记录--前端加载超大图片(100M以上)实现秒开解决方案
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助
前言
前端加载超大图片时,一般可以采取以下措施实现加速:
- 图片压缩:将图片进行压缩可以大幅减小图片的大小,从而缩短加载时间。压缩图片时需要注意保持图片质量,以免影响图片显示效果。
- 图片分割:将超大图片分割成多个小图块进行加载,可以避免一次性加载整个图片,从而加快加载速度。这种方式需要在前端实现图片拼接,需要确保拼接后的图片无缝衔接。
- CDN 加速:使用 CDN(内容分发网络)可以将图片缓存在离用户更近的节点上,从而加速图片加载速度。如果需要加载的图片是静态资源,可以将其存储在 CDN 上,以便快速访问。
- 懒加载:懒加载是一种图片延迟加载的方式,即当用户浏览到需要加载的图片时才进行加载,可以有效避免一次性加载大量图片而导致页面加载速度缓慢。
- WebP 格式:使用 WebP 格式可以将图片大小减小到 JPEG 和 PNG 的一半以下,从而加快图片加载速度。
- HTTP/2:使用 HTTP/2 协议可以并行加载多个图片,从而加快页面加载速度。
- 预加载:预加载是在页面加载完毕后,提前加载下一步所需要的资源。在图片加载方面,可以在页面加载完毕后提前加载下一个需要显示的图片,以便用户快速浏览。
而对于几百M或上G的大图而言,不管对图片进行怎么优化或加速处理,要实现秒开也是不太可能的事情。而上面介绍的第二条“图像分割切片”是最佳解决方案。下面介绍下如何对大图进行分割,在前端进行拼接实现秒开。
图像切片原理介绍
图像切片是指将一张大图分割成若干个小图的过程,以便于存储和处理。图像切片常用于网络地图、瓦片地图、图像拼接等应用中。
切片原理主要包括以下几个步骤:
- 定义切片大小:首先需要定义每个小图的大小,一般情况下是正方形或矩形。
- 计算切片数量:根据定义的切片大小,计算原始图像需要被切成多少个小图。计算公式为:切片数量 = 原始图像宽度 / 切片宽度 × 原始图像高度 / 切片高度。
- 切割图像:按照计算出的切片数量,将原始图像分割成相应数量的小图。可以使用图像处理库或自己编写代码实现。
- 存储切片:将切割后的小图存储到磁盘上,可以使用常见的图片格式,如JPEG、PNG等。
- 加载切片:在需要显示切片的地方,根据需要加载相应的小图,组合成完整的图像。
使用图像切片可以降低处理大图像的复杂度,同时也能够提高图像的加载速度,使得用户可以更快地查看图像的细节。图像切片广泛应用于需要处理大图像的场景,能够提高图像处理和显示效率,同时也能够提高用户的体验。
实现
先上效果图

上传打开图形
先上传大图,至后台进行切片处理, 上传相关代码为:
async onChangeFile(file) {
try {
message.info('文件上传中,请稍候...')
