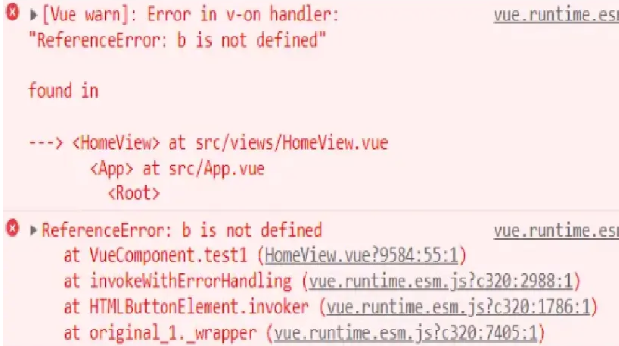
第三种:执行一个会抛出异常的方法
这个错误在控制台也[Vue warn]和常规报错。和上一个错误的区别在于,只有你点击了按钮才会触发函数调用,才会报错。

<button @click="test1">JS错误</button>
methods: {
test1 () {
return b
},
使用errorHandler捕捉错误
第三种错误信息也可以被捕获,但是要在被点击按钮之后出现报错之后才能被捕获
import Vue from 'vue'
Vue.config.errorHandler = function (err, vm, info) {
console.log(`错误: ${err.toString()}\n错误信息: ${info}`);
console.log(vm)
};

使用warnHandler来抓取错误
Vue.config.warnHandler = function (msg, vm, trace) {
console.log(`错误: ${msg}\n错误对象: ${trace}`);
}

本文转载于:
https://juejin.cn/post/7147594391752802335
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--用了那么久的Vue,你了解Vue的报错机制吗?的更多相关文章
- vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives
vue使用v-for时vscode报错 Elements in iteration expect to have 'v-bind:key' directives Vue 2.2.0+的版本里,当在组件 ...
- idea使用Vue的v-bind,v-on报错
参考解决在WebStorm中使用Vue的v-bind,v-on报错 File-->Settings-->Editor-->Inspections-->XML 把 Unbound ...
- Vue Router 常见问题(push报错、push重复路由刷新)
Vue Router 常见问题 用于记录工作遇到的Vue Router bug及常用方案 router.push报错,Avoided redundant navigation to current l ...
- 搭建vue开发环境及各种报错处理
1.安装node.js 参考教程:http://nodejs.cn/download/ 我的是windows 64位系统,以此为例: (1)打开 http://nodejs.cn/download/ ...
- @vue/cli 3 运行支持报错 socket
问题 /sockjs-node/info 无限报错 解决方案 原因是相关代理端不支持 ws,因此需要在代理处关闭 ws,即 ws: false,如下: vue.config.js const ds_p ...
- vue中更换.ico图标报错路径找不到图片
问题描述: vue项目中,想要更换.ico图片,更换完成后刷新页面报错,找不到路径. 解决: 更换完图片,重新启动下vue项目(npm run dev)就可以啦~ 哈哈哈 补充知识: 网页title旁 ...
- 新建vue项目中遇到的报错信息
在npm install的时候会报错,经过上网查阅资料之后,解决方法如下: 0.先升级npm版本:npm install -g npm 有可能是npm版本过低报错 1.然后清理缓存: npm ca ...
- 关于vue的语法规则检测报错问题
搭建了一个vue项目,在配置路有的时候,陆续出现了各种报错其中最多的是一些写法,例如空格,缩进,各种括号,结果我一句一句对照,修改相当之费时间,效率低,一上午,一个路由配置都没写好 主要报错如下: 截 ...
- vue 中安装使用sass 报错遇到的问题整理
不出错的情况下,正常安装: 1.安装包: npm install node-sass --save-dev npm install sass-loader --save-dev (sass-loade ...
- vue使用uglifyjs-webpack-plugin后打包报错
楼主最新对已做项目进行打包优化,配置了打包环境下去除console.log语句插件---使用uglifyjs-webpack-plugin具体代码如下 npm install uglifyjs-web ...
随机推荐
- JOISC 2019 记录
Day1 T1 Examination 三维数点板子题,直接 cdq分治+树状数组,时间复杂度 \(O(n\log^2n)\). Day1 T2 Meetings 对于一个大小为 \(n\) 的树,我 ...
- Spring Boot 加载外部配置文件
Spring Boot 允许你从外部加载配置,这样的话,就可以在不同的环境中使用相同的代码.支持的外部配置源包括:Java属性文件.YAML文件.环境变量.命令行参数. 用@Value注解可以将属性值 ...
- Atom N2600, N2800 安装 Ubuntu22.04 卡住的问题处理
问题描述 Atom N2600, N2800 的某些旧型号机器, 安装 Ubuntu 时在安装界面选择安装后, 启动过程中会卡住, 或者数秒即黑屏, 再无反应. 这个问题对于Debian系的其他发行版 ...
- 【framework】IMS启动流程
1 前言 IMS 是 InputManagerService 的简称,主要负责输入事件管理. 1.1 基本概念 输入设备:屏幕.电源/音量.键鼠.充电口.蓝牙.wifi 等 设备节点:当输入设备可 ...
- oracle 游标变量ref cursor详解
一 介绍 像游标cursor一样,游标变量ref cursor指向指定查询结果集当前行.游标变量显得更加灵活因为其声明并不绑定指定查询. 其主要运用于PLSQL函数或存储过程以及其他编程语言 ...
- Innodb之事务
目录 一.事务基本概念 事务的特性:ACID 事务类型 1.扁平事务 2.带保存点的扁平事务 3.链式事务 4.嵌套事务 5.分布式事务 二.事务的实现概述 三.redo log 1)组成 2)red ...
- VS2019 配置 Qt 库
如标题所说,在 VS 编译器中调用 Qt 库 首先安装一个适合 VS 的 Qt 版本 不知道怎么安装的,可以参考:Visual Studio+Qt配置开发环境 Qt 安装之后,需要在 VS 编译器中 ...
- Redis服务端事件处理流程分析
一.事件处理 1.1 什么是事件 Redis 为什么运行得比较快? 原因之一就是它的服务端处理程序用了事件驱动的处理方式. 那什么叫事件处理?就是把处理程序当成一个一个的事件处理.比如我前面文章:服务 ...
- 用Taro写一个微信小程序——引入外部字体
小程序直接用.ttf字体文件,在开发工具看没有问题,但是打包编译会提示这个字体文件打包上传不成功. 一.字体文件转换为css 1.打开https://transfonter.org/ 注意选择Base ...
- Qt三方库开发技术:QXlsx介绍、编译和使用
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...

