vue打包后dist的使用
发现问题
vue项目完成打包出dist后准备打开index.html,发现居然页面是一片空白,f12一片报红。
分析问题
经过多次网上查询后发现这是由于vue打包时,脚手架会帮你配置好大量参数,但其中路径publicPath被配置为了"/",需要手动修改。
解决办法
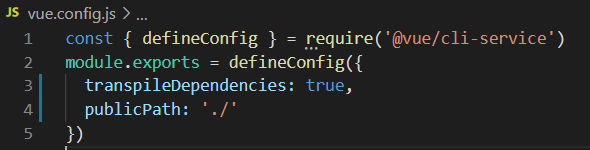
1、将vue.config.js中的publicPath:"/"修改为publicPath:"./"

2、删除之前的dist重新打包。
结语
再次打包后打开dist中的index.html,发现页面出来了,但是如果页面有路由跳转的话,会发现跳转失败,
这时需要修改router中的路由模式为hash:
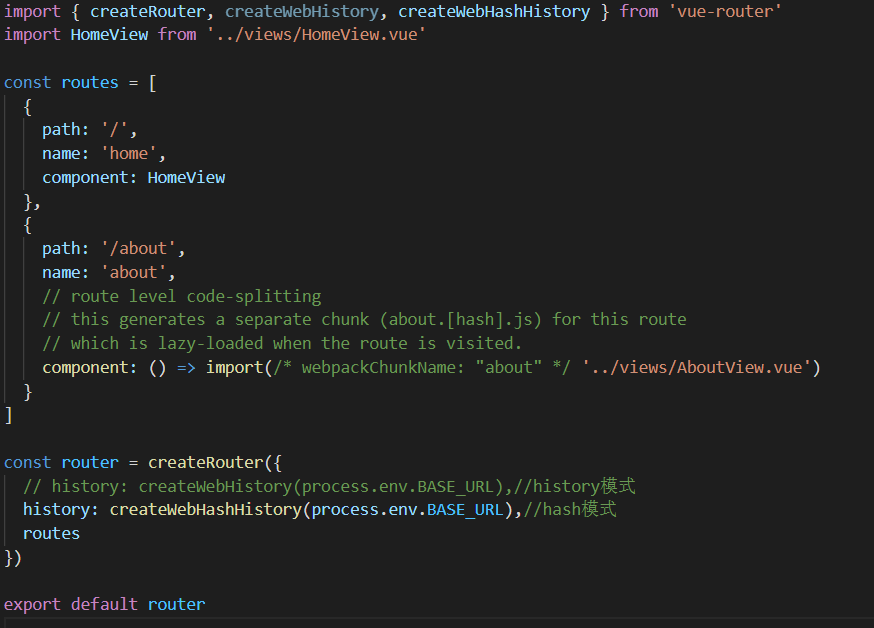
在router的index.js中修改:从vue-router中引入createWebHashHistory,将createWebHistory(process.env.BASE_URL)改为createWebHashHistory(process.env.BASE_URL)。

最后重新打包即可。
vue打包后dist的使用的更多相关文章
- Vue打包后出现一些map文件
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1,运行 cnpm run build 开始 ...
- vue打包后出现一些map文件的解决方法
Vue打包后出现一些map文件的解决办法: 问题: 可能很多人在做vue项目打包,打包之后js中,会自动生成一些map文件,那我们怎么把它去掉不要呢? 1.运行 cnpm run build 开始 ...
- vue打包后js和css、图片不显示,引用的字体找不到问题
vue打包后js和css.图片不显示,引用的字体找不到问题:图片一般都是背景图片. 一.vue打包出现js和css不显示问题: 1.不使用mode:'history' 2.使用mode:'histor ...
- 使用node-static运行vue打包文件dist
vue打包后的文件dist,如果想上线之前查看效果,方法如下: npm install -g node-static 进入到dist文件夹,运行static命令 打开上面地址
- vue打包后空白页问题全记录 (background路径,css js404,jsonp等);
总结一下vue打包后问题全记录:大部分开发者webpack基本上都是拿来就用的(并没有系统化的研究). 一 >>> 打包之后的静态文件不能直接访问:(例如dist)打包后搭个服务器才 ...
