vue3.0父级组件调用子组件方法
vue3.0父级组件调用子组件方法
场景:在页面开发过程中,我经常涉及到不同组件之间的元素和方法的调用。就此记录在vue3.0项目,也是我开发的开源项目中的实现方式。
父级组件调用子级
1.应用场景
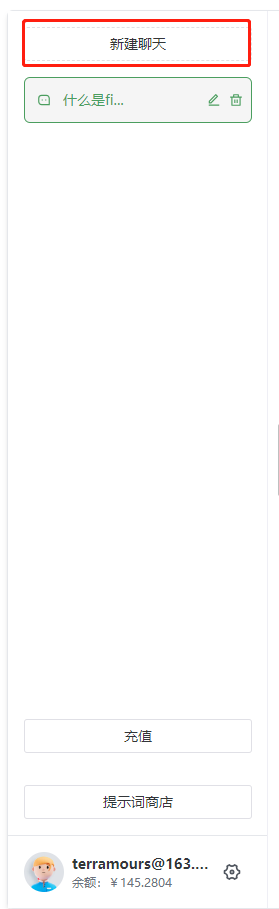
以下以我的代码实现为例:在左侧菜单中,通过点击新建会话,在会话列表中新建一个会话框。
其中:会话列表页面是菜单的子级组件。

2.添加组件引用

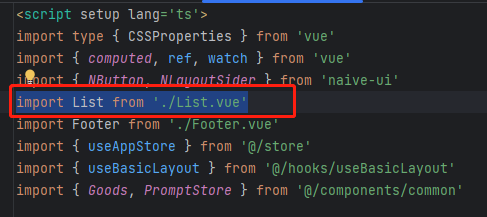
代码如下:
import List from './List.vue'
3.页面嵌入

代码:
<div class="flex-1 min-h-0 pb-4 overflow-hidden">
<List ref="ListComp" />
</div>
这里,在 <List> 元素中使用 ref 属性,表示引用一个名为 "ListComp" 的组件或对象
4.使用list中方法(核心)

