[软件研究]对AMH面板的研究
0x00 前言
继续研究,这次来看一下AMH面板,图截自官网

就让我们来看看这个多个"首个"的面板做的怎么样吧。
0x01 安装
官方提供了两种安装方式,一是极速安装,二是编译安装。

所为极速安装,应该就是直接拉RPM包,编译好的安装了,编译安装就字面意思了,不解释。
这里先选用极速安装,时间也跟官方说的差不多,1分来钟就安装好了。

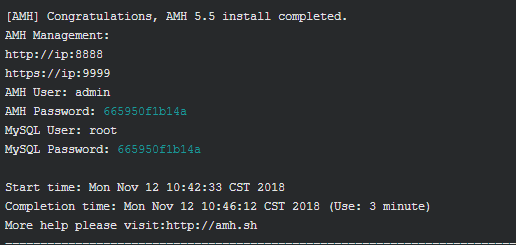
安装完之后,提示了我们默认的账号密码,管理界面端口等信息。
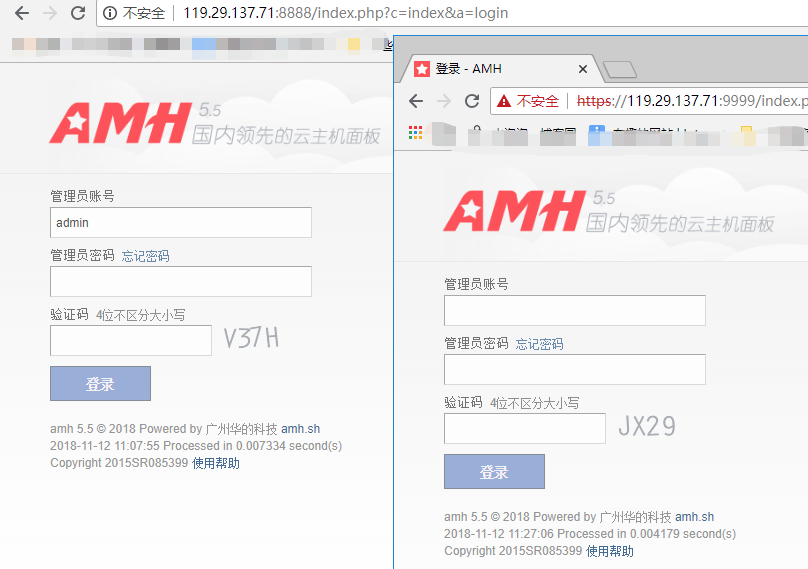
其中8888端口为普通http,9999端口为https,其实是一个东西。

注意到url后缀为php。
0x02 研究&&分析
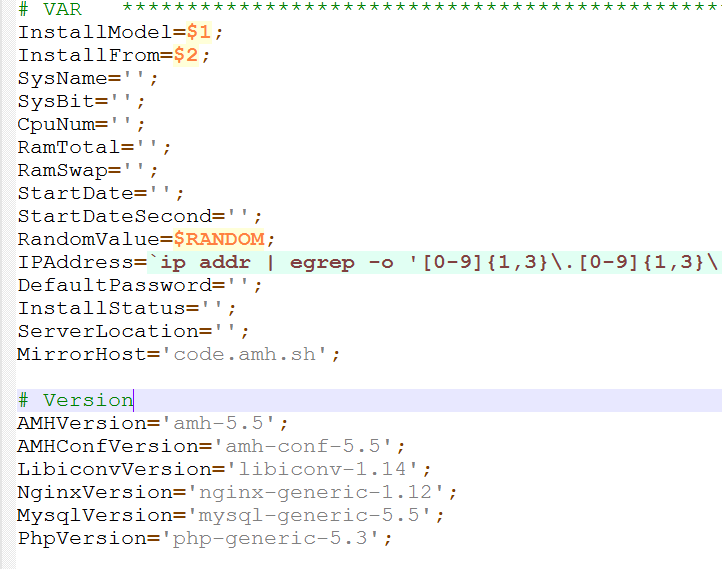
先看看安装脚本amh.sh,里面到底写了什么东西:

