体验IntelliJ IDEA的远程开发(Remote Development)
欢迎访问我的GitHub
这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos
本篇概览
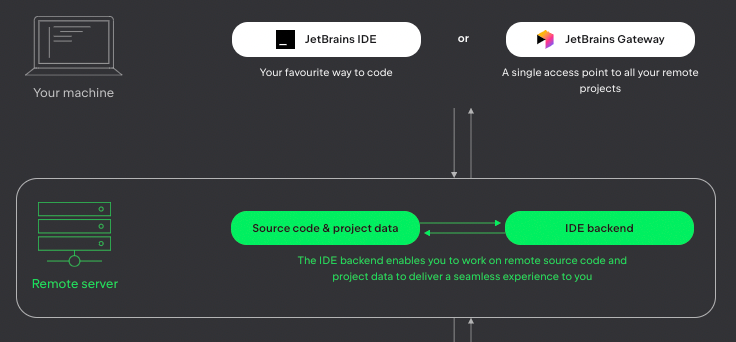
- IDEA的远程开发功能,可以将本地的编译、构建、调试、运行等工作都放在远程服务器上执行,而本地仅运行客户端软件进行常规的开发操作即可,官方给出的逻辑图如下,可见通过本地的IDE和服务器上的IDE backend将本地电脑和服务器打通,实现了远程开发的效果

实际体验中,感觉就像平常的IDEA本地开发,但其实繁重的任务都交给了服务器去做,这对性能较差的本地电脑来说,以前跑不动的应用,如今凭借强大的服务器也能丝滑运行了
今天就来一起实战IDEA远程开发,让破旧的本地电脑也能流畅的编译运行Java应用
文章由以下几段组成:
- 环境信息一览
- 准备服务器
- IDEA远程连接
- 重新设置工程的根目录
- 端口转发
- 其他要注意的地方
环境信息一览
- 以下是我这边本次实战的环境信息,可作为参考
- IDEA:2021.3.2 (Ultimate Edition)
- 本地电脑操作系统:macOS Montery(12.3)
- 服务器:Ubuntu 20.04 LTS(4核8G)
准备服务器
一台Linux服务器是远程开发必须的,自己内网的、租用云服务厂商的都可以
IDEA会自动在服务器上安装所需的服务,咱们无需提前准备什么,唯一要求是可以通过SSH登录此服务器
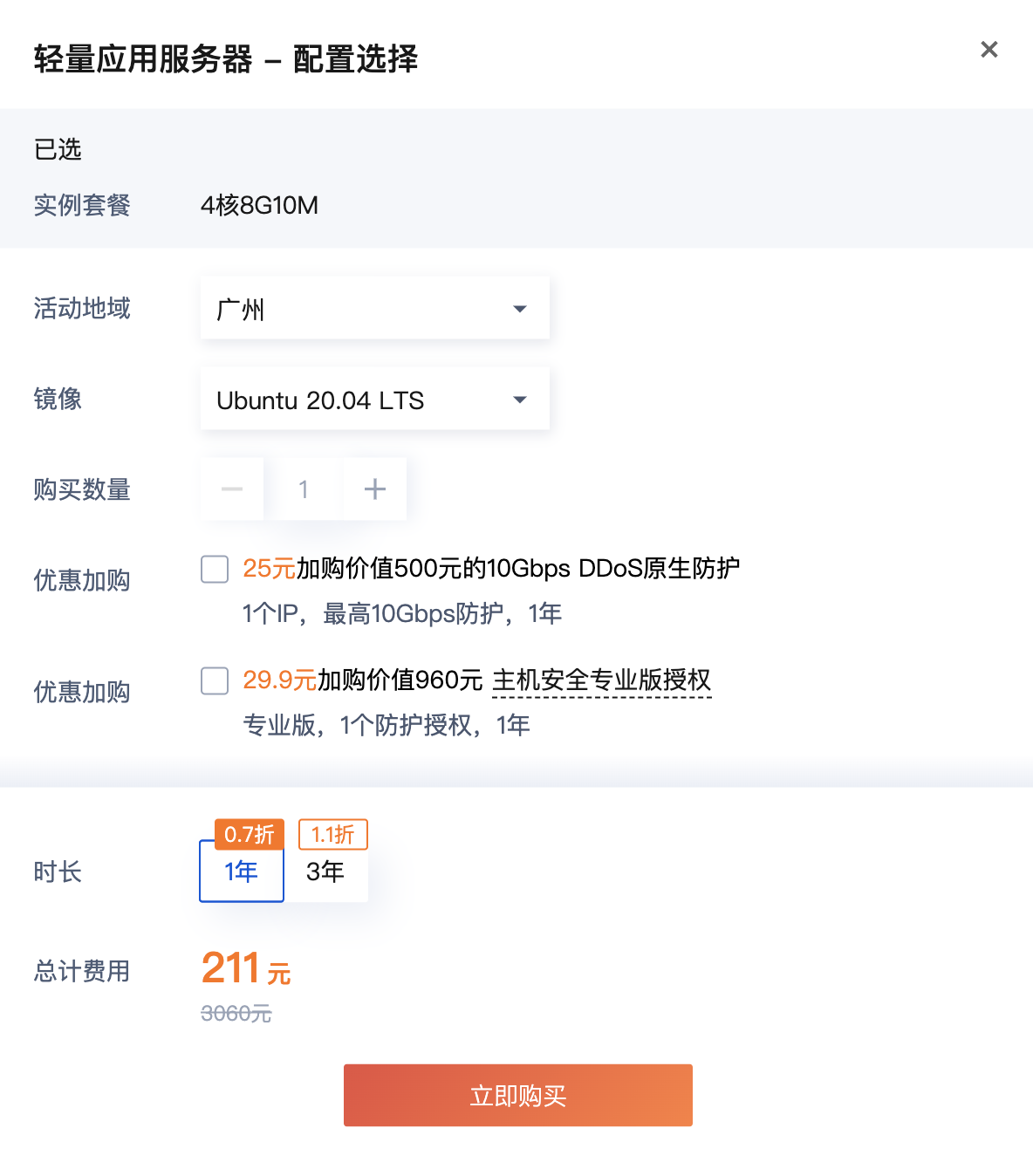
欣宸的服务器是腾讯云轻应用服务器,在官网租用的,如下图,4核8G,一年两百多,感觉挺划算

