vue-router几大坑
如今vue使用率很高,踩坑这就是很平常的了,使用了几年坑都依然没踩完,纠结呀
一、router.js配置要点
大家都知道vue 是组件化开发,页面很多路由难免,

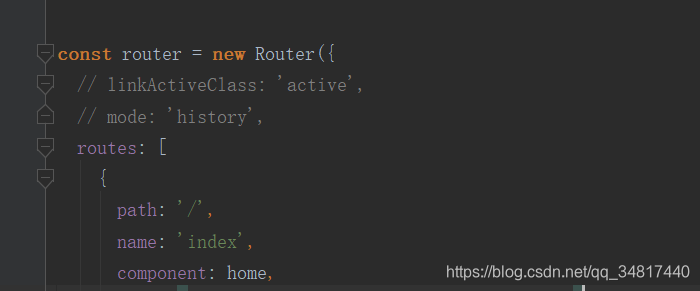
这里是路由配置router.js
最外层是 new Router创建router 实例,该实例里面是多个route配置
注意:这里实例是一个 Router 而 其中参数是routes千万别写成routers了
二、params与query
参数传递,可以使用params和query的方式进行参数传递
需要注意的是
- router为VueRouter实例,想要导航到不同URL,则使用router.push方法
- $route为当前router跳转对象,里面可以获取name、path、query、params等
1、使用 params进行参数传递
OK现在开始配置路由

这里配置了一个路由跳转到子界面,并且带一个参数过去,

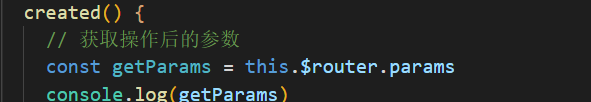
这个页面接收上一个页面传入的参数
看来很简单是吧,就这样就可以了?
no这个并没像想象的那么简单,这个getParams打印出来是一个undefined当时就觉得奇怪了,为什么会无法把参数传递过来呢!
2、name 与path使用场景
看来一圈原来是
params传参,push里面只能是 name:'xxxx',不能是path:'/xxx',因为params只能用name来引入路由,如果这里写成了path,接收参数页面会是undefined!!!
于是修改参数传递
console.log('修改完成')
this.$router.push({name: 'systemManage', params:{ keepActive: 'userManage' }})
}
同时修改接收参数的方法
created(){
// 获取操作后的参数
const getParams = this.$route.params
console.log(getParams)
看这里接收后的参数不再是undefined了

但是这个虽然不是undefined但是也不是我需要的参数呀,
3、当前路由对象指定错误
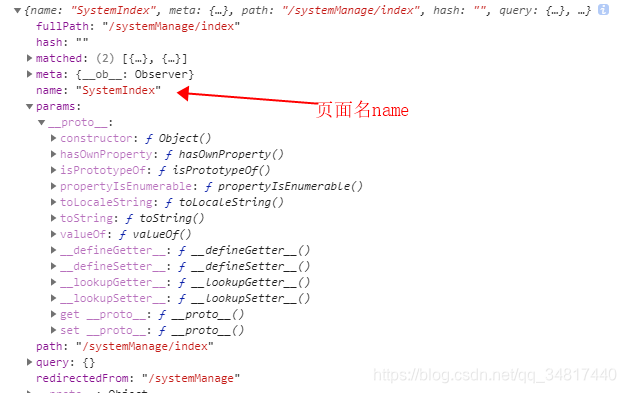
感觉很奇怪,于是把this.$route打印出来看看

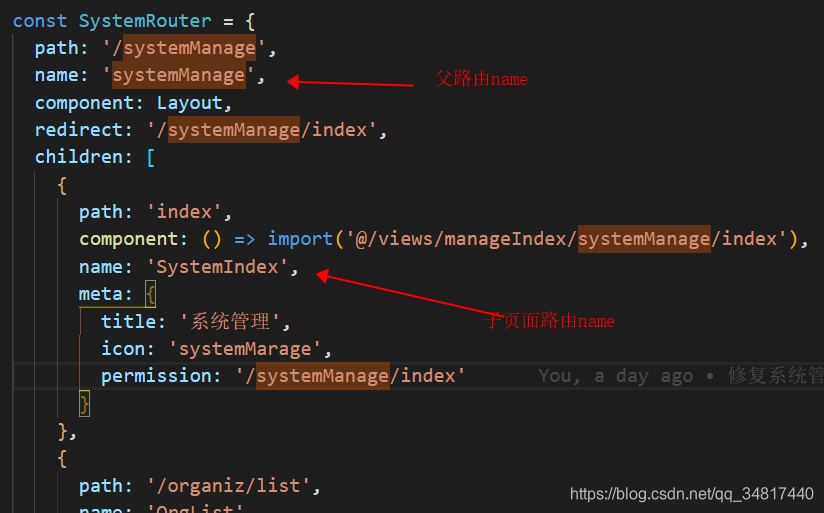
看当前this.$route这个路由实例的name 是 SystemIndex,而 systemIndex 应该是父页面路由的
name,上面使用this.$route 根据当前route实例来获取参数自然没有了

于是修改父页面参数配置,将其name 指定到当前route 实例上去,如:
console.log('修改完成')
this.$router.push({name: 'SystermIndex', params: {id: 'userManage' }})
}

