利用QT、QWebview、ffmpeg实现的屏幕录制方案
.katex {
display: block;
text-align: center;
white-space: nowrap;
}
.katex-display > .katex > .katex-html {
display: block;
}
.katex-display > .katex > .katex-html > .tag {
position: absolute;
right: 0px;
}
.katex {
font-style: normal;
font-variant: normal;
font-weight: normal;
font-stretch: normal;
font-size: 1.21em;
font-family: KaTeX_Main, "Times New Roman", serif;
line-height: 1.2;
text-indent: 0px;
text-rendering: auto;
}
.katex * {
}
.katex .katex-mathml {
position: absolute;
clip: rect(1px 1px 1px 1px);
padding: 0px;
border: 0px;
height: 1px;
width: 1px;
overflow: hidden;
}
.katex .katex-html {
}
.katex .katex-html > .newline {
display: block;
}
.katex .base {
position: relative;
display: inline-block;
white-space: nowrap;
width: min-content;
}
.katex .strut {
display: inline-block;
}
.katex .textbf {
font-weight: bold;
}
.katex .textit {
font-style: italic;
}
.katex .textrm {
font-family: KaTeX_Main;
}
.katex .textsf {
font-family: KaTeX_SansSerif;
}
.katex .texttt {
font-family: KaTeX_Typewriter;
}
.katex .mathit {
font-family: KaTeX_Math;
font-style: italic;
}
.katex .mathrm {
font-style: normal;
}
.katex .mathbf {
font-family: KaTeX_Main;
font-weight: bold;
}
.katex .boldsymbol {
font-family: KaTeX_Math;
font-weight: bold;
font-style: italic;
}
.katex .amsrm {
font-family: KaTeX_AMS;
}
.katex .mathbb, .katex .textbb {
font-family: KaTeX_AMS;
}
.katex .mathcal {
font-family: KaTeX_Caligraphic;
}
.katex .mathfrak, .katex .textfrak {
font-family: KaTeX_Fraktur;
}
.katex .mathtt {
font-family: KaTeX_Typewriter;
}
.katex .mathscr, .katex .textscr {
font-family: KaTeX_Script;
}
.katex .mathsf, .katex .textsf {
font-family: KaTeX_SansSerif;
}
.katex .mainit {
font-family: KaTeX_Main;
font-style: italic;
}
.katex .mainrm {
font-family: KaTeX_Main;
font-style: normal;
}
.katex .vlist-t {
display: inline-table;
table-layout: fixed;
}
.katex .vlist-r {
display: table-row;
}
.katex .vlist {
display: table-cell;
vertical-align: bottom;
position: relative;
}
.katex .vlist > span {
display: block;
height: 0px;
position: relative;
}
.katex .vlist > span > span {
display: inline-block;
}
.katex .vlist > span > .pstrut {
overflow: hidden;
width: 0px;
}
.katex .vlist-t2 {
margin-right: -2px;
}
.katex .vlist-s {
display: table-cell;
vertical-align: bottom;
font-size: 1px;
width: 2px;
min-width: 2px;
}
.katex .msupsub {
text-align: left;
}
.katex .mfrac > span > span {
text-align: center;
}
.katex .mfrac .frac-line {
display: inline-block;
width: 100%;
border-bottom-style: solid;
}
.katex .mspace {
display: inline-block;
}
.katex .llap, .katex .rlap, .katex .clap {
width: 0px;
position: relative;
}
.katex .llap > .inner, .katex .rlap > .inner, .katex .clap > .inner {
position: absolute;
}
.katex .llap > .fix, .katex .rlap > .fix, .katex .clap > .fix {
display: inline-block;
}
.katex .llap > .inner {
right: 0px;
}
.katex .rlap > .inner, .katex .clap > .inner {
left: 0px;
}
.katex .clap > .inner > span {
margin-left: -50%;
margin-right: 50%;
}
.katex .rule {
display: inline-block;
border: 0px solid;
position: relative;
}
.katex .overline .overline-line, .katex .underline .underline-line, .katex .hline {
display: inline-block;
width: 100%;
border-bottom-style: solid;
}
.katex .hdashline {
display: inline-block;
width: 100%;
border-bottom-style: dashed;
}
.katex .sqrt > .root {
margin-left: 0.277778em;
margin-right: -0.555556em;
}
.katex .sizing, .katex .fontsize-ensurer {
display: inline-block;
}
.katex .sizing.reset-size1.size1, .katex .fontsize-ensurer.reset-size1.size1 {
font-size: 1em;
}
.katex .sizing.reset-size1.size2, .katex .fontsize-ensurer.reset-size1.size2 {
font-size: 1.2em;
}
.katex .sizing.reset-size1.size3, .katex .fontsize-ensurer.reset-size1.size3 {
font-size: 1.4em;
}
.katex .sizing.reset-size1.size4, .katex .fontsize-ensurer.reset-size1.size4 {
font-size: 1.6em;
}
.katex .sizing.reset-size1.size5, .katex .fontsize-ensurer.reset-size1.size5 {