先定义了一些变量,可以看到极速安装默认安装的nginx为nginx-generic-1.12版本,mysql为5.5,而php就比较老了为php5.3版本。
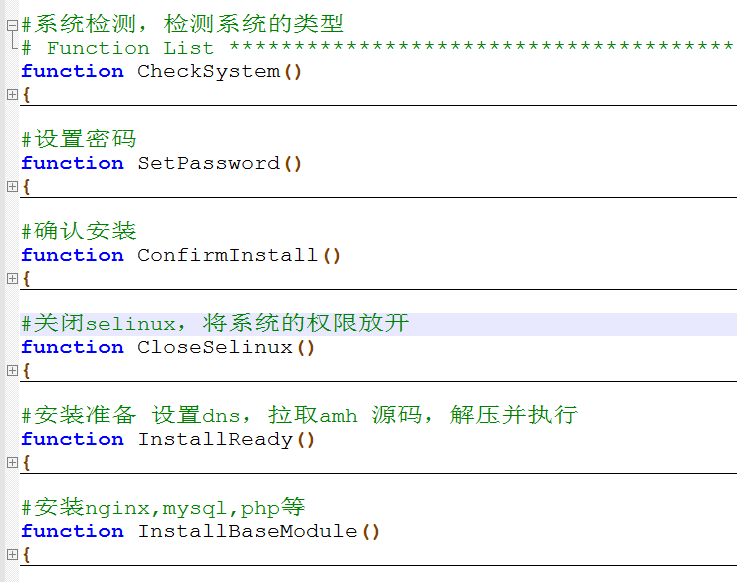
然后就是几个函数

看了一下,大概意思就是这样了。
后面的代码就是顺序执行并打印出结果了

从安全方面来说,这里有几个思考点:
1,默认密码是否可以猜测呢?
2,源码可以获取,代码审计会不会发先一些问题呢?
先来验证第一个问题。
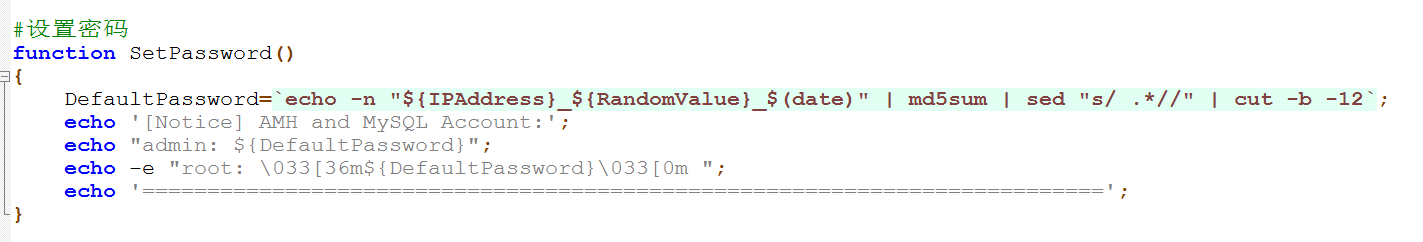
看到SetPassowrd函数,函数名很明显是和密码相关

可以看到默认密码生成的方法:ip地址_随机数_当前时间 | md5sum 之后再取12位作为密码,已经是很难猜测得了了。
那么接下来我们就获取源码审计一发。
获取源码,分析后端源码,获取源码步骤:
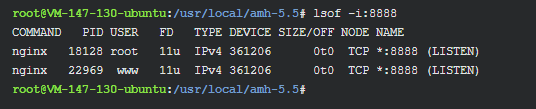
lsof -i:
查看8888端口是谁开的。

