TypeScript – Get Started Advanced (Work with SystemJS)
更新
我本来想 skip 掉 bundler (webpack), 感觉单侧不需要搞那么复杂, 所以用了 TypeScript 自带的 bundle (outFile) + SystemJS. 谁知道这技术早就落后 n 年了. 真的是太久没有玩前端了.
想 bundle TypeScript 用 esbuild 是最好的, 又快又简单. 看这篇 TypeScript – Work with JavaScript Library (using esbuild).
前言
之前写的 TypeScript – Get Started 太简单了, 想依赖个 library 都做不到. 于是就有了这篇进阶版本.
这已经是尽可能不依赖 bundler (e.g. Webpack) 情况下, 让它跑起来了.
TypeScript 有基本的 bundler 功能, 配上 SystemJS 就可以做到模块化单元测试了.
参考
medium – TypeScript: Start a Browser-based Project Using the System.js
Youtube – SystemJS Explaination
SystemJS 介绍
在 JavaScript – Modular 有提到过 SystemJS, 前端模块 AMD (RequireJS) > UMD (SystemJS) > ES Module
它属于现阶段最好的过渡方案.
bundle 会把多个 .js 模块变成一个, 这时 ES Module 的 import 就失效了. 所以就要有另一个模块方案. SystemJS 主要就是干这些.
另外, ES Module import 只能写 path (importmap 目前许多 browser 都不支持), 但是我们更希望写名字, 比如 import $ from 'jquery',
SystemJS 的其中一个功能就是 importmap 的 polyfill.
启动项目
mkdir play-typescript
cd play-typescript
yarn init
tsc --init
yarn add typescript --dev
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<!-- SystemJS -->
<script
src="https://cdn.jsdelivr.net/npm/systemjs@6.12.1/dist/s.min.js"
defer
></script>
<script
src="https://cdn.jsdelivr.net/npm/systemjs@6.12.1/dist/extras/named-register.min.js"
defer
></script>
<script
src="https://cdn.jsdelivr.net/npm/systemjs@6.12.1/dist/extras/amd.min.js"
defer
></script> <!-- importmap -->
<script type="systemjs-importmap">
{
"imports": {
"lodash": "https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js",
"jquery": "https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"
}
}
</script> <!-- bundle.js -->
<script type="systemjs-module" src="./bundle.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
首先是 3 个 SystemJS 的 files
然后是项目依赖的 Library (jquery 和 lodash) importmap
最后是 TypeScript bundle 出来的 bundle.js
注: 都加了 defer 哦
tsconfig
{
"compilerOptions": {
"target": "es2016",
"module": "System", // 关键
"outFile": "./bundle.js", // 关键
"esModuleInterop": true,
"forceConsistentCasingInFileNames": true,
"strict": true,
"skipLibCheck": true
}
}
关键就是 module 和 outFile
Typescript
先添加依赖 Library
yarn add jquery
yarn add @types/jquery --dev yarn add lodash
yarn add @types/lodash --dev
jquery 和 lodash 都没有默认的 .d.ts, 所以需要另外添加 @types
module.ts
import $ from "jquery";
import _ from "lodash"; export function myFunction() {
$("h1").css("color", "blue");
_.forEach([1, 2, 3], (index) => $("body").append($(`<h1>${index}</h1>`)));
}
index.ts
import { myFunction } from "./module";
myFunction();
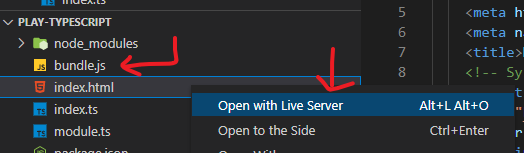
运行 tsc and Open with Live Server
运行 command tsc

