高效遍历匹配Json数据与双层for循环遍历Json数据
工作中往往遇到这种情况,保留用户操作痕迹,比如用户选择过得东西,用户进入其它页面再返回来用户选择的的数据还在。
比如:1.购物车列表中勾选某些,点击任意一项,前往详情页,再返回购物车依旧需要呈现勾选状态
2.勾选人员后,前往别的页面,再次返回,人员依旧程勾选状态
3.等等....
解决方法:1.把用户选择的数据在本地保存一份
2.进入当前页面拿缓存数据和新数据(从后台获取的数据)进行对比,然后进行对比渲染
在做数据比对的时候,可以通过嵌套for循环,一层for循环遍历最新数据,二层for循环遍历缓存数据,如果缓存数据中对应的checked为true,则更改第一层for循环对应的值。虽然通过嵌套循环可以实现效果,但是循环的次数是两个数组长度的乘积,当数据量大的时候,这样会很耗性能。这里推荐另一种办法,将缓存的数组转换成Json对象,将唯一的id作为数组中每一项的key,将数组的每一项做为value,这样循环的时候只需要一层循环即可。
// 缓存数据
var selected= [
{ id: , name: '苹果', price: 3.5,checked:true },
{ id: , name: '香蕉', price: 4.1,checked:true},
{ id: , name: '橘子', price: 4.6,checked:true}
] // 最新数据
var product = [
{ id: , name: '苹果', price: 3.5,checked:false },
{ id: , name: '香蕉', price: 4.1, checked:false},
{ id: , name: '橘子', price: 4.6, checked:false},
{ id: , name: '葡萄', price: 8.6, checked:false},
{ id: , name: '猕猴桃', price: 7.6, checked:false}
]
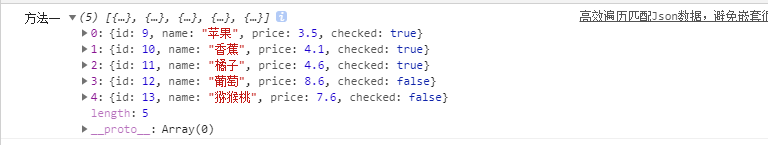
方法一:双层for循环遍历
// 方法一:两层循环遍历
for(let item of selected){
for(let items of product){
if(item.id==items.id){
items.checked = item.checked
}
}
}
console.log("方法一",product)

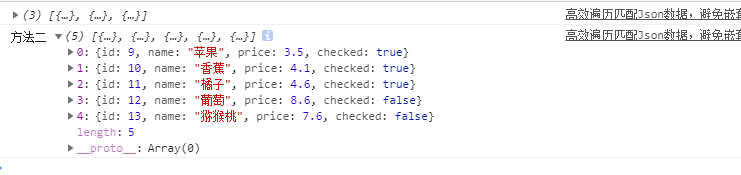
方法二:将数组转换为json对象,再用while进行遍历
function arrToJson(arr,obj={}){
arr.forEach((item)=>{
obj[item.id] = item;
})
//console.log(obj)
return obj
}
select = arrToJson(selected);
console.log(selected)
arrToJson(selected)
var i=;
while (i<product.length){//此处可以用for循环,但是推荐使用while,因为while比for效率高
if(select[product[i].id]){
product[i].checked = true;
}
i++
}
console.log("方法二",product)

高效遍历匹配Json数据与双层for循环遍历Json数据的更多相关文章
- 还在用双层for循环吗?太慢了
前情提要 我们在开发中经常碰到这样的场景,查出两个 list 集合数据,需要根据他们相同的某个属性为连接点,进行聚合.但是平时我们使用的时候关注过性能吗?下面让我们一起来看看它的表现如何. 来个例子 ...
- C++ 退出双层for循环,解决 break、return、continue无法实现问题
遇到一个情景,采用双层for循环 遍历图像的像素,当找到某一个像素点满足条件时,退出双层for 循环 . 首先了解一下 continue.break.return 各自功能用法: 1.continue ...
