Hive的使用以及如何利用echarts实现可视化在前端页面展示(四)---连接idea使用echarts可视化界面
说来惭愧,我的javaweb烂得一批,其他步骤我还是很顺利地,这个最简单的,我遇到了一系列问题。只能说,有时候失败也是一种成功吧
这一步其实就是正常的jdbc,没什么可说明的,但是关于使用echarts我还是遇到了一些困难,如果有高手能指正一二,感激不尽
echarts获取前端数据要使用Ajax,我不会这个语法。”后端不会送,前端不会要“。
如果你现在也不会这个步骤,可以参考下面这个,希望对你有所帮助,大家都挺难的,其实就是接口问题,接口找好了,很简单了。
<!DOCTYPE html>
<html lang="zh-CN" style="height: 100%"> <head>
<meta charset="utf-8">
</head> <body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div> <script type="text/javascript" src="https://fastly.jsdelivr.net/npm/echarts@5.4.3/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script> <script type="text/javascript"> axios("/111.json").then(res => {
console.log(res)
const data = res.data;
var dom = document.getElementById('container');
var myChart = echarts.init(dom, null, {
renderer: 'canvas',
useDirtyRect: false
});
var app = {}; var option; option = {
tooltip:{},
xAxis: {
type: 'category',
data: data.map(v => v["hzb"])
},
yAxis: {
type: 'value'
},
series: [
{
data: data.map(v => v["zzb"]),
type: 'bar'
}
]
}; if (option && typeof option === 'object') {
myChart.setOption(option);
} window.addEventListener('resize', myChart.resize);
})
</script>
</body> </html>
这里的url地址很重要,你找到这个,前端就不用动了,然后里面的值是你后端设定的,就代码部分没什么错误了
那么后端怎么写呢,其实就是转化成json数据,等着前端接收。
可以参考看看我的,希望帮到你
public void getAlldata(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
