js 实现俄罗斯方块(二)
上篇已经看过整个游戏的样子了,本节我们来分析下整个游戏
和实现的逻辑!
首先看下游戏规则:
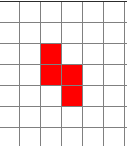
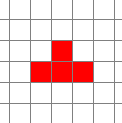
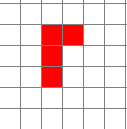
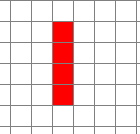
首先确定这几个形状原型







这7个基础图形都是由4个格子组成。
规则:
1.当所有色块填满一整行以后自动清理该行并将该行上面的色块全部下移一行
2.当色块填满一行后分数增加
3.当色块填满多行清空所有满行并将上方部分向下移动对应行
4.基础图形可以叠加
5.色块可以左右下移动
6.色块可以旋转(默认向上键旋转)
7.色块不能越过左边界或右边界
8.色块旋转后不能越过左边界或右边界
下一节我们开始创建这个游戏世界~
大家加油!
js 实现俄罗斯方块(二)的更多相关文章
- 【高德地图API】从零开始学高德JS API(二)地图控件与插件——测距、圆形编辑器、鼠标工具、地图类型切换、鹰眼鱼骨
原文:[高德地图API]从零开始学高德JS API(二)地图控件与插件——测距.圆形编辑器.鼠标工具.地图类型切换.鹰眼鱼骨 摘要:无论是控件还是插件,都是在一级API接口的基础上,进行二次开发,封装 ...
- qrcode.js 动态生成二维码
用qrcode.js动态生成二维码图片非常简单,只需要引入qrcode.js即可使用,而且可以自定义图片大小.背景色等信息. 1.jsp代码---页面头部引入qrcode.js,jquery文件可选 ...
- node.js 初学(二)—— 搭建注册/登录服务器
node.js 初学(二)—— 搭建注册/登录服务器 理论上来说,代码实现在理论和实际上是一样的.但实际上来说,他们不是 做一个最简单的用户注册登录功能 1.接口定义: 注册:/user?act=re ...
- js生成简单二维码
js文件下载地址:https://download.csdn.net/download/weixin_38296752/10554485 一.引入qrcode.js文件 <script type ...
- 使用JS实现俄罗斯方块游戏
简单的JS俄罗斯方块游戏源码 效果图: 代码如下,复制即可使用: <!DOCTYPE html> <html> <head> <meta charset=&q ...
- 进击Node.js基础(二)
一.一个牛逼闪闪的知识点Promise npm install bluebird 二.Promise实例 ball.html <!doctype> <!DOCTYPE html> ...
- js生成中文二维码
http://www.cnblogs.com/xcsn/archive/2013/08/14/3258035.html http://www.jb51.net/article/64928.htm 使用 ...
- Cordova app 检查更新 ----JS进行调用(二)
原文:Cordova app 检查更新 ----JS进行调用(二) 1.获取版本号 需要添加 插件 cordova plugin add https://github.com/whiteoctober ...
- 用纯JS做俄罗斯方块 - 简要思路介绍(1)
大家都知道俄罗斯方块是一款大众化的游戏了,我很小的时候就玩过,今年已经25岁了,可以说俄罗斯方块确实是历史悠久,做俄罗斯方块是我上个星期开始的想法.也许是由于自己从来没有写过这种东西吧,所以有生疏.代 ...
- 纯JS实现俄罗斯方块,打造属于你的游戏帝国
纯JS俄罗斯方块,打造属于你的游戏帝国. 本文原始作者博客 http://www.cnblogs.com/toutou 俄罗斯方块(Tetris, 俄文:Тетрис)是一款电视游戏机和掌上游戏机游戏 ...
随机推荐
- 算法金 | 一个强大的算法模型,GP !!
大侠幸会,在下全网同名「算法金」 0 基础转 AI 上岸,多个算法赛 Top 「日更万日,让更多人享受智能乐趣」 高斯过程算法是一种强大的非参数机器学习方法,广泛应用于回归.分类和优化等任务中.其核心 ...
- 开启PHP-GD库
话不多说,上教程 环境 CentOS7 1. 安装php-gd yum install php-gd 2. 定位gd.so位置 rpm -qal | grep gd.so #第一行即是 3. 定位配置 ...
- Linux 内核:设备树(3)把device_node转换成platfrom_device
Linux 内核:设备树(3)把device_node转换成platfrom_device 背景 在上一节中讲到设备树dtb文件中的各个节点转换成device_node的过程(<dtb转换成de ...
- Linux设备模型:5、device和device driver
作者:wowo 发布于:2014-4-2 19:28 分类:统一设备模型 http://www.wowotech.net/device_model/device_and_driver.html 前言 ...
- Java基础:线程的三种创建方式
一.继承Thread类 定义一个类继承线程类Thread 重写run()方法 创建线程对象 调用线程对象的start()方法创建线程 Thread类的常用API setName(String name ...
- Mybatis 总结ResultMap的复杂对象查询
association:映射的是一个POJO类,处理一对一的关联关系 collection:映射的一个集合列表,处理的是一对多的关联关系 模版 <!--column不做限制,可以为任意表的字段, ...
- clickhouse节点重做(节点替换)
测试验证环境: docker容器化部署的4节点2分片和2副本(centos7+clickhouse22.1.3) 172.17.0.6 clickhouse01172.17.0.7 clickhous ...
- 全网最适合入门的面向对象编程教程:12 类和对象的Python实现-Python使用logging模块输出程序运行日志
全网最适合入门的面向对象编程教程:12 类和对象的 Python 实现-Python 使用 logging 模块输出程序运行日志 摘要: 本文主要介绍了日志的定义和作用,以及 Python 内置日志处 ...
- [oeasy]python0115_西里尔字符集_Cyrillic_俄文字符编码_KOI_8859系列
各语言字符编码 回忆上次内容 上次回顾了 非ascii的拉丁字符编码的进化过程 0-127 是 ascii 的领域 西欧.北欧语言 大多使用 拉丁字符 由iso组织 制定iso-8859-1 ...
- vuex使用和场景案例
vuex是vue提供的一个集中式状态管理器,用于对数据的集中式管理. vuex有四个重要的属性:state.mutations.actions.getters 1.vuex的使用 安装 npm ins ...