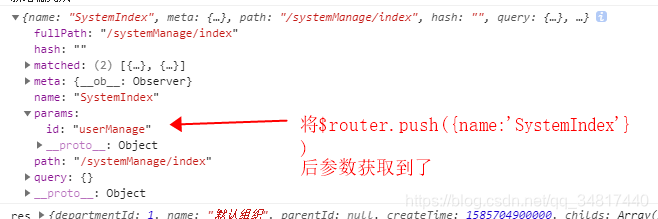
看如图,再次在子页面 console 发现params 中已经有父页面传过来的参数了,证明这已经ok
【总结】:路由使用 this.$router({name: 路由名称, params: {参数key: 参数值 }})进行页面跳
转参数传递,子页面使用 this.$route.params 进行参数获取。
4、使用query进行参数传递
有了上面坑的经历,这里使用query就很轻松了
query直接使用 path 就行了
console.log('修改完成')
this.$router.push({this.$route.meta.activeMenu, query: {id: 'userManage' }})
}
获取参数
created(){
// 获取操作后的参数
const getParams = this.$route.query
console.log(getParams)
vue-router几大坑的更多相关文章
- Vue 2.0 + Vue Router + Vuex
用 Vue.js 2.x 与相配套的 Vue Router.Vuex 搭建了一个最基本的后台管理系统的骨架. 当然先要安装 node.js(包括了 npm).vue-cli 项目结构如图所示: ass ...
- vue router 只需要这么几步
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- Vue Router学习笔记
前端的路由:一个地址对应一个组件 Vue Router中文文档 一.路由基本使用 第1步:导入Vue Router: <script src="https://unpkg.com/vu ...
- vue router.push(),router.replace(),router.go()和router.replace后需要返回两次的问题
转载:https://www.cnblogs.com/lwwen/p/7245083.html https://blog.csdn.net/qq_15385627/article/details/83 ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 深入浅出的webpack4构建工具---webpack+vue+router 按需加载页面(十五)
1. 为什么需要按需加载? 对于vue单页应用来讲,我们常见的做法把页面上所有的代码都打包到一个bundle.js文件内,但是随着项目越来越大,文件越来越多的情况下,那么bundle.js文件也会越来 ...
- 深入浅出的webpack构建工具--webpack4+vue+router项目架构(十四)
阅读目录 一:vue-router是什么? 二:vue-router的实现原理 三:vue-router使用及代码配置 四:理解vue设置路由导航的两种方法. 五:理解动态路由和命名视图 六:理解嵌套 ...
- python 全栈开发,Day91(Vue实例的生命周期,组件间通信之中央事件总线bus,Vue Router,vue-cli 工具)
昨日内容回顾 0. 组件注意事项!!! data属性必须是一个函数! 1. 注册全局组件 Vue.component('组件名',{ template: `` }) var app = new Vue ...
- vue router 跳转到新的窗口方法
在CreateSendView2.vue 组件中的方法定义点击事件,vue router 跳转新的窗口通过采用如下的方法可以实现传递参数跳转相应的页面goEditor: function (index ...
随机推荐
- docker mysql8.0 启动,挂数据卷,定时备份,恢复~
安装mysql 从mysql社区版的官方源去拉取镜像:mysql/mysql-server - Docker Image | Docker Hub docker run --name=mysql1 - ...
- 【手搓模型】亲手实现 Vision Transformer
前言 博客主页:睡晚不猿序程 首发时间:2023.3.17,首发于博客园 最近更新时间:2023.3.17 本文由 睡晚不猿序程 原创 作者是蒻蒟本蒟,如果文章里有任何错误或者表述不清,请 tt 我, ...
- Go语言:利用 TDD 驱动开发测试 学习结构体、方法和接口
环境安装: (新手向)在Linux中使用VScode编写 "Hello,world"程序,并编写测试-Ubuntu20.4 上一篇相关随笔: Go语言:利用 TDD 测试驱动开发帮 ...
- 前端开发工具 VS Code 安裝及使用
一.下载地址 https://code.visualstudio.com/ 下载完后,傻瓜式安装即可 关注公众号"Java程序员进阶"回复"vs"也可获取 二. ...
- 【接口测试】Postman(二)-Postman Echo
Postman Echo Postman Echo为用户提供API调用的示例服务.简而言之,就是官方提供的一个API帮助文档.初学者可以通过它很快的掌握Postman工具.我们下面将一一介绍他们. ...
- 德国坦克傲龙7.1PCIe | 魔音师 声源PCIe MaX 声卡驱动皮肤
适用于德国坦克傲龙7.1PCIe和魔音师 声源PCIe MaX 声卡驱动皮肤的皮肤. 皮肤使用方法:退出声卡驱动程序(托盘图标右键退出),之后删除声卡驱动目录里面的TERRATECAudioCente ...
- dart基础---->函数传值
1. string type main(List<String> args) { String name = "huhx"; changIt(name); print( ...
- 【Visual Leak Detector】QT 中 VLD 输出解析(四)
说明 使用 VLD 内存泄漏检测工具辅助开发时整理的学习笔记. 目录 说明 1. 使用方式 2. 测试代码 3. 使用 32 bit 编译器时的输出 4. 使用 64 bit 编译器时的输出 5. 输 ...
- [Java SE]Java SE异常合集
1 概述 2 问题集 Q1 : JAVA应用程序启动时报"A fatal error has been detected by the Java Runtime Environment: E ...
- 【Note】矩阵加速
感谢 \(\text{tidongCrazy}\) 倾情授课. 目录 基本形式 基础习题 P1962 斐波那契数列(例题) P4838 P哥破解密码(矩阵加速) 稍微up P1397 [NOI2013 ...
