JS对Cookie的应用--JavaScript实例集锦(初学)
一个网站上的cookie信息可以实现下次自动登录,记录你的历史等等
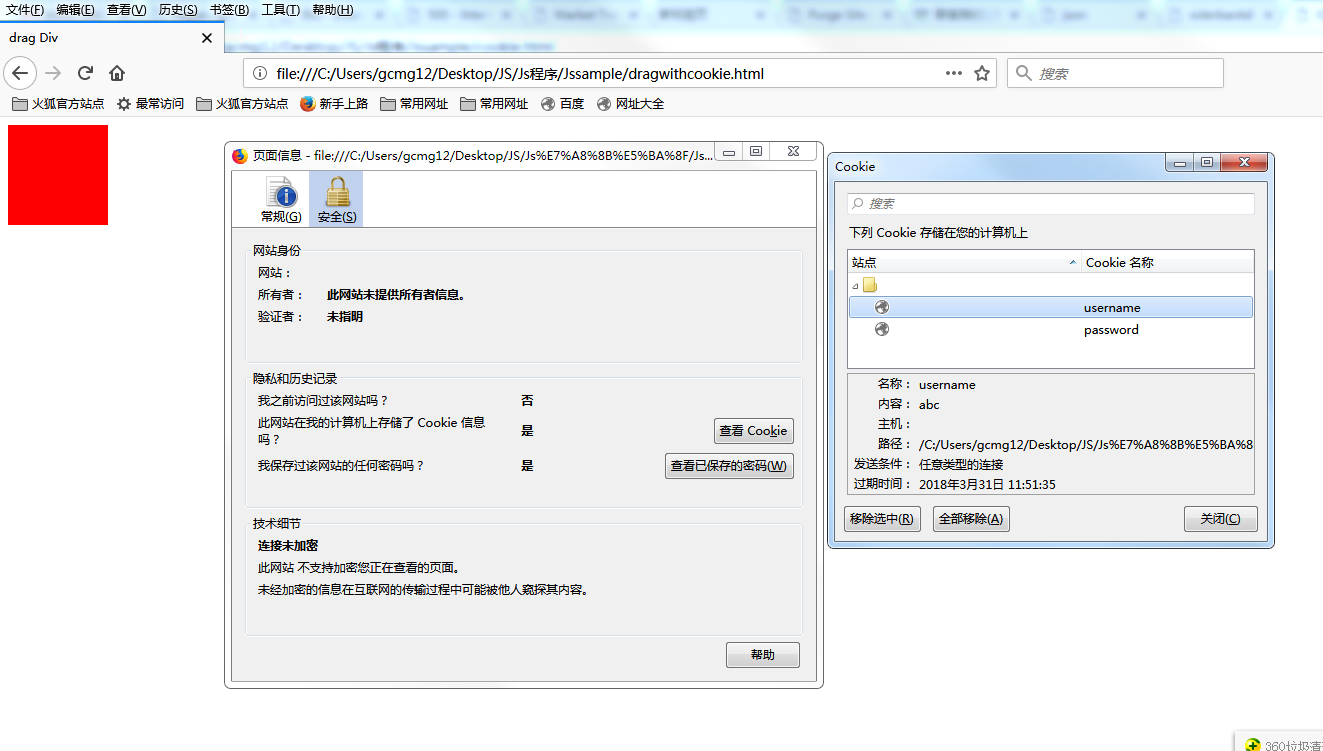
可以在火狐浏览器查看本地代码的cookie信息:
打开火狐浏览器--点击右键--查看页面信息--安全--查看cookie

<!DOCTYPE html>
<html>
<head>
<title>Cookie</title>
</head>
<script type="text/javascript">
/* var oDate=new Date();
oDate.setDate(oDate.getDate()+30);
document.cookie="user=blue;expires=";
// document.cookie="pass=123";*/
//alert(document.cookie);
function setCookie(name,value,iDay){
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+';expires='+oDate;
}
function getCookie(name){
var arr=document.cookie.split('; ');
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');
if(arr2[0]==name){
return arr2[1];
}
}
return '';
}
function removeCookie(name){
setCookie(name,'1',-1);
}
alert(getCookie('username'));
// removeCookie('username');
// alert(getCookie('username'));
setCookie('username','abc',30);
setCookie('password','123456',300);
</script>
<body> </body>
</html>
2.利用cookie记录鼠标拖动div的位置坐标
<!DOCTYPE html>
<html>
<head>
<title>drag Div</title>
<style type="text/css">
#div1{width: 100px;height: 100px;background: red;position: absolute;}
</style>
<script type="text/javascript">
function setCookie(name,value,iDay){
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+';expires='+oDate;
}
function getCookie(name){
var arr=document.cookie.split('; ');
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');
if(arr2[0]==name){
return arr2[1];
}
}
return '';
}
function removeCookie(name){
setCookie(name,'1',-1);
}
window.onload=function(){
var oDiv=document.getElementById('div1');
var disX=0;
var disY=0;
var x=getCookie('x');
var y=getCookie('y');
if(x){
oDiv.style.left=x+'px';
oDiv.style.top=y+'px';
} oDiv.onmousedown=function(ev){
var oEvent=ev||event;
disX=oEvent.clientX-oDiv.offsetLeft;
disY=oEvent.clientY-oDiv.offsetTop;
document.onmousemove=function(ev){
var oEvent=ev||event;
var l=oEvent.clientX-disX;
var t=oEvent.clientY-disY;
if (l<0)
{l=0;}
else if(l>document.documentElement.clientWidth-oDiv.offsetWidth){
l=document.documentElement.clientWidth-oDiv.offsetWidth;
}
if (t<0)
{t=0;}