找nginx所在位置
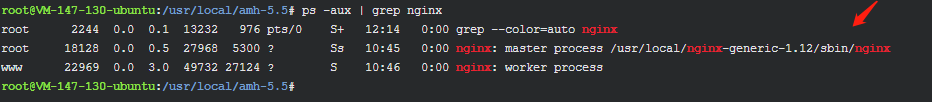
ps -aux | grep nginx

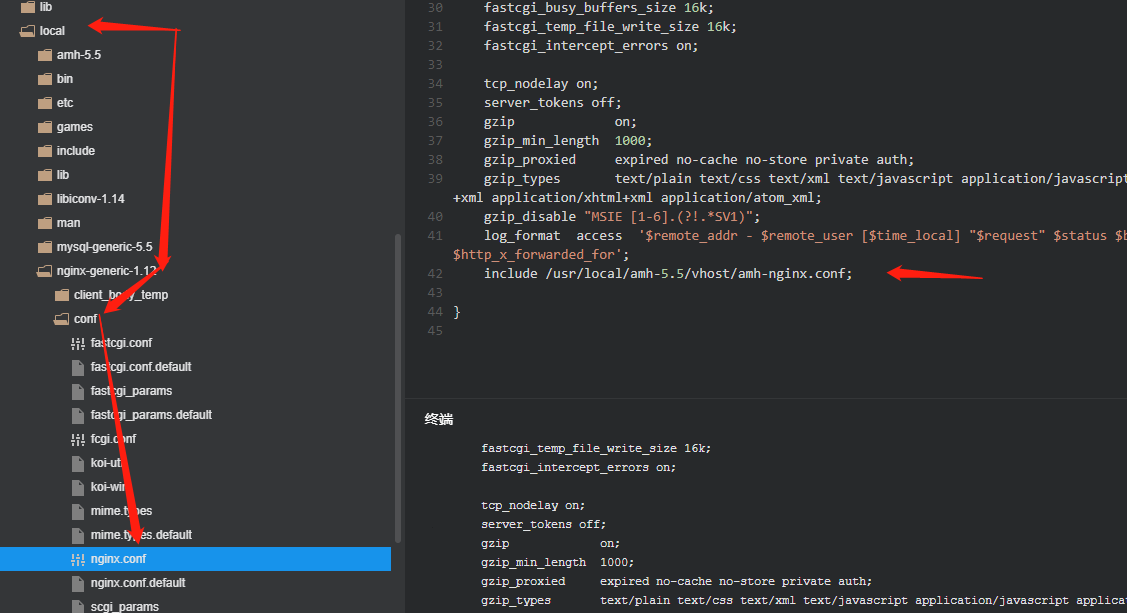
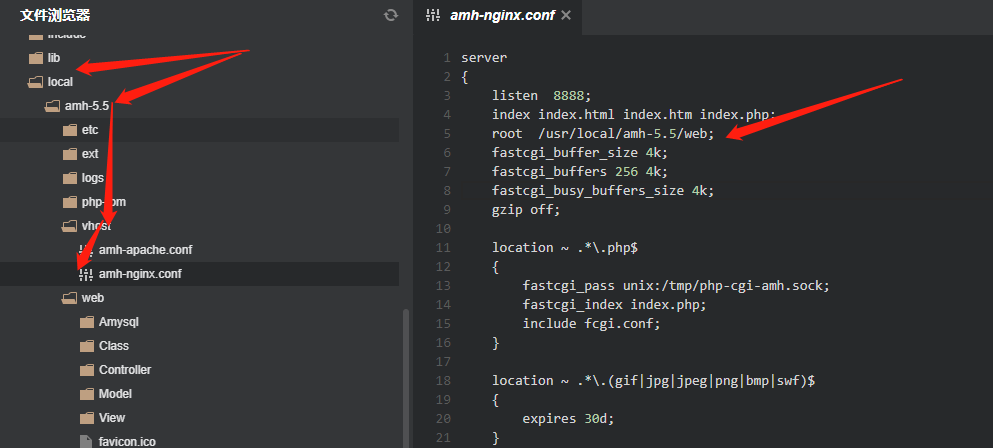
到nginx的目录看nginx的配置文件

可以发现包含了amh的vhosts,查看amh的配置文件最终找到amh的源码所在


打包到本地分析

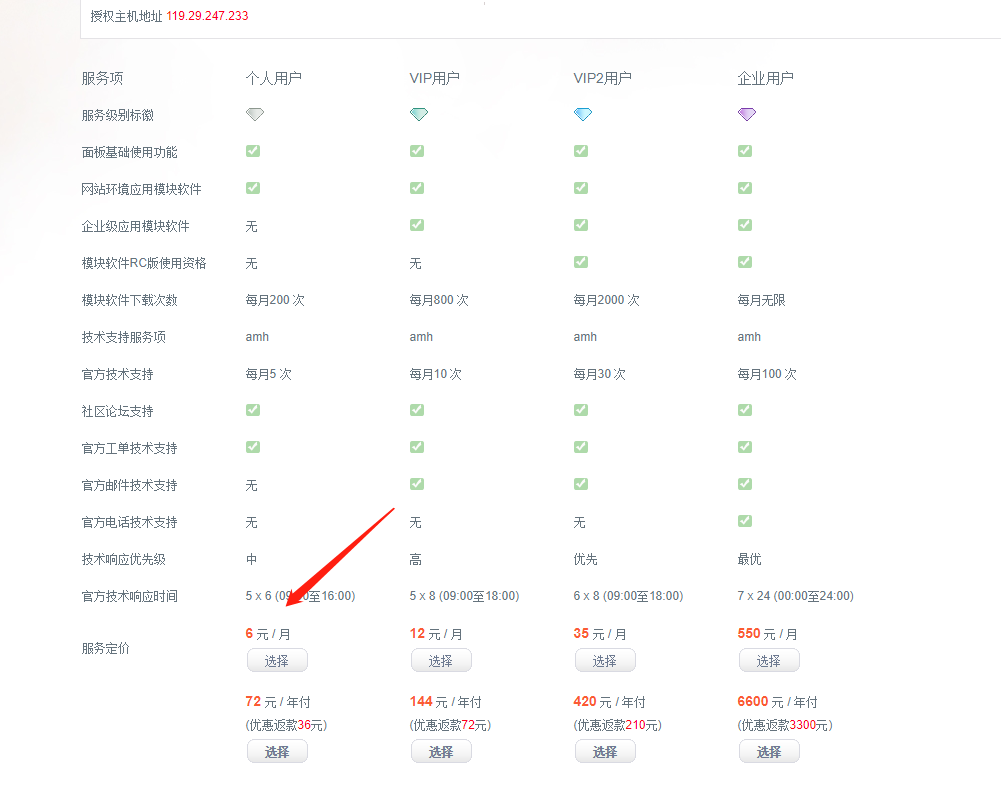
这里先停一下,转过头来看看web界面,登录进到主页,发现无论点啥都提示要绑定授权账户