接下来要在服务器上把开发用的代码准备好,我这里是将自己github仓库下载到服务器上,代码存放在这里:/home/ubuntu/jetbrains-workspace
ubuntu@VM-12-12-ubuntu:~/jetbrains-workspace$ git clone https://github.com/zq2599/blog_demos.git
Cloning into 'blog_demos'...
remote: Enumerating objects: 14559, done.
remote: Counting objects: 100% (1097/1097), done.
remote: Compressing objects: 100% (350/350), done.
remote: Total 14559 (delta 846), reused 818 (delta 703), pack-reused 13462
Receiving objects: 100% (14559/14559), 110.29 MiB | 3.05 MiB/s, done.
Resolving deltas: 100% (4714/4714), done.
IDEA创建远程连接
服务器端准备完毕后,可以开始本地电脑的远程连接操作了
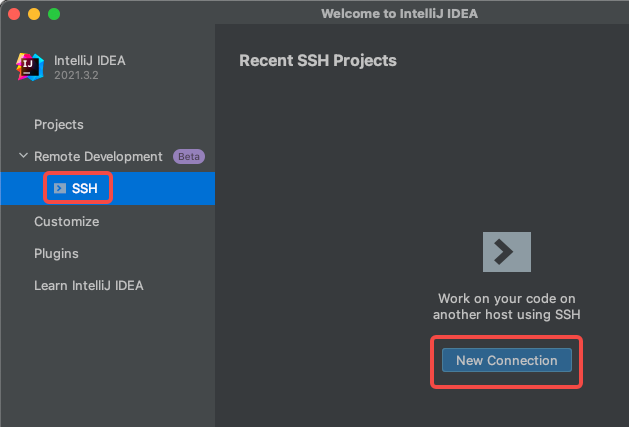
打开IDEA,如下图,选择New Connection

