Qt开发技术:QCharts(二)QCharts折线图介绍、Demo以及代码详解
若该文为原创文章,未经允许不得转载
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107787359
各位读者,知识无穷而人力有穷,要么改需求,要么找专业人士,要么自己研究
红胖子(红模仿)的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软硬结合等等)持续更新中…(点击传送门)
前言
红胖子,来也!
介绍了整体框架,开始动手码代码,按照顺序,从折线图开始。
补充
QCharts所有的图表都依赖《Qt开发技术:QCharts(一)QCharts基本介绍以及图表框架详解》中的QChart、QChartView、QLegend、QValueAxis。
Demo


Demo下载地址
CSDN:https://download.csdn.net/download/qq21497936/12685603
QQ群:1047134658(点击“文件”搜索“qChartsTools”,群内与博文同步更新)
折线图
概述
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。

QLineSeries(折线图)
概述
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。
创建基本折线图:
// 方式一:逐一添加,大批量数据较慢
QLineSeries* series = new QLineSeries();
series->append(0, 6);
series->append(2, 4);
...
chart->addSeries(series);
效率更高的方式为:
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将批量数据插入到图表中
_pChart->addSeries(listLine.at(index));
}
注意:样条曲线图的QLineSeries类的使用请参考QXYSeries的使用。
QLineSeries类以折线图的形式显示数据。
折线图用于将信息显示为由直线连接的一系列数据点。
QXYSeries(折线图、样条曲线图、散点图的基类)
概述
QXYSeries类是折线图、样条曲线图、散点图的基类,QSplineSeries、QLineSeries、QScatterSeries都参照该类使用。
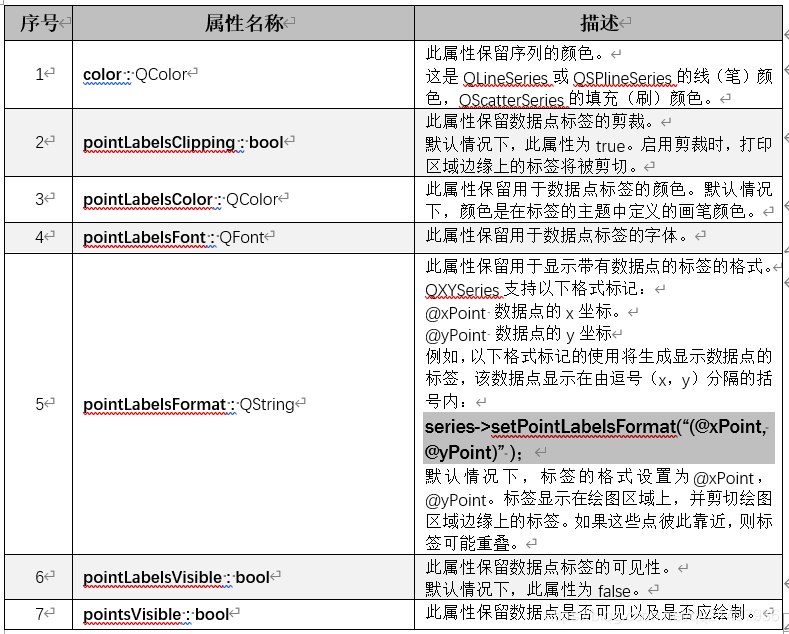
属性

Demo核心代码解析
建立QChart的显示框架
LineChartWidget::LineChartWidget(QWidget *parent) :
QWidget(parent),
_pChartView(0),
_pChart(0),
_pXValueAxis(0),
_pYValueAxis(0),
_pLegend(0),
_pLineSeries(0),
_pLineSeries2(0),
_pLineSeries3(0),
_pLineSeries4(0)
{
_pChartView = new QChartView(this);
_pChart = new QChart();
initData();
}
void LineChartWidget::resizeEvent(QResizeEvent *event)
{
if(_pChartView)
{
_pChartView->setGeometry(rect());
}
}
初始化数据
void LineChartWidget::initData()
{
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
// 方式一:逐一添加,大批量数据较慢
_pLineSeries->append(0, qrand()%11);
_pLineSeries->append(1, qrand()%11);
_pLineSeries->append(2, qrand()%11);
_pLineSeries->append(3, qrand()%11);
_pLineSeries->append(4, qrand()%11);
_pLineSeries->append(5, qrand()%11);
_pLineSeries->append(6, qrand()%11);
_pLineSeries->append(7, qrand()%11);
_pLineSeries->append(8, qrand()%11);
_pLineSeries->append(9, qrand()%11);
_pLineSeries->append(10, qrand()%11);
_pLineSeries->setName("通道1");
_pLineSeries->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将数据插入到图表中
_pChart->addSeries(_pLineSeries);
// 方式二:逐一添加,大批量数据较慢
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 1; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
// 通用:将批量数据插入到图表中
_pChart->addSeries(listLine.at(index));
}
// 通用:X轴和Y轴的处理(先插入数据再处理轴,否则不会有轴)
_pChart->createDefaultAxes();
_pYValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisY());
_pYValueAxis->setRange(0, 10);
_pYValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pYValueAxis->setTickCount(5);
_pYValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pYValueAxis->setGridLineVisible(true);
// subTick
_pYValueAxis->setMinorTickCount(4);
_pYValueAxis->setMinorGridLineVisible(true);
_pYValueAxis->setLabelFormat("%d");
_pXValueAxis = dynamic_cast<QValueAxis *>(_pChart->axisX());
_pXValueAxis->setRange(0, 10);
_pXValueAxis->setLinePen(QPen(Qt::black, 1));
// tick
_pXValueAxis->setTickCount(5);
