Angular Material 18+ 高级教程 – Material Ripple
介绍
Ripple (波纹) 是 Material Design 中一个标志性的特色。

点击 button 会溅起水波的感觉。
参考
When to use it?
一般情况下,我们很少需要自己去使用 Ripple。因为 Angular Material 的各个组件 (比如 mat-button) 都已经自带 Ripple 了。
我是遇到一个比较特殊的需求才用上 Ripple 的。
需求是这样的:

有一个 Sidebar,Sidebar 里有一个 Extended Fab Button,这个 Sidebar 可以 collapse,当 collapsed 后 Extended Fab Button 会变小。
假如我们直接给 Extended Fab Button 一个 width: 56px,效果是这样的

没关系,我们 text hide 起来看看

依然被一层东西盖着了,翻看 Extended Fab Button 的 HTML 结构

有一堆的 div,每个 div 负责不同的东西,比如 Ripple,focus 时的变暗色等等。
结论:要改 Extended Fab Button 的 width 不那么容易。
为了满足需求,我们只能自己模拟一个 Extended Fab Button 了。
Simulate Extended Fab Button with Ripple
模拟 Extended Fab Button 的 Layout,颜色,字体,这些还不算太难
HTML
<button class="my-mat-extended-fab-button">
<mat-icon>edit</mat-icon>
Create products
</button>
Styles
.my-mat-extended-fab-button {
display: flex;
align-items: center;
gap: 12px;
border-radius: var(--mdc-extended-fab-container-shape);
background-color: var(--mdc-fab-container-color);
color: var(--mat-fab-foreground-color);
padding-inline: 12px 20px;
padding-block: 16px;
font-weight: 500;
font-size: 14px;
box-shadow: var(--mdc-extended-fab-container-elevation-shadow);
&:hover,
&:focus {
/*
1. Angular Material 的 Extended Fab Button 用了 2 层来做 hover 效果
这里偷工减料,只用一层,直接抄它 2 层效果的颜色来用。
*/
background-color: #cecef4;
}
}
效果

唯一比较难搞的是点击后的 Ripple 效果。
幸好 Angular Material 有独立封装 Ripple 效果。
添加 Ripple 效果
使用 matRipple 指令就可以了
<button class="my-mat-extended-fab-button" matRipple>
<mat-icon>edit</mat-icon>
Create products
</button>
效果

至少有 90% 以上相似度就可以了。
Ripple の Options
比较常用的 options:
color
<button class="my-mat-extended-fab-button" matRipple matRippleColor="red">
效果

radius
<button class="my-mat-extended-fab-button" matRipple matRippleColor="red" [matRippleRadius]="20">
效果

centered
by default 波纹是从点击的位置发散的,设置 centered 会让波纹从中心开始发散。
<button
class="my-mat-extended-fab-button"
matRipple
matRippleColor="red"
[matRippleRadius]="20"
[matRippleCentered]="true"
>效果

Ripple の Trigger
Trigger 的玩法是这样的
<button class="my-mat-extended-fab-button" matRipple [matRippleTrigger]="rippleTrigger">
<mat-icon>edit</mat-icon>
Create products
</button> <button class="trigger-btn" #rippleTrigger>trigger</button>
当点击 Extended Fab Button 时,它不会有 Ripple 效果,反而是点击 trigger button 时 Extended Fab Button 才会出现 Ripple 效果,换了触发器。
效果