this.isSelectFile = false;
this.uploadMapResult = await svc.uploadMap(file.raw);
if (this.uploadMapResult.error) {
message.error('上传图形失败!' + this.uploadMapResult.error)
return
}
this.form.mapid = this.uploadMapResult.mapid;
this.form.uploadname = this.uploadMapResult.uploadname;
this.maptype = this.uploadMapResult.maptype || '';
this.dialogVisible = true;
} catch (error) {
console.error(error);
message.error('上传图形失败!', error)
}
}
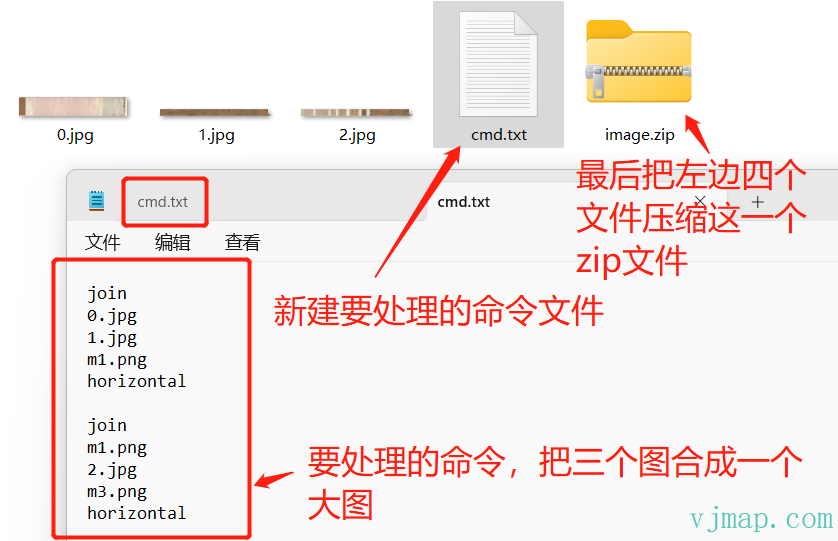
如果需要上传后对图像进行处理,可以新建一个cmd.txt文件,把处理的命令写进文件中,然后和图像一起打包成zip上传。
如需要把1.jpg,2.jpg拼接成一个新的图片m1.png再打开,cmd.txt的写法如下:
join
1.jpg
2.jpg
m1.png
horizontal
