Java并发程序设计(十)设计模式与并发之Future模式
设计模式与并发之Future模式
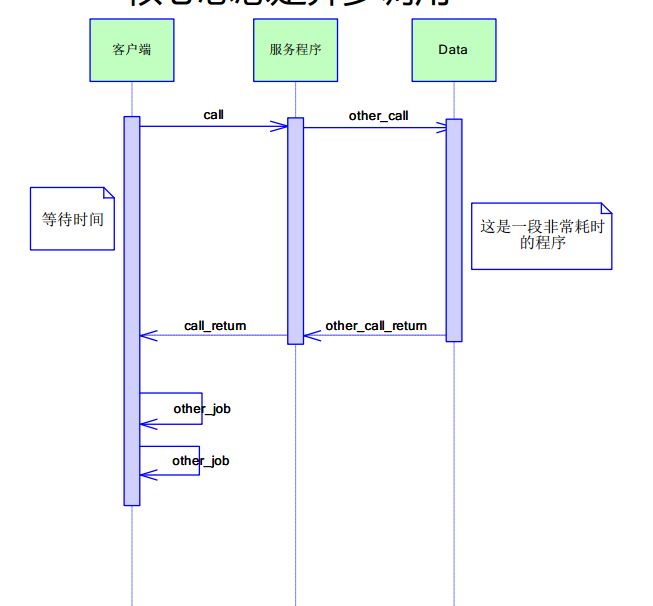
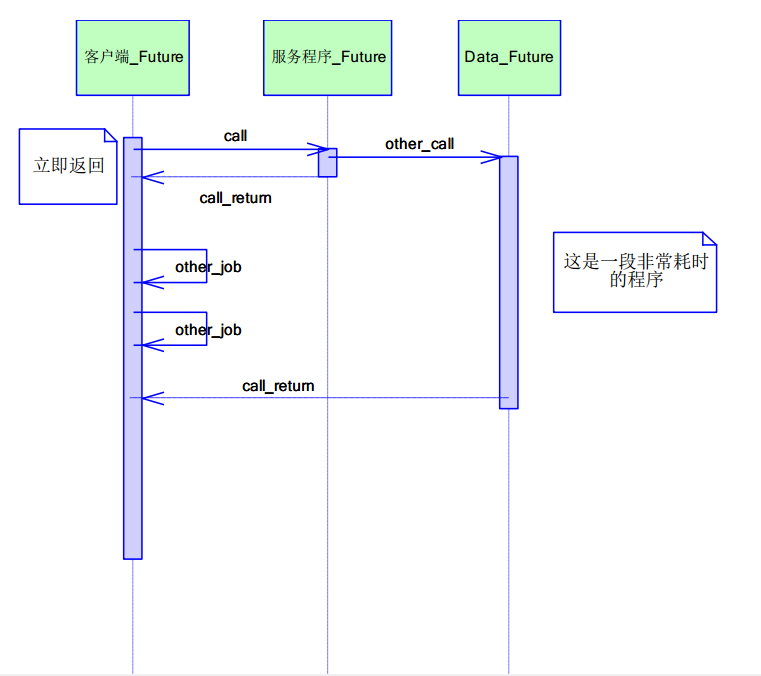
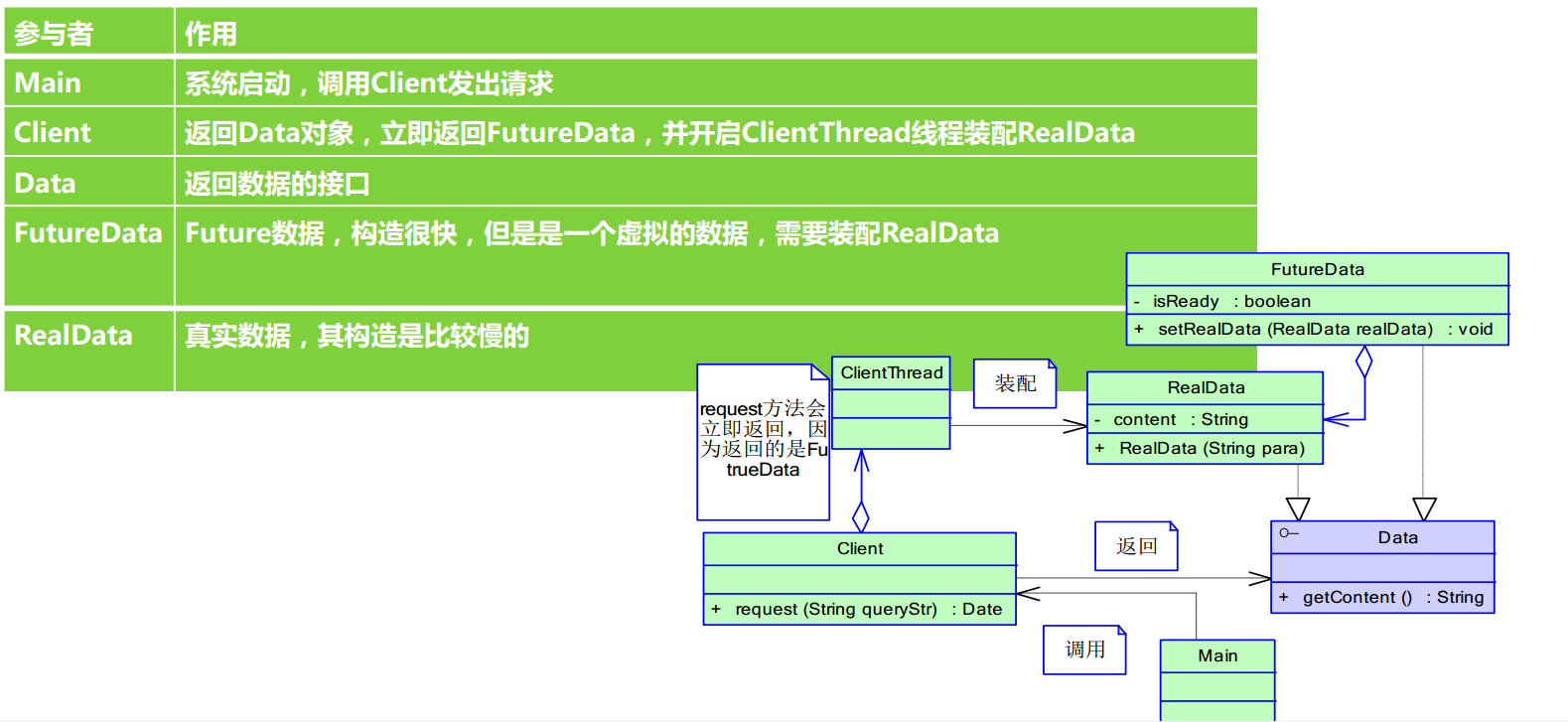
核心思想:异步调用。



/**
* @author: Tang Jiujia
* @version: 2017/9/18 0018 15:22
*/
public interface Data { String getResult();
}
/**
* @author: Tang Jiujia
* @version: 2017/9/18 0018 15:23
*/
public class RealData implements Data{ protected final String result; public RealData(String para){
StringBuffer bf=new StringBuffer();
for (int i=0;i<10;i++){
bf.append(para);
try{
Thread.sleep(100);
}catch (Exception e){
e.printStackTrace();
}
}
result=bf.toString();
} @Override
public String getResult() {
return result;
}
}
public class FutureData implements Data{
protected RealData realData=null;
protected boolean isReady=false;
public synchronized void setRealData(RealData realData){
if(isReady){
return;
}
this.realData=realData;
isReady=true;
notifyAll();
}
@Override
public synchronized String getResult() {
while (!isReady){
try{
wait();
}catch (Exception e){
e.printStackTrace();
}
}
return realData.result;
}
}
public class Client {
public Data request(final String queryStr){
final FutureData futureData=new FutureData();
new Thread(){
@Override
public void run(){
RealData realData=new RealData(queryStr);
futureData.setRealData(realData);
}
}.start();
return futureData; //立即返回了futureData
}
}
public class MainClass {
public static void main(String[] args){
Client client=new Client();
Data data=client.request("name");
System.out.println("请求完毕");
try{
Thread.sleep(2000);
}catch (Exception e){
e.printStackTrace();
}
System.out.println("数据="+data.getResult());
}
}
Java并发程序设计(十)设计模式与并发之Future模式的更多相关文章
- Java并发程序设计(一) 基础概念
Java并发程序设计(一) 基础概念 一.必须知道的几个概念 一)同步(Synchronous)和异步(Asynchronous) 同步:同步方法调用一旦开始,调用者必须等到方法调用返回后,才能继续后 ...