font-size: 1.8em;
}
.katex .sizing.reset-size1.size6, .katex .fontsize-ensurer.reset-size1.size6 {
font-size: 2em;
}
.katex .sizing.reset-size1.size7, .katex .fontsize-ensurer.reset-size1.size7 {
font-size: 2.4em;
}
.katex .sizing.reset-size1.size8, .katex .fontsize-ensurer.reset-size1.size8 {
font-size: 2.88em;
}
.katex .sizing.reset-size1.size9, .katex .fontsize-ensurer.reset-size1.size9 {
font-size: 3.456em;
}
.katex .sizing.reset-size1.size10, .katex .fontsize-ensurer.reset-size1.size10 {
font-size: 4.148em;
}
.katex .sizing.reset-size1.size11, .katex .fontsize-ensurer.reset-size1.size11 {
font-size: 4.976em;
}
.katex .sizing.reset-size2.size1, .katex .fontsize-ensurer.reset-size2.size1 {
font-size: 0.833333em;
}
.katex .sizing.reset-size2.size2, .katex .fontsize-ensurer.reset-size2.size2 {
font-size: 1em;
}
.katex .sizing.reset-size2.size3, .katex .fontsize-ensurer.reset-size2.size3 {
font-size: 1.16667em;
}
.katex .sizing.reset-size2.size4, .katex .fontsize-ensurer.reset-size2.size4 {
font-size: 1.33333em;
}
.katex .sizing.reset-size2.size5, .katex .fontsize-ensurer.reset-size2.size5 {
font-size: 1.5em;
}
.katex .sizing.reset-size2.size6, .katex .fontsize-ensurer.reset-size2.size6 {
font-size: 1.66667em;
}
.katex .sizing.reset-size2.size7, .katex .fontsize-ensurer.reset-size2.size7 {
font-size: 2em;
}
.katex .sizing.reset-size2.size8, .katex .fontsize-ensurer.reset-size2.size8 {
font-size: 2.4em;
}
.katex .sizing.reset-size2.size9, .katex .fontsize-ensurer.reset-size2.size9 {
font-size: 2.88em;
}
.katex .sizing.reset-size2.size10, .katex .fontsize-ensurer.reset-size2.size10 {
font-size: 3.45667em;
}
.katex .sizing.reset-size2.size11, .katex .fontsize-ensurer.reset-size2.size11 {
font-size: 4.14667em;
}
.katex .sizing.reset-size3.size1, .katex .fontsize-ensurer.reset-size3.size1 {
font-size: 0.714286em;
}
.katex .sizing.reset-size3.size2, .katex .fontsize-ensurer.reset-size3.size2 {
font-size: 0.857143em;
}
.katex .sizing.reset-size3.size3, .katex .fontsize-ensurer.reset-size3.size3 {
font-size: 1em;
}
.katex .sizing.reset-size3.size4, .katex .fontsize-ensurer.reset-size3.size4 {
font-size: 1.14286em;
}
.katex .sizing.reset-size3.size5, .katex .fontsize-ensurer.reset-size3.size5 {
font-size: 1.28571em;
}
.katex .sizing.reset-size3.size6, .katex .fontsize-ensurer.reset-size3.size6 {
font-size: 1.42857em;
}
.katex .sizing.reset-size3.size7, .katex .fontsize-ensurer.reset-size3.size7 {
font-size: 1.71429em;
}
.katex .sizing.reset-size3.size8, .katex .fontsize-ensurer.reset-size3.size8 {
font-size: 2.05714em;
}
.katex .sizing.reset-size3.size9, .katex .fontsize-ensurer.reset-size3.size9 {
font-size: 2.46857em;
}
.katex .sizing.reset-size3.size10, .katex .fontsize-ensurer.reset-size3.size10 {
font-size: 2.96286em;
}
.katex .sizing.reset-size3.size11, .katex .fontsize-ensurer.reset-size3.size11 {
font-size: 3.55429em;
}
.katex .sizing.reset-size4.size1, .katex .fontsize-ensurer.reset-size4.size1 {
font-size: 0.625em;
}
.katex .sizing.reset-size4.size2, .katex .fontsize-ensurer.reset-size4.size2 {
font-size: 0.75em;
}
.katex .sizing.reset-size4.size3, .katex .fontsize-ensurer.reset-size4.size3 {
font-size: 0.875em;
}
.katex .sizing.reset-size4.size4, .katex .fontsize-ensurer.reset-size4.size4 {
font-size: 1em;
}
.katex .sizing.reset-size4.size5, .katex .fontsize-ensurer.reset-size4.size5 {
font-size: 1.125em;
}
.katex .sizing.reset-size4.size6, .katex .fontsize-ensurer.reset-size4.size6 {
font-size: 1.25em;
}
.katex .sizing.reset-size4.size7, .katex .fontsize-ensurer.reset-size4.size7 {
font-size: 1.5em;
}
.katex .sizing.reset-size4.size8, .katex .fontsize-ensurer.reset-size4.size8 {
font-size: 1.8em;
}
.katex .sizing.reset-size4.size9, .katex .fontsize-ensurer.reset-size4.size9 {
font-size: 2.16em;
}
.katex .sizing.reset-size4.size10, .katex .fontsize-ensurer.reset-size4.size10 {
font-size: 2.5925em;
}
