Flex 弹性盒子布局
可以少去理解一些不必要的概念,而多去思考为什么会有这样的东西,它解决了什么问题,或者它的运行机制是什么?
1. 弹性盒子布局概念
Flex 是 Flexible Box 的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为 Flex 布局。比如:
.box{
display:flex;
}
容器、项目的理解?
采用 Flex 布局的元素,称为 Flex 容器(container),称为“容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(item)。
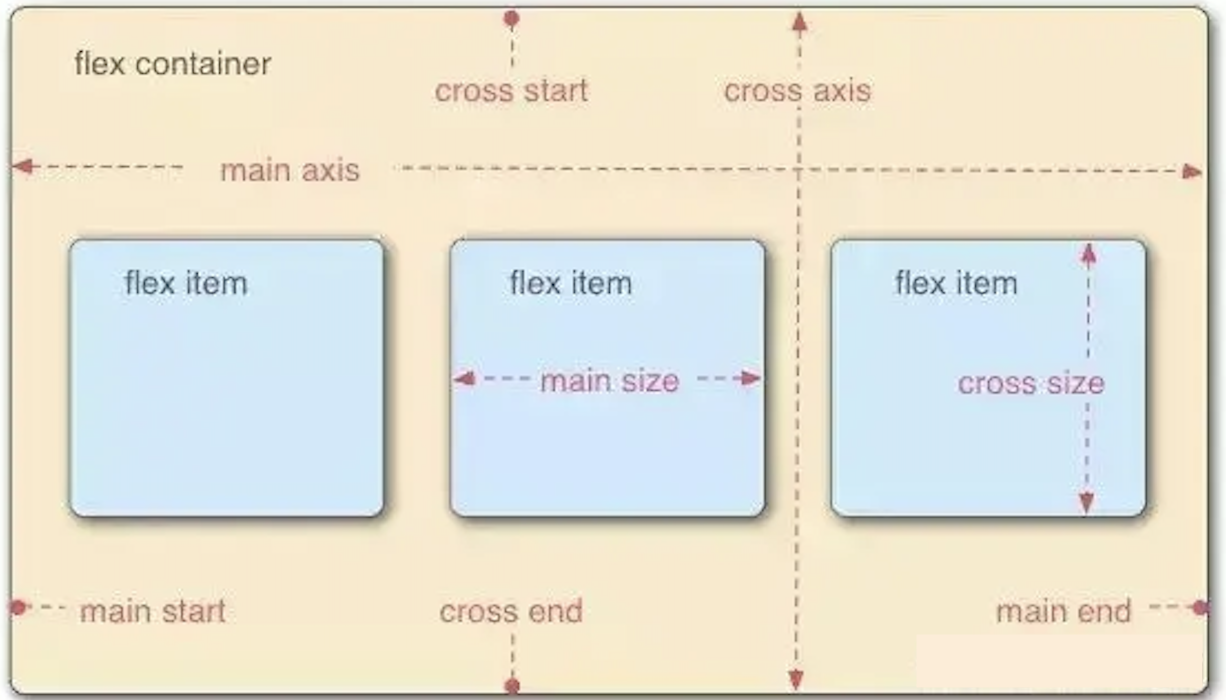
下面借用别人一张图展示:

容器两根轴线:主轴、交叉轴:
水平的主轴(main axis):主轴的开始位置(与边框的交叉点)叫做 main start,结束位置叫做 main end;
垂直的交叉轴(cross axis):交叉轴的开始位置叫做 cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。
2. 容器的属性
详细记录各项属性之前,先看下基础样式代码及效果如下所示:
<div class="box">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
.box{
width: 500px;
height:200px;
padding: 10px;
border: 2px solid red;
display: flex;
}
.item {
width: 50px;
height: 50px;
color: white;
font-size: 1.4em;
text-align: center;
line-height: 50px;
margin: 1px 1px;
background: #1f1d99;
}
默认的布局方式,由于子元素是 div 以及自身属于块级元素,所以独立占据一行,下面我们给外层盒子添加 display:flex看看效果:

2.1 flex-direction
设置主轴方向,即项目排列方式,默认 row。它有如下4个值:row、row-reverse column、column-reverse。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
2.2 flex-wrap
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap 属性定义,如果一条轴线排不下,如何换行,它有如下3个值:nowrap(默认)、wrap 、wrap-reverse
- nowrap(默认):不换行。
- wrap:换行,第一行在上方。
- wrap-reverse:换行,第一行在下方。
2.3 flex-flow
flex-flow 是 flex-direction 属性和 flex-wrap 属性的简写形式,默认值为 row 、nowrap。
2.4 justify-content
设置项目在主轴上都对其方式,它有如下5个值:center、flex-start、flex-end、space-between、space-around。具体对齐方式与轴的方向有关,这里以主轴为从左到右为例:
- flex-start(默认值):左对齐。
- flex-end:右对齐。
- center:居中。
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
2.5 align-items
align-items 属性定义项目在交叉轴上如何对齐,它有如下5个值:center、flex-start、flex-end、stretch(默认)、baseline 。具体的对齐方式与交叉轴的方向有关,这里以交叉轴从上到下为例:
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- stretch(默认):如果项目未设置高度或设为auto,将占满整个容器的高度。
- baseline: 项目的第一行文字的基线对齐。
2.6 align-content
align-content 属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性与 align-items 属性效果相同。它有如下6个值:center、flex-start、flex-end、space-between、space-around、stretch。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
参考:
https://baijiahao.baidu.com/s?id=1711671351238047881&wfr=spider&for=pc
3. 项目的属性
3.1 order
order 属性定义项目的排列顺序。数值越小,排列越靠前,默认为 0。
3.2 flex-grow
flex-grow 弹性放大,属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
3.3 flex-shrink
flex-shrink 弹性收缩,属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。如果设置为0,该项目不缩小。
3.4 flex-basis
flex-basis 在 Flex 布局中,一个 Flex 子项的宽度是由元素自身尺寸,flex-basis 设置的基础尺寸,以及外部填充(flex-grow)或收缩(flex-shrink)规则3者共同决定的。