好不容易注册了个账号,发现最少也要6块钱一个月。

不贵,但是这个服务器是腾讯云实验室的,就开了几个小时,待会就到期了。
况且我有源码了,就不折腾了。
0x03 源代码审计
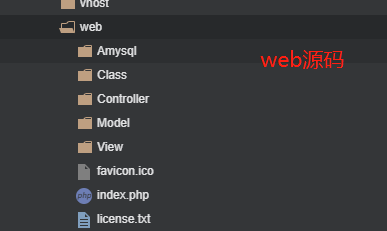
拿到源码,先看目录

标准的mvc目录,index.php 为入口。

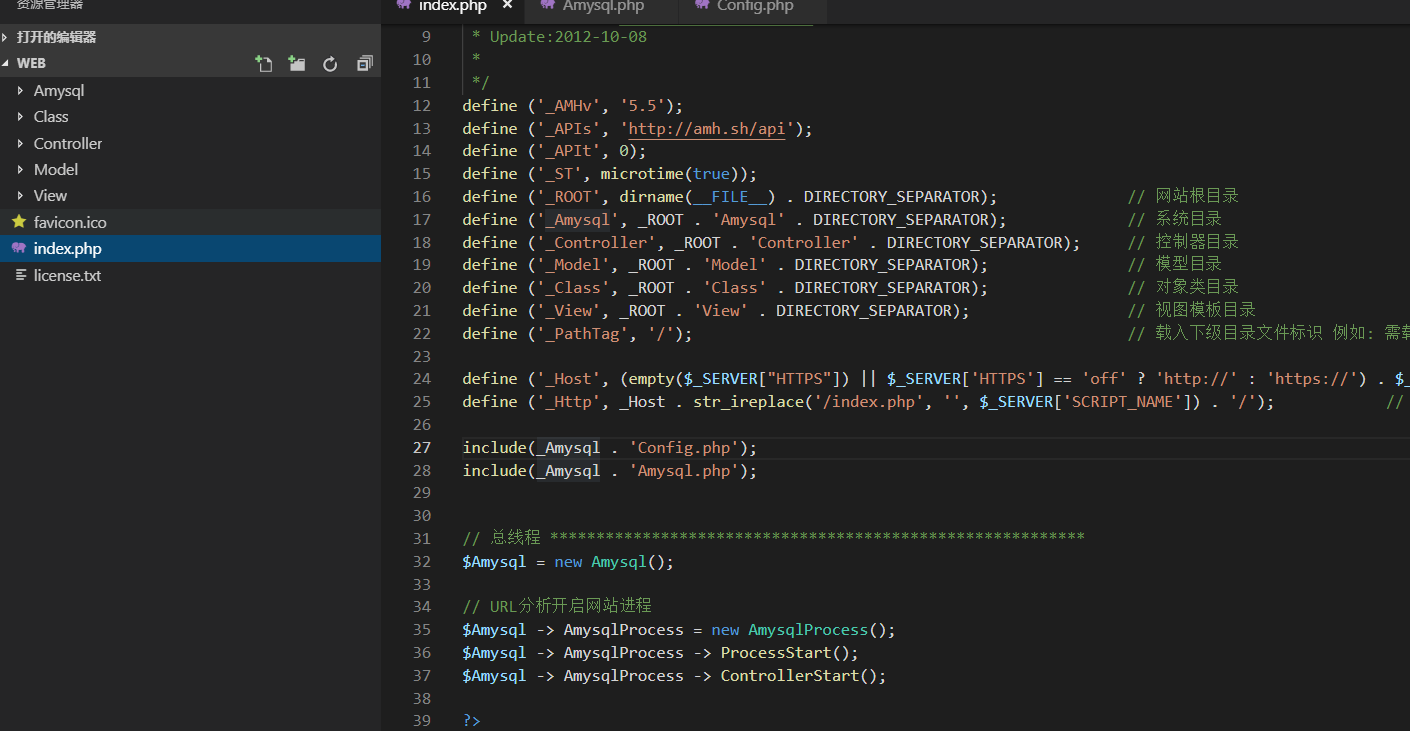
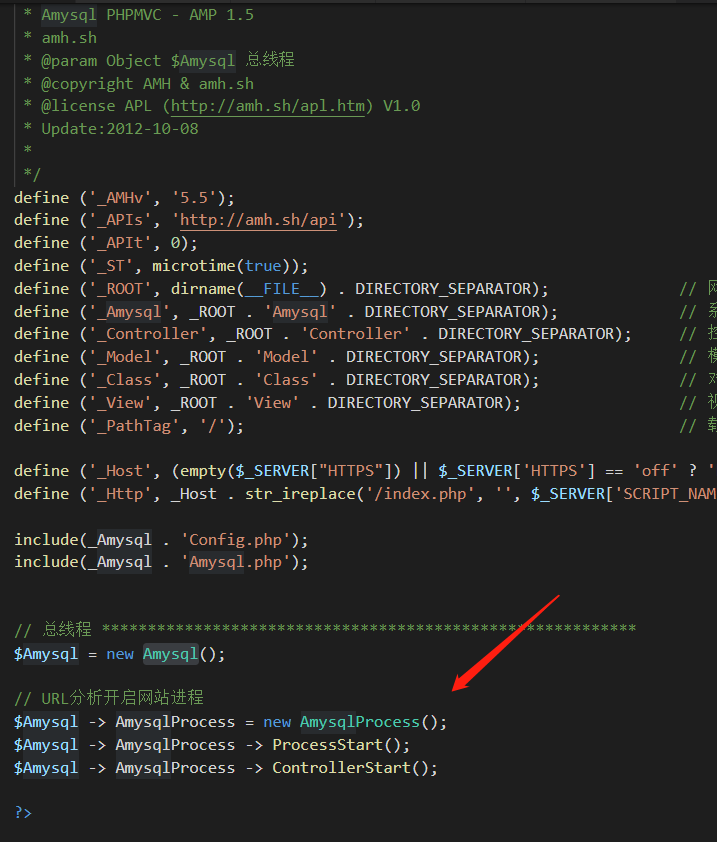
