mvc,mvp.mvvm模型
这些指的是框架模式,框架模式不是一门写代码的学问,而是一门管理与组织代码的学问。其本质是一种软件开发的模型。
与设计模式不同,设计模式是在解决一类问题时总结抽象出的公共方法(工厂模式,适配器模式,单例模式,观察者模式 等),他们与某种具体的技术栈无关,一种框架模式往往使用了多种设计模式,切不要把他们的关系搞混。
mvc:(模型,视图,控制器)

它是一种映射程序,用户通过操作图像上的按钮,来达到操作数据的目的,数据被用户改变后,肯定需要从新生成映射。
1.View: 放置视图相关的代码,原则上里面不应该有任何业务逻辑。
2.Controller: 放置一些绑定逻辑,完成视图与模型之间的映射,原则上这里应该很薄,他只是一个桥梁。
3.Modle: 接收view的注册,当自身数据变化时,执行view的数显函数,主要实现逻辑的地方。
v改变通知c,c交给m处理,m处理完直接通知v。
缺点:
View 和 Model 并不是完全脱离的,还是有一些逻辑耦合
代码量膨胀。
不方便进行更精细的颗粒化控制。(因为view只知道 model被改了,但不知道谁改的!)
model在对应多个view的时候,很难都伺候到位。
mvp:(模型,视图,派发器)

针对mvc的一些问题,在mvp模式下, 斩断了 view 与 model的关系, 当m 改变时,m 通知 p 去改变v, 所以v变得更纯洁(刷新逻辑被移动到了p层,m更加纯粹的只处理业务逻辑), 为了保证m可以最大程度的复用 ,一部分业务逻辑也从 m 转移到了p所以 mvp下 p 非常厚实。
最后改变v的是在 v与p 之间的一个接口,解决怎么转换以及传值的问题。
m-v-vm

使用 数据绑定(Data Binding)、依赖属性(Dependency Property)、命令(Command)、路由事件(Routed Event) 来搞定与view层的交互
服务器端路由是处理请求 URL 到负责生成相关的 HTML 的代码之间映射的过程。
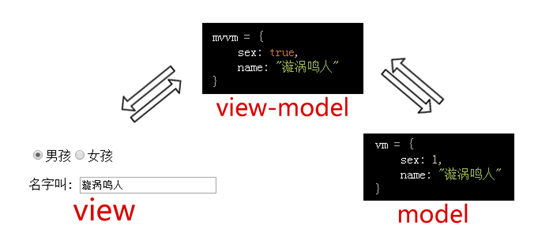
ViewModel从Model中抽象而来,更贴近于业务模型, 比如你Model中某字段是 true false, ViewModel中可能就是 "黑","白"等 这种更贴近业务场景的描述。 ViewModel中的属性直接与某具体控件的属性相绑定。 也就是说当某具体控件发生变化,ViewModel中的 某个字段就会跟着变化,然后Model中的字段也会进一步变化。数据驱动视图