- VUE 打包后关于 -webkit-box-orient: vertical; 消失,导致多行溢出不管用问题
VUE 打包后 -webkit-box-orient: vertical; 样式消失,导致页面样式爆炸,看了看解决方案,在这里总结一下: 实际上是 optimize-css-assets-webpac ...
- vue打包后运行在本地/非服务器端环境的访问路径
vue打包前的配置: 项目目录下--> config文件夹---> index.js: build: { assetsPublickPath: './', // 设置成相对路径 ...
- vue打包后显示空白正确处理方法
vue打包后显示空白正确处理方法是 1.找到配置文件(js与css加载不上) 修改 这样打包处理可以打开但是页面样式会找不到 2.修改(针对css中的图片加载不上) 找到对应的位置加上publicPa ...
- 前端(以Vue为例)webpack打包后dist文件包如何部署到django后台中
由于现在前端使用的三大框架配合webpack可以实现快速打包,为部署到服务端提供了非常大的便利,那么在前端打包后,应该做些什么可以部署到django的后台中呢? 1.打包后文件包dist 进入到 di ...
- vue-cli打包后dist文件运行空白和背景图显示问题详解
1.文件引用路径.我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题. 解决:到config文件夹中打开index.js文件. ...
随机推荐
- vulhub - INFOSEC PREP: OSCP
vulhub - INFOSEC PREP: OSCP 信息收集 nmap 192.168.157.0/24 nmap -sT --min-rate 10000 -p- 192.168.157.162 ...
- Java 表达式执行引擎 jexl
介绍 JEXL的全称是Java表达式语言(Java Expression Language),简单的说,它可以配合我们的Java程序运算一些简单的表达式. 具体可以识别哪些表达式? 包含最基本的加减乘 ...
- 虚拟 DOM 实现原理?
虚拟 DOM 的实现原理主要包括以下 3 部分: 用 JavaScript 对象模拟真实 DOM 树,对真实 DOM 进行抽象: diff 算法 - 比较两棵虚拟 DOM 树的差异: pach 算法 ...
- 说说你对 SPA 单页面的理解,它的优缺点分别是什么?
SPA( single-page application )仅在 Web 页面初始化时加载相应的 HTML.JavaScript 和 CSS. 一旦页> 面加载完成,SPA 不会因为用户的操作而 ...
- react 拖拽组件 自由拖拽,垂直水平拖拽
react拖拽组件 推荐几个不错的开源拖拽组件以及使用方法 第一个拖拽组件 antd的Tree组件 这个拖拽组件经常用于层级关系的拖拽组件 可以动态的增删改 (排序,添加子层级~父层级,修改等). i ...
- centos7安装pcntl扩展
查看PHP扩展加载的目录php -i | grep extension_dir Centos下使用yum安装php默认是都不带pcntl扩展,需要安装扩展需要下载安装包,编译安装. 首先查看你的服务器 ...
- Django+forms+html
在Django中,Form类通常通过继承django.forms.Form或django.forms.ModelForm来定义.当你定义一个表单类时,通常使用Form或ModelForm类,并使用各种 ...
- Python 按分类权重(区间)随机获取分类样本
按分类权重(区间)随机获取分类样本 By:授客 QQ:1033553122 开发环境 win 10 python 3.6.5 需求 活动抽奖,参与抽奖产品有iphone, 华为,小米,魅族,vivo, ...
- 推荐几款.NET开源且功能强大的实用工具,助你提高工作开发效率!
前言 俗话说得好"工欲善其事,必先利其器",今天大姚给大家推荐8款.NET开源且功能强大的实用工具,助你提高工作开发效率! DevToys 一款基于C#开源(MIT License ...
- ELK多租户方案
一.前言 日志分析是目前重要的系统调试和问题排查的重要手段之一,而目前分布式系统由于实例和机器众多,所以构建一套统一日志系统是非常必要的:ELK提供了一整套解决方案,并且都是开源软件,之间互相配合使用 ...
