Qt-绘图设备
1 简介
参考视频:https://www.bilibili.com/video/BV1XW411x7NU?p=40
Qt绘图设备有三种:QPixmap、QBitmap、QImage、QPicture。
QPixmap:专门针对屏幕进行优化了,和平台相关,不能对图片进行修改。
QBitmap:QPixmap的一个子类,它的色深限定为1(表示颜色的二进制位数),提供单色图像,只有黑白两色的图像数据。
QImage:和平台无关,可以对图片进行修改,可在线程中绘图。
QPicture:保存绘图的状态为二进制文件。
2 测试
(1)QPixmap和QBitmap的比较
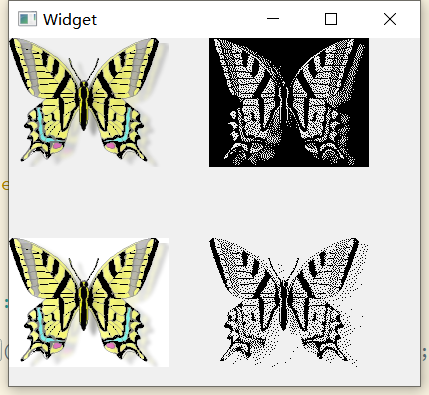
说明:使用两张背景色分别为透明和白色的图片,分别用QPixmap和QBitmap进行绘制,进行对比分析。
原始图片:第一张背景为透明,第二张背景为白色。


测试代码:
1 void Widget::paintEvent(QPaintEvent *event)
2 {
3 QPainter p(this);
4
5 //QPixmap 图片背景透明
6 p.drawPixmap(0, 0, QPixmap(":/new/prefix1/image/butterfly.png"));
7 //QBitmap 图片背景透明
8 p.drawPixmap(200, 0, QBitmap(":/new/prefix1/image/butterfly.png"));
9
10 //QPixmap 图片背景白色
11 QPixmap pixmap;
12 pixmap.load(":/new/prefix1/image/butterfly1.png");
13 p.drawPixmap(0, 200, pixmap);
14 //QBitmap 图片背景白色
15 QBitmap bitmap;
16 bitmap.load(":/new/prefix1/image/butterfly1.png");
17 p.drawPixmap(200, 200, bitmap);
18 }
运行结果:

可以看出,使用QBitmap绘制,白色的背景在QBitmap中消失了,而透明色在QBitmap中转换成了黑色;其他颜色则是使用点的疏密程度来体现的。
(2)QPixmap绘制图片
说明:在400x300的窗口中将背景色设置为白色,并加载一个图片,然后保存。
测试代码:
1 Widget::Widget(QWidget *parent) :
2 QWidget(parent),
3 ui(new Ui::Widget)
4 {
5 ui->setupUi(this);
6
7 //绘图设备: 400x300
8 QPixmap pixmap(400, 300);
9 QPainter p(&pixmap);
10 //填充背景
11 p.fillRect(0, 0, 400, 300, QBrush(Qt::white));
12 //pixmap.fill(Qt::white);
13 p.drawPixmap(0, 0, 80, 80, QPixmap("../image/face.png"));
14 //保存图片
15 pixmap.save("../pixmap.png");
16 }
运行测试:

(3) QImage绘制图片
说明:使用QImage绘制图片,并改变50x50的像素点的颜色,然后保存图片。
测试代码:
1 Widget::Widget(QWidget *parent) :
2 QWidget(parent),
3 ui(new Ui::Widget)
4 {
5 ui->setupUi(this);
6
7 //创建一个绘图设备,背景是透明色
8 QImage image(400, 300, QImage::Format_ARGB32);
9 QPainter p;
10 p.begin(&image);
11 //绘图
12 p.drawImage(0, 0, QImage("../image/face.png"));
13 //对绘图设备前50个像素点进行操作
14 for (int i=0; i < 50; i++) {
15 for (int j=0; j < 50; j++) {
16 image.setPixel(QPoint(i, j), qRgb(0, 255, 0));
17 }
18 }
19 p.end();
20 image.save("../image.png");
21 }
运行结果:

(4)QPicture绘制图片
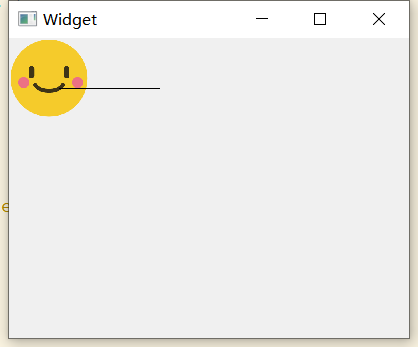
说明:使用QPicture绘制图片,并保存为二进制文件,然后加载进行显示。
绘制保存图片的代码:
1 Widget::Widget(QWidget *parent) :
2 QWidget(parent),
3 ui(new Ui::Widget)
4 {
5 ui->setupUi(this);
6
7 QPicture picture;
8 QPainter painter;
9 painter.begin(&picture);
10 painter.drawPixmap(0, 0, 80, 80, QPixmap("../image/face.png"));
11 painter.drawLine(50, 50, 150, 50);
12 painter.end();
13 //保存的是二进制文件
14 picture.save("../picture.png");
15 }
加载,绘制事件:
1 void Widget::paintEvent(QPaintEvent *event)
2 {
3 QPicture pic;
4 //加载文件
5 pic.load("../picture.png");
6
7 QPainter p(this);
8 p.drawPicture(0, 0, pic);
9 }
运行测试:

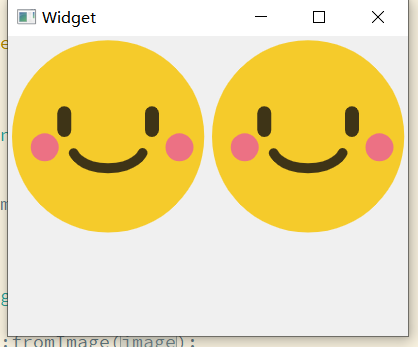
(5)QPixmap与QImage之间的相互转换
说明:QPixmap和QImage之间可以使用函数相互转换。
测试代码:
1 void Widget::paintEvent(QPaintEvent *event)
2 {
3 QPainter p(this);
4 QPixmap pixmap;
5 pixmap.load("../image/face.png");
6
7 //QPixmap --> QImage
8 QImage tempImge = pixmap.toImage();
9 p.drawImage(0, 0, tempImge);
10
11 QImage image;
12 image.load("../image/face.png");
13 //QImage --> QPixmap
14 QPixmap tmpPixmap = QPixmap::fromImage(image);
15 p.drawPixmap(200, 0, tmpPixmap);
16 }
运行结果:

Qt-绘图设备的更多相关文章
- 界面编程之QT绘图和绘图设备20180728
/*******************************************************************************************/ 一.绘图 整 ...
- Qt绘图之QGraphicsScene QGraphicsView QGraphicsItem详解
Graphics View提供了一个界面,它既可以管理大数量的定制2D graphical items,又可与它们交互,有一个view widget可以把这些项绘制出来,并支持旋转与缩放.这个柜架也包 ...
- qt绘制设备
# -*- coding: utf-8 -*- # python:2.x __author__ = 'Administrator' from PyQt4.QtGui import * from Py ...
- Qt 绘图与动画系统
Qt 提供了内置的绘图系统以及独立的QtOpenGL模块提供对OpenGL的支持.Qt提供了基于状态机的QPainter系统和面向对象的Graphics View系统. QPainter 基于状态机的 ...
- Qt——绘图
1.涉及类 QPainter QPaintEngine QPaintDevice 作为绘图的使用者,只需要关注 QPainter 和 QPaintDevice 2.QPainter 使用 QPain ...
- QT_8_Qt中的事件处理_定时器事件_定时器类_事件分发器_事件过滤器_绘图事件_高级绘图事件_绘图设备_QFile 文件读写_QFileInfo文件信息
Qt中的事件处理 1.1. 捕获QLabel中是鼠标事件 1.2. enterevent 鼠标进入 1.3. leaveevent 鼠标离开 1.4. 鼠标按下MyLabel::mousePressE ...
- [Qt2D绘图]-05绘图设备-QPixmap&&QBitmap&&QImage&&QPicture
这篇笔记记录的是QPainterDevice(绘图设备,可以理解为一个画板) 大纲: 绘图设备相关的类:QPixmap QBitmap QImage QPicture QPixmap ...
- Qt 绘图(QBitmap,QPixmap,QImage,QPicture)
QPainter绘图绘图设备(QPixmap,QImage,QBitmap,QPicture) 重写绘图事件,虚函数 如果窗口绘图,必须放在绘图事件里实现 绘图事件内部自动调用,窗口需要重绘的时候,状 ...
- QPainter. QpaintDevice 绘图设备
QPaintDevice 绘图设备 1 QPixmap QImage Qbitmap(黑白色) QPicture QWidget 2 QPixmap 对不同平台做了显示优化 fill(填充颜色) Q ...
- Qt绘图
Qt绘图的设置 QPainter::Antialiasing // 反锯齿 QPainter::TextAntialiasing // 文字反锯齿 QPainter::SmoothPixmapTran ...
随机推荐
- MMDeploy部署实战系列【第六章】:将编译好的MMdeploy导入到自己的项目中 (C++)
MMDeploy部署实战系列[第六章]:将编译好的MMdeploy导入到自己的项目中 (C++) 这个系列是一个随笔,是我走过的一些路,有些地方可能不太完善.如果有那个地方没看懂,评论区问就可以,我给 ...
- Quick BI产品核心功能大图(五)移动端:让数据在更多业务场景中流通
简介:将数据更好的融入日常工作中,一个重要的前提条件就是多端多渠道的数据触达和办公协同能力. Quick BI凭借移动端交互体验,帮助用户随时随地便捷查看报表,并通过在线协同方式,追踪策略的执行落地 ...
- Serverless 工程实践 | 快速搭建 Kubeless 平台
简介: Kubeless 是基于 Kubernetes 的原生无服务器框架.其允许用户部署少量的代码(函数),而无须担心底层架构. 快速搭建 Kubeless 平台 Kubeless 简介 Kube ...
- MaxCompute 存储设计
简介: 存储策略该怎么设计 写这篇存储规划的文章主要是想告诉大家该如何给存储做一个规划,在关系数据库的时代存储昂贵且珍惜,掰手指头花钱是存储规划的常态.但是到了大数据时代大家又立即就都变成印美元的 ...
- [FE] 实时视频流库 hls.js 重载切换资源的方式
hls 播放需要先 attachMedia,然后 loadSource. 如果切换 resource,需要先执行 hls.destroy(),否则会出现混乱. destroy 之后再依次进行 hls ...
- MSSQL—存储过程分页
SET QUOTED_IDENTIFIER ON SET ANSI_NULLS ON GO CREATE PROCEDURE [dbo].[GetPagingStr] @PRESQL VARCHAR( ...
- clickhouse数据操常见执行语句
1.清空本地表数据 truncate table 数据库名.表名 :) select * from test_local; SELECT * FROM test_local Query id: ab1 ...
- 一分钟部署 Llama3 中文大模型,没别的,就是快
前段时间百度创始人李彦宏信誓旦旦地说开源大模型会越来越落后,闭源模型会持续领先.随后小扎同学就给了他当头一棒,向他展示了什么叫做顶级开源大模型. 美国当地时间4月18日,Meta 在官网上发布了两款开 ...
- Java Collection接口下的“ List 集合” 与 “ Set 集合 ”
Java Collection接口下的" List 集合" 与 " Set 集合 " 每博一文案 一个人最好的底牌,就这两个字: 靠谱,是最高级的聪明. 师父说 ...
- 【YoloDeployCsharp】基于.NET Framework的YOLO深度学习模型部署测试平台
1. 项目介绍 基于.NET Framework 4.8 开发的深度学习模型部署测试平台,提供了YOLO框架的主流系列模型,包括YOLOv8~v9,以及其系列下的Det.Seg.Pose.Obb ...
