【二】jquery之基础概念与jquery对象与dom对象的区别及混合使用
一:jquery基本概念
1.jquery是一个javascript框架,它是一个轻量级的js库
2.当下流行的js库有:
- jquery
- MooTools
- Prototype
3.$(ducoment) 表示一个jquery对象
4.引入jquery库:
<script type="text/javascript" src="jquery-3.3.1.js"></script>
5.jquery对象是对dom对象的一系列包装
6.jquery库文件的运行原理:
<script type="text/javascript">
//Dog类
function Dog(){
}
//给Dog类添加一些属性和方法
Dog.prototype={
hello:function(){ //hello方法
window.alert('ok');
},
"test":"1.2.1" //属性
}
var dog=new Dog();
dog.hello(); //调用hello方法
window.alert(dog.test); //打印test属性的值
</script>
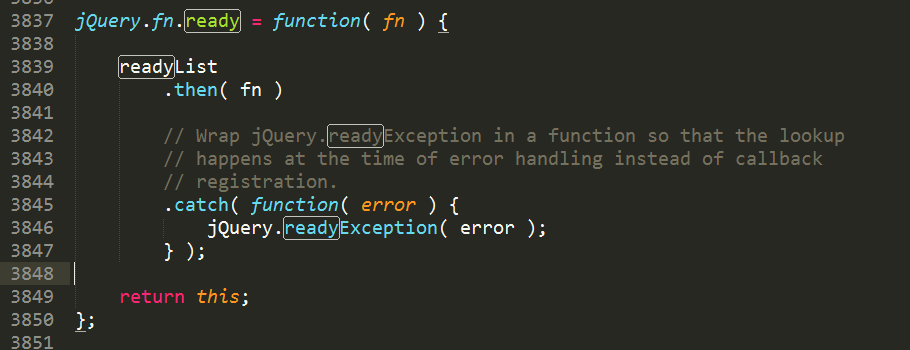
jquery(ready方法)源码:

使用jquery对象操作的例子:
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
// 1.$(ducoment) 表示一个jquery对象
// 2.jquery对象调用ready方法
// 3.ready方法中包含的是一个function函数
$(document).ready(function(){
window.alert('hello');
}
);
</script>
注意:
在使用jquery开发中,有2中对象。1是jquery对象。2是dom对象。
如果是jquery对象只能使用jquery库提供的方法。
如果是dom对象,则只能使用js本身提供的方法
二:jquery对象与dom对象的区别及混合使用
由此可以看出,dom对象和jquery对象可以互相转换
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
function testing(){
//----------dom对象----------
var obj1=document.getElementById('test');
alert(obj1.value);
//----------jquery对象----------
var $obj2=$('#test');
alert("obj2="+$obj2.val());
//----------dom->jquery----------
var $obj3=$(obj1);
alert("obj3="+$obj3.val());
// ----------jquery->dom----------
// 方式一
var obj4=$obj2.get(0);
alert("obj4="+obj4.value);
// 方式二
var obj5=$obj2[0];
alert("obj5="+obj5.value);
}
</script>
</head>
<body>
<input type="text" value="text" id="test"/>
<input type="submit" value="提交" onclick="testing()">
</body>
</html>
【二】jquery之基础概念与jquery对象与dom对象的区别及混合使用的更多相关文章
- jQuery学习-----(二)JQuery对象与DOM对象的区别与转换
1.jQuery对象和DOM对象的区别 DOM对象,即是我们用传统的方法(javascript)获得的对象,jQuery对象即是用jQuery类库的选择器获得的对象; eg: var domObj = ...
- jQuery编程基础精华01(jQuery简介,顶级对象$,jQuery对象、Dom对象,链式编程,选择器)
jQuery简介 什么是jQuery? jQuery就是一个JavaScript函数库,没什么特别的.(开源)联想SQLHelper类 jQuery能做什么?jQuery是做什么的? jQuery本身 ...
- 2、jQuery的基本概念-必看-版本-入口函数- jq对象和dom对象区别
1.4. jQuery的版本 官网下载地址:http://jquery.com/download/ jQuery版本有很多,分为1.x 2.x 3.x 大版本分类: 1.x版本:能够兼容IE678浏览 ...
