这个vue3的后台管理系统虽然简洁但不简单
今天介绍一个新的Vue后台管理框架,相比其他后台功能丰富管理系统,这个后台管理系统可以用干净简洁来形容——Nova-admin


Nova-admin
Nova-admin 是一个基于Vue3、Vite5等最新技术的后台管理平台。用简单的方式实现完整功能,并尽可能的考虑代码规范,易读易理解无过度封装,方便二次开发。
特点
- 基于Vue3、Vite5、TypeScript、NaiveUI、Unocss等最新技术栈开发
- 基于alova封装和配置,提供统一的响应处理和多场景能力
- 完善的前后端权限管理方案
- 支持本地静态路由和后台返回动态路由,路由简单易配置
- 对日常使用频率较高的组件二次封装,满足基础工作需求
- 黑暗主题适配, 界面样式保持Naive风格
- 仅在提交时进行eslint校验,没有过多限制,开发更简便
- 界面样式布局灵活可配置
- 多语言(i18n)支持


安装使用
Node.js 需要大于 20
本地开发环境建议使用 pnpm 8.x

// 安装依赖
pnpm i // 启动服务
pnpm dev // 打包构建
pnpm build

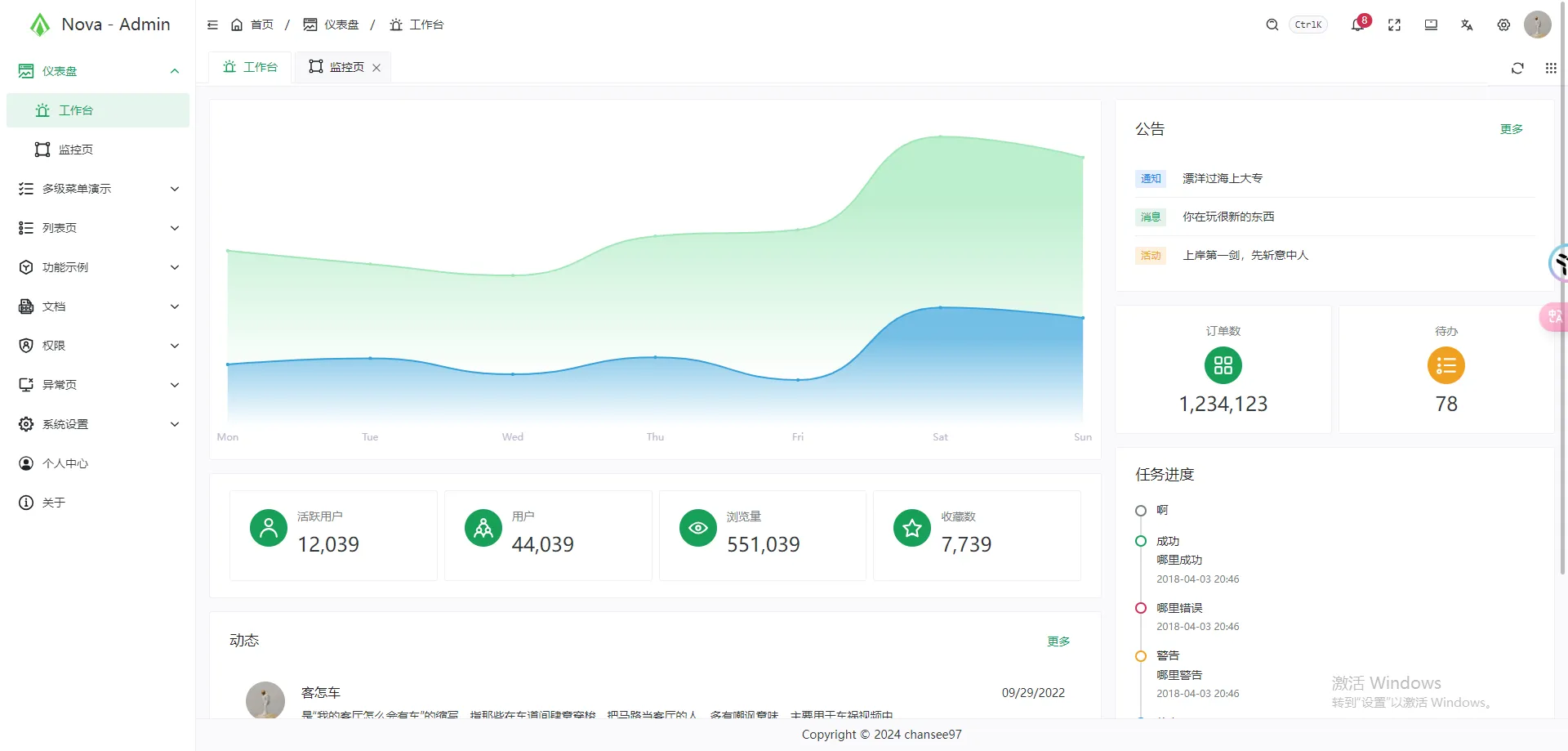
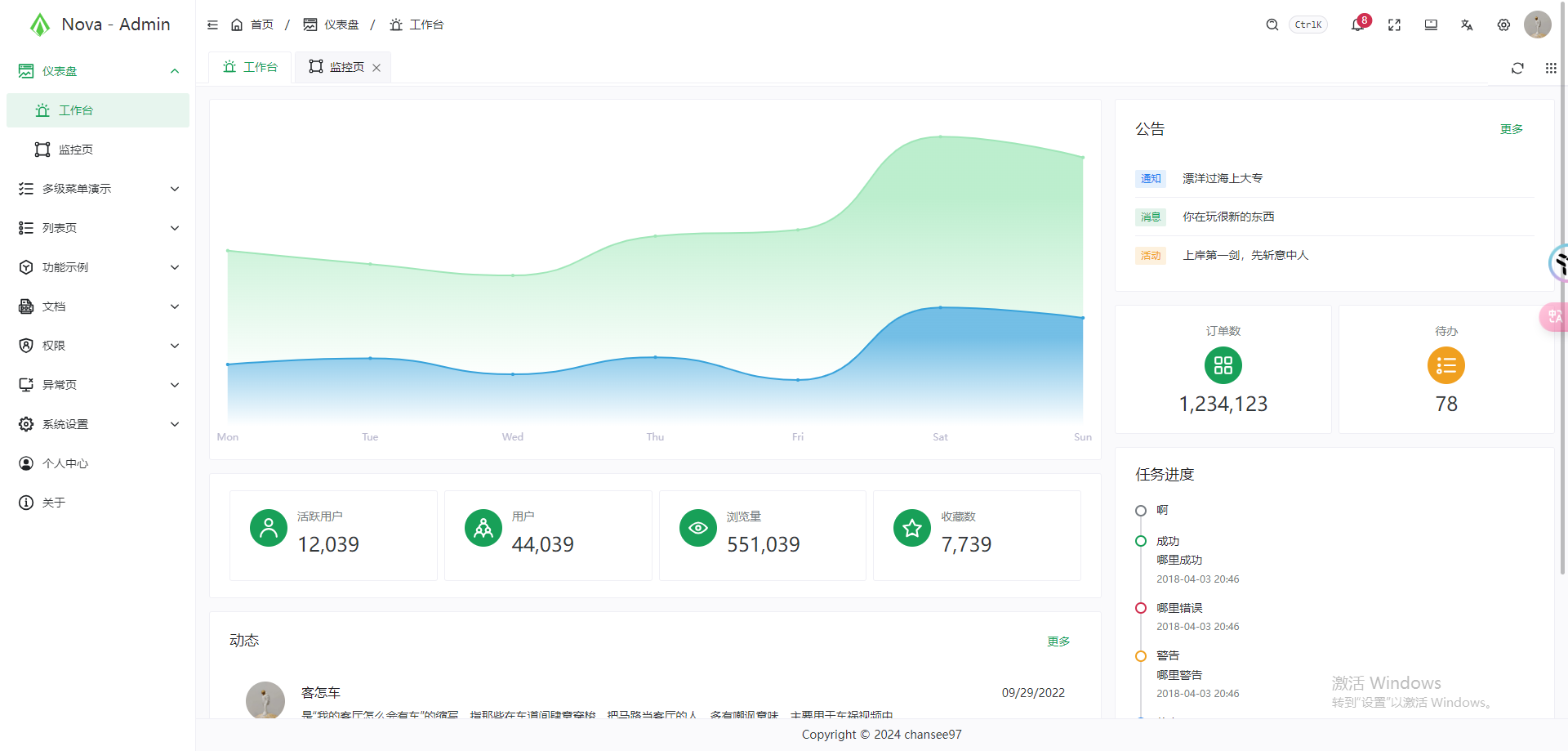
首页


