css中display:none与visibility: hidden的区别
display: none; 隐藏元素,不占用其本来空间------对应元素显示用的是display:block;
visibility: hidden;元素隐藏,占用其本来的页面空间---------对应隐藏内容显示用visibility: visible;
可视
visibility:hidden/visible/inherit/initial;
visible:元素可视;
hidden:元素不可视(仍占用空间)
inherit:继承父元素的可视性
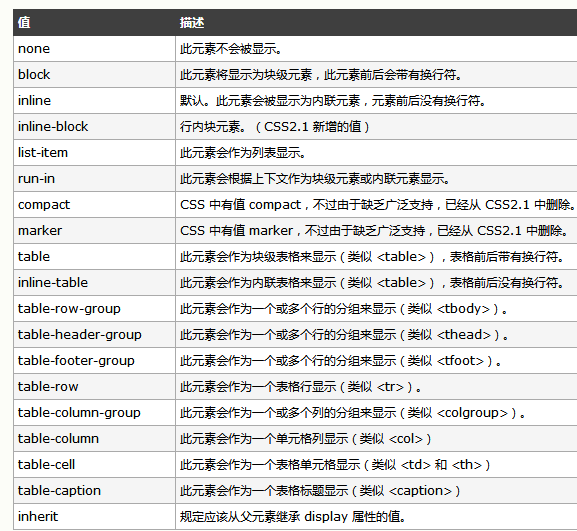
display:inline-block/block/none/

css中display:none与visibility: hidden的区别的更多相关文章
- 个人收集(转载)CSS中 display:none和visibility:hidden的区别
visibility和display两个属性都有隐藏元素的功能,display:none和visibility:hidden的区别,简单的总结一句话就是:visibility:hidden隐藏,但在浏 ...
- CSS样式display:none和visibility:hidden的区别
同样是隐藏,display:none与visibility:hidden有什么区别呢? 虽然display:none与visibility:hidden都能达到隐藏可见元素的作用(视觉上),但事实上, ...
- CSS样式“display:none”与“visibility:hidden”区别
CSS样式“display:none”和“visibility:hidden”都可以实现将页面元素隐藏,但是具体的效果是有差别的!下面通过两个小实验来说明这种差异. 实验代码: <!DOCTYP ...
- display:none;与visibility:hidden;的区别
visibility:隐藏对应的元素但不挤占该元素原来的空间.display:隐藏对应的元素并且挤占该元素原来的空间. 下面来看visibility和dispaly的一些参数 visibility用来 ...
- display:none和visibility:hidden的区别?
css控制元素不可见的方法 { display: none; /* 不占据空间,无法点击 */ } /************************************************* ...
- 前端面试题-display:none和visibility:hidden的区别
一.display:none和visibility:hidden的区别 1.1 空间占据 1.2 回流和渲染 1.3 株连性 二.空间占据 display:none 隐藏后的元素不占据任何空间,而 v ...
- display:none与visibility: hidden的区别
display:none和visibility: hidden都能把网页上某个元素隐藏起来,但两者有区别: display:none ---不为被隐藏的对象保留其物理空间,即该对象在页面上彻底消失. ...
- display:none和visibility:hidden的区别[]
display:none和visibility:hidden都是把网页上某个元素隐藏起来的功能,但两者有所区别,我发现使用 visibility:hidden属性会使对象不可见,但该对象在网页所占的空 ...
- CSS属性中display="none“与visibility="hidden"的不同
display="none",元素会从页面移除,不在页面占用位置,当某个元素设置为display="none"时,这个元素后面的元素会移动上来 visibili ...
随机推荐
- 配置Sublime Text2的python运行环境(Sublime Text 3也类似)
1. 前言 用Sublime Text 2 配置Python运用环境,有简单配置还有像IDLE一样的配置,本文分成第一部分和第二部分. 2. 配置 第一部分(简单配置) 1.只需要打开Pref ...
- vue系列之vue-resource
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应.也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且 ...
- keras + tensorflow安装
先安装anaconda 一条指令:conda install keras 就可以把keras,tensorflow装好.
- JS定义一个立即执行的可重用函数
我定义了一个函数表达式 testFun var testFun = (function() { ... //函数内容})(); 测试结果:虽然 testFun 函数有如愿在页面加载后立即被执行,但再次 ...
- STL整理之map
转载请注明出处,部分内容引自李煜东<算法竞赛进阶指南> 前置知识: C++.C语言入门 Map是什么 Map是从键(key)到值(value)的映射,其内部实现是一棵以key为关键码 ...
- Zookeeper单机安装部署与配置(二)
在上篇博客中简单介绍了Zookeeper的特点和应用场景,详情可参考:<Zookeeper简介(一)>,那么这篇博客我们介绍一下关于Zookeeper的单机模式安装步骤与配置. 环境准备 ...
- graphql详解
随着系统业务量的增大不同的应用和系统共同使用着许多的服务api,而随着业务的变化和发展,不同的应用对相同资源的不同使用方法最终会导致需要维护的服务api数量呈现爆炸式的增长,比如我试着跑了下我们自己业 ...
- ERP产品采购申请管理(三十八)
BLL层代码: public class BioPurchaseBLL { /// <summary> /// 购进申请添加 /// </summary> /// <pa ...
- AOJ 0525 Osenbei【穷竭搜索】
AOJ 0525 题意: 有一个烤饼器可以烤r行c列的煎饼,煎饼可以正面朝上(用1表示)也可以背面朝上(用0表示).一次可将同一行或同一列的煎饼全部翻转.现在需要把尽可能多的煎饼翻成正面朝上,问最多能 ...
- C# 收发和处理自定义的WINDOWS消息
C# 发送.接收和处理自定义的WINDOWS消息 转载地址:http://blog.chinaunix.net/uid-24427209-id-2608350.html 为了程序启动后自动执行主函数, ...
