JS数据类型&类型转换
基本数据类型
JS中的数据类型由原始值和对象共同组成,原始值一共有七种原始值:
- 数值(Number)
- 大整数(BigInt)
- 字符串(String)
- 布尔值(Boolean)
- 空值(Null)
- 未定义(Undefined)
- 符号(Symbol)
数值和大整数
数值(Number):在js中所有的整数和浮点数都是number类型
let a = 3
let b = 3.1415926
在js中的数值不是无限大的,当数值超过一定范围后会显示近似值,如果再大一点,会显示科学计数法,如果数值再大超过可显示范围,会显示为Infinity,Infinity是一个特殊数值表示无穷
// js小数计算一定的精度限制,在大多数情况下,精度是足够的,对于某些特定的小数运算,可能会出现不精确的结果
a = 0.1 + 0.3 // 0.30000000000000004
a = 1 - "2" // NaN (Not a Number) ,NaN也是一个特殊的数值,表示非法的数值,数值和字符串做运算
大整数(BigInt):大整数用来表示一些比较大的整数,使用n结尾,可以表示的范围是无限大,取决于内存大小,小数无法使用大整数
// 数字后以n结尾,大整数不能和整数直接进行运算
a = 9999999999999999999n
字符串string
使用单引号或者双引号表示字符串
let a = "hello"
let b = 'world'
转义
字符串转义使用\反斜杠
a = "这是一个\"字符串\""
字符串不能直换行,如果换行需要+一个\
a = "这是一串\
字符串"
模版字符串
模板字符串使用反单引号表示``,模板字符串可以直接换行,字符串的换行、空格等效果会保留
a = `这是一串
字符
串`
模板字符串可以嵌入变量,使用${变量名}语法
let a = "xiaoli"
let str = `name is ${a}` // name is xiaoli
布尔值boolean
let a = true
let b = false
空值Null
空值只有一个值null,用来表示空对象,typeof类型是object
let a = null
未定义
作用和空值类似,同样只有一个值undefine
let a // 变量a未赋值,就是undefined
符号symbol
symbol用于创建一个符号,表示一个唯一标识
let a = Symbol()
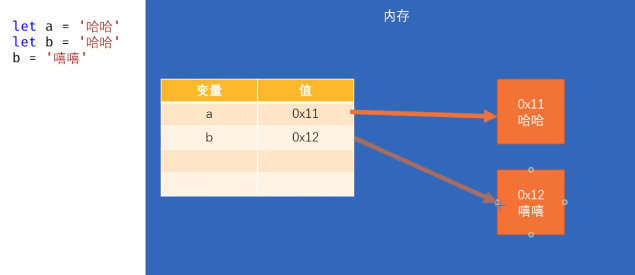
原始值不可修改
原始值都是不可变的类型,值一旦创建就无法修改
let a = 100
a = 200 // 检查内存如果没有200的值,会创建一个200的值,然后a指向200的内存地址,并不会修改原先的100

类型检查
js使用typeof检查的类型
typeof 检查的是变量存储的值的类型,变量是没有类型的
let a = 100
console.log(typeof a) // number
类型转换
转换为字符串
toString()
let a = 100
a.toString() // 作用是新创建一个100的字符串,并不是数值100变为字符串100
console.log(typeof a) // number
a = a.toString() // 创建一个字符串 赋值给a a变为string
console.log(typeof a) // string
null、undefined没有toString方法,无法转换字符串,会报错,其他可以通过该方法转换字符串
String()
let a = 100
string(a) // a 是 number
a = String(a) // a是string,与toString原理一样
使用String(parm) 方法,null、undefined会转换成字符串null、undefined
转换为数值
Number()
let n = "100"
Number(n) // string
n = Number(n) // number
如果转换源是一个合法的数字,会正常转换,如果不合法,则转换成NaN
如果是空字符串或者只包含空格的字符串,则会转换成0
parseInt() / parseFloat
// 只支持字符串类型,不支持其他类型,Number支持其他类型
a = parseInt(a) // 将字符串转换为整数
let a = "123pppp"
a = parseInt(a) // a = 123,解析时会从左往右解析,获取合法数字,遇到非数字时终止,如果字符串是字母开头数字在后,则无法解析到数字
parserInt与Number的区别:Number只能解析合法的数据以及字符串以外的类型,parse只能解析字符串,但是可以解析不合法的数据
如果传入的参数不是字符串,则会先将参数转换为字符串,再进行解析,无法解析小数位之后的数字,如果123.456,会解析成数字123
a = parseFloat(a) // 原理逻辑与parseInt一致
转换为布尔
数字
let a = 1
a = Boolean(a) // true
let b = 0
b = Boolean(b) // false
在数字中,除了0和NaA是false,其余都是true
a = true // 1
a = false // 0
a = Infinity //true
a = -1 // true
a = 100 //true
a = 0 // flase
a = NaN // false
字符串
空字符串是false,其余都是true
let a = "" // false
let b = " " //true
其余null和undefined都会转换为false
对象通常都会转换为true
转换为null和undefined
a = null
a = undefined

JS数据类型&类型转换的更多相关文章
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- [妙味JS基础]第四课:JS数据类型、类型转换
知识点总结 JS数据类型:number数字(NaN).string字符串.boolean布尔值.函数类型.object对象(obj.[].{}.null).undefined未定义 typeof 用来 ...