定义了一堆的常量,加载了Amysql目录下的Config.php 和Amysql.php,然后开启网站进程
其中Amysql.php 定义了控制器,模型,视图模板等基类,
而Config.php就是一些配置变量:

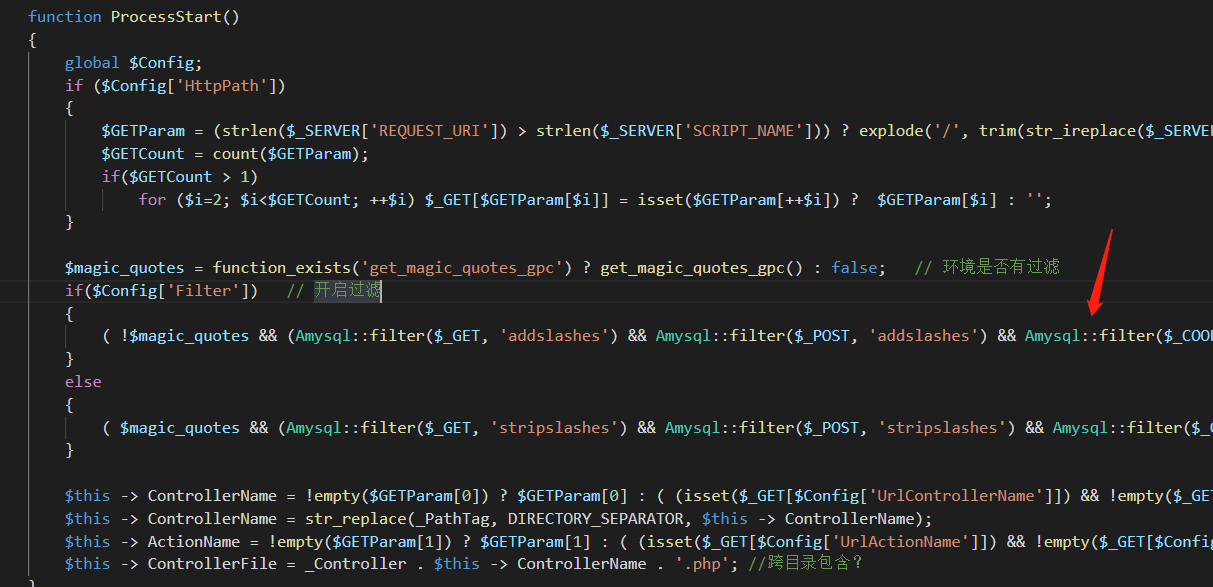
可以看到默认是对$_GET,$_POST,$_COOKIE,$_FILES变量进行addslashes过滤。(代码位于Amysql.php中AmysqlProcess类的ProcessStart方法),开了XSS防护,不开启任何报错的。