- JQuery $ $.extend(),$.fn和$.fn.extend javaScript对象、DOM对象和jQuery对象及转换 工具方法(utility)
一.为什么jquery前面要写$ Javascript没有package的概念,而作者又希望所有jQuery相关的API都能通过一个全局性的对象来容纳. 名为jQuery的全局变量就是这样一个对象,不 ...
- jQuery对象与DOM对象
jQuery对象与DOM对象是不一样的 可能一时半会分不清楚哪些是jQuery对象,哪些是DOM对象,下面重点介绍一下jQuery对象,以及两者相互间的转换. 通过一个简单的例子,简单区分下jQuer ...
- jQuery对象和dom对象的辨析和相互转化
jquery对象和dom对象总是让人感觉很难分清,其实只要做到1对两者概念有明确认识2找出不同点 A DOM 1概念 DOM对象(Document Object Model,文档对象模型)可以把htm ...
- JQuery对象与DOM对象分析
一.定义: DOM对象(文档对象模型):暂时这么理解:通过JavaScript获取的HTML元素,称为DOM对象.如:var domID=document.getElementById("i ...
- 区别jquery对象和dom对象及转换方法
一.jquery对象 由$() 获取,例如 var div = $("#id"); 这个div是jquery对象,它里面没有dom对象自带的方法.常见的dom对象自带的方法, 例如 ...
- JS对象与Dom对象与jQuery对象之间的区别
前言 通过问题看本质: 举例: js的写法:document.getElementById('save').disabled=true; 在jquery中我是这样写的 $("#save&qu ...
随机推荐
- Hadoop学习笔记之五:HDFS功能逻辑(1)
Block Report DataNode会周期性(默认1小时)将自身节点全部block信息发送给NameNode,以让NameNode正确确维护block信息. 在Block Report的数据源D ...
- Java开发学习教程之对象的创建与使用
java面向对象中的对象创建与使用.类是对象的抽象,为对象定义了属性和行为,但类本身既不带任何数据,也不存在于内存空间中.而对象是类的一个具体存在,既拥有独立的内存空间,也存在独特的属性和行为,属性还 ...
- Zabbix客户端(被监控端)安装配置
1) 创建用户 groupadd zabbix useradd -g zabbix zabbix 2)zabbix软件包下载,安装 zabbix-2.2.6 http://jaist.dl.sourc ...
- VisualSVN Server 服务器搭建 和 TortoiseSVN的配置和使用方法
摘自:https://blog.csdn.net/litaoshoujiao/article/details/8526136 一.VisualSVN Server的配置和使用方法[服务器端] 安装好V ...
- Mysql初级第三天(wangyun)
1.JDBC简介 1).数据库驱动 2).SUN公司为统一数据库的操作,定义了一套Java操作数据库的规范,称之为JDBC. 3).JDBC全称:Java Database Connectivity( ...
- Eloquent JavaScript #09# Regular Expressions
索引 Notes js创建正则表达式的两种方式 js正则匹配方式(1) 字符集合 重复匹配 分组(子表达式) js正则匹配方式(2) The Date class 匹配整个字符串 Choice pat ...
- vi/vim 命令速查手册
vi 的基本概念 基本上vi可分为三种操作状态,分别是命令模式(Command mode).插入模式(Insert mode)和底线命令模式(Last line mode),各模式的功能区分如下: 1 ...
- Linux进程内存分析pmap命令
转自: http://blog.csdn.net/u013982161/article/details/52654256 名称: pmap - report memory map of a proce ...
- java bean属性拷贝工具类比对(性能+功能)
业务系统中经常需要两个对象进行属性的拷贝,不能否认逐个的对象拷贝是最快速最安全的做法,但是当数据对象的属性字段数量超过程序员的容忍的程度比如通常超过5个属性的时候,代码因此变得臃肿不堪,使用一些方便的 ...
- 使用maven profile实现多环境配置相关打包
项目开发需要有多个环境,一般为开发,测试,预发,正式4个环境,通过maven可以实现按不同环境进行打包部署,命令为: mvn package -P dev 在eclipse中可以右击选项run con ...