List<DataEntity> list=dao.queryByDateAndAll();
JSONArray json=new JSONArray();
for(int i=0;i<list.size();i++){
JSONObject ob=new JSONObject();
ob.put("day_id",list.get(i).getDay_id());
ob.put("sale_nbr",list.get(i).getSale_nbr());
ob.put("incnt",list.get(i).getIncnt());
ob.put("inround",list.get(i).getInround());
ob.put("outcnt",list.get(i).getOutcnt());
ob.put("outround",list.get(i).getOutround());
ob.put("li",list.get(i).getLirun());
json.add(ob);
}
PrintWriter out = response.getWriter();
out.write(json.toString());
System.out.println("发送完成");
}
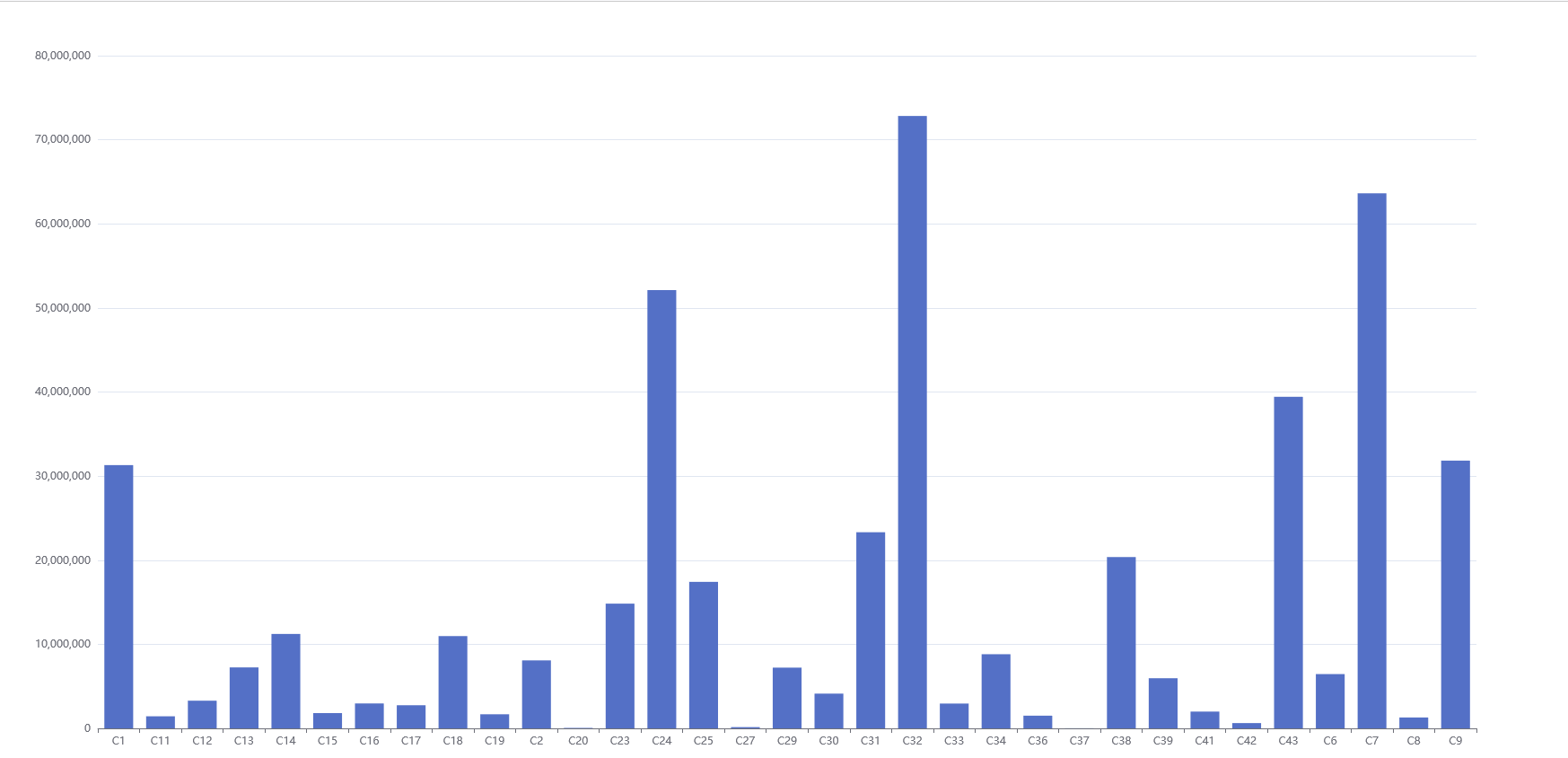
可视化页面展示

Hive的使用以及如何利用echarts实现可视化在前端页面展示(四)---连接idea使用echarts可视化界面的更多相关文章
- 基于Echarts的股票K线图展示
发布时间:2018-10-31 技术:javascript+html5+canvas 概述 基于echarts的股票K线图展示,只需引用单个插件,通过简单配置,导入数据,即可实现炫酷复杂的K线 ...
- 利用Jquery的load函数实现页面的动态加载
利用Jquery的load函数实现页面的动态加载 js的强大功能相信大家都知晓,今天通过jquery的库函数load可以更加方便的实现页面的动态刷新,经过几天的研究与探索,终于有所成效!吾心甚蔚! ...
- 利用Ring Buffer在SQL Server 2008中进行连接故障排除
原文:利用Ring Buffer在SQL Server 2008中进行连接故障排除 出自:http://blogs.msdn.com/b/apgcdsd/archive/2011/11/21/ring ...
- 利用webBrowser获取框架内Html页面内容
原文:利用webBrowser获取框架内Html页面内容 利用webBrowser获取页面比较简单,MSDN下有示例,在这里不必多说. 可是一些 HTML 文档由“框架”构成,或可以存放它们自己独特 ...
- 一个利用pojo类从前端页面request中获取参数的小框架~
写之前不知道Spring已经实现这样的功能,所以傻傻的写了这个东西! 实现原理挺有趣的在此记录一下.从去年十月参加java开发以来自己终于有了点小进步. 好开心. 解决问题(详解):前端form表单提 ...