以上述为例:
用户使用UI修改了性别字段:
1.操作触发绑定在UI上的事件(Data Binding 自动完成)
2.事件进入vm层,根据绑定规则,找出对应的vm字段, (如表示性别的组件绑定的是vm中的sex字段)
3.vm上的sex被设置成true,(view层上值为"男" "女",但是在抽象的vm层中我们用 bool 来表示这个字段)
4.同理寻找m层上的对应字段,m上的sex被vm修改成1
5.m找到所有与sex字段有绑定关系的vm通知他们更新。
6.所有接到通知的vm更新sex字段。
7.vm寻找所有与sex字段有绑定关系的view层控件,通知他们更新(Data Binding 自动完成)。
8.view被更新。所有涉及到sex字段的组件都被刷新。
有时候这个流程未必是从 1 步开始,如果直接对 m 进行修改,则就是从第 4 步开始的。
同理如果没有view层,则没有必要进行 7 , 8步骤。
这就是说 mvvm 下可以完全干掉 view 层, 方便的进行自动化测试。
不管是 mvc 还是 mvp 或 mvvm ,他们都是 数据驱动 的。核心上基于 m 推送消息,v或p来订阅 这个模型。使用者需要维护的不再是 UI 树,而是抽象的数据。(通过数据,可以随时构建出新的 UI 树), 当 UI 的状态一旦多起来,这种框架模式的优势便体现出来了。 因为维护数据可比维护 UI 状态爽多了。
Web 应用框架,或者简单的说是"Web 框架",是建立 web 应用的一种方式。 web 框架技术,例如 Flask 或这 Django 之类的。
前端中的mvc
并不是说 m v c 三者一定要独立出现才行,比如 Backbone。js 它的 controller 层只是一个 router。 其实在传统 mvc 中 controller 里本来就没有太多的逻辑,他只是 一个事件的"传递者", 加之 javascript 中人们习惯使用匿名函数当事件回调,这样就等于直接在 view 层中把功能函数实现了。 所以 view 与 controller 合并 或者 controller 与model 合并都有可能。
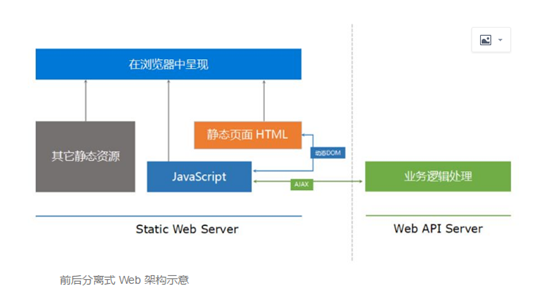
前后端一体式:

前后端分离方案:方案根本要解决的问题是把数据和页面剥离开来。

前端接触的到角色会比后端更多(多数应用型项目/产品,并非所有情况)。
前端开发人员会受到项目/产品经理或客户的直接影响:这个地方应该放个按钮,那个操作应该这么进行……;
前端还要与美工对接——这样的设计不好实现,是否可以改成那样?客户要求必须这么操作,但是这个设计做不到;
前端还要跟后端对接,对于某些应用,甚至是多个后端
换句话说,前端可以成为项目沟通的中心,所以比后端更合适承担主导的角色。
常见请求参数的数据形式有如下一些:
键值对,用于 URL 中的 QueryString 或者 POST 等方法的 Payload
XML/JSON/…,通常用于 POST 等方法的 Payload,也可以使用 multipart 传递
ROUTE,由后端路由解析 URL 取得,在 RESTful 中常用
服务器响应的数据,通常一个完整的响应至少需要包含状态码、消息、数据三个部分的内容,其中
状态码,HTTP 状态码或响应数据中特定的状态属性
消息,通常是放在响应内容中,作为数据的一部分
数据,根据接口协议,可能是各种格式,当前最流行的是 JSON
我们在实践中使用 JSON 形式:还有其它的返回风格设计
{
"code": "number",
"message": "string",
"data": "any"
}
测试:
前后分离之后,前端的测试将以用户体验测试和集成测试为主,而后端则主要是进行单元测试和 Web API 接口测试。如果前后端都要做数据有效性验证,那一定要严格按照文档来进行
要求:接口不只存在于人的记忆中,更要文档化、持久化
mvc,mvp.mvvm模型的更多相关文章
- Android App的设计架构:MVC,MVP,MVVM与架构经验谈
相关:http://www.cnblogs.com/wytiger/p/5996876.html 和MVC框架模式一样,Model模型处理数据代码不变在Android的App开发中,很多人经常会头疼于 ...
- MVC, MVP, MVVM比较以及区别(上)
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- android MVC && MVP && MVVM分析和对比
相关:http://www.cnblogs.com/wytiger/p/5305087.html 出处http://blog.csdn.net/self_study,对技术感兴趣的同鞋加群544645 ...
- MVC, MVP, MVVM比较以及区别
MVC, MVP和MVVM都是用来解决界面呈现和逻辑代码分离而出现的模式.以前只是对它们有部分的了解,没有深入的研究过,对于一些里面的概念和区别也是一知半解.现在一边查资料,并结合自己的理解,来谈一下 ...
- 浅析前端开发中的 MVC/MVP/MVVM 模式
MVC,MVP和MVVM都是常见的软件架构设计模式(Architectural Pattern),它通过分离关注点来改进代码的组织方式.不同于设计模式(Design Pattern),只是为了解决一类 ...
- [转]MVVM架构~mvc,mvp,mvvm大话开篇
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示.作为一种新的模式,MVP与MVC有着一 ...
- 前端mvc mvp mvvm 架构介绍(vue重构项目一)
首先 我们为什么重构这个项目 1:我们现有的技术是前后台不分离,页面上采用esayUI+jq构成的单页面,每个所谓的单页面都是从后台胜场的唯一Id 与前端绑定,即使你找到了那个页面元素,也找不到所在的 ...
- Android App的设计架构:MVC,MVP,MVVM与架构AAAAA
1. 架构设计的目的1.1 通过设计使程序模块化,做到模块内部的高聚合和模块之间的低耦合.1.2 这样做的好处是使得程序在开发的过程中,开发人员只需要专注于一点,提高程序开发的效率,并且更容易进行后续 ...
- 用户界面编程模式 MVC MVP MVVM
用户界面编程模式 MVC MVP MVVM 程序 = 数据 + 算法 数据:就是待处理的东西 算法:就是代码 涉及到人机交互的程序,不可避免涉及到界面和界面上显示的数据原始方式是界面代码和逻辑代码糅合 ...
随机推荐
- 删除文件,copy文件bat
由于IntelliJ IDEA Build Artifacts速度实在是无法忍受,特整理了一个bat脚本方便maven install后更新jar文件到部署包 del /F /S /Q D:\Idea ...
- SQL注入方法之:获取列名
select col_name(object_id('table'),1) from sysobjects where name='table'
- ecplise debug 无法命中断点 一直在加载中
发生原因:可能是特殊关闭了Ecplise 导致 1.这个是没问题的,网上大部分都说这个问题 2.删除所有断点再来(试了无效) 3.删除 X:\workspace\.metadata\.plugins ...
- python3实现感知器,简单神经网络
三个输入,四个输出,四组数据 对numpy和矩阵运算还不是太熟悉,可能写的复杂了点,矩阵数组来回转换 代码请查看码云 运行结果片段
- 自学Zabbix之路15.5 Zabbix数据库表结构简单解析-其他 表
点击返回:自学Zabbix之路 点击返回:自学Zabbix4.0之路 点击返回:自学zabbix集锦 自学Zabbix之路15.5 Zabbix数据库表结构简单解析-其他 表 1. Actions表 ...
- 洛谷 P3225 [HNOI2012]矿场搭建 解题报告
P3225 [HNOI2012]矿场搭建 题目描述 煤矿工地可以看成是由隧道连接挖煤点组成的无向图.为安全起见,希望在工地发生事故时所有挖煤点的工人都能有一条出路逃到救援出口处.于是矿主决定在某些挖煤 ...
- 深入理解Adaboost算法
理解算法确实是欲速则不达,唯有一步一步慢慢看懂,然后突然觉得写的真的太好了,那才是真的有所理解了. Adaboost的两点关键点: 1. 如何根据弱模型的表现更新训练集的权重: 2. 如何根据弱模型的 ...
- NO.8:绝不在构造或者析构过程中调用virtual函数
在构造和析构执行期间不要调用virtual函数,因为这类调用从不会下降至derived class(比起当前执行构造函数和析构函数) 如果在base class 构造函数或者析构函数调用virtual ...
- JS面试题(一)
1.JS六种基本数据类型:string Boolean number object undefined function typeof返回的是字符串,有六种:string Boolean number ...
- PHP自动加载(__autoload和spl_autoload_register)
一:什么是自动加载 我们在new出一个class的时候,不需要手动去require或include来导入这个class文件,而是程序自动帮你导入这个文件不需要手动的require那么多class文件了 ...