.katex .sizing.reset-size4.size11, .katex .fontsize-ensurer.reset-size4.size11 {
font-size: 3.11em;
}
.katex .sizing.reset-size5.size1, .katex .fontsize-ensurer.reset-size5.size1 {
font-size: 0.555556em;
}
.katex .sizing.reset-size5.size2, .katex .fontsize-ensurer.reset-size5.size2 {
font-size: 0.666667em;
}
.katex .sizing.reset-size5.size3, .katex .fontsize-ensurer.reset-size5.size3 {
font-size: 0.777778em;
}
.katex .sizing.reset-size5.size4, .katex .fontsize-ensurer.reset-size5.size4 {
font-size: 0.888889em;
}
.katex .sizing.reset-size5.size5, .katex .fontsize-ensurer.reset-size5.size5 {
font-size: 1em;
}
.katex .sizing.reset-size5.size6, .katex .fontsize-ensurer.reset-size5.size6 {
font-size: 1.11111em;
}
.katex .sizing.reset-size5.size7, .katex .fontsize-ensurer.reset-size5.size7 {
font-size: 1.33333em;
}
.katex .sizing.reset-size5.size8, .katex .fontsize-ensurer.reset-size5.size8 {
font-size: 1.6em;
}
.katex .sizing.reset-size5.size9, .katex .fontsize-ensurer.reset-size5.size9 {
font-size: 1.92em;
}
.katex .sizing.reset-size5.size10, .katex .fontsize-ensurer.reset-size5.size10 {
font-size: 2.30444em;
}
.katex .sizing.reset-size5.size11, .katex .fontsize-ensurer.reset-size5.size11 {
font-size: 2.76444em;
}
.katex .sizing.reset-size6.size1, .katex .fontsize-ensurer.reset-size6.size1 {
font-size: 0.5em;
}
.katex .sizing.reset-size6.size2, .katex .fontsize-ensurer.reset-size6.size2 {
font-size: 0.6em;
}
.katex .sizing.reset-size6.size3, .katex .fontsize-ensurer.reset-size6.size3 {
font-size: 0.7em;
}
.katex .sizing.reset-size6.size4, .katex .fontsize-ensurer.reset-size6.size4 {
font-size: 0.8em;
}
.katex .sizing.reset-size6.size5, .katex .fontsize-ensurer.reset-size6.size5 {
font-size: 0.9em;
}
.katex .sizing.reset-size6.size6, .katex .fontsize-ensurer.reset-size6.size6 {
font-size: 1em;
}
.katex .sizing.reset-size6.size7, .katex .fontsize-ensurer.reset-size6.size7 {
font-size: 1.2em;
}
.katex .sizing.reset-size6.size8, .katex .fontsize-ensurer.reset-size6.size8 {
font-size: 1.44em;
}
.katex .sizing.reset-size6.size9, .katex .fontsize-ensurer.reset-size6.size9 {
font-size: 1.728em;
}
.katex .sizing.reset-size6.size10, .katex .fontsize-ensurer.reset-size6.size10 {
font-size: 2.074em;
}
.katex .sizing.reset-size6.size11, .katex .fontsize-ensurer.reset-size6.size11 {
font-size: 2.488em;
}
.katex .sizing.reset-size7.size1, .katex .fontsize-ensurer.reset-size7.size1 {
font-size: 0.416667em;
}
.katex .sizing.reset-size7.size2, .katex .fontsize-ensurer.reset-size7.size2 {
font-size: 0.5em;
}
.katex .sizing.reset-size7.size3, .katex .fontsize-ensurer.reset-size7.size3 {
font-size: 0.583333em;
}
.katex .sizing.reset-size7.size4, .katex .fontsize-ensurer.reset-size7.size4 {
font-size: 0.666667em;
}
.katex .sizing.reset-size7.size5, .katex .fontsize-ensurer.reset-size7.size5 {
font-size: 0.75em;
}
.katex .sizing.reset-size7.size6, .katex .fontsize-ensurer.reset-size7.size6 {
font-size: 0.833333em;
}
.katex .sizing.reset-size7.size7, .katex .fontsize-ensurer.reset-size7.size7 {
font-size: 1em;
}
.katex .sizing.reset-size7.size8, .katex .fontsize-ensurer.reset-size7.size8 {
font-size: 1.2em;
}
.katex .sizing.reset-size7.size9, .katex .fontsize-ensurer.reset-size7.size9 {
font-size: 1.44em;
}
.katex .sizing.reset-size7.size10, .katex .fontsize-ensurer.reset-size7.size10 {
font-size: 1.72833em;
}
.katex .sizing.reset-size7.size11, .katex .fontsize-ensurer.reset-size7.size11 {
font-size: 2.07333em;
}
.katex .sizing.reset-size8.size1, .katex .fontsize-ensurer.reset-size8.size1 {
font-size: 0.347222em;
}
.katex .sizing.reset-size8.size2, .katex .fontsize-ensurer.reset-size8.size2 {
font-size: 0.416667em;
}
.katex .sizing.reset-size8.size3, .katex .fontsize-ensurer.reset-size8.size3 {
font-size: 0.486111em;
}
.katex .sizing.reset-size8.size4, .katex .fontsize-ensurer.reset-size8.size4 {
font-size: 0.555556em;
}
.katex .sizing.reset-size8.size5, .katex .fontsize-ensurer.reset-size8.size5 {