参考:https://blog.csdn.net/qq_41635167/article/details/104190865
3.5 flex
flex 属性是 flex-grow、flex-shrink、和 flex-basis 的简写,默认值为 0 1 auto。后两个属性可选。
3.6 align-self
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
Flex 弹性盒子布局的更多相关文章
- flex弹性盒子布局
一.在需要使用弹性盒子的容器上添加属性:display:flex 或者 display:inline-flex; 二.在父容器上添加flex-direction设置子元素主轴方向: 不写默认值是X轴从 ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- Flex 弹性盒子布局使用教程
本文转载于<https://blog.csdn.net/lyznice/article/details/53981062>
- flex属性值----弹性盒子布局
里面的属性都 是在有display: flex的情况 下才生效. 兼容性写法: display: -webkit-box; /*老版本语法: Safari, iOS, Android browse ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
- css横向 弹性盒子布局的一些属性
<head> <meta charset="utf-8"> <meta name="viewport" content=" ...
- 网页布局——Flex弹性框布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现. 需要安卓4.4及以上版本可以使用 ...
- CSS:CSS弹性盒子布局 Flexible Box
一.简介 flexbox:全称Flexible Box, 弹性盒子布局.可以简单实现各种伸缩性的设计,它是由伸缩容器和伸缩项目组成.任何一个元素都可以指定为flexbox布局.这种新的布局方案在200 ...
- flex弹性盒子中flex-grow与flex的区别
大家在使用flex布局的时候很多情况下都会用到flex-grow这个属性, flex-grow 属性用于设置父元素剩余空间的瓜分比例, flex 属性是 flex-grow.flex-shrink ...
- Flex box 弹性盒子布局
display: -webkit-flex 标识使用弹性布局 flex: num 占容器的比例 Flex等比划分 导航1 : Flex :1; 导航2 Flex: 2; ————&g ...
随机推荐
- [转帖]人人都应该知道的CPU缓存运行效率
https://zhuanlan.zhihu.com/p/628017496 提到CPU性能,大部分同学想到的都是CPU利用率,这个指标确实应该首先被关注.但是除了利用率之外,还有很容易被人忽视的指标 ...
- 容器方式运行Mysql8.0.26的方法
容器化运行Mysql8.0.26测试环境的方法 1. 前言 之前为了好处理,都是二进制包的方式安装mysql,但是有时候需要下载和安装也比较费时费力, 今天中午在弄Oracle RAC时想着以后能够容 ...
- Whisper对于中文语音识别与转写中文文本优化的实践(Python3.10)
阿里的FunAsr对Whisper中文领域的转写能力造成了一定的挑战,但实际上,Whisper的使用者完全可以针对中文的语音做一些优化的措施,换句话说,Whisper的"默认"形态 ...
- MySQL新增数据,修改数据,删除数据
连接本地mysql语句 mysql -hlocalhost -uroot -proot DML-介绍 DML英文全称是:用来对数据库中表的数据记录进行 增 删 改 操作. 增加使用 insert 删除 ...
- Vue3中ref和toRef的区别
1. ref是复制,视图会更新 如果利用ref将某一个对象中的某一个属性值变成响应式数据 我们修改响应式数据是不会影响原始数据的; 同时视图会跟新. ref就是复制 复制是不会影响原始数据的 < ...
- 【JS 逆向百例】如何跟栈调试?某 e 网通 AES 加密分析
关注微信公众号:K哥爬虫,QQ交流群:808574309,持续分享爬虫进阶.JS/安卓逆向等技术干货! 声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途 ...
- Typora 1.6.7永久激活
介绍Typora介绍 具体看上面的我就不多介绍了 接下来我们开始教程 需要的文件 Typora安装包 破解补丁包 安装包下载 破解补丁下载 接下来我们全部下载后获得一个安装包一个补丁 安装包直接安装就 ...
- go中的类型转换成interface之后如何复原
go中interface转换成原来的类型 首先了解下interface 什么是interface? 如何判断interface变量存储的是哪种类型 fmt 反射 断言 来看下interface的底层源 ...
- 编译Apache服务部署静态网站
Apache是世界使用排名第一的Web服务器软件,它可以运行在几乎所有广泛使用的计算机平台上,由于其跨平台和安全性被广泛使用,是最流行的Web服务器端软件之一.它快速.可靠并且可通过简单的API扩充, ...
- Pdfium.Net.Free 一个免费的Pdfium的 .net包装器--创建字符子集
项目地址: Pdfium.Net:https://github.com/1000374/Pdfium.Net PdfiumViewer:https://github.com/1000374/Pdfiu ...