else if(t>document.documentElement.clientHeight-oDiv.offsetHeight){
l=document.documentElement.clientHeight-oDiv.offsetHeight;
} oDiv.style.left=l+'px';
oDiv.style.top=t+'px';
};
document.onmouseup=function(){
document.onmousemove=null;
document.onmouseup=null;
setCookie('x',oDiv.offsetLeft,5);
setCookie('y',oDiv.offsetTop,5);
}
}; return false; };
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
3.利用cookie记住用户名
<!DOCTYPE html>
<html>
<head>
<title>Remember Username</title>
<script type="text/javascript">
function setCookie(name,value,iDay){
var oDate=new Date();
oDate.setDate(oDate.getDate()+iDay);
document.cookie=name+'='+value+';expires='+oDate;
}
function getCookie(name){
var arr=document.cookie.split('; ');
for(var i=0;i<arr.length;i++){
var arr2=arr[i].split('=');
if(arr2[0]==name){
return arr2[1];
}
}
return '';
}
function removeCookie(name){
setCookie(name,'1',-1);
}
window.onload=function(){
var oForm=document.getElementById('form1');
var oUser=document.getElementsByTagName('user')[0];
var oBtnClear=document.getElementsByTagName('a')[0];
oForm.onsubmit=function(){
setCookie('user',oUser.value,30);
};
oUser.value=getCookie('user');
alert(oUser.value);
oBtnClear.onclick=function(){
removeCookie('user');
oUser.value='';
}
}
</script>
</head>
<body>
<form id="form1" action="https://www.baidu.com">
Username:<input type="text" name="user" />
<br/>
<br/>
Password:<input type="password" name="pass"/><br/>
<input type="submit" value="Login"/><br/>
<a href="javascript:;">Forgot your username</a>
</form>
</body>
</html>
JS对Cookie的应用--JavaScript实例集锦(初学)的更多相关文章
- JS封装cookie操作函数实例(设置、读取、删除)
本文实例讲述了JS封装cookie操作函数.分享给大家供大家参考,具体如下: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 ...
- js获取cookie中存储的值
最近看了试卷题目发现自己会的十分的匮乏, 第一题就把自己难住了,知道有这个东西,但是实际上没有操作过. ========================================= cookie ...
- JS设置cookie
cookie 与 session 是网页开发中常用的信息存储方式.Cookie是在客户端开辟的一块可存储用户信息的地方:Session是在服务器内存中开辟的一块存储用户信息的地方. JavaScrip ...
- JS操作cookie以及本地存储(sessionStorage 和 localStorage )
JS操作cookie cookie的操作用两种方式 1.substring //创建cookie function setCookie(name,value,expires,path,domain,s ...