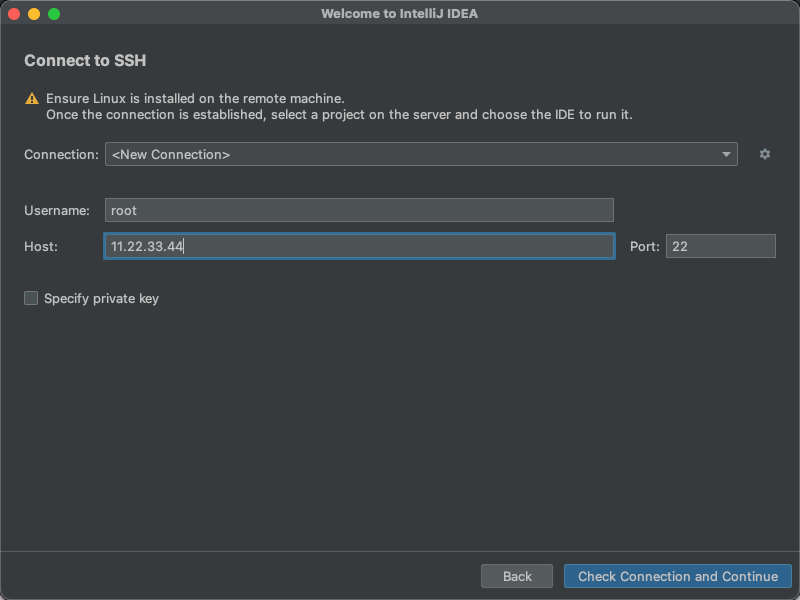
输入IP地址,账号密码

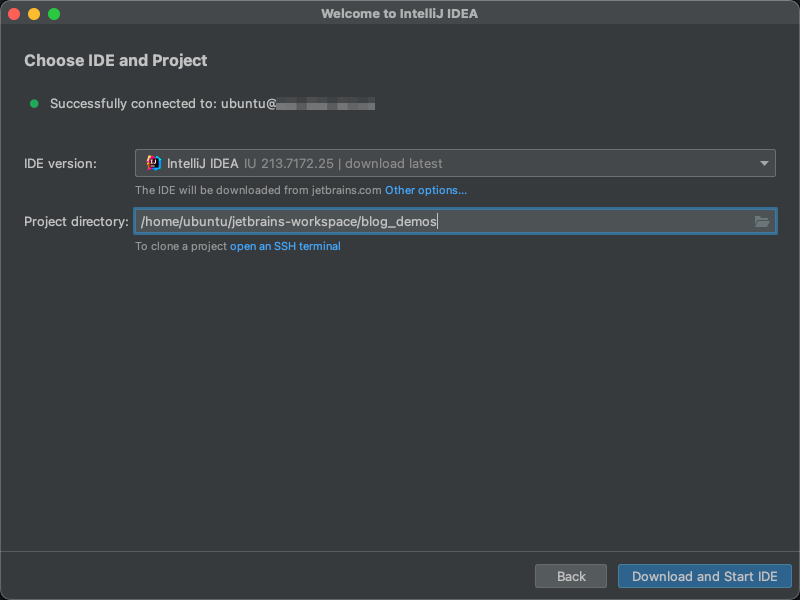
按要求输入密码,远程连接成功后,指定工作目录(Project directory),我指定的是代码仓库所在目录,然后点击右下角的Download and Start IDE

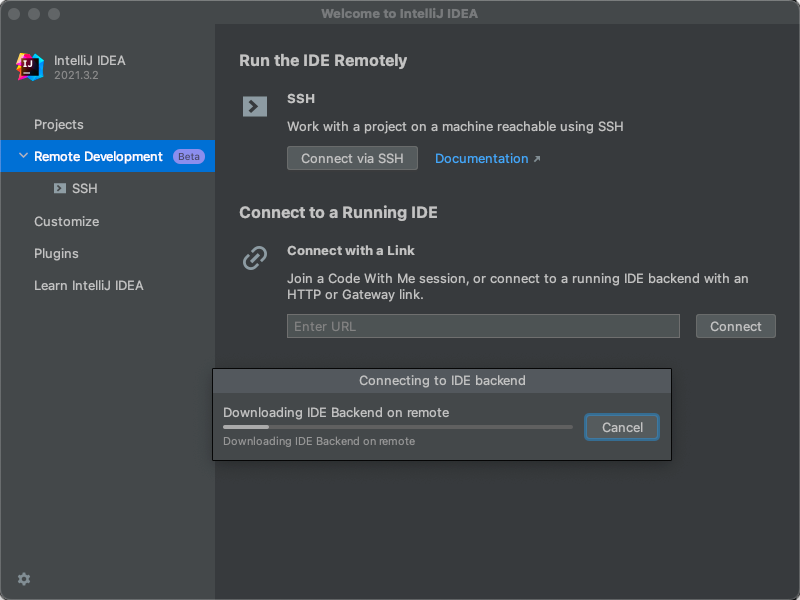
远程服务器开始下载后端应用,这是用于支持远程开发的服务

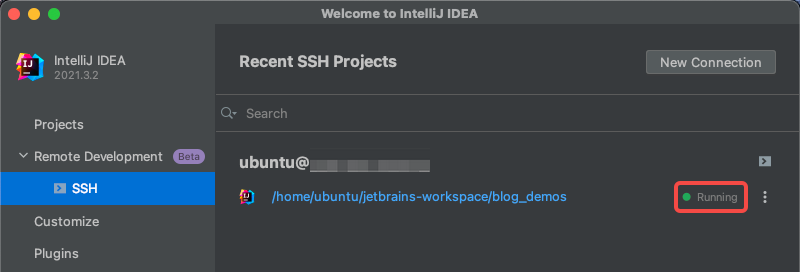
等待下载完成后,就会多出一个名为JetBrains Client的应用,并且已经打开,如下图红框,这就是将来做远程开发的本地工具了