再把1.jpg,2.jpg,cmd.txt三个文件打包成zip文件上传即可
打开图像相关代码
async onOpenMap() {
try {
let mapid = this.form.mapid;
let param = {
...this.uploadMapResult,
// 图名称
mapid: this.form.mapid,
// 上传完返回的fileid
fileid: this.uploadMapResult.fileid,
// 上传完返回的文件名
uploadname: this.form.uploadname,
// 地图打开方式
mapopenway: this.form.openway === "直接打开图形" ? vjmap.MapOpenWay.Memory : vjmap.MapOpenWay.GeomRender,
// 如果要密码访问的话,设置秘钥值
secretKey: this.form.isPasswordProtection ? svc.pwdToSecretKey(this.form.password) : undefined,
style: vjmap.openMapDarkStyle(),// div为深色背景颜色时,这里也传深色背景样式
// 图像类型设置地图左上角坐标和分辨率
imageLeft: this.form.imageLeft ? +this.form.imageLeft : undefined,
imageTop: this.form.imageTop ? +this.form.imageTop : undefined,
imageResolution: this.form.imageResolution ? +this.form.imageResolution : undefined,
}
let isVectorStyle = this.form.openway === "存储后渲染矢量";
await openMap(param, isVectorStyle);
} catch (error) {
console.error(error);
message.error('打开图形失败!', error)
}
}
应用案例
应用一 对图像进行拼接前端查看
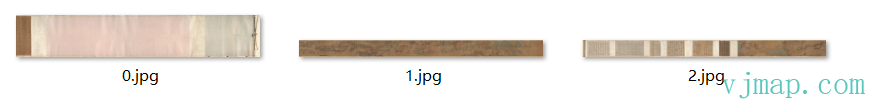
原始图片为


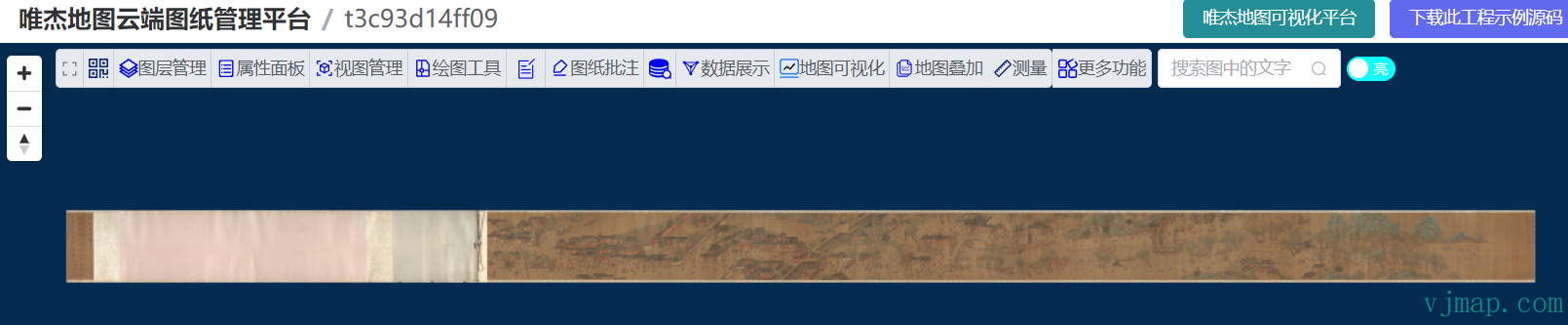
最终效果为:

体验地址: vjmap.com/app/cloud/#…
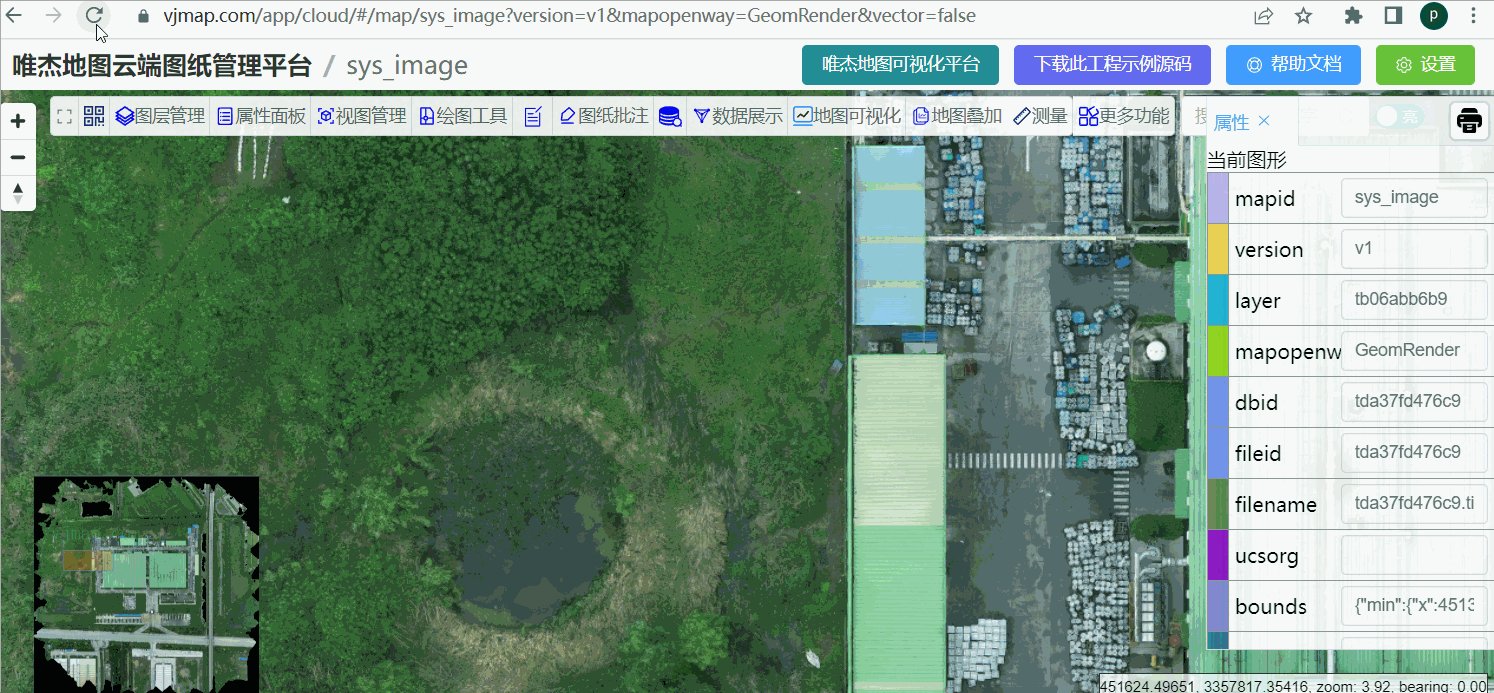
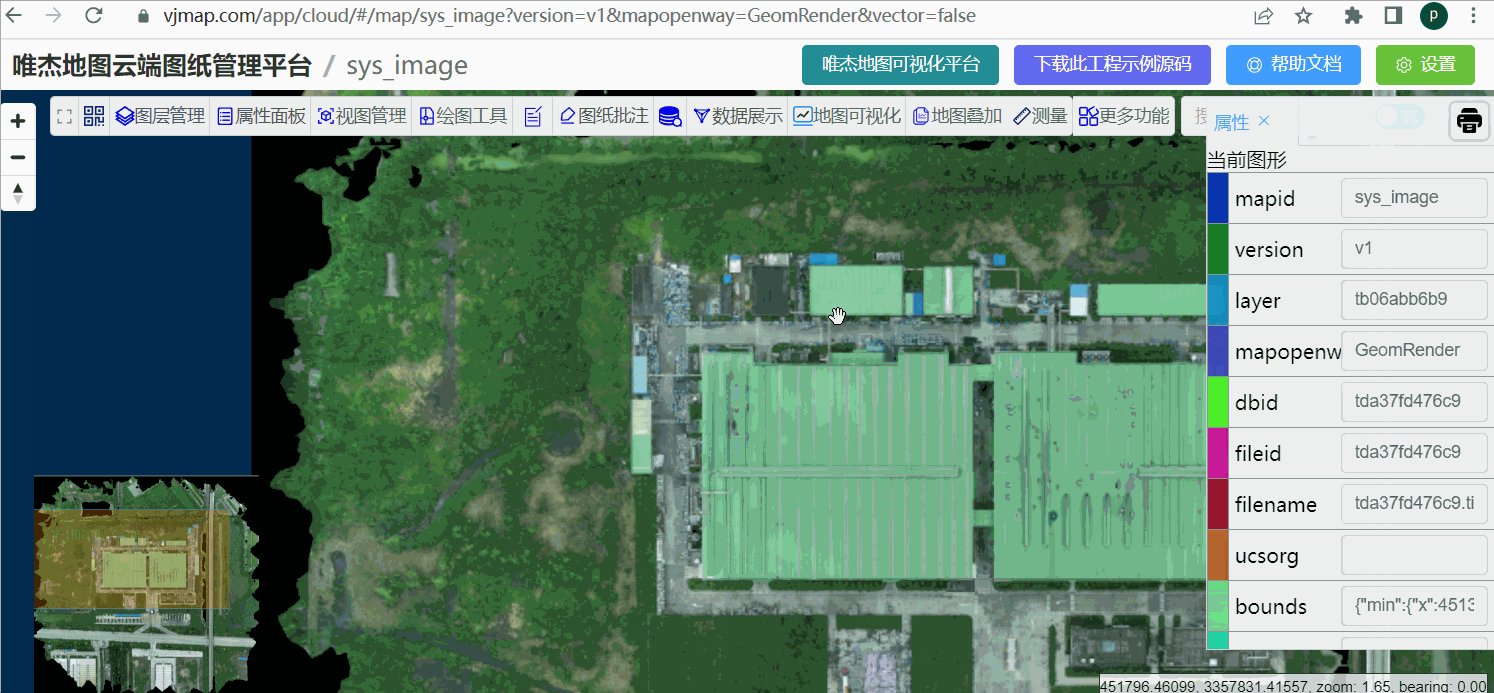
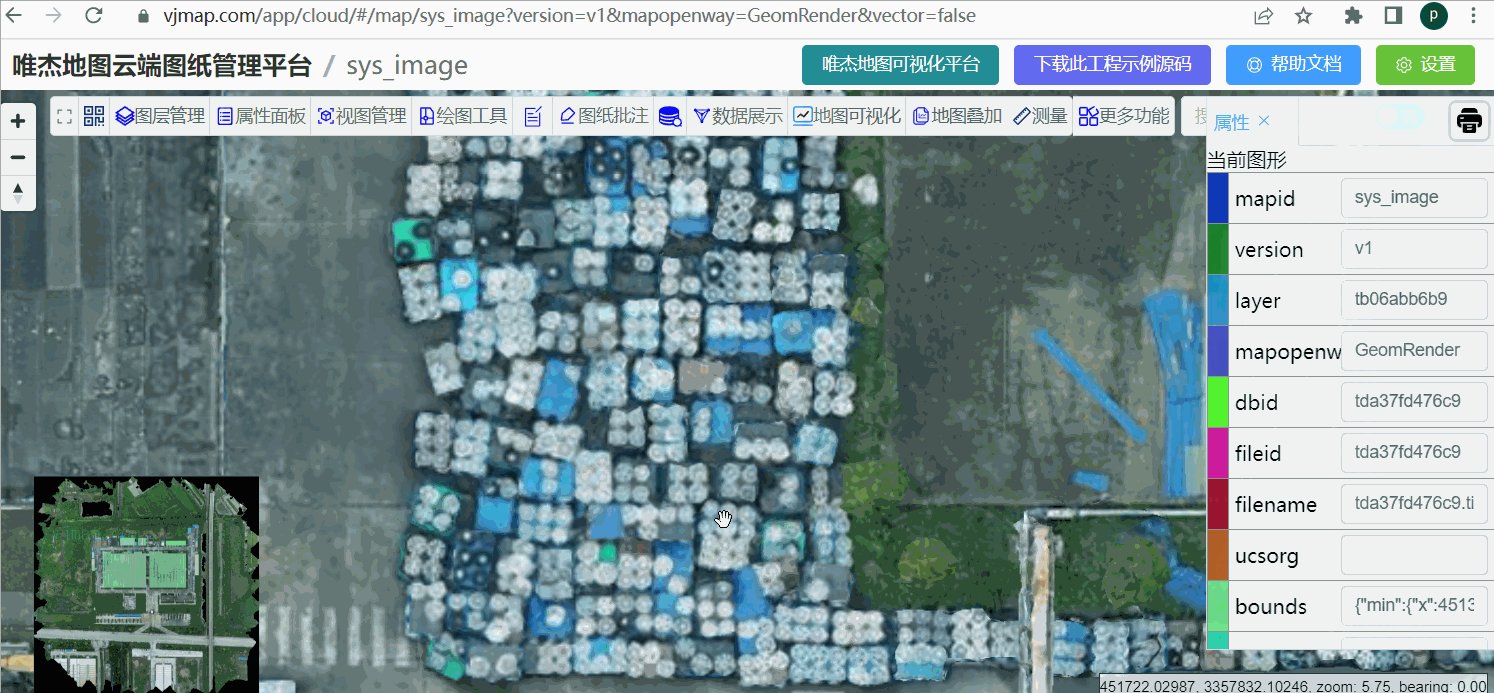
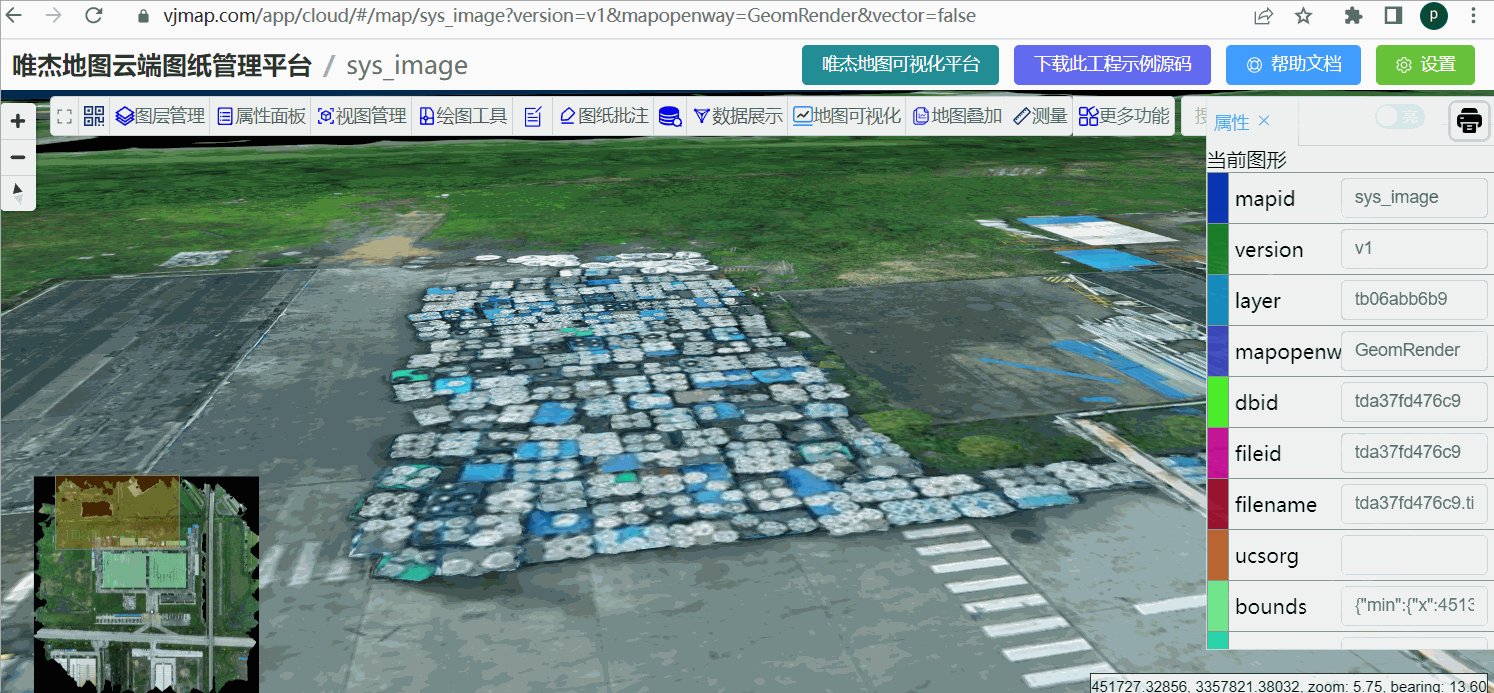