- JS使用cookie实现DIV提示框只显示一次的方法
本文实例讲述了JS使用cookie实现DIV提示框只显示一次的方法.分享给大家供大家参考,具体如下: 这里运用JavaScript的cookie技术,控制网页上的提示DIV只显示一次,也就是当用户是第 ...
- 两种方法使用js读写cookie实现一个底部广告浮层效果
下面一个案例实现了js实现一个页面浮层并且使用两种方法使用js读写cookie:来实现用户关闭广告的显示状态: 读者可以将下面代码复制到一个html文件试试效果:html的pre标签未两种js实现的方 ...
- 易懂 易上手的cookie 最简单明了 js中cookie的使用方法及教程
今天项目中需要用到cookie 看到我的cookie不行了 大喊一声我曹 怎么可以这样 我就疯狂的在网上找 找啊 找 但是我感觉都太官方了 废话不说 看栗子 1.引入jQuery与jQuery.C ...
- 通过js对cookie的使用手册
一般大多数人还是用引用JQuary API——jquery.cookie.js,来操作cookie.这是一种很不错的方式,我也支持这样的做法. 但是有时候我们只需要一种极为轻量级的代码来实现简单的功能 ...
- 运用JS设置cookie、读取cookie、删除cookie
JavaScript是运行在客户端的脚本,因此一般是不能够设置Session的,因为Session是运行在服务器端的.而cookie是运行在客户端的,所以可以用JS来设置cookie. 假设有这样一种 ...
- JavaScript实例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xht ...
随机推荐
- 整合mybatis-spring需要的maven依赖配置
创建maven项目,导入相关jar包 junit 1 <dependency> 2 <groupId>junit</groupId> 3 <artifactI ...
- C++设计模式 - 工厂方法(Factory Method)
对象创建模式 通过"对象创建"模式绕开new ,来避免对象创建( new )过程中所导致的紧耦合(依赖具体类) , 从而支持对象创建的稳定.它是接口抽象之后的第一步工作. 典型模式 ...
- #裴蜀定理#CF7C Line
题目 给定三个整数\(a,b,c\),问是否能找到两个数\(x,y\)使得\(ax+by+c=0\),没有则输出-1 分析 先把式子转换成\(ax+by=-c\) 然后\(x,y\)是整数当且仅当\( ...
- #树的直径#洛谷 3174 [HAOI2009]毛毛虫
题目 分析 类似于树的直径,只是点权变成了出度-1, 注意减1之后会漏掉两个端点要加回去,当\(n=1\)时特判 代码 #include <cstdio> #include <cct ...
- 使用windbg分析dump文件
使用windbg分析dump文件的步骤. 准备工作. 打开dump文件. 指定符号表文件的路径. 指定可执行文件的路径. 指定源码文件的路径. 在windbg的命令行,输入并执行如下命令 .reloa ...
- Windows wsl2安装Docker
wsl2的Ubuntu安装好后,就可以安装Docker了. 由于众所周知的原因,国内访问国外的某些网站会访问不了或者访问极慢,Docker的安装网站就在其中. 所以推荐使用阿里的镜像进行安装. 1.使 ...
- Linux系统中查找文件的方法
-name 必须用到的选项.表明要求系统按照文件名查找. 一般格式:find /(dirname) -name filename 具体文件名查找法: 如果知道了某个文件的文件名,而不知道这个文件放到哪 ...
- 重新整理.net core 计1400篇[十] (.net core 中的依赖注入的服务的生命周期)
前言 首先我们知道一个东西,那就是生命周期和timelife 的配置有关. 正文 首先看下IServiceProvider的数据结构: 其数据结构是一颗树: 我是一个抽象画家,红色部分是IServic ...
- EPLAN电气绘图笔记
EPLAN的背景由来发展意义 使用软件的一些思维上规则的东西. 引入一些新的概念性名词术语及区分介绍. 如何完成项目式交付初级标准电气图纸. 如何高效简化. eplan安装后数据库问题. 6.安装后无 ...
- MySQL 分析查询与来源机器
当前分析针对版本:MariaDB 10.5 线上出现报错:can't create more than max_prepared_stmt_count statements.造成这个错误的直接原因就是 ...