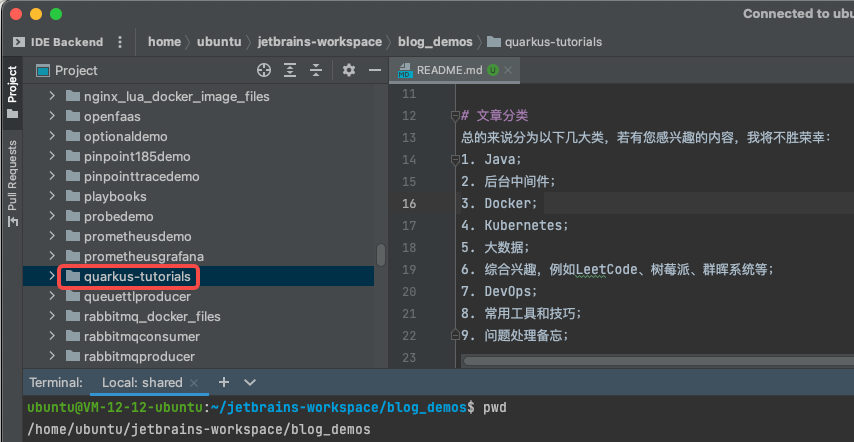
JetBrains Client界面如下,看起来像是IDEA,可以看到刚才在服务器下载的整个仓库的内容,和在本地打开没什么区别,Terminal打开的也是服务器目录,修改代码时改动的也是服务器上的代码

还剩一个问题:如上图所示,此仓库中并不只有一个java项目,而是有几十个文件夹,每个文件夹下都是个独立的工程(有的是gradle,有的是maven),如果我现在只想修改其中的一个(例如上图红框中的quarkus-tutorials),并编译运行它,应该怎么操作?接下来就解决此问题(这是IDEA的操作,并非远程连接的问题)
重新设置工程的根目录
接下来要解决的问题是:IDE远程打开的文件夹里有多个工程,我只想打开其中的一个maven工程进行开发和调试
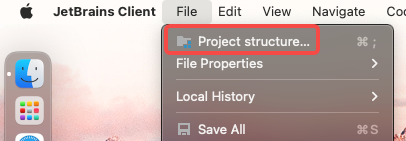
顶部菜单选择"File" -> "Project structure..."

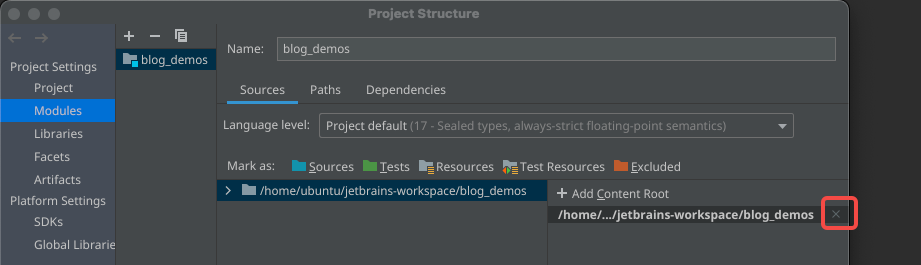
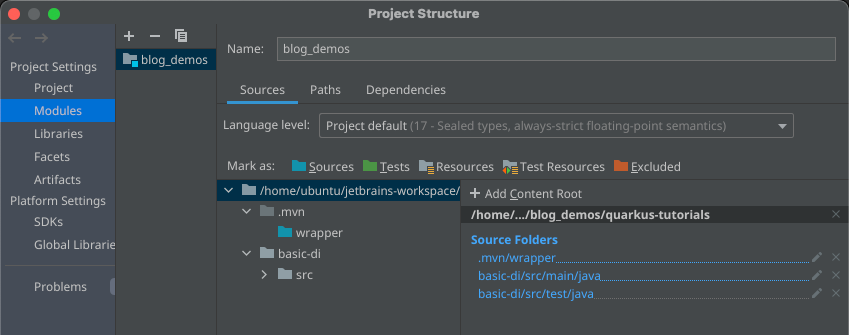
点击下图红框位置的X符号,会删除当前内容根目录(Content Root)

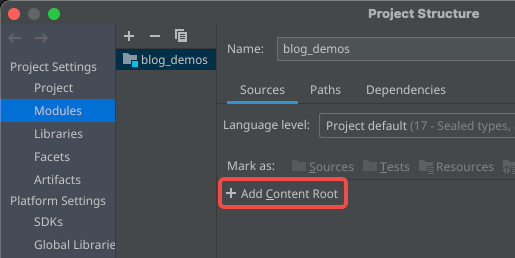
点击下图红框中的加号,重新添加内容根目录(Content Root)

