第119篇: JavaScript 类
好家伙,我们先来复习一下
关于Java,类的三大特征:
1、封装,也就是把客观事物封装成抽象的类,并且类可以把自己的数据和方法只让可信的类或者对象操作,对不可信的进行信息隐藏。
2、继承,继承性更符合认知规律,使程序更易于理解,同时节省不必要的重复代码。
3、多态,体现为覆盖和重载,Js没有重载,有时子类并不想原封不动地继承父类的方法,而是想作一定的修改。
这时我们可以对方法进行重写,也就是方法覆盖
1.类的定义
先来试用一下
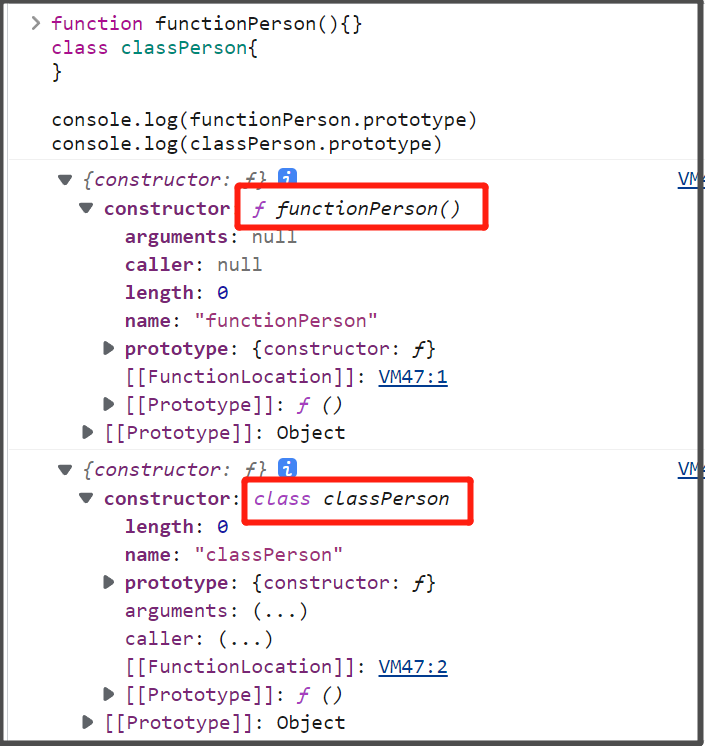
function functionPerson(){}
class classPerson{
}
console.log(functionPerson.prototype)
console.log(classPerson.prototype)
(猜猜看跑完什么结果?)

所以我们知道,虽然ECMAScript 6类表面上看起来可以支持正式的面向对象编程,但实际上它背后使用的仍然是原型和构造函数的概念。
(还是原型链那一套)
2.类的构造函数
类可以包含构造函数方法、实例方法、获取函数、设置函数和静态类方法,但这些都不是必需的。
使用new操作符实例化Person的操作等于使用new调用其构造函数。
唯一可感知的不同之处就是,JavaScript解释器知道使用new和类意味着应该使用constructor函数进行实例化。
使用new调用类的构造函数会执行如下操作。
(1)在内存中创建一个新对象。
(2)这个新对象内部的[[Prototype]]指针被赋值为构造函数的prototype属性。
(3)构造函数内部的this被赋值为这个新对象(即this指向新对象)。
(4)执行构造函数内部的代码(给新对象添加属性)。
(5)如果构造函数返回非空对象,则返回该对象;否则,返回刚创建的新对象。
3.原型方法
类定义语法把在类块中定义的方法作为原型方法。
(例子跟下面的放一起了)
4.静态类方法
可以在类上定义静态方法。这些方法通常用于执行不特定于实例的操作,也不要求存在类的实例。
与原型成员类似,静态成员每个类上只能有一个。
静态类成员在类定义中使用static关键字作为前缀。在静态成员中,this引用类自身。其他所有约定跟原型成员一样:
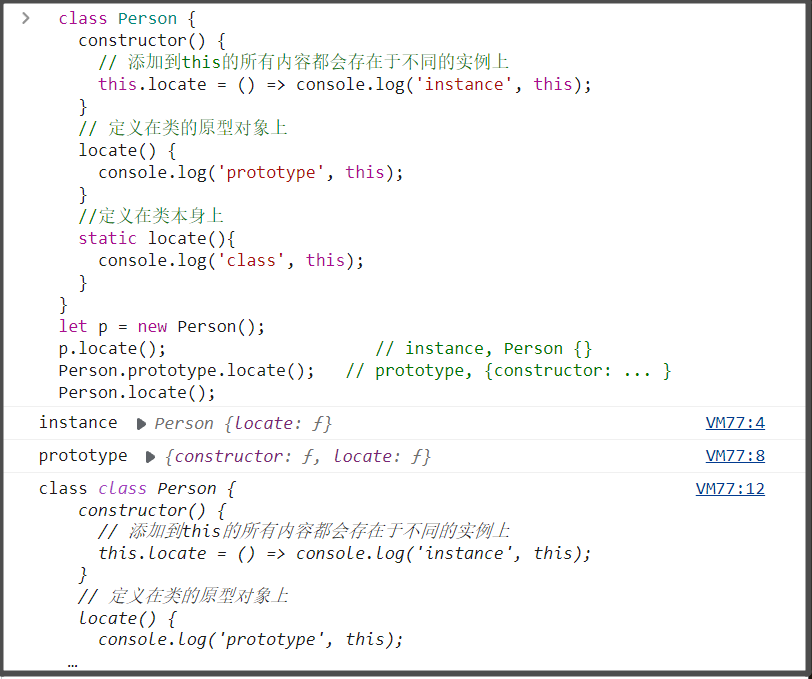
class Person {
constructor() {
// 添加到this的所有内容都会存在于不同的实例上
this.locate = () => console.log('instance', this);
}
// 定义在类的原型对象上
locate() {
console.log('prototype', this);
}
//定义在类本身上
static locate(){
console.log('class', this);
}
}
let p = new Person();