_pXValueAxis->setGridLinePen(QPen(Qt::gray, 1));
_pXValueAxis->setGridLineVisible(true);
// subTick
_pXValueAxis->setMinorTickCount(4); // 相反
_pXValueAxis->setMinorGridLineVisible(true);
_pXValueAxis->setLabelFormat("%d s");
// 通用:视图显示设置为图表
_pChartView->setRubberBand(QChartView::NoRubberBand); // 不缩放
_pChartView->setDragMode(QChartView::NoDrag); // 拽拖:需要自己重写QCharView
_pChartView->setChart(_pChart);
// 标识
_pLegend = _pChart->legend();
_pLegend->setAlignment(Qt::AlignRight);
// 平滑
_pChartView->setRenderHint(QPainter::Antialiasing, true);
// 阴影
_pChart->setDropShadowEnabled(true);
}
设置数据线是否显示(标签显示会同步)
void LineChartWidget::setDataVisible(int index, bool visible)
{
if(index < 0 || index > 3)
{
return;
}
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
listLine.at(index)->setVisible(visible);
}
设置主题样式
void LineChartWidget::setTheme(QChart::ChartTheme theme)
{
_pChart->setTheme(theme);
}
设置动画模式
void LineChartWidget::setAnimationOptions(QChart::AnimationOption option)
{
_pChart->setAnimationOptions(option);
}
设置标签显示位置
void LineChartWidget::setAlignment(Qt::Alignment align)
{
_pLegend->setAlignment(align);
}
设置标签是否可见
void LineChartWidget::setLegendVisible(bool visible)
{
_pLegend->setVisible(visible);
_pChartView->setRenderHint(QPainter::Antialiasing);
}
设置是否绘制平滑
void LineChartWidget::setAntialiasing(bool antialiasing)
{
_pChartView->setRenderHint(QPainter::Antialiasing, antialiasing);
}
设置是否有阴影
void LineChartWidget::setShadow(bool shadow)
{
_pChart->setDropShadowEnabled(shadow);
}
重置随机数据
void LineChartWidget::resetData()
{
_pChart->removeAllSeries();
_pLineSeries = new QLineSeries;
_pLineSeries2 = new QLineSeries;
_pLineSeries3 = new QLineSeries;
_pLineSeries4 = new QLineSeries;
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 0; index < 4; index++)
{
QList<QPointF> listPointF;
for(int index = 0; index < 11; index++)
{
listPointF << QPointF(index, qrand()%11);
}
listLine.at(index)->append(listPointF);
listLine.at(index)->setName(QString("通道%1").arg(index+1));
listLine.at(index)->setPen(QPen(QColor(qrand()%256, qrand()%256, qrand()%256), 2));
_pChart->addSeries(listLine.at(index));
}
resetColor();
}
重置随机颜色
void LineChartWidget::resetColor()
{
QList<QLineSeries *> listLine;
listLine.append(_pLineSeries);
listLine.append(_pLineSeries2);
listLine.append(_pLineSeries3);
listLine.append(_pLineSeries4);
for(int index = 0; index < listLine.size(); index++)
{
listLine.at(index)->setColor(QColor(qrand()%256, qrand()%256, qrand()%256));
}
}
工程模板:对应版本号v1.0.0
对应版本号v1.0.0
原博主博客地址:https://blog.csdn.net/qq21497936
原博主博客导航:https://blog.csdn.net/qq21497936/article/details/102478062
本文章博客地址:https://blog.csdn.net/qq21497936/article/details/107787359
Qt开发技术:QCharts(二)QCharts折线图介绍、Demo以及代码详解的更多相关文章
- Qt开发技术:QCharts(三)QCharts样条曲线图介绍、Demo以及代码详解
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
- Qwt开发笔记(二):Qwt基础框架介绍、折线图介绍、折线图Demo以及代码详解
前言 QWT开发笔记系列整理集合,这是目前使用最为广泛的Qt图表类(Qt的QWidget代码方向只有QtCharts,Qwt,QCustomPlot),使用多年,系统性的整理,本系列旨在系统解说并 ...
- Qt开发技术:Q3D图表开发笔记(三):Q3DSurface三维曲面图介绍、Demo以及代码详解
前言 qt提供了q3d进行三维开发,虽然这个框架没有得到大量运用也不是那么成功,性能上也有很大的欠缺,但是普通的点到为止的应用展示还是可以的. 其中就包括华丽绚烂的三维图表,数据量不大的时候是可 ...