异常页



后端
nova-admin 是一个前后端分离的项目,前端使用的是Vue3、Vite5、Typescript、Naive UI
nove-admin-nests是nova-admin对应的后端,使用 Nest.js和 Typescript进行开发
安装启动
// 安装
pnpm i // 启动
npm run start
同时作者也贴心的配置了apifox的文档
https://nova-admin-nest.apifox.cn/
如果你想要了解和学习全栈的相关知识,这个项目是一个不错的切入点
前端:https://github.com/chansee97/nova-admin
后端:https://github.com/chansee97/nove-admin-nest
这个vue3的后台管理系统虽然简洁但不简单的更多相关文章
- vue3项目后台管理系统模板
Vue3.0 发布第一个版本至今有一段时间了,到现在一直在更新优化,在性能方面,对比 Vue2.x ,性能的提升比较明显,打包后体积更小 来看下 Vue3.x 新增了哪些功能和特性. Performa ...
- 简洁AngularJS框架后台管理系统bootstrap后台模板
最近在做一个后台管理的项目,但是没有设计图完全,所以就发现一款非常不错的模版. 这个模版是基于 AngularJS 和 bootstrap 的后台管理系统模版. Minovate是 AngularJS ...
- Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统 概述:这是一个用vue3.0和element搭建的后台管理系统界面. 项目git地址: https://github.com/whiskyma/vu ...
- Vue3教程:Vue 3 + Element Plus + Vite 2 的后台管理系统开源啦
之前发布过一篇文章<Vue3教程:开发一个 Vue 3 + element-plus 的后台管理系统>,文中提到会开发并开源一个 Vue 3 + Element Plus 的项目供大家练手 ...
- VUE3后台管理系统【路由鉴权】
前言: 在"VUE3后台管理系统[模板构建]"文章中,详细的介绍了我使用vue3.0和vite2.0构建的后台管理系统,虽然只是简单的一个后台管理系统,其中涉及的技术基本都覆盖了, ...
- vue3后台管理系统(模板)
系统简介 此管理系统是基于Vite2和Vue3.0构建生成的后台管理系统.目的在于学习vite和vue3等新技术,以便于后续用于实际开发工作中: 本文章将从管理系统页面布局.vue路由鉴权.vuex状 ...
- 打不开 github 的方法与推荐基于Vue3与Element plus的后台管理系统
一.打不开 github 的方法 1.打开本机 hosts 文件(C:\Windows\System32\drivers\etc) 2.然后在 hosts 文件里的末尾放入一下两个 IP 地址: # ...
- GFast V3.2.1 版本发布,采用 GoFrame 2.3 + Vue3 后台管理系统
平台简介基于全新 Go Frame 2.3+Vue3+Element Plus 开发的全栈前后端分离的管理系统前端采用 vue-next-admin .Vue.Element UI. 特征高生产率:几 ...
- Vite-Admin后台管理系统|vite4+vue3+pinia前端后台框架实例
基于vite4.x+vue3+pinia前端后台管理系统解决方案ViteAdmin. 前段时间分享了一篇vue3自研pc端UI组件库VEPlus.这次带来最新开发的基于vite4+vue3+pinia ...
- 构建ASP.NET MVC5+EF6+EasyUI 1.4.3+Unity4.x注入的后台管理系统
开篇:从50开始系统已经由MVC4+EF5+UNITY2.X+Quartz 2.0+easyui 1.3.4无缝接入 MVC5+EF6+Unity4.x+Quartz 2.3 +easyui 1.4. ...
随机推荐
- 基于链路思想的SpringBoot单元测试快速写法
简介:本文更偏向实践而非方法论,所提及的SpringBoot单元测试写法亦并非官方解,仅仅是笔者自身觉得比较方便.效率较高的一种写法.每个团队甚至团队内的每位开发可能都有自己的写法习惯和风格,只要能 ...
- KubeVela + KEDA:为应用带来“与生俱来”的弹性伸缩能力
简介: 在这篇博文中,我们将简要解释需要考虑的领域,KEDA 如何使应用自动伸缩变得简单,以及为什么阿里云企业分布式应用服务(EDAS)在 KEDA 上完全标准化. 联合作者 | Yan Xun,阿里 ...
- 函数计算 GB 镜像秒级启动:下一代软硬件架构协同优化揭秘
简介:本文将介绍借助函数计算下一代 IaaS 底座神龙裸金属和安全容器,进一步降低绝对延迟且能够大幅降低冷启动频率. 作者:修踪 背景 函数计算在 2020 年 8 月创新地提供了容器镜像的函数部署 ...
- 钉钉宜搭入选Forrester《中国低代码平台市场分析报告》
简介: 最新:钉钉宜搭入选Forrester<中国低代码平台市场分析报告>! 11月12日,全球知名研究机构Forrester发布<中国低代码平台市场分析报告(The State ...
- 技术干货| 阿里云基于Hudi构建Lakehouse实践探索「内附干货PPT下载渠道」
简介: 阿里云高级技术专家王烨(萌豆)在Apache Hudi 与 Apache Pulsar 联合 Meetup 杭州站上的演讲整理稿件,本议题介绍了阿里云如何使用 Hudi 和 OSS 对象存储 ...
- UOS 开启 VisualStudio 远程调试 .NET 应用之旅
本文记录的是在 Windows 系统里面,使用 VisualStudio 2022 远程调试运行在 UOS 里面 dotnet 应用的配置方法 本文写于 2024.03.19 如果你阅读本文的时间距离 ...
- 累计预扣法个税,怎么算?(附excel)
累计预扣法个税计算 依法纳税是每个公民的义务,但看着每个月递增的个税,你可能会发出疑问,这到底是怎么算的?这就要引出2019年1月1日实施新实施的个税法,累计预扣法.即自2019年1月1日起,居民个人 ...
- Flink Forward #Asia2020 流批一体及数仓资料整理
阿里云实时计算负责人 - 王峰(莫问)/ FFA_2020-Flink as a Unified Engine - Now and Next-V4 2020年Flink 基于Flink 的流批一体数仓 ...
- 纯JavaScript实现“返回顶部”和“评分”,“分享”等小功能
1.返回顶部功能的实现 <!DOCTYPE html> <html> <head> <title>Back to Top</title> & ...
- 在项目中使用UEditor碰到的几个问题
1.文本编辑器的下拉框无法使用.即选择字号字体的下拉选择框无法使用. 通过调试,发现不是编辑器的下拉框没有出来,而是下拉框显示在弹出框的底部,猜测是否和z-index属性有关. 产生这个问题的原因是文 ...