p.locate(); // instance, Person {}
Person.prototype.locate(); // prototype, {constructor: ... }
Person.locate(); // class, class Person {}
(书中原例,)

5.继承extend
类继承使用的是新语法,但背后依旧使用的是原型链。
使用extends关键字,就可以继承任何拥有[[Construct]]和原型的对象。
很大程度上,这意味着不仅可以继承一个类,也可以继承普通的构造函数(保持向后兼容)
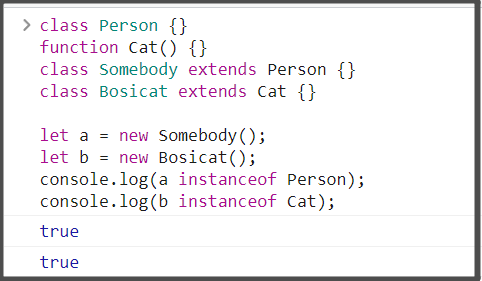
class Person {}
function Cat() {}
class Somebody extends Person {}
class Bosicat extends Cat {}
let a = new Somebody();
let b = new Bosicat();
console.log(a instanceof Person);
console.log(b instanceof Cat);

(通过继承function这点看出,Js终于洗清了他的嫌疑,它确实和Java没关系)
6.super关键字
派生类的方法可以通过super关键字引用它们的原型。
这个关键字只能在派生类中使用,而且仅限于类构造函数、实例方法和静态方法内部。
在类构造函数中使用super可以调用父类构造函数。
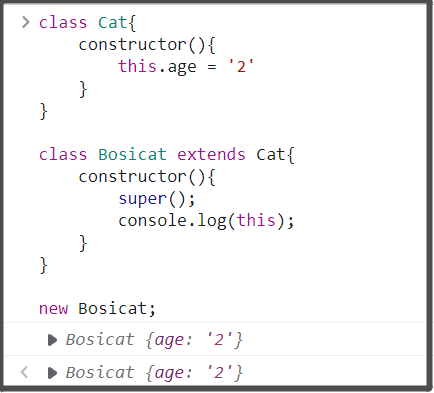
class Cat{
constructor(){
this.age = '2'
}
}
class Bosicat extends Cat{
constructor(){
super();
console.log(this);
}
}
new Bosicat;

在使用super时要注意几个问题。
(1)super只能在派生类构造函数和静态方法中使用。
(2)不能单独引用super关键字,要么用它调用构造函数,要么用它引用静态方法
(3)调用super()会调用父类构造函数,并将返回的实例赋值给this。
(4)super()的行为如同调用构造函数,如果需要给父类构造函数传参,则需要手动传入。
(5)如果没有定义类构造函数,在实例化派生类时会调用super(),而且会传入所有传给派生类的参数
(6)在类构造函数中,不能在调用super()之前引用this。
(7)如果在派生类中显式定义了构造函数,则要么必须在其中调用super(),要么必须在其中返回一个对象。
第119篇: JavaScript 类的更多相关文章
- JavaScript学习总结(十三)——极简主义法编写JavaScript类
前两天在网上无意中发现了一篇使用极简主义法定义JavaScript类的文章,原文链接,这个所谓的"极简主义法"我还是第一次听说,是荷兰程序员Gabor de Mooij提出来的,这 ...