- Java并发程序设计(九)设计模式与并发之不变模式
设计模式与并发之不变模式 使用不变模式的目的:除去多线程中的同步操作,提高并行程序的性能. 一个类在的内部状态创建后,在整个生命周期内都不会发生改变,该类就是不变类. /** * @author: T ...
- Java并发程序设计(八)设计模式与并发之单例模式
设计模式与并发之单例模式 简单的单例实现: public class Singleton { private Singleton(){ System.out.println("Creatin ...
- Java并发程序设计(十一)设计模式与并发之生产者-消费者模式
设计模式与并发之生产者-消费者模式 生产者-消费者模式是一个经典的多线程设计模式.它为多线程间的协作提供了良好的解决方案.在生产者-消费者模式中,通常由两类线程,即若干个生产者线程和若干个消费者线程. ...
- Java并发(十):读写锁ReentrantReadWriteLock
先做总结: 1.为什么用读写锁 ReentrantReadWriteLock? 重入锁ReentrantLock是排他锁,在同一时刻仅有一个线程可以进行访问,但是在大多数场景下,大部分时间都是提供读服 ...
- 面渣逆袭:Java并发六十问,快来看看你会多少道!
大家好,我是老三,面渣逆袭 继续,这节我们来盘一盘另一个面试必问知识点--Java并发. 这篇文章有点长,四万字,图文详解六十道Java并发面试题.人已经肝麻了,大家可以点赞.收藏慢慢看!扶我起来,我 ...
- Java并发(十八):阻塞队列BlockingQueue
阻塞队列(BlockingQueue)是一个支持两个附加操作的队列. 这两个附加的操作是:在队列为空时,获取元素的线程会等待队列变为非空.当队列满时,存储元素的线程会等待队列可用. 阻塞队列常用于生产 ...
- Java并发(十九):final实现原理
final在Java中是一个保留的关键字,可以声明成员变量.方法.类以及本地变量. 一旦你将引用声明作final,你将不能改变这个引用了,编译器会检查代码,如果你试图将变量再次初始化的话,编译器会报编 ...
- Java并发(十六):并发工具类——Exchanger
Exchanger(交换者)是一个用于线程间协作的工具类.Exchanger用于进行线程间的数据交换.它提供一个同步点,在这个同步点两个线程可以交换彼此的数据.这两个线程通过exchange方法交换数 ...
随机推荐
- Linux MMC framework2:基本组件之host
声明:本文很多内容和思路参考了http://www.wowotech.net/comm/mmc_host_driver.html,对原作者表示感谢! 1.前言 本文是Linux MMC framewo ...
- GCC制作动态库导出符号表【转】
转自:https://blog.csdn.net/whb_fei/article/details/76974543 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.cs ...
- 002_HTTP每日分析及翻译
一.Request Headers Accept:text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng ...
- 转载:编译安装Nginx(1.5.1)《深入理解Nginx》(陶辉)
原文:https://book.2cto.com/201304/19618.html 1.5 configure详解 可以看出,configure命令至关重要,下文将详细介绍如何使用configure ...
- typeof引发的思考
今天在群里看到一位网友提问:var status=1; typeof status 结果输出什么 我会心一笑 ,这尼玛这么简单,一看就是‘number’,结果网友说不是number,而是string ...
- 【ES】学习3-请求体查询
1.空查询 GET /index_2014*/type1,type2/_search {} GET /_search { , } 2.查询表达式 DSL只需将查询语句传递给 query 参数 GET ...
- django----数据库表设计
设计表时注意的几点: 1. nid = models.AutoField(primary_key=True) #如果不指定django会默认加上id的 nid = models.BigA ...
- django----对model查询扩展
基于对象关联查询 一对多查询(Book--Publish): 正向查询,按字段: (从关联的表中查询) book_obj.publish : 与这本书关联的出版社对象 book_obj.publish ...
- web----WSGI
概念: WSGI协议其实是定义了一种server与application解耦的规范 WSGI规范简单理解:一方面给Server提供接口,凡是以这种接口的web服务器,都是遵循WSGI规范的 另一方面给 ...
- 步步为营-56-JQuery基础
jQuery本质还是封装好的js,只不过代码更简洁,而做的更好 使用JQuery选择器会返回一个jQuery对象,其本质是dom数组,jQuery对象可以调用JQuery方法. 1 选择器 1.1 基 ...