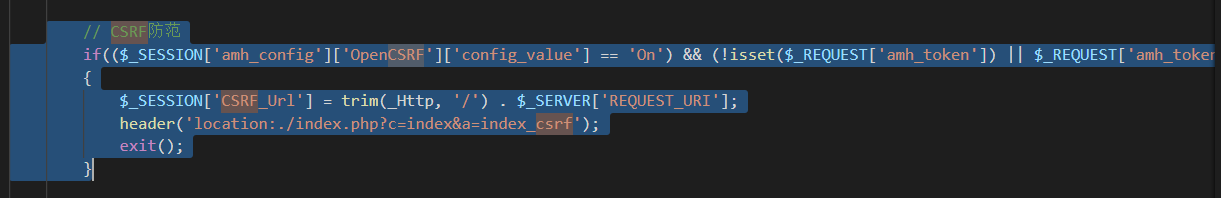
且每一次向后端的请求都必须要带token,防止了csrf攻击

明确我们的目的:找到无需访问验证进入后台的漏洞。
1,验证存在缺陷,可以直接访问一些API。
2,前台存在缺陷,可以让我们间接获取到后台权限。比如一个存储型的xss,一个前台登录的sql注入等等。
3,是否存在后门性质文件。
想法1验证:
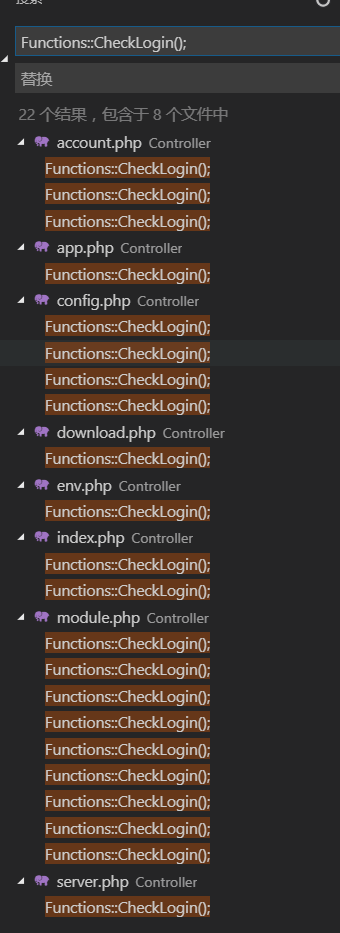
发现程序使用了Function类的CheckLogin来判断用户是否登录:
一一比对所有controller,发现能加的都加了Function::CheckLogin进行验证判断。

想法2验证:
找遍了所有不用登录的方法,就几个:
index controller:
1,login()
2,module_list()
3,index_csrf()
4,index_forbidden()
5,logout()verify_code controller1,IndexAction()
一一查看了所有方法皆没有发现可利用的点。
想法3验证:
查遍所有文件皆没有发现可疑的后门文件。
既然没办法直接获取后台权限,那么我们看看登录进后台后有哪些漏洞吧:
1,index.php中的一个延时注入