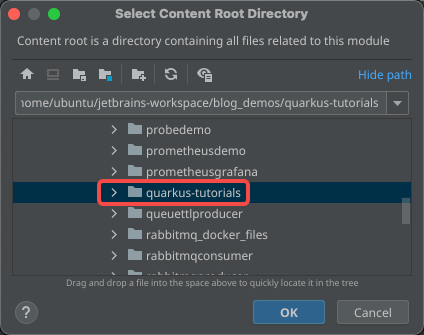
选择用于开发的文件夹即可

- 选择完毕后,终于见到熟悉的目录结构

- 您可能会觉着这一段的操作是多此一举:只要在远程连接的时候设置工作目录是quarkus-tutorials就行了,没必要这么麻烦,您说的没错,在远程连接的时候确实可以直接指定目录,但是如果此刻使用的是Jetbrains的space,那里无法直接指定目录,只能直接打开
作为maven工程运行
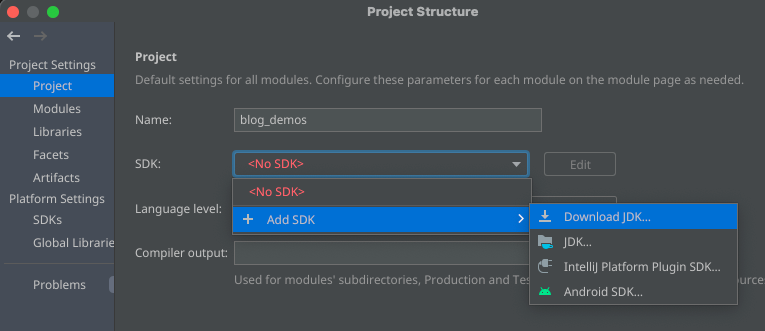
- 关于服务器的JDK,如果装了,请按照下图位置去选择,如果没有安装,按照下图进行远程下载即可

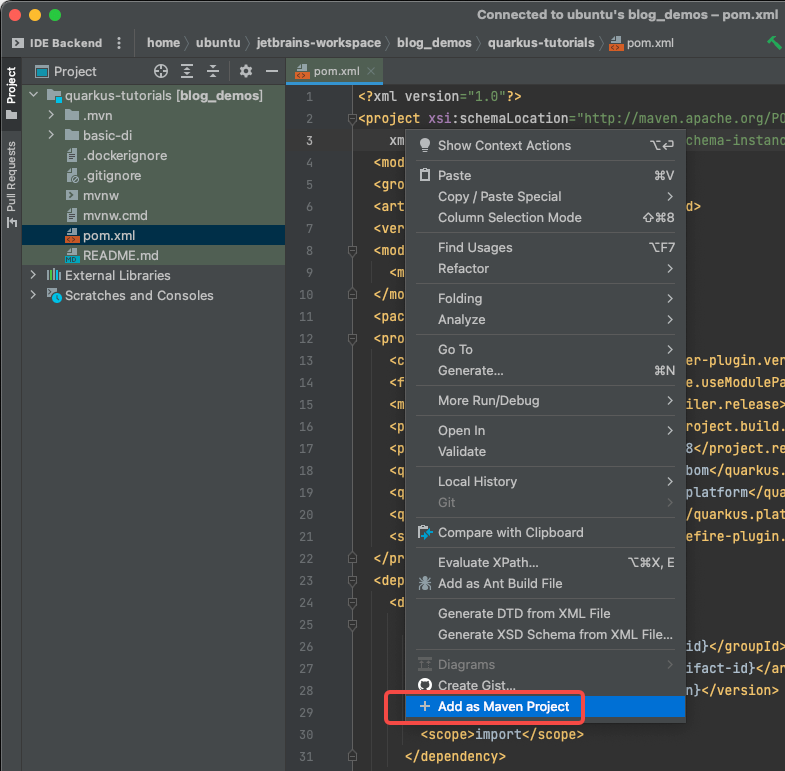
- 此刻,IDE并未识别到这是个maven工程,需要打开pom.xml,然后在右键菜单中选择Add as Maven Project,如下图红框

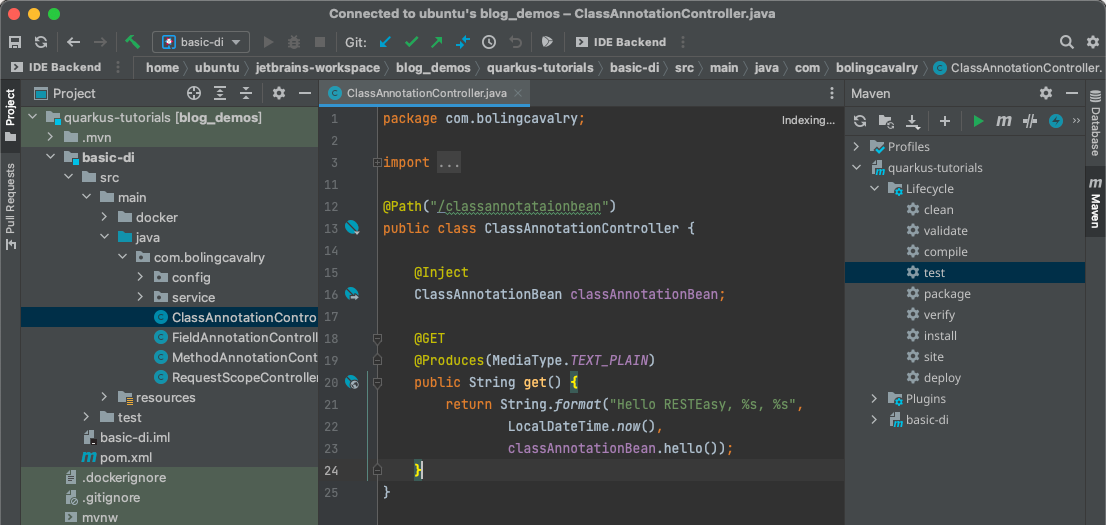
等待项目加载和更新完成后(生成索引时间较长,我这边半小时),终于见到了熟悉的maven项目页面,可见和用IDEA时候并无区别