font-size: 0.625em;
}
.katex .sizing.reset-size8.size6, .katex .fontsize-ensurer.reset-size8.size6 {
font-size: 0.694444em;
}
.katex .sizing.reset-size8.size7, .katex .fontsize-ensurer.reset-size8.size7 {
font-size: 0.833333em;
}
.katex .sizing.reset-size8.size8, .katex .fontsize-ensurer.reset-size8.size8 {
font-size: 1em;
}
.katex .sizing.reset-size8.size9, .katex .fontsize-ensurer.reset-size8.size9 {
font-size: 1.2em;
}
.katex .sizing.reset-size8.size10, .katex .fontsize-ensurer.reset-size8.size10 {
font-size: 1.44028em;
}
.katex .sizing.reset-size8.size11, .katex .fontsize-ensurer.reset-size8.size11 {
font-size: 1.72778em;
}
.katex .sizing.reset-size9.size1, .katex .fontsize-ensurer.reset-size9.size1 {
font-size: 0.289352em;
}
.katex .sizing.reset-size9.size2, .katex .fontsize-ensurer.reset-size9.size2 {
font-size: 0.347222em;
}
.katex .sizing.reset-size9.size3, .katex .fontsize-ensurer.reset-size9.size3 {
font-size: 0.405093em;
}
.katex .sizing.reset-size9.size4, .katex .fontsize-ensurer.reset-size9.size4 {
font-size: 0.462963em;
}
.katex .sizing.reset-size9.size5, .katex .fontsize-ensurer.reset-size9.size5 {
font-size: 0.520833em;
}
.katex .sizing.reset-size9.size6, .katex .fontsize-ensurer.reset-size9.size6 {
font-size: 0.578704em;
}
.katex .sizing.reset-size9.size7, .katex .fontsize-ensurer.reset-size9.size7 {
font-size: 0.694444em;
}
.katex .sizing.reset-size9.size8, .katex .fontsize-ensurer.reset-size9.size8 {
font-size: 0.833333em;
}
.katex .sizing.reset-size9.size9, .katex .fontsize-ensurer.reset-size9.size9 {
font-size: 1em;
}
.katex .sizing.reset-size9.size10, .katex .fontsize-ensurer.reset-size9.size10 {
font-size: 1.20023em;
}
.katex .sizing.reset-size9.size11, .katex .fontsize-ensurer.reset-size9.size11 {
font-size: 1.43981em;
}
.katex .sizing.reset-size10.size1, .katex .fontsize-ensurer.reset-size10.size1 {
font-size: 0.24108em;
}
.katex .sizing.reset-size10.size2, .katex .fontsize-ensurer.reset-size10.size2 {
font-size: 0.289296em;
}
.katex .sizing.reset-size10.size3, .katex .fontsize-ensurer.reset-size10.size3 {
font-size: 0.337512em;
}
.katex .sizing.reset-size10.size4, .katex .fontsize-ensurer.reset-size10.size4 {
font-size: 0.385728em;
}
.katex .sizing.reset-size10.size5, .katex .fontsize-ensurer.reset-size10.size5 {
font-size: 0.433944em;
}
.katex .sizing.reset-size10.size6, .katex .fontsize-ensurer.reset-size10.size6 {
font-size: 0.48216em;
}
.katex .sizing.reset-size10.size7, .katex .fontsize-ensurer.reset-size10.size7 {
font-size: 0.578592em;
}
.katex .sizing.reset-size10.size8, .katex .fontsize-ensurer.reset-size10.size8 {
font-size: 0.694311em;
}
.katex .sizing.reset-size10.size9, .katex .fontsize-ensurer.reset-size10.size9 {
font-size: 0.833173em;
}
.katex .sizing.reset-size10.size10, .katex .fontsize-ensurer.reset-size10.size10 {
font-size: 1em;
}
.katex .sizing.reset-size10.size11, .katex .fontsize-ensurer.reset-size10.size11 {
font-size: 1.19961em;
}
.katex .sizing.reset-size11.size1, .katex .fontsize-ensurer.reset-size11.size1 {
font-size: 0.200965em;
}
.katex .sizing.reset-size11.size2, .katex .fontsize-ensurer.reset-size11.size2 {
font-size: 0.241158em;
}
.katex .sizing.reset-size11.size3, .katex .fontsize-ensurer.reset-size11.size3 {
font-size: 0.28135em;
}
.katex .sizing.reset-size11.size4, .katex .fontsize-ensurer.reset-size11.size4 {
font-size: 0.321543em;
}
.katex .sizing.reset-size11.size5, .katex .fontsize-ensurer.reset-size11.size5 {
font-size: 0.361736em;
}
.katex .sizing.reset-size11.size6, .katex .fontsize-ensurer.reset-size11.size6 {
font-size: 0.401929em;
}
.katex .sizing.reset-size11.size7, .katex .fontsize-ensurer.reset-size11.size7 {
font-size: 0.482315em;
}
.katex .sizing.reset-size11.size8, .katex .fontsize-ensurer.reset-size11.size8 {
font-size: 0.578778em;
}
.katex .sizing.reset-size11.size9, .katex .fontsize-ensurer.reset-size11.size9 {
font-size: 0.694534em;
}