Ripple の Manual Trigger
Ripple 指令有一个 launch 方法,我们可以完全控制触发的时机。
export class AppComponent {
// 1. 获取 Ripple 指令
readonly myMatExtendedFabButtonRipple = viewChild.required('myMatExtendedFabButton', { read: MatRipple });
constructor() {
// 2. 最好等第一轮渲染完成后才干活
afterNextRender(() => {
// 3. 每 500ms 波动一次
window.setInterval(() => {
// 4. 设定坐标 x, y
const x = 97;
const y = 161;
// 5. 覆盖原本的,比如 e.g. color 等等,当然也可以不要覆盖
const overrideConfig = {
color: 'pink',
} satisfies RippleConfig;
// 6. 调用 launch 方法触发 Ripple 效果
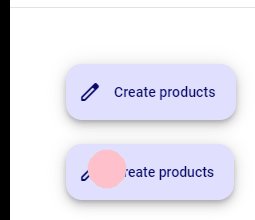
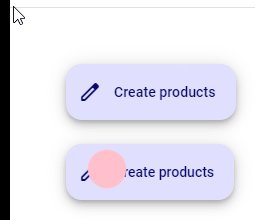
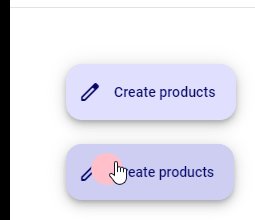
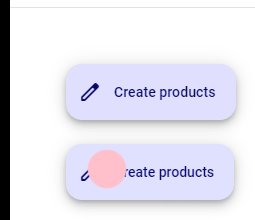
this.myMatExtendedFabButtonRipple().launch(x, y, overrideConfig);
}, 500);
});
}
}
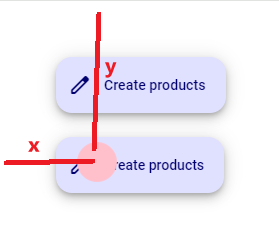
触发时可以设置坐标 x, y。
效果