- Qt开发技术:Q3D图表开发笔记(一):Q3DScatter三维散点图介绍、Demo以及代码详解
前言 qt提供了q3d进行三维开发,虽然这个框架没有得到大量运用也不是那么成功,性能上也有很大的欠缺,但是普通的点到为止的应用展示还是可以的. 其中就包括华丽绚烂的三维图表,数据量不大的时候是可 ...
- 集群技术(二) MySQL集群简介与配置详解
when?why? 用MySQL集群? 减少数据中心结点压力和大数据量处理(读写分离),采用把MySQL分布,一个或多个application对应一个MySQL数据库.把几个MySQL数据库公用的数据 ...
- Qt开发技术:图形视图框架(二)场景QGraphicsScene、QGraphicsItem与QGraphicsView详解
前话 Qt的图形视图框架,最核心的三个类为:QGraphicsScene.QGraphicsItem与QGraphicsView. 基于图形框架的高级白板软件Demo QGraphicsSce ...
- Excel阅读模式/聚光灯开发技术之二 超级逐步录入提示功能开发原理简述—— 隐鹤 / HelloWorld
Excel阅读模式/聚光灯开发技术之二 超级逐步录入提示功能开发原理简述———— 隐鹤 / HelloWorld 1. 引言 自本人第一篇博文“Excel阅读模式/单元格行列指示/聚光灯开发技术要 ...
- 带着canvas去流浪系列之二 绘制折线图
[摘要] 用canvasAPI实现echarts简易图表 示例代码托管在:http://www.github.com/dashnowords/blogs 一. 任务说明 使用原生canvasAPI绘制 ...
- 最牛逼android上的图表库MpChart(二) 折线图
最牛逼android上的图表库MpChart二 折线图 MpChart折线图介绍 MpChart折线图实例 MpChart效果 最牛逼android上的图表库MpChart(二) 折线图 最近工作中, ...
- FFmpeg开发笔记(五):ffmpeg解码的基本流程详解(ffmpeg3新解码api)
若该文为原创文章,未经允许不得转载原博主博客地址:https://blog.csdn.net/qq21497936原博主博客导航:https://blog.csdn.net/qq21497936/ar ...
随机推荐
- [转帖]Linux:CPU频率调节模式以及降频方法简介
概述 cpufreq的核心功能,是通过调整CPU的电压和频率,来兼顾系统的性能和功耗.在不需要高性能时,降低电压和频率,以降低功耗:在需要高性能时,提高电压和频率,以提高性能. cpufreq 是一个 ...
- Windows 2019 standard 安装 Sqlserver 2019 Standard 时报错 不知道如何处理
Microsoft Windows [版本 10.0.17763.1] (c) 2018 Microsoft Corporation.保留所有权利. D:\>setup.exe Microsof ...
- 【k哥爬虫普法】Python程序员爬取视频资源13万部,一分钱没挣,获刑2年!
我国目前并未出台专门针对网络爬虫技术的法律规范,但在司法实践中,相关判决已屡见不鲜,K 哥特设了"K哥爬虫普法"专栏,本栏目通过对真实案例的分析,旨在提高广大爬虫工程师的法律意识, ...
- 在K8S中,Pod重启策略有哪些?
在Kubernetes(简称K8s)中,Pod的重启策略定义了当容器失败时kubelet如何处理.有三种主要的重启策略: Always: 这是默认的重启策略.如果设置了为"Always&qu ...
- 4.4 Windows驱动开发:内核监控进程与线程创建
当你需要在Windows操作系统中监控进程的启动和退出时,可以使用PsSetCreateProcessNotifyRoutineEx函数来创建一个MyCreateProcessNotifyEx回调函数 ...
- 【文件】C语言文件操作及其使用总结篇【初学者保姆级别福利】
[文件]C语言文件操作及其使用总结篇[初学者保姆级别福利] 一篇博客学好动态内存的管理和使用 这篇博客干货满满,建议收藏再看哦!! 求个赞求个赞求个赞求个赞 谢谢 先赞后看好习惯 打字不容易,这都是很 ...
- 洛谷P3046 海底高铁 巧用差分统计经过区间次数
洛谷P3046 海底高铁 -差分统计经过区间次数 题目贴在这里P3406 海底高铁 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 分析 本题题干很长,但是题意理解很简单.就是给定n ...
- [FATAL] [DBT-06103] 端口 (1,521) 已在使用
今天参考之前文章 Oracle 19c快速安装部署 在一个新的环境进行安装时,发现配置数据库时报错1521端口被占用: [root@OEL7 media]# /etc/init.d/oracledb_ ...
- Java注解支持的类型
我们经常会自定义注解,自定义注解时,可能会需要定义各种数据类型,但是自定义注解可以包含哪些数据类型,是存在限制的. 主要有如下几种: A primitive type : 基本类型(java的八种基本 ...
- mysql 索引优化 explain,复合索引,联合索引,优化 user_base 和 log_login 实战
本节是关于MySQL的复合索引相关的知识,两个或更多个列上的索引被称作复合索引,本文主要介绍了mysql 联合索引生效的条件及失效的条件 对于复合索引:Mysql从左到右的使用索引中的字段,一个查询可 ...