.katex .sizing.reset-size11.size10, .katex .fontsize-ensurer.reset-size11.size10 {
font-size: 0.833601em;
}
.katex .sizing.reset-size11.size11, .katex .fontsize-ensurer.reset-size11.size11 {
font-size: 1em;
}
.katex .delimsizing.size1 {
font-family: KaTeX_Size1;
}
.katex .delimsizing.size2 {
font-family: KaTeX_Size2;
}
.katex .delimsizing.size3 {
font-family: KaTeX_Size3;
}
.katex .delimsizing.size4 {
font-family: KaTeX_Size4;
}
.katex .delimsizing.mult .delim-size1 > span {
font-family: KaTeX_Size1;
}
.katex .delimsizing.mult .delim-size4 > span {
font-family: KaTeX_Size4;
}
.katex .nulldelimiter {
display: inline-block;
width: 0.12em;
}
.katex .delimcenter {
position: relative;
}
.katex .op-symbol {
position: relative;
}
.katex .op-symbol.small-op {
font-family: KaTeX_Size1;
}
.katex .op-symbol.large-op {
font-family: KaTeX_Size2;
}
.katex .op-limits > .vlist-t {
text-align: center;
}
.katex .accent > .vlist-t {
text-align: center;
}
.katex .accent .accent-body:not(.accent-full) {
width: 0px;
}
.katex .accent .accent-body {
position: relative;
}
.katex .overlay {
display: block;
}
.katex .mtable .vertical-separator {
display: inline-block;
margin: 0px -0.025em;
border-right: 0.05em solid;
}
.katex .mtable .vs-dashed {
border-right: 0.05em dashed;
}
.katex .mtable .arraycolsep {
display: inline-block;
}
.katex .mtable .col-align-c > .vlist-t {
text-align: center;
}
.katex .mtable .col-align-l > .vlist-t {
text-align: left;
}
.katex .mtable .col-align-r > .vlist-t {
text-align: right;
}
.katex .svg-align {
text-align: left;
}
.katex svg, .screenShotTempCanvas {
display: block;
position: absolute;
width: 100%;
height: inherit;
fill: currentcolor;
stroke: currentcolor;
fill-rule: nonzero;
fill-opacity: 1;
stroke-width: 1;
stroke-linecap: butt;
stroke-linejoin: miter;
stroke-miterlimit: 4;
stroke-dasharray: none;
stroke-dashoffset: 0;
stroke-opacity: 1;
}
.katex svg path {
stroke: none;
}
.katex .stretchy {
width: 100%;
display: block;
position: relative;
overflow: hidden;
}
.katex .stretchy::before, .katex .stretchy::after {
content: "";
}
.katex .hide-tail {
width: 100%;
position: relative;
overflow: hidden;
}
.katex .halfarrow-left {
position: absolute;
left: 0px;
width: 50.2%;
overflow: hidden;
}
.katex .halfarrow-right {
position: absolute;
right: 0px;
width: 50.2%;
overflow: hidden;
}
.katex .brace-left {
position: absolute;
left: 0px;
width: 25.1%;
overflow: hidden;
}
.katex .brace-center {
position: absolute;
left: 25%;
width: 50%;
overflow: hidden;
}
.katex .brace-right {
position: absolute;
right: 0px;
width: 25.1%;
overflow: hidden;
}
.katex .x-arrow-pad {
padding: 0px 0.5em;
}
.katex .x-arrow, .katex .mover, .katex .munder {
text-align: center;
}
.katex .boxpad {
padding: 0px 0.3em;
}
.katex .fbox {
box-sizing: border-box;
border: 0.04em solid black;
}
.katex .fcolorbox {
box-sizing: border-box;
border: 0.04em solid;
}
.katex .cancel-pad {
padding: 0px 0.2em;
}
.katex .cancel-lap {
margin-left: -0.2em;
margin-right: -0.2em;
}
.katex .sout {
border-bottom-style: solid;
border-bottom-width: 0.08em;
}
.output_wrapper .hljs {
color: rgb(169, 183, 198);
background: rgb(40, 43, 46);
display: block;
overflow-x: auto;
padding: 0.5em;
}
.output_wrapper .hljs-params {
color: rgb(255, 152, 35);
}
.output_wrapper .hljs-number, .output_wrapper .hljs-literal, .output_wrapper .hljs-symbol, .output_wrapper .hljs-bullet {
color: rgb(174, 135, 250);
}
.output_wrapper .hljs-function, .output_wrapper .hljs-built_in, .output_wrapper .hljs-name, .output_wrapper .hljs-keyword, .output_wrapper .hljs-selector-tag, .output_wrapper .hljs-deletion {
color: rgb(248, 35, 117);
}
.output_wrapper .hljs-variable, .output_wrapper .hljs-template-variable, .output_wrapper .hljs-link {
color: rgb(98, 151, 85);
}
.output_wrapper .hljs-comment, .output_wrapper .hljs-quote {
color: rgb(128, 128, 128);
}
.output_wrapper .hljs-meta {
color: rgb(91, 218, 237);
}