- js 自动类型转换
js自动类型转换 1.==符号在判断左右两边数据是否相等时,如果数据类型一致,直接比较值即可 2.==符号左右数据类型不一致时,如果两方数据为布尔型.数值型.字符串型时,不为数字的那一方自动调用Num ...
- js数据类型隐式转换问题
js数据类型隐式转换 ![] == false //true 空数组和基本类型转换,会先[].toString() 再继续比较 ![] == [] //true ![] //false [] == [ ...
- JS的类型转换,强制转换和隐式转换
JS的类型转换 1.强制转换 通过String(),Number(),Boolean()函数强制转换 var str=123; var str1='123'; console.log(typeof s ...
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- js数据类型详解
一.js数据类型分类 (1)原始数据类型(值类型) null 空类型,变量声明了并赋值为null.转化为数字是0 undefined 未定义,变量声明了但未赋值.转化为数字为NaN boolean 布 ...
- js数据类型的转换
类型转换:就是把一种数据类型转换成另一种数据类型,在js中类型转换有以下三种情况:转数字,转字符串,转布尔值.对象转成这3种数据类型是没有意义的,对象里面可以放任意的数据类型. 在讲解类型转换之前,先 ...
- 前端(十一)—— JavaScript基础:JS存在的位置、JS变量定义、调试方式、JS数据类型、运算符
JS存在的位置.JS变量定义.调试方式.JS数据类型.运算符 一.JS语言介绍 1.概念 浏览器脚本语言 可以编写运行在浏览器上的代码程序 属于解释性.弱语言类型编程语言 2.组成 ES语法:ECMA ...
- 前端面试:js数据类型
js数据类型是js中的基础知识点,也是前端面试中一定会被考察的内容.本文旨在知识的梳理和总结,希望读者通过阅读本文,能够对这一块知识有更清晰的认识.文中如果出现错误,请在评论区指出,谢谢. js数据类 ...
随机推荐
- Excel快速下拉填充序列至10000行
问题:想要下拉输入的数据递增得到1.2.3--10000,但是手动下拉太累 解决: 1.如在A1单元格输入1,在A2单元格输入2 2.选中A2单元格,在上方名称框中填写A2:A1000,回车,此时将选 ...
- Python 函数中箭头 (->)的用处
Python 3 -> 是函数注释的一部分,表示函数返回值的类型. def useful_function(x) -> int: # Useful code, using x, here ...
- docker redis集群实验
集群redis 分片+高可用+负载均衡 master + slave{1..5} 一个挂了另一个顶上 通过脚本创建6个redis配置文件 [root@docker ~]# for port in $( ...
- 【Ubuntu】下载安装 20.04.版本 桌面端
下载 Download 这次的是直接在界面上下载的,我都不知道为什么怎么点到之前的版本去了 12.04.5远古版本界面怪难看的... [下载地址:点我访问] https://cn.ubuntu.com ...
- 【转载】 NVIDIA RTX2080ti不支持P2P Access,这是真的么?
原文地址: http://www.gpus.cn/gpus_list_page_techno_support_content?id=30 ------------------------------- ...
- 模仿学习算法:Data Aggregation Approach: DAGGER算法——Mixing policy
论文: <A Reduction of Imitation Learning and Structured Prediction to No-Regret Online Learning> ...
- 强化学习:一种新的并行算法下的参数同步更新方式——半异步更新方式——( 同步、异步 -> 半异步 )
Abstract: 并行算法下的参数同步方式一般有同步更新和异步更新两种方式,本文在此基础之上提出了一种新的参数同步方式--半异步更新方式. Introduction: 这里用神经网络举例子,也就是神 ...
- 如何关闭NVIDIA显卡的CUDA运算功能
基本很少有人会想到要关闭NVIDIA显卡的CUDA计算功能,这东西不想用就不跑cuda代码不就可以了吗,但是作为一个深度学习服务器集群的管理者来说,这个功能还是有用处的.前一阵使用实验室的一台服务器的 ...
- Vue Vine:带给你全新的 Vue 书写体验!
你好,我是 Kagol,个人公众号:前端开源星球. 上个月和 TinyVue 的小伙伴们一起参加了 VueConf 24 大会,有幸认识沈青川大佬,并了解了他的 Vue Vine 项目,Vue Vin ...
- 随时随地与 LLMs 聊天的开源项目「GitHub 热点速览」
众所周知,本地运行 LLMs 需要下载模型(体积大),并且还比较吃硬件配置.近日 GitHub 推出了 GitHub Models 服务,让开发者可以在 GitHub 上免费测试 Llama.Phi ...