- 你需要知道的 JavaScript 类(class)的这些知识
作者: Dmitri Pavlutin译者:前端小智来源:dmitripavlutin 点赞再看,养成习惯 本文 GitHub https://github.com/qq44924588... 上已经 ...
- JavaScript 类式继承与原型继承
交叉着写Java和Javascript都有2年多了,今天来总结下自己所了解的Javascript类与继承. Javascript本身没有类似Java的面向对象的类与继承术语,但其基于原型对象的思想却可 ...
- 第九章:Javascript类和模块
(过年了,祝大家新年好!) 第6章详细介绍了javascript对象,每个javascript对象都是一个属性集合,相互之间没有任何联系.在javascript中也可以定义对象的类,让每个对象都共享某 ...
- 一种JavaScript 类的设计模式
一种JavaScript 类的设计模式尽管前面介绍了如何定义一个类,如何初始化一个类的实例,但既可以在function定义的函数体中添加成员,又可以用prototype 定义类的成员,代码显的很混乱, ...
- JavaScript “类”定义 继承 闭包 封装
一.Javascript “类”: 类:在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对象(又称"实例")共有的属性和方法. Javascript是一 ...
- JavaScript类继承, 用什么方法好
JavaScript类继承, 用什么方法好 一个实例: 基类Car: function Car(color, year) { this.name = "car"; this.col ...
- javascript类式继承最优版
直接看实例代码: <!doctype html> <html lang="en"> <head> <meta charset=" ...
- JavaScript类数组转换为数组 面试题
1.JavaScript类数组转换为数组 (1)方法一:借用slice (2)方法二:Array.from 2.代码 <!DOCTYPE html> <html lang=" ...
- 13.JavaScript 类
JavaScript 类 JavaScript 是面向对象的语言,但 JavaScript 不使用类. 在 JavaScript 中,不会创建类,也不会通过类来创建对象(就像在其他面向对象的语言中那样 ...
随机推荐
- MYsql备份恢复简单过程
1. 备份数据库 建完数据库更新完补丁之后进行数据库的备份操作. mysqldump -uroot --databases yourdatabase -p > /home/yourdatabas ...
- 源码学习之Spring容器创建原理
1 前言 众所周知,Spring可以帮我们管理我们需要的bean.在我们需要用到这些bean的时候,可以很方便的获取到它,然后进行一系列的操作.比如,我们定义一个bean MyTestBean pub ...
- JS中every的简单使用
every 方法 every()方法用于检测数组中的所有元素是否都满足指定条件. every()方法会遍历数组的每一项,如果有一项不满足条件,则返回false,剩余的项将不会再执行检测. 如果遍历完数 ...
- pandas高效读取大文件的探索之路
使用 pandas 进行数据分析时,第一步就是读取文件.在平时学习和练习的过程中,用到的数据量不会太大,所以读取文件的步骤往往会被我们忽视. 然而,在实际场景中,面对十万,百万级别的数据量是家常便饭, ...
- 深度学习应用篇-元学习[16]:基于模型的元学习-Learning to Learn优化策略、Meta-Learner LSTM
深度学习应用篇-元学习[16]:基于模型的元学习-Learning to Learn优化策略.Meta-Learner LSTM 1.Learning to Learn Learning to Lea ...
- HarmonyOS实战[一]——原理概念介绍安装:基础篇
[本文正在参与"有奖征文|HarmoneyOS征文大赛"活动] 相关文章: HarmonyOS实战[一]--原理概念介绍安装:基础篇 HarmonyOS实战[二]-超级详细的原子化 ...
- 算法与数据结构-07-手写类HashTable
package day05; import java.sql.SQLOutput; import java.util.Scanner; /** * 哈希表代码实现 */ public class Ha ...
- 《熬夜整理》保姆级系列教程-玩转Wireshark抓包神器教程(1)-初识Wireshark
1.简介 前边已经介绍过两款抓包工具,应该是够用了,也能够处理在日常工作中遇到的问题了,但是还是有人留言让宏哥要讲解讲解Wireshark这一款抓包工具,说实话宏哥之前也没有用过这款工具,只能边研究边 ...
- Git企业开发控制理论和实操-从入门到深入(五)|标签管理
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助. 高质量博客汇总 然后就是博主最近最花时间的一 ...
- P10009 [集训队互测 2022] 线段树 题解
题目链接:P10009 [集训队互测 2022] 线段树 神仙分块题,先给一下出题人的神仙官解: 官解链接 前面还看得懂.后面是啥?这不是 ds 题咋和 dp.轮廓线扯上关系了.看了半天,还是这个启发 ...