.output_wrapper .hljs-string, .output_wrapper .hljs-attribute, .output_wrapper .hljs-addition {
color: rgb(238, 220, 112);
}
.output_wrapper .hljs-attr, .output_wrapper .hljs-section, .output_wrapper .hljs-title, .output_wrapper .hljs-type {
color: rgb(165, 218, 45);
}
.output_wrapper .hljs-selector-class {
color: rgb(165, 218, 45);
}
.output_wrapper .hljs-emphasis {
font-style: italic;
}
.output_wrapper .hljs-strong {
font-weight: bold;
}
.output_wrapper pre code {
line-height: 18px;
font-size: 14px;
font-weight: normal;
word-spacing: 0px;
letter-spacing: 0px;
}
.output_wrapper {
font-size: 16px;
color: rgb(62, 62, 62);
line-height: 1.6;
word-spacing: 0px;
letter-spacing: 0px;
font-family: "Helvetica Neue", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", Arial, sans-serif;
}
.output_wrapper * {
font-size: inherit;
color: inherit;
line-height: inherit;
margin: 0px;
padding: 0px;
}
.output_wrapper p {
margin: 1.5em 0px;
}
.output_wrapper h1, .output_wrapper h2, .output_wrapper h3, .output_wrapper h4, .output_wrapper h5, .output_wrapper h6 {
margin: 1.5em 0px;
font-weight: bold;
}
.output_wrapper h1 {
font-size: 1.6em;
}
.output_wrapper h2 {
font-size: 1.4em;
}
.output_wrapper h3 {
font-size: 1.3em;
}
.output_wrapper h4 {
font-size: 1.2em;
}
.output_wrapper h5 {
font-size: 1em;
}
.output_wrapper h6 {
font-size: 1em;
}
.output_wrapper h3 {
margin-bottom: 2em;
margin-right: 5px;
padding: 8px 15px;
letter-spacing: 2px;
background-image: linear-gradient(to right bottom, rgb(0, 188, 212), rgb(63, 81, 181));
background-color: rgb(63, 81, 181);
color: rgb(255, 255, 255);
border-left: 10px solid rgb(51, 51, 51);
border-radius: 5px;
text-shadow: rgb(102, 102, 102) 1px 1px 1px;
box-shadow: rgb(102, 102, 102) 1px 1px 2px;
}
.output_wrapper ul, .output_wrapper ol {
padding-left: 32px;
}
.output_wrapper ul {
list-style-type: disc;
}
.output_wrapper ol {
list-style-type: decimal;
}
.output_wrapper li * {
}
.output_wrapper li {
margin-bottom: 0.5em;
}
.output_wrapper .code_size_default {
line-height: 18px;
font-size: 14px;
font-weight: normal;
word-spacing: 0px;
letter-spacing: 0px;
}
.output_wrapper .code_size_tight {
line-height: 15px;
font-size: 11px;
font-weight: normal;
word-spacing: -3px;
letter-spacing: 0px;
}
.output_wrapper pre code {
font-family: Consolas, Inconsolata, Courier, monospace;
border-radius: 0px;
}
.output_wrapper blockquote {
display: block;
padding: 15px 15px 15px 1rem;
font-size: 0.9em;
margin: 1em 0px;
color: rgb(129, 145, 152);
border-left: 6px solid rgb(220, 230, 240);
background: rgb(242, 247, 251);
overflow: auto;
word-wrap: normal;
word-break: normal;
}
.output_wrapper blockquote p {
margin: 0px;
}
.output_wrapper a {
text-decoration: none;
color: rgb(30, 107, 184);
word-wrap: break-word;
}
.output_wrapper strong {
font-weight: bold;
}
.output_wrapper em {
font-style: italic;
}
.output_wrapper del {
font-style: italic;
}
.output_wrapper strong em {
font-weight: bold;
}
.output_wrapper hr {
height: 1px;
margin: 1.5rem 0px;
border-right: none;
border-bottom: none;
border-left: none;
border-image: initial;
border-top: 1px dashed rgb(165, 165, 165);
}
.output_wrapper code {
word-wrap: break-word;
padding: 2px 4px;
border-radius: 4px;
margin: 0px 2px;
color: rgb(233, 105, 0);
background: rgb(248, 248, 248);
}
.output_wrapper img {
display: block;
margin: 0px auto;
max-width: 100%;
}
.output_wrapper figcaption {
margin-top: 10px;
text-align: center;
color: rgb(153, 153, 153);
font-size: 0.7em;
}
.output_wrapper table {
display: table;
width: 100%;
text-align: left;
}
.output_wrapper tbody {
border: 0px;
}
.output_wrapper table tr {
border-width: 1px 0px 0px;
border-right-style: initial;
border-bottom-style: initial;
border-left-style: initial;
border-right-color: initial;
border-bottom-color: initial;
border-left-color: initial;
border-image: initial;
border-top-style: solid;
border-top-color: rgb(204, 204, 204);
background-color: white;
}
.output_wrapper table tr th, .output_wrapper table tr td {