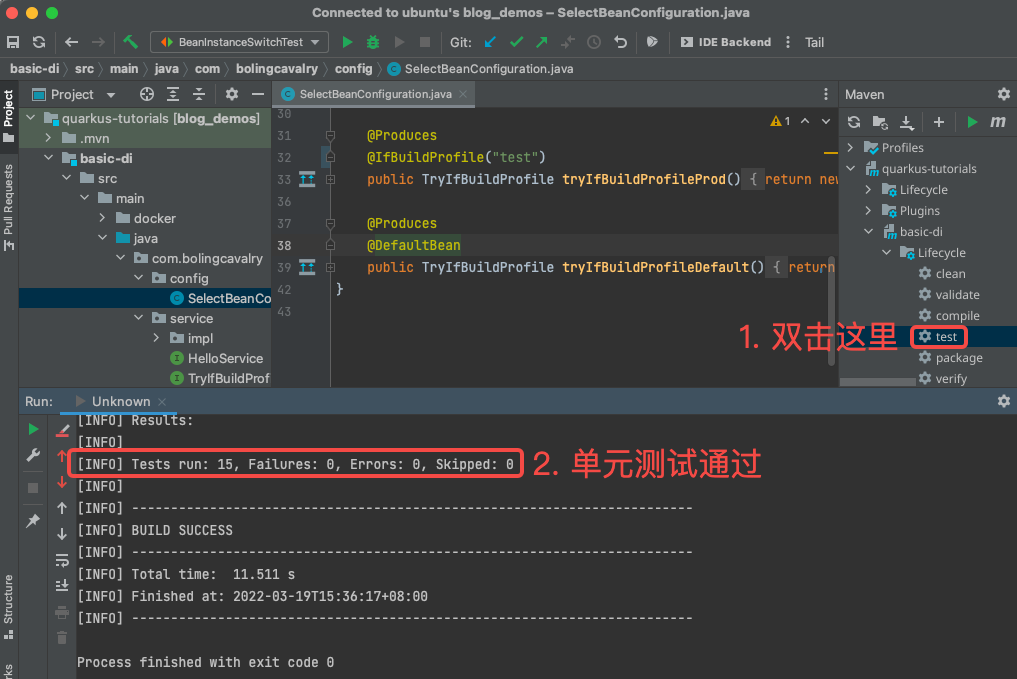
试试maven的单元测试,如下图,和使用IDEA并无区别,顺利执行

端口转发
- 开发web应用时,启动应用后,访问远程IP地址和端口可能比较麻烦(有的服务器涉及到安全问题不轻易开端口),此时JetBrains Client提供的端口转发功能非常实用
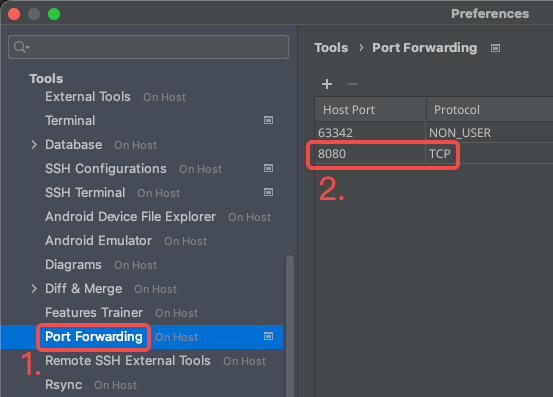
- 端口转发配置方式如下图,这样我访问本机的8080端口时,请求就会转到服务器的8080端口

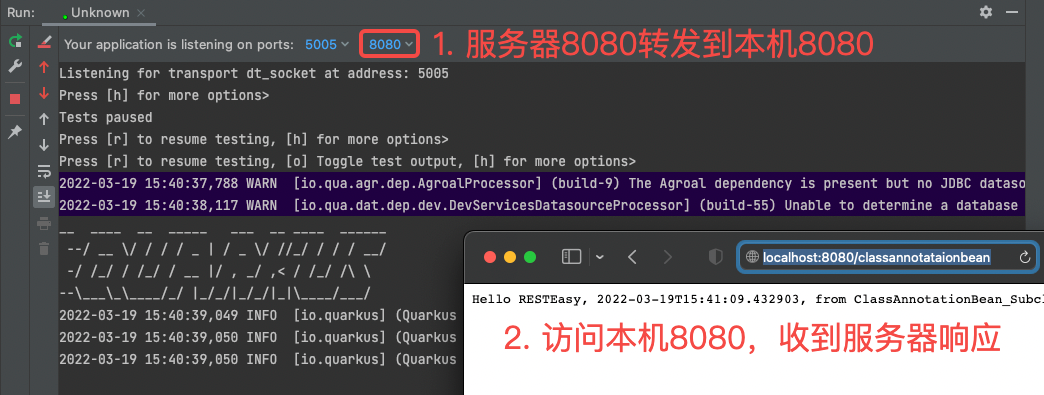
- 启动应用试试,我的应用是个普通web应用,启动后监听8080端口,然而我并没有给服务器开通8080端口到外网,如下图,从本地可以访问成功