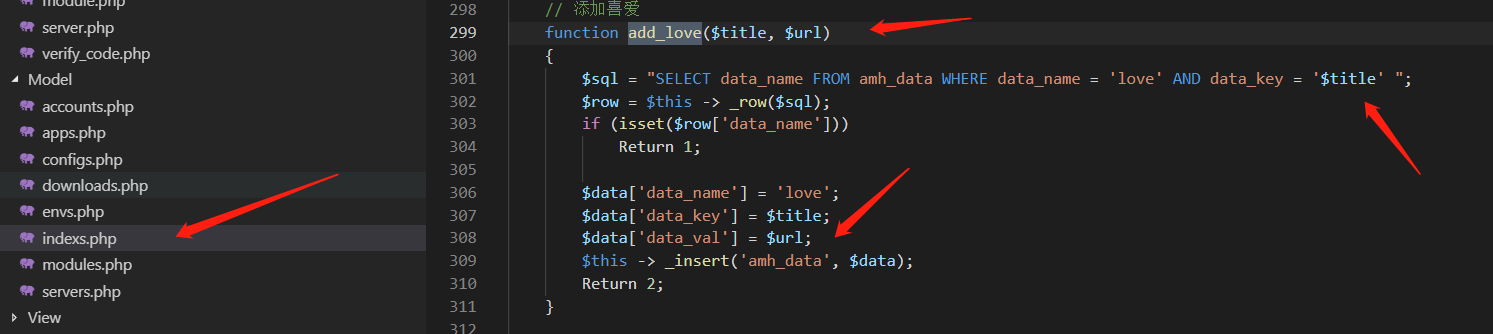
看到箭头所指之处,首先是love参数,是做了截断的,我们有很大的几率可以利用,再来是$_SERVER变量,是没有受到addslashes的影响,我们是可以引入单引号的。

跟进add_love方法,在indexs模型中。
首先是利用截断,这种方法需要我们可控两个地方,第一个查询是没有办法的,但是第二个插入是可以尝试的,但是这里是存在问题的,具体查看$url是怎么获取的。

使用了parse_url进行解析,获取path和query字段,并拼接在一起,这里我们可以使query字段有值,但是依旧会引入我们没法控制的问号。
所以找个方法的注入会失败。
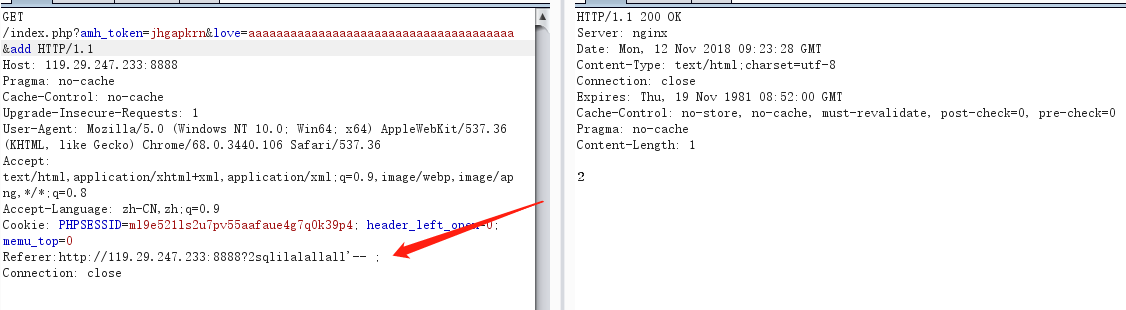
我们使用方法2,不用前面的截断,直接用后面的$url变量,加入单引号,因为没有开启报错,很大程度只能使用延时了,而且在后台压根就没啥屌用。
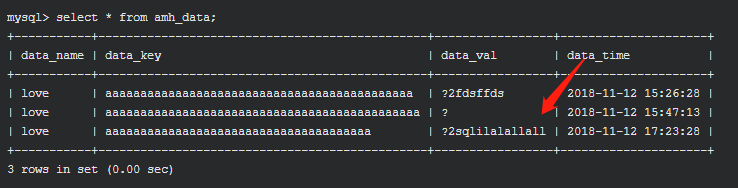
简单证明一下:

成功插入我们想要的字符

还有其他一些问题,不看了。
0x04 总结
嗯,对AMH面板应该就看到这了。
前台确实难挖,后台看了也没啥用。
抛砖引玉吧。
[软件研究]对AMH面板的研究的更多相关文章
- 一、美国国家经济研究局NBER教育经济研究项目工作论文合集
一.美国国家经济研究局NBER教育经济研究项目工作论文合集 (一)项目地址: American National Bureau of Economic Research - Economics of ...
- 对比WDCP面板与AMH面板的区别与选择
转载: http://www.laozuo.org/2760.html | 老左博客 随着VPS主机的性价比提高(其实就是降价)我们很多站长会越来越多的选择使用VPS搭建网站或者运营一些项目,相比较而 ...
- Atitit.软件gui按钮and面板---通讯子系统(区)-- github 的使用....
Atitit.软件gui按钮and面板---通讯子系统(区)-- github 的使用.... 1. 1.注册账户以及创建仓库 1 2. 二.在GitHub中创建项目(create a new rep ...
- atitit.软件gui按钮and面板---os区-----软链接,快捷方式
atitit.软件gui按钮and面板---os区-----软链接,快捷方式 1. 硬链接 1 2. 二.软链接(符号链接)LN 1 3. 三.删除链接 2 4. 区别 2 5. 参考 3 1. 硬链 ...
- Atitit.软件gui按钮and面板---os区-----linux windows搜索文件 文件夹
Atitit.软件gui按钮and面板---os区-----搜索文件 1. Find 1 2. 寻找目录 1 3. 2. Locate// everything 1 4. 3. Whereis (wi ...
- zz姚班天才少年鬲融凭非凸优化研究成果获得斯隆研究奖
姚班天才少年鬲融凭非凸优化研究成果获得斯隆研究奖 近日,美国艾尔弗·斯隆基金会(The Alfred P. Sloan Foundation)公布了2019年斯隆研究奖(Sloan Research ...
- Unity的HTC VIVE SDK研究(手柄按键功能的研究,比较详细)
http://blog.csdn.net/ystistheking/article/details/51553237 想交流的朋友我们可以微博互粉,我的微博黑石铸造厂厂长 ,缺粉丝啊 .....求粉求 ...
- 关于wxpython多线程研究包括(import Publisher错误研究)
作为一个自动化测试人员,开发基本的应用桌面程序是必须的!最近在研究wxpython相关知识,目前看到多线程一块,发现官方文档介绍说:"在线程中不能修改修改窗口属性!",但是实际情况 ...
- AMH面板命令操作大全
LNMP面板 - AMH 命令使用nginx篇 » SSH Nginx1) 有步骤提示操作: ssh执行命令: amh nginx然后选择对应选项进行操作. 2) 或直接操作: 启动Nginx: am ...
随机推荐
- android彻底关闭应用程序方法
Android SDK > 7(Android2.1)之后,即Android2.2及以后版本彻底关闭应用的方法,目前试验只有一下方法有效: Intent startMain = new Inte ...
- 使用block的时候,导致的内存泄漏
明确,只要在block里边用到我们自己的东西,成员变量,self之类的,我们都需要将其拿出来,把它做成弱指针以便之后进行释放. 在ZPShareViewController这个控制器中,由如下代码: ...
- SpringBoot整合国际化功能
(1).编写国际化配置文件 在resources下新建i18n文件夹,并新建以下文件 ①index.properties username=username ②index_en_US.proper ...
- Kaggle 泰坦尼克
入门kaggle,开始机器学习应用之旅. 参看一些入门的博客,感觉pandas,sklearn需要熟练掌握,同时也学到了一些很有用的tricks,包括数据分析和机器学习的知识点.下面记录一些有趣的数据 ...
- WIN10 ISO 官方
WIN10 ISO 官方: https://www.microsoft.com/zh-cn/software-download/windows10ISO/
- git强制覆盖更新
1.选择项目,右键选择Team,选择Team里面的Reset. 2.点击Reset后弹出Reset窗口,选择Hard选项,这样就会把远端的项目完全拉下来覆盖本地,本地没有的文件也会被创建,点击确定.
- js使用中的小问题----textarea是否有value属性
使用jquery的选择器时想给textarea设置一个默认值时,采取了下面的方法: 不过失败了,但是看教程上确实成功的,那么肯定是有问题的. 经过上网查找以及自己验证发现: 1.textarea标签确 ...
- vue系列之MVVM框架
当数据发生变化时,ViewModel就会检测到,然后通知相应的View改变 当用户操作View时,ViewModel就会检测到,然后Model,修改相应的数据,最终实现双向绑定 适用场景:针对具有复杂 ...
- Inno Setup 系列之安装、卸载前检测进程运行情况并关闭相应进程
需求 最近用 Inno Setup 做一个exe,可是在安装之前要停止正在运行的相应进程或者在卸载之前要停止正在运行的相应进程,可是发现它自身的方法不能满足要求,最后经过度娘的耐心帮助下终于在网上找到 ...
- 微信HTML5页面设计建议
一个HTML5页面从提出到完成上线的流程:> 1.需求方.设计人员.H5实现人员三方共同讨论实现方案 2.设计人员出设计图 3.H5人员按设计图出H5页面 4.需求方评估已实现的H5页面后给 ...