font-size: 1em;
border: 1px solid rgb(204, 204, 204);
padding: 0.5em 1em;
text-align: left;
}
.output_wrapper table tr th {
font-weight: bold;
background-color: rgb(240, 240, 240);
}
.output_wrapper .katex-display {
font-size: 1.22em;
}
.output_wrapper .katex {
padding: 8px 3px;
}
.output_wrapper .katex-display > .katex {
display: inline-block;
text-align: center;
padding: 3px;
}
.output_wrapper .katex img {
display: inline-block;
vertical-align: middle;
}
.output_wrapper a[href^="#"] sup {
vertical-align: super;
margin: 0px 2px;
padding: 1px 3px;
color: rgb(255, 255, 255);
background: rgb(102, 102, 102);
font-size: 0.7em;
}
.output_wrapper .task-list-list {
list-style-type: none;
}
.output_wrapper .task-list-list.checked {
color: rgb(62, 62, 62);
}
.output_wrapper .task-list-list.uncheck {
color: rgb(191, 193, 191);
}
.output_wrapper .task-list-list .icon_uncheck, .output_wrapper .task-list-list .icon_check {
display: inline-block;
vertical-align: middle;
margin-right: 10px;
}
.output_wrapper .task-list-list .icon_check::before {
content: "√";
border: 2px solid rgb(62, 62, 62);
color: red;
}
.output_wrapper .task-list-list .icon_uncheck::before {
content: "x";
border: 2px solid rgb(191, 193, 191);
color: rgb(191, 193, 191);
}
.output_wrapper .task-list-list .icon_check::before, .output_wrapper .task-list-list .icon_uncheck::before {
padding: 2px 8px 2px 5px;
border-radius: 5px;
}
.output_wrapper .toc {
margin-left: 25px;
}
.output_wrapper .toc_item {
display: block;
}
.output_wrapper .toc_left {
margin-left: 25px;
}
-->
一:方案需求
将用户录制的动画和语音录制成视频
二:分解需求
视频录制功能
方案设计:使用ffmpeg录制,视频格式为mp4,录制平台为windows
方案验证:在windows平台cmd中使用以下命令:ffmpeg -f gdigrab -offset_x 18 -offset_y 90 -video_size 1376x768 -i desktop -f dshow -i audio="virtual-audio-capturer" -vcodec libx264 -preset:v ultrafast -tune:v zerolatency -r 24 -y -acodec aac -ac 1 -ar 44100 -ab 64k d:\\out.mp4
验证结果:录制成功
定制录制页面
方案设计:定制录制页面;获取url中的pk,到后台请求history渲染
方案验证:定制录制页面路由示例:http://127.0.0.1:8010/screen/capture/?pk=476;
验证结果:验证成功
利用gearman分布式任务系统,下发任务
方案设计:实现线上任务下发到本地windows机器中
方案验证:
client = GearmanClient(['localhost:4730', ])
url = "http://127.0.0.1:8010/screen/shot/?pk=%s" % id
client.submit_job("convert2image", json.dumps(url))convert_worker =GearmanWorker(['http://127.0.0.1:4730', ])
convert_worker.set_client_id('convert')
convert_worker.register_task('convert2image', self.task_listener)
def task_listener(self, gearman_worker, request):
print(request.data)验证结果:验证成功
利用Webdriver加载录制页面
方案设计:使用Webdriver加载录制页面,播放动画
方案验证:
option = ChromeOptions()
option.add_argument('--disable-gesture-requirement-for-media-playback')
option.add_argument('--window-size=1366,868')
option.add_argument('--disable-infobars')
driver = Chrome(chromedriver.exe, chrome_options=option)
driver.get("www.baidu.com")
验证结果:验证成功
QThread运行gearmanworker接受任务
方案设计:单线程运行woker接受任务
方案验证:class Worker(QThread):def __init__(self):
super().__init__()
self.worker = Nonedef run(self):
self.worker = self.init_worker()
self.worker.work()def init_worker(self):
convert_worker = GearmanWorker(['http://127.0.0.1:4730', ])
convert_worker.set_client_id('convert2image')
convert_worker.register_task('convert2image', self.task_listener)
return convert_workerdef task_listener(self, gearman_worker, request):
print(request.data)验证结果:验证成功
QProcess执行录制命令
方案设计:调用cmd执行视频录制命令,可以主动停止命令运行
方案验证:
class RecordProcess(QProcess):
def start(self, cmd: str, *__args):
super().start(cmd, *__args)def quit(self):
self.writeData(b'q')
验证结果:验证成功
自定义django command启动任务
方案设计:执行command运行任务
方案验证:
class Command(BaseCommand):def handle(self, *args, **options):
app = QApplication(sys.argv)
win = MainWindow()
win.show()
app.exit(app.exec_())验证结果:验证成功
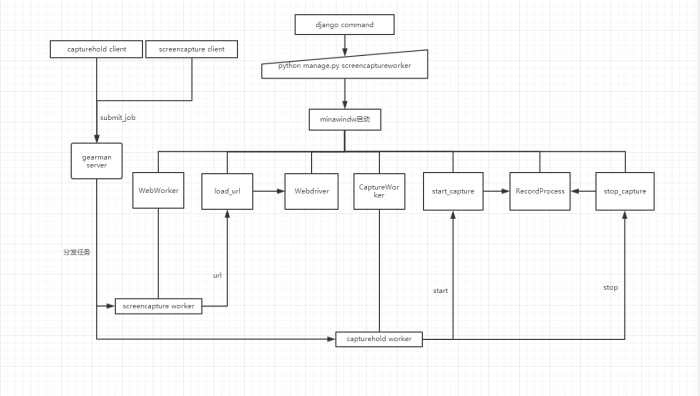
三:需求实现
功能流程图

利用QT、QWebview、ffmpeg实现的屏幕录制方案的更多相关文章
- ffmpeg 屏幕录制 so easy....
linux Linux下使用FFmpeg进行屏幕录制相对比较方便,可以使用x11grab,使用如下的命令: ffmpeg -f x11grab -s 1600x900 -r 50 -vcodec li ...