其他要注意的地方
- 退出的时候,会提示是否关闭远程服务,请自行选择,我选择的是Close and Keep Running

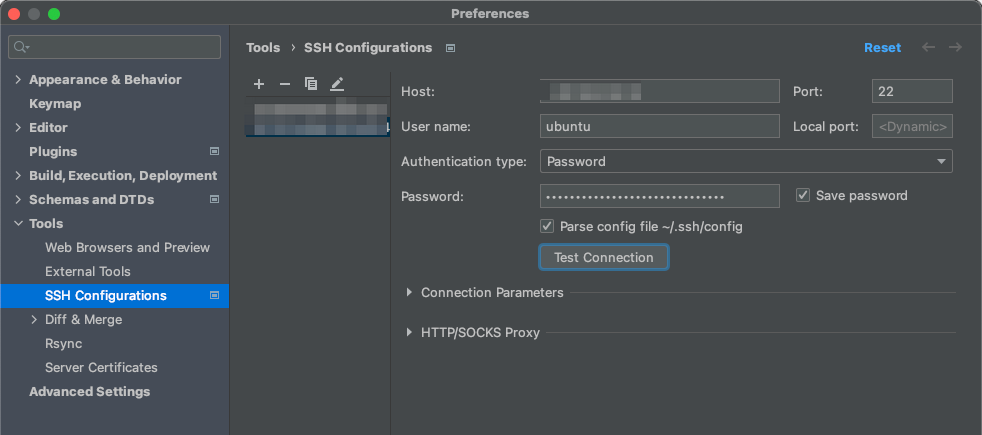
- 如果嫌每次输入密码麻烦,就在idea中保存起来

下次再打开时就会出现之前的记录,点击即可进入

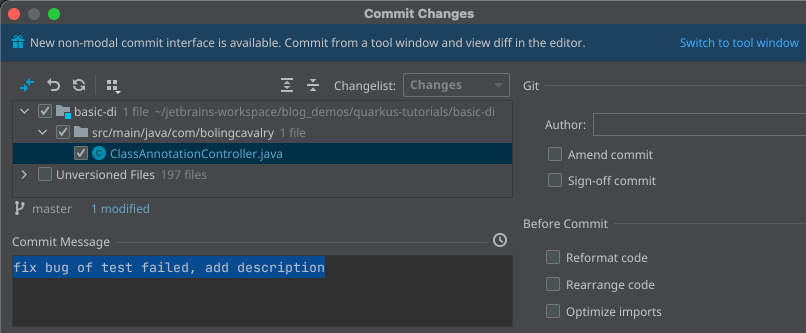
Git提交功能也可以正常使用:本地的提交其实是将服务器上的代码提交到Github