坐标是对着 viewport 算的,不管有没有 scroll,它和 getBoundingClientRect 算法一样。

目录
上一篇 Angular Material 18+ 高级教程 – Material Icon
下一篇 Angular Material 18+ 高级教程 – CDK Accessibility の Focus
想查看目录,请移步 Angular 18+ 高级教程 – 目录
喜欢请点推荐,若发现教程内容以新版脱节请评论通知我。happy coding
Angular Material 18+ 高级教程 – Material Ripple的更多相关文章
- Siki_Unity_2-9_C#高级教程(未完)
Unity 2-9 C#高级教程 任务1:字符串和正则表达式任务1-1&1-2:字符串类string System.String类(string为别名) 注:string创建的字符串是不可变的 ...
- Pandas之:Pandas高级教程以铁达尼号真实数据为例
Pandas之:Pandas高级教程以铁达尼号真实数据为例 目录 简介 读写文件 DF的选择 选择列数据 选择行数据 同时选择行和列 使用plots作图 使用现有的列创建新的列 进行统计 DF重组 简 ...
- ios cocopods 安装使用及高级教程
CocoaPods简介 每种语言发展到一个阶段,就会出现相应的依赖管理工具,例如Java语言的Maven,nodejs的npm.随着iOS开发者的增多,业界也出现了为iOS程序提供依赖管理的工具,它的 ...
- 【读书笔记】.Net并行编程高级教程(二)-- 任务并行
前面一篇提到例子都是数据并行,但这并不是并行化的唯一形式,在.Net4之前,必须要创建多个线程或者线程池来利用多核技术.现在只需要使用新的Task实例就可以通过更简单的代码解决命令式任务并行问题. 1 ...
- 【读书笔记】.Net并行编程高级教程--Parallel
一直觉得自己对并发了解不够深入,特别是看了<代码整洁之道>觉得自己有必要好好学学并发编程,因为性能也是衡量代码整洁的一大标准.而且在<失控>这本书中也多次提到并发,不管是计算机 ...
- 分享25个新鲜出炉的 Photoshop 高级教程
网络上众多优秀的 Photoshop 实例教程是提高 Photoshop 技能的最佳学习途径.今天,我向大家分享25个新鲜出炉的 Photoshop 高级教程,提高你的设计技巧,制作时尚的图片效果.这 ...
- 展讯NAND Flash高级教程【转】
转自:http://wenku.baidu.com/view/d236e6727fd5360cba1adb9e.html 展讯NAND Flash高级教程
- Net并行编程高级教程--Parallel
Net并行编程高级教程--Parallel 一直觉得自己对并发了解不够深入,特别是看了<代码整洁之道>觉得自己有必要好好学学并发编程,因为性能也是衡量代码整洁的一大标准.而且在<失控 ...
- [转帖]tar高级教程:增量备份、定时备份、网络备份
tar高级教程:增量备份.定时备份.网络备份 作者: lesca 分类: Tutorials, Ubuntu 发布时间: 2012-03-01 11:42 ė浏览 27,065 次 61条评论 一.概 ...
- Django 2.0.1 官方文档翻译: 高级教程:如何编写可重用的app (page 13)
高级教程:如何编写可重用的app (page 13) 本节教程上接第七部分(Page 12).我们会把我们的 web-poll应用转换成一个独立的python包,你可以在新的项目中重用或者把它分享给其 ...
随机推荐
- [oeasy]python0096_游戏娱乐行业_雅达利_米洛华_四人赛马_影视结合游戏
游戏娱乐行业 回忆上次内容 游戏机行业从无到有 雅达利 公司 一枝独秀 并且带领 行业 发展起来 雅达利公司 优秀员工 乔布斯 在 朋友 帮助下完成了<pong> Jobs 黑了 Woz ...
- [oeasy]python0089_大型机的衰落_Dec小型机崛起_PDP_VAX网络
编码进化 回忆上次内容 上次 回顾了 计算机存储单位的演变 最小的读写单位 是 bit 8-bit 固定下来 成为了字节(Byte) 位数 容量 8-bit 1Byte 1024Byte 1 KB 1 ...
- WPF/C#:实现导航功能
前言 在WPF中使用导航功能可以使用Frame控件,这是比较基础的一种方法.前几天分享了wpfui中NavigationView的基本用法,但是如果真正在项目中使用起来,基础的用法是无法满足的.今天通 ...
- Notepad++实现代码格式化
NotePad++是一个轻量级的代码编辑器,占用内存少,运行速度快,Notepad++本身是不带这个格式化功能的,但他支持NppAStyle插件完成格式化. 1. 下载插件NppAStyle.dll, ...
- 如何在本地修改Hosts文件设置域名访问?
网站在未上线的时候,我们一般会在本地搭建Web环境并安装WordPress来设计页面.测试插件.数据备份.网站搬家. 为了能够在本地通过域名访问网站,就需要在修改hosts文件来绑定域名,方法如下: ...
- python 音频处理(1)——重采样、音高提取
采集数据->采样率调整 使用torchaudio进行重采样(cpu版) 首先导入相关包,既然使用torch作为我们的选项,安装torch环境我就不必多说了,如果你不想用torch可以使用后文提到 ...
- 【SpringBoot】10 Web开发 Part1 静态资源
使用SpringBoot创建工程的方式: 1.在IDEA集成的Boot官网选项中点选可能需要的框架环境即可 2.SpringBoot已经设置好了这些场景,只需要配置文件中指定少量配置就可以运行起来 3 ...
- 【FastDFS】04 Docker搭建
直接拉取镜像,创建容器并运行容器一把梭哈: docker run -d --restart=always \ --privileged=true \ --net=host \ --name=fastd ...
- 《Python数据可视化之matplotlib实践》 源码 第一篇 入门 第三章
图3.1 import matplotlib as mpl import matplotlib.pyplot as plt import numpy as np mpl.rcParams['font. ...
- 由于美国的制程限制,假如我国的同等性能的AI芯片5年内无法实现量产化我们应该如何发展我们的AI领域的基础设施呢?
相关: 美晶片禁令面難題!封過頭反把市場送中國? 今年华为公司推出了mate pro60手机,可以说我们可以实现7nm芯片的制造了,但是要注意,我们在实现7nm芯片制造的时候使用的应该依旧是被美国限制 ...