- 【干货】利用MVC5+EF6搭建博客系统(四)(上)前后台页面布局页面实现,介绍使用的UI框架以及JS组件
一.博客系统进度回顾以及页面设计 1.1页面设计说明 紧接前面基础基本完成了框架搭建,现在开始设计页面,前台页面设计我是模仿我博客园的风格来设计的,后台是常规的左右布局风格. 1.2前台页面风格 主页 ...
- 利用Chrome的Performance工具排查页面性能问题(原叫timeline)
当页面中发生卡顿,最先考虑的是swf文件造成的卡顿,经过排查发现不是swf造成的影响,利用Chrome的Performance工具发现页面中的一些元素不断在重新布局,造成潜在的性能瓶颈. 首先在Chr ...
- Ueditor文字和echarts图片 生成 word 前端解决方案
编程就像搭积木,少了任何一个就拼接不起来,所有积木都找到就只剩下调试. 一.echarts 获取图片方法getDataURL 详细配置:https://www.echartsjs.com/zh/a ...
- 小程序中多个echarts折线图在同一个页面的使用
最近做小程序的业务中遇到一个页面要同时显示几个echarts图,刚开始遇到各种冲突,死数据可以,动态数据就报错的问题,折磨了一天,仔细看了官网和查在各种资料之后,终于解决了. 直接上代码: commi ...
- hive语句嵌入python脚本(进行map和reduce,实现左外连接)
在Hive语句中使用脚本(如python和shell)进行map和reduce:利用命令transform(或者指定map和reduce),配合加入的脚本文件add file 请看:http://ww ...
随机推荐
- [redis]定制封装redis的docker镜像
前言 应开发需求,定制封装redis的docker镜像,需要通过环境变量修改redis的密码. redis.conf port 6379 requirepass REDIS_PASSWD daemon ...
- Windows安装、配置、卸载MySQL教程
MySQL是一个关系型数据库管理系统,目前为Oracle旗下产品,它具有开源.体积小.速度快的优点,许多网站使用的都是MySQL数据库. 简单而言,MySQL数据库核心功能就是用来存储数据的. MyS ...
- CodeIgniter 视图篇
什么是视图 简单来说,一个视图其实就是一个 Web 页面,或者页面的一部分,像页头.页脚.侧边栏等. 实际上,视图可以很灵活的嵌在另一个视图里,然后这个视图再嵌在另一个视图里,等等, 如果你想使用这种 ...
- Vue源码学习(五):<templete>渲染第四步,生成虚拟dom并将其转换为真实dom
好家伙, 前情提要: 在上一篇我们已经成功将ast语法树转换为渲染函数 现在我们继续 1.项目目录 代码已开源https://github.com/Fattiger4399/analytic ...
- 一文弄懂TypeScript中的混合
1.前言 由于TypeScrip中的类不支持多继承,所以引入了混合(Mixin)的特性,可以间接实现继承的效果. 2.正文 // 声明一个汽车类Vehicle,它有drive方法 class Vehi ...
- getchar()和putchar()
#include <stdio.h> #include <stdlib.h> int main() { char ch; /*.putchar() a. putchar函数的格 ...
- Django-rest-framework框架——请求与响应、视图组件
目录 一 请求与响应 1.1 Request 1.1.1.1 常用属性 1).data 2).query_params 1.2 Response 1.1.2.1 构造方式 1.1.2.2 常用属性 1 ...
- ptaCCF
返回首页 English站点地图联系我们常见问题CCF招聘登录 加入CCF 计算机 CCF简介 中国计算机学会(CCF)成立于1962年,全国性学会,独立社团法人,中国科学技术协会成员. CCF是 ...
- 低代码助力微信小程序对接,提升开发效率
摘要:本文由葡萄城技术团队原创并首发.转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者. 前言 微信小程序相信大家都用过,相较于APP,微信小程序的优势在于其便 ...
- 基本操作:vscode快捷键
1.复制,剪切 补选中具体内容的话,光标放在这一行的任何位置,输入Ctrl+C,就表示已经复制这一行了:直接Ctrl+V可以粘贴: 截切也一样:光标放在这一行的任何位置,输入Ctrl+X,就表示已 ...