最后别忘了去插件管理页面安装常用插件
至此,IDEA远程开发的实际体验已经完成,希望本文能给您一些参考,助您搭建一个稳定高性能的开发环境
欢迎关注博客园:程序员欣宸
体验IntelliJ IDEA的远程开发(Remote Development)的更多相关文章
- windows 10使用vscode进行远程代码开发 | tutorial to use vscode for remote development using ssh on windows
本文首发于个人博客https://kezunlin.me/post/c93b6ba6/,欢迎阅读最新内容! tutorial to use vscode for remote development ...
- 搭配 VS Code Remote 远程开发扩展在 WSL 下开发
❗ 注意:远程开发扩展需要在 Visual Studio Code Insiders 上使用. Visual Studio Code Remote - WSL 扩展允许你直接借助 VS Code 令 ...
- 使用WebStorm/Phpstorm实现remote host远程开发
如果你的开发环境是在远程主机上,webstorm可以提供通过ftp/ftps/sftp等方式实现远程同步开发.这样我们可以就抛弃ftp. winscp等工具,通过webstorm编辑远程文件以及部署, ...
- 工具系列 | VScode Remote 远程开发与调试(告别SSH)
简介 最近VScode发布了远程编程与调试的插件Remote Development,使用这个插件可以在很多情况下代替vim直接远程修改与调试服务器上的代码,同时具备代码高亮与补全功能,就和在本地使用 ...
- IntelliJ IDEA 2021.3 正式发布:支持远程开发、IDE故障排查等多项优化改进
作者:程序猿DD 博客:https://blog.didispace.com/ 昨天刚刚跟大家聊了Jetbrains即将推出轻量级编辑器Fleet,以挑战 VS Code的消息,今天又收到了Intel ...
- 白嫖Azure与体验GoLand远程开发
前言 近期因为有本地开发远程使用Linux编译部署的需求,而虚拟机的性能实在是不敢恭维,WSL的坑之前也踩过(没有systemd等),故考虑使用SSH连接云服务器开发. 目前VSCode提出了Remo ...
- 安卓手机移动端Web开发调试之Chrome远程调试(Remote Debugging)
一.让安卓打debug模式的apk包 二.将电脑中的chrome升级到最新版本,在chrome浏览器地址栏中输入chrome://inspect/#devices: 在智能手机还未普及时,移动设备的调 ...
- 使用VS Code配合Remote Development插件连接远程服务器(Mac/Linux+Windows) | Using VS Code with Remote Development Connect to Remote Server (Mac/Linux+Windows)
最新版VS Code(2019年6月)出了一系列新的插件,包括Remote Development,Remote SSH等,使得用户可以使用VS Code远程连接服务器写代码,方便了协同工作.具体配置 ...
- 更强大的远程开发,Remote Tunnels 正式发布预览版!
Visual Studio Code 的核心是一个代码编辑器,它通过我们的远程开发经验与其他环境集成,变得更加强大和灵活: 你可能没有想到,但 VS Code 有一个内置的命令行界面(CLI),可以让 ...
- fir.im Weekly - 聊聊让人向往的远程开发工作
6月30 日,苹果开发者后台贴出一封关于广电总局的醒目通知,申报一个游戏 APP 上架AppStore,你需要文网文+ICP证+软著+版号,审批难度将越来越大,不禁让人感慨中国独立开发者的成长 &qu ...
随机推荐
- [C++核心编程] 3、函数提高
文章目录 3 函数提高 3.1 函数默认参数 3.2 函数占位参数 3.3 函数重载 3.3.1 函数重载概述 3.3.2 函数重载注意事项 3 函数提高 3.1 函数默认参数 在C++中,函数的形参 ...
- 2020-10-31:java中LinkedTransferQueue和SynchronousQueue有什么区别?
福哥答案2020-11-01:SynchronousQueue:线程A使用put将数据添加到队列,如果没有其他线程使用take去获取数据,那么线程A阻塞,直到数据被其他线程获取,同理 如果线程B从队列 ...
- Springboot通过谷歌Kaptcha 组件,生成图形验证码
图形验证码属于老生常谈了,具体细节这里就不说了.生成图形验证码的办法非常多,今天讲解一种通过Kaptcha组件快速生成图形验证码的方法.Kaptcha是谷歌开源的一款简单实用的图形验证码组件.我个人推 ...
- Sentinel基本使用与源码分析
系列文章目录和关于我 一丶什么是Sentinel Sentinel官网 Sentinel 是面向分布式.多语言异构化服务架构的流量治理组件,主要以流量为切入点,从流量路由.流量控制.流量整形.熔断降级 ...
- es笔记三之term,match,match_phrase 等查询方法介绍
本文首发于公众号:Hunter后端 原文链接:es笔记三之term,match,match_phrase 等查询方法介绍 首先介绍一下在 es 里有两种存储字符串的字段类型,一个是 keyword,一 ...
- rt下降40%?程序并行优化六步法
1 背景 性能优化是我们日常工作中很重要的一部分,主要有以下原因: 降低服务器和带宽等硬件成本:用更少的资源处理更多的请求 提高现实世界的运行效率:人机处理效率存在数量级的偏差,同样机器世界的效率提升 ...
- nc工具利用
c: 瑞士军刀/网络测评工具 将本地的cmd 权限移交到外网 nc工具:应用 本地cmd打开, 输入 nc -e cmd 远程ip 5577 #连接到远程ip的5577 远程cmd打 ...
- doo 13 之11 :开发之看板视图和用户端 QWeb
QWeb 是 Odoo 使用的模板引擎,它基于 XML 来生成 HTML 片断和页面.通过 QWeb可生成内容丰富的看板(Kankan)视图.报表和 CMS 网页.本文中我们将学习QWeb 语法以及如 ...
- JS引擎中的线程,事件循环,上下文
线程 浏览器中有哪些进程呢? 1.浏览器进程:浏览器的主进程,负责浏览器的界面界面显示,与用户交互,网址栏输入.前进.后退,以及页面的创建和销毁. 2.渲染进程(浏览器内核):默认一个tab页面一 ...
- 【LeetCode专题#基本计算器】基本计算器I,图解中序表达式转逆波兰表达式,太难了
基本计算器 https://leetcode.cn/problems/basic-calculator/?envType=list&envId=cKNEfNsF 给你一个字符串表达式 s ,请 ...