- 基于最简单的FFmpeg的AVDevice抽样(屏幕录制)
=====================================================基于最简单的FFmpeg的AVDevice样品文章: 最简单的基于FFmpeg的AVDevic ...
- 最简单的基于FFmpeg的AVDevice例子(屏幕录制)
=====================================================最简单的基于FFmpeg的AVDevice例子文章列表: 最简单的基于FFmpeg的AVDev ...
- FFmpeg命令:几种常见场景下的FFmpeg命令(摄像头采集推流,桌面屏幕录制推流、转流,拉流等等)
前提: 首先你得有FFmpeg(ffmpeg官网快捷通道:http://ffmpeg.org/) 再者,推流你得有个流媒体服务,个人测试用小水管:rtmp://eguid.cc:1935/rtmp/t ...
- Linux 下8种优秀的屏幕录制机
导读 屏幕录制机已经成为常见的和良好的实践来记录一个重要桌面会话,例如,你想玩一个难度较大的游戏,并且向记录是如何完成的,或者你打算创建一个视频教程,入门文章或指南,或任何其他活动和记录你的桌面会话, ...
- 屏幕录制H.264视频,AAC音频,MP4复,LibRTMP现场活动
上周完成了一个屏幕录制节目,实时屏幕捕获.记录,视频H.264压缩,音频应用AAC压缩,复用MP4格公式,这使得计算机和ios设备上直接播放.支持HTML5的播放器都能够放,这是标准格式的优点.抓屏也 ...
- 利用Qt开发跨平台APP
本文将手把手教你如何在Windows环境下,使用Qt编译出安卓应用程序. Qt是一个优秀的跨平台开发工具.我们利用Qt可以很方便地将一次编写的应用,多次编译到不同平台上,如Windows.Linux. ...
- simplest_ffmpeg_grabdesktop:屏幕录制。 simplest_ffmpeg_readcamera:读取摄像头
最简单的基于FFmpeg的AVDevice例子(屏幕录制) - 雷霄骅(leixiaohua1020)的专栏 - CSDN博客 https://blog.csdn.net/leixiaohua1020 ...
- 百万级日活 App 的屏幕录制功能是如何实现的
Android 从 4.0 开始就提供了手机录屏方法,但是需要 root 权限,比较麻烦不容易实现.但是从 5.0 开始,系统提供给了 App 录制屏幕的一系列方法,不需要 root 权限,只需要用户 ...
随机推荐
- 使用嵌入式jetty实现文件服务器
pom.xml <?xml version="1.0" encoding="UTF-8"?> <project xmlns="htt ...
- js md5 中文
最近手机端通过js对请求数据加密,发现针对中文加密的结果和asp.net的webapi加密结果不一致 网上搜索了一下,发现以下js可用 function md5(string) { var x = A ...
- TCP的三次握手与四次挥手过程,各个状态名称与含义
三次握手 第一次握手:主机A发送位码为syn=1,随机产生seq number=10001的数据包到服务器,主机B由SYN=1知道,A要求建立联机,此时状态为SYN_SENT: 第二次握手:主机B收到 ...
- Java8的flatMap如何处理有异常的函数
Java8的flatMap函数,作用是:如果有值,为其执行mapping函数返回Optional类型返回值,否则返回空Optional. 见到的映射函数往往都只有一句话,连大括号都不需要加的,如下: ...
- 洛谷P4768 [NOI2018]归程(可持久化并查集,最短路)
闲话 一个蒟蒻,在网络同步赛上进行了这样的表演-- T2组合计数不会,T3字符串数据结构不会,于是爆肝T1 一开始以为整个地图都有车,然后写了2h+的树套树,终于发现样例过不去 然后写可持久化并查集D ...
- 学习Spring Boot:(二十五)使用 Redis 实现数据缓存
前言 由于 Ehcache 存在于单个 java 程序的进程中,无法满足多个程序分布式的情况,需要将多个服务器的缓存集中起来进行管理,需要一个缓存的寄存器,这里使用的是 Redis. 正文 当应用程序 ...
- 在Android中通过Intent使用Bundle传递对象
IntentBundle传递对象SerializableParcelable Android开发中有时需要在应用中或进程间传递对象,下面详细介绍Intent使用Bundle传递对象的方法.被传递的对象 ...
- SqlServer存储过程详解
SqlServer存储过程详解 1.创建存储过程的基本语法模板: if (exists (select * from sys.objects where name = 'pro_name')) dro ...
- 如何删除launchpad里的空文件夹
方法1: 重启后将任意一个应用拖入再移出 方法2: 在终端(应用工具>实用工具>终端)执行:defaults write com.apple.dock ResetLaunchPad -bo ...
- Django model中的 class Meta 详解
通过一个内嵌类 "class Meta" 给你的 model 定义元数据, 类似下面这样: class Foo(models.Model): bar = models.CharFi ...