然后开启 Live Server

效果

坑
TypeScript bundle 出来的 .js 会包含所有的 module, 全部都被 System.register
而最后一个 System.register 会走位 entry point. 这个是 SystemJS 的规则.
视乎没有办法指定 entry point. 这个很麻烦丫. 于是我决定不用 SystemJS, 改用 esbuild bundler.
TypeScript – Get Started Advanced (Work with SystemJS)的更多相关文章
- Dynamics AX7 materials
Dynamics AX community https://community.dynamics.com/ax Dynamics AX Wiki https://ax.help.dynamics.co ...
- [TypeScript] Using Lodash in TypeScript with Typings and SystemJS
One of the most confusing parts of getting started with TypeScript is figuring out how to use all th ...
- [TypeScript] Loading Compiled TypeScript Files in Browser with SystemJS
TypeScript outputs JavaScript, but what are you supposed to do with it? This lesson shows how to tak ...
- TypeScript & Advanced Types
TypeScript & Advanced Types https://www.typescriptlang.org/docs/handbook/advanced-types.html#typ ...
- [译]Angular2 和TypeScript -- 一次简要的预览
原文链接:https://www.infoq.com/articles/Angular2-TypeScript-High-Level-Overview 作者: Yakov Fain Posted o ...
- 转载:《TypeScript 中文入门教程》 7、模块
版权 文章转载自:https://github.com/zhongsp 建议您直接跳转到上面的网址查看最新版本. 关于术语的一点说明: 请务必注意一点,TypeScript 1.5里术语名已经发生了变 ...
- TypeScript & JavaScript
http://www.typescriptlang.org/docs/tutorial.html handbook: Basic Types Variable Declarations Interfa ...
- Angular2+typescript+webpack2(支持aot, tree shaking, lazy loading)
概述 Angular2官方推荐的应该是使用systemjs加载, 但是当我使用到它的tree shaking的时候,发现如果使用systemjs+rollup,只能打包成一个文件,然后lazy loa ...
- 如何在ASP.NET 5上搭建基于TypeScript的Angular2项目
一.前言 就在上月,公司的一个同事建议当前的前端全面改用AngularJs进行开发,而我们采用的就是ASP.NET 5项目,原本我的计划是采用TypeScript直接进行Angular2开发.所以借用 ...
- Nodejs生态圈的TypeScript+React
基于Nodejs生态圈的TypeScript+React开发入门教程 基于Nodejs生态圈的TypeScript+React开发入门教程 概述 本教程旨在为基于Nodejs npm生态圈的前端程 ...
随机推荐
- 适用于 .NET 的现代化、流畅、可测试的HTTP客户端库
前言 今天大姚给大家分享一个.NET开源(MIT License).免费.现代化.流畅.可测试.可移植的URL构建器和HTTP客户端库:Flurl. 项目介绍 Flurl是一个集现代性.流畅性.异步性 ...
- 在Django REST framework (DRF) 中,`request.query_params` 和 `request.data` 区别
在Django REST framework (DRF) 中,request.query_params 和 request.data 都是用来获取请求中的数据,但是它们之间有一些关键的区别: requ ...
- 4、SpringMVC之获取请求参数
4.1 环境搭建 创建名为spring_mvc_demo2的新module,过程参考3.1节 4.1.1.创建请求控制器 package org.rain.controller; import org ...
- 【Linux】Re01
一.三种网络模式 https://www.bilibili.com/video/BV1Sv411r7vd?p=7 1.桥接模式 该虚拟机和宿主机同一网段,和外部网络相通,但是占用网段地址资源,IP分配 ...
- URDF使用语法【万字解析赶紧码住】 —— 机器人统一描述文件格式(Unified Robot Description Format)
原文地址: https://zhuanlan.zhihu.com/p/665269288 具体内容略,请参照原文.
- 【转载】Typora 的 Markdown 语法
原文地址: Typora 的 Markdown 语法 详细见原文: https://support.typoraio.cn/zh/Markdown-Reference/
- 多节点高性能计算GPU集群的构建
建议参考原文: https://www.volcengine.com/docs/6535/78310 ============================================= 一直都 ...
- 安装wsl的必备操作——开启CPU虚拟化——WslRegisterDistribution failed with error_ 0x8007019e 0x800701b 0x80370102 请启用虚拟机平台
参考: https://www.cnblogs.com/smdtxz/p/16837946.html https://www.cnblogs.com/wenonly/p/17206040.html h ...
- deepin国产操作系统 nvidia-docker2 的安装
====================================== 平时偶尔使用deepin系统,突然有个 nvidia-docker 的程序需要运行,平时工作都是在用Ubuntu,所以对d ...
- Grafana的仪表盘URL参数设置
转载请注明出处: 在调试grafana时,需要对grafana进行share的url图表进行一些自定义设置,总结下常用的参数 参考网站:https://grafana.com/docs/grafana ...