应用二 对tiff影像进行切片并与CAD图叠加校准
对tiff影像上传时可设置地理坐标范围。
tiff/tfw, jpg/jpgw坐标文件的格式(6个参数) 0.030000 0.0000000000 0.0000000000 -0.030000 451510.875000 3358045.000000
以上每行对应的含义:
1 地图单元中的一个象素在X方向上的X分辨率尺度。 2 平移量。 3 旋转量。 4 地图单元中的一个象素在Y方向上的Y分辨率尺度的负值。 5 象素1,1(左上方)的X地坐标。 6 象素1,1(左上方)的Y地坐标。
在上传图时需要根据文件中的第一个,第五个和第六个值设置地图范围

或者上传完后,操作菜单中点击设置地图范围进行设置

影像地图切片完成后,可与CAD图进行叠加校准。效果如下

体验地址: vjmap.com/demo/#/demo…
本文转载于:
https://juejin.cn/post/7212270321622106170
如果对您有所帮助,欢迎您点个关注,我会定时更新技术文档,大家一起讨论学习,一起进步。

记录--前端加载超大图片(100M以上)实现秒开解决方案的更多相关文章
- WebView加载HTML图片大小自适应与文章自动换行
http://www.brighttj.com/ios/ios-webview-load-html-image-adaptive.html 在很多App中都会使用到webview,尤其是在加载新闻内容 ...
- paip.前端加载时间分析之道优化最佳实践
paip.前端加载时间分析之道优化最佳实践 1.另存为 ,查看文件尺寸..和图片. 2.view the 另存为的htm静态的文件单个的加载,看时间...可以排除编程语言的问题and 数据库.. ## ...
- Android Camera开发系列(上)——Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片
Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 最近也是在搞个破相机,兼容性那叫一个不忍直视啊,于是自己翻阅了一些基本的资料,自己实现了一 ...
- Unity加载外部图片
在这里记录一下在 Unity3D 中分别使用 WWW 和 IO 流加载外部图片 使用 WWW 加载 /// <summary> /// 使用 WWW 加载图片,并赋值给 _rawImage ...
- 我的Android进阶之旅------>Android疯狂连连看游戏的实现之加载界面图片和实现游戏Activity(四)
正如在<我的Android进阶之旅------>Android疯狂连连看游戏的实现之状态数据模型(三)>一文中看到的,在AbstractBoard的代码中,当程序需要创建N个Piec ...