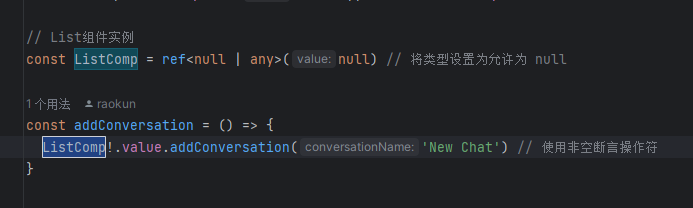
代码如下
const ListComp = ref<null | any>(null) // 将类型设置为允许为 null
const addConversation = () => {
ListComp!.value.addConversation('New Chat') // 使用非空断言操作符
}
在父节点调用addConversation方法时,调用ListComp组件的addConversation方法,创建一条为New Chat 的会话。
阅读如遇样式问题,请前往个人博客浏览: https://www.raokun.top
拥抱ChatGPT:https://first.terramours.site
文中代码来自开源项目,地址:https://github.com/TerraMours/TerraMours_Gpt_Api
参考链接:https://www.cnblogs.com/ddqyc/p/16023292.html
vue3.0父级组件调用子组件方法的更多相关文章
- 在业务逻辑中,经常会有父组件调用子组件方法的情况,vue2.0 和 vue3.0 的使用中有些不一样,在这里总结下。
在业务逻辑中,经常会有父组件调用子组件方法的情况,vue2.0 和 vue3.0 的使用中有些不一样,在这里总结下. vue2.0 中的使用方法 父组件: <template> <d ...
- Vue3 父组件调用子组件的方法
Vue3 父组件调用子组件的方法 // 父组件 <template> <div> 父页面 <son-com ref="sonRef"/> < ...
- vue+element ui项目总结点(四)零散细节概念巩固如vue父组件调用子组件的方法、拷贝数据、数组置空问题 等
vue config下面的index.js配置host: '0.0.0.0',共享ip (假设你的电脑启动了这个服务我电脑一样可以启动)-------------------------------- ...
- React 父组件调用子组件的方法
父组件调用子组件的方法 React v16.3.0 及以后版本使用 import React, {Component} from 'react'; export default class Paren ...
- vue 父组件调用子组件内置方法
背景介绍:外派到泰康做项目.这个项目中有个选择组织的功能,是一个树桩结构的懒加载,于是我就element-ui的tree组件封装了一个公共的组件. 但是后来发现他们的公司组织结构不是都请求的同一个接口 ...
- Vue 父组件调用子组件的方法
qwq 前两天看了下vue,父子组件方法的调用,怕忘记,所以做个小记录. 一.父组件调用子组件的方法 1.父组件 <template> <div id="rightmen ...
- react 父组件调用子组件方法
import React from 'react'import '../page1/header.css'import { Table } from 'antd'import Child from ' ...
- 父组件调用子组件 viewChild
父组件调用子组件 1.在子组件的ts中声明一个变量 public lineout:any="你好,我是被父组件调用的子组件"; 2.在父组件的html中写入 (引入子组件) & ...
- vue父组件调用子组件方法、父组件向子组件传值、子组件向父组件传值
一.父组件调用子组件方法 父组件代码 parent.vue <template> <div> <button @click="parentFun" ...
- vue:父子组件间通信,父组件调用子组件方法进行校验子组件的表单
参考: ElementUI多个子组件表单的校验管理:https://www.jianshu.com/p/541d8b18cf95 Vue 子组件调用父组件方法总结:https://juejin.im/ ...
随机推荐
- DataArts Studio实践丨通过Rest Client 接口读取RESTful接口数据的能力
本文分享自华为云社区<DataArts Studio 通过Rest Client 接口读取RESTful接口数据的能力,通过Hive-SQL存储>,作者: 张浩奇 . Rest Clien ...
- 彻底搞懂Vue针对数组和双向绑定(MVVM)的处理方式
欢迎关注我的博客:https://github.com/wangweianger/myblog Vue内部实现了一组观察数组的变异方法,例如:push(),pop(),shift()等. Object ...
- 我通过 tensorflow 预测了博客的粉丝数
前言: 由于最近接触了 tensorflow.js,出于试一下的心态,想通过线性回归预测一下博客的粉丝走向和数量,结果翻车了.虽然场景用错地方,但是整个实战方法用在身高体重等方面的预测还是有可行性,所 ...
- 一起来自定义loader吧
loader 在 webpack 编译中起到非常重要的作用,用于对模块的源代码进行转换,比如 css-loader 将 css 代码处理成字符串,style-loader 创建 style 标签将 c ...
- 洛谷 P1122 最大子树和 题解
一道入门的树形DP. 首先我们对于数据进行有序化处理,这便于我们利用数据结构特点(可排序性)来发觉数据性质(有序.单调.子问题等等性质),以便于后续的转化.推理和处理.有序化可以"转化和创造 ...
- 基于 SharpPcap 开发的简易嗅探器
Sniffer Based on SharpPcap A packet capture coursework based on sharpcap development 一个基于 SharpPcap ...
- Nginx反向代理服务流式输出设置
Nginx反向代理服务流式输出设置 1.问题场景 提问:为什么我部署的服务没有流式响应 最近在重构原有的GPT项目时,遇到gpt回答速度很慢的现象.在使用流式输出的接口时,接口响应速度居然还是达到了3 ...
- win11安装ubuntu(by wsl2)
欢迎访问我的GitHub 这里分类和汇总了欣宸的全部原创(含配套源码):https://github.com/zq2599/blog_demos 本机情况 省吃俭用入手了ThinkPad T14,打算 ...
- Linux下MySQL备份指定数据库命令
比如我们要备份mysql中已经存在的名为linux的数据库,要用到命令mysqldump 命令格式如下: [root@linuxsir01 root]# mysqldump -u root -p li ...
- Windows安装JDK 8/11/17教程
JDK,全称Java Development Kit,即Java开发工具包,它是整个Java开发的核心,包含了Java运行环境(JVM+Java系统类库)和Java工具.目前JDK 8.11.17是长 ...