- React技巧之循环遍历对象
原文链接:https://bobbyhadz.com/blog/react-loop-through-object 作者:Borislav Hadzhiev 正文从这开始~ 遍历对象的键 在React ...
- 高效遍历匹配Json数据,避免嵌套循环[转]
工作中经常会遇到这样的需求:1.购物车列表中勾选某些,点击任意一项,前往详情页,再返回购物车依旧需要呈现勾选状态2.勾选人员后,前往别的页面,再次返回,人员依旧程勾选状态3.等等.... 数据结构如下 ...
- JS 循环遍历JSON数据 分类: JS技术 JS JQuery 2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options":"[{
JS 循环遍历JSON数据 分类: JS技术 JS JQuery2010-12-01 13:56 43646人阅读 评论(5) 收藏 举报 jsonc JSON数据如:{"options&q ...
- Vue之循环遍历Json数据,填充Table表格
简单记一次Vue循环遍历Json数据,然后填充到Table表格中,展示到前端的代码: async getData(id) { const res = await this.$store.api.new ...
- JS 循环遍历JSON数据
JSON数据如:{"options":"[{/"text/":/"王家湾/",/"value/":/" ...
- JS循环遍历JSON数据的方法
JSON数据如:{"options":"[{/"text/":/"王家湾/",/"value/":/" ...
- Python 解析构建数据大杂烩 -- csv、xml、json、excel
Python 可以通过各种库去解析我们常见的数据.其中 csv 文件以纯文本形式存储表格数据,以某字符作为分隔值,通常为逗号:xml 可拓展标记语言,很像超文本标记语言 Html ,但主要对文档和数据 ...
随机推荐
- 如何成为软件测试职场“头号玩家”,月入10k+
最近看了一部电影,叫<头号玩家>,电影挺不错的,延伸到自己的测试职业生涯,其实在我们的测试职场,也是存在头号玩家的,但并不是真的在玩,而是在努力工作. 不管是什么游戏,如果要玩通关升级,那 ...
- mysql 显示表字段及mysql系统信息
参考链接: http://www.cnblogs.com/zhwl/archive/2012/08/28/2660532.html SHOW DATABASES ...
- Linux CentOS 服务器搭建与初始化配置图文详解
这几天对服务器兴趣贼为浓厚,在虚拟机上装了一个CentOS7玩了玩,遇到过很多问题,比如网卡驱动设置,不能ping 等等问题,然后掏钱买个ECS搭服务器玩玩,下面就开始谢谢我的心路历程吧. 首先 买服 ...
- 【Python】zip文件密码破解
掌握基础语法后,尝试使用python的zipfile模块练手. zipfile是Python里用来做zip格式编码的压缩和解压缩的. 这里将大体的思路分解成四段代码,逐一完善功能: 第一段代码:解压z ...
- ubuntu cron 及 crontab 自动执行任务
Add the below line (with tweaks) to the end of /etc/crontab: 30 23 * * * root shutdown -h now At 23: ...
- springboot系列十三、springboot集成swaggerUI
一.Swagger介绍 Swagger能成为最受欢迎的REST APIs文档生成工具之一,有以下几个原因: Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API. ...
- oracle forall
select * bulk collect into r_115 from TZTJ_CL0115 where nf = v_nf and yf = v_yf and ...
- 实现div里的内容垂直居中
---恢复内容开始--- 在项目中我们会遇到这种情况,一个div的宽固定,里面的内容长度不定,不管是一行还是多行,都要垂直居中,有俩个实现方法: 1.使用absolute,top:50%,transf ...
- 输入一个数,求1到他 的和(for循环)
- OCM_第十二天课程:Section6 —》数据库性能调优_ 资源管理器/执行计划
注:本文为原著(其内容来自 腾科教育培训课堂).阅读本文注意事项如下: 1:所有文章的转载请标注本文出处. 2:本文非本人不得用于商业用途.违者将承当相应法律责任. 3:该系列文章目录列表: 一:&l ...