- Flutter学习笔记(19)--加载本地图片
如需转载,请注明出处:Flutter学习笔记(19)--加载本地图片 上一篇博客正好用到了本地的图片,记录一下用法: 首先新建一个文件夹,这个文件夹要跟目录下 然后在pubspec.yaml里面声明出 ...
- Android ListView 图片异步加载和图片内存缓存
开发Android应用经常需要处理图片的加载问题.因为图片一般都是存放在服务器端,需要联网去加载,而这又是一个比较耗时的过程,所以Android中都是通过开启一个异步线程去加载.为了增加用户体验,给用 ...
- WPF中加载高分辨率图片性能优化
在最近的项目中,遇到一个关于WPF中同时加载多张图片时,内存占用非常高的问题. 问题背景: 在一个ListView中同时加载多张图片,注意:我们需要加载的图片分辨率非常高. 代码: XAML: < ...
- Fresco 使用笔记(一):加载gif图片并播放
项目总结 --------------------------------------------------------------------- 前言: 项目中图文混合使用的太多太多了,但是绝大部 ...
- 图片_ _Android有效解决加载大图片时内存溢出的问题 2
Android有效解决加载大图片时内存溢出的问题 博客分类: Android Android游戏虚拟机算法JNI 尽量不要使用setImageBitmap或 setImageResource或 Bit ...
随机推荐
- 基于Microsoft SemanticKernel和GPT4实现一个智能翻译服务
今年.NET Conf China 2023技术大会,我给大家分享了 .NET应用国际化-AIGC智能翻译+代码生成的议题 .NET Conf China 2023分享-.NET应用国际化-AIGC智 ...
- k8s-dashboard、helm
目录 dashboard 安装dashboard 1. 创建SA 2. 集群角色绑定 3. 创建secret 4. 查看token helm 安装helm 1. 下载tar包 2. 解压 3. 配置环 ...
- win32 - MultiByteToWideChar的示例
该函数经常被用来处理UTF-8和ANSI格式的字符串,将它们转换为宽字节(UTF-16) #include <iostream> #include <Windows.h> #i ...
- 【Android 逆向】【攻防世界】RememberOther
1. apk安装到手机,提示输入用户名注册码 2. jadx 打开apk public boolean checkSN(String userName, String sn) { try { if ( ...
- Taurus.MVC WebMVC 入门开发教程3:数据绑定Model
前言: 在这篇 Taurus.MVC WebMVC 入门开发教程的第三篇文章中, 我们将重点介绍如何进行数据绑定操作,还会学习如何使用 ${属性名称} CMS 语法来绑定页面上的元素与 Model 中 ...
- Redis哨兵(sentinel)
目录 前言 原理 架构图 下载 命令 配置 启动 查看 Sentinel(哨兵)配置 常用命令 Q&A Redis主从配置异常解决:Error condition on socket for ...
- 【App Service】遇见本地访问Azure App Service应用慢或者是调用第三方接口慢的调试小工具
问题描述 当应用部署到微软云 Azure后,如果遇见本地访问Azure App Service应用慢或者是调用第三方接口慢的时候,有什么好的调试方法呢? 来判断具体时那一段请求耗时呢? 问题解答 当然 ...
- 【Azure Redis 缓存 Azure Cache For Redis】Redis支持的版本及不同版本迁移风险
问题描述 1. Azure Redis缓存支持的版本包括4.0以及6.0(预览) 这种情形下,可以使用PaaS服务提供的 Azure Redis 缓存(4.0版本).Azure Redis对6.0的支 ...
- 【Azure 事件中心】在Windows系统中使用 kafka-consumer-groups.bat 查看Event Hub中kafka的consumer groups信息
问题描述 使用 Apache Flink 连接支持 Apache Kafka的Azure Event Hub后,由于消费端的Consumer Group是动态创建,在门户页面和Service Bus ...
- 接口自动化有多少case?覆盖率是多少?执行完需要多久?
case根据接口数量而定,比如两百个接口,大概有5000个用例,一个接口大概有25到30个用例,一个接口大概200ms左右响应时间 覆盖率能达到95%以上,有时候可以达到百分之百,所有接口自动化用例执 ...

