Bootstrap3基础 btn-group-vertical 按钮组(横着、竖着排列)
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<div>
<button class="btn btn-danger">李</button>
<button class="btn btn-warning">杏仁</button>
<button class="btn btn-primary">乌梅</button>
</div>
<hr />
<div class="btn-group">
<button class="btn btn-danger">韭</button>
<button class="btn btn-warning">葱汁</button>
<button class="btn btn-primary">葱实</button>
</div>
<hr />
<div class="btn-group-vertical">
<button class="btn btn-danger">葫芦</button>
<button class="btn btn-warning">丝瓜</button>
<button class="btn btn-primary">青芝</button>
</div>
<!--按钮组是给按钮的父元素加的-->
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
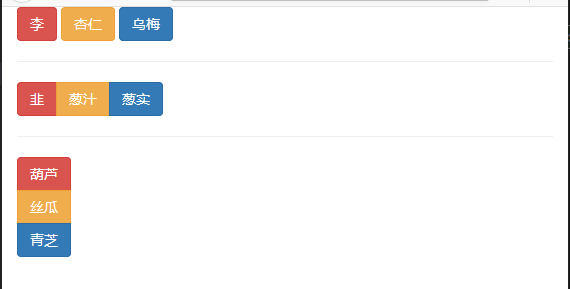
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 btn-group-vertical 按钮组(横着、竖着排列)的更多相关文章
- Bootstrap3基础 btn-primary/warning... 三类按钮的六种样式
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- ⑧bootstrap组件 文字图片 下拉菜单 按钮组 使用基础案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap<基础十三> 按钮组
按钮组允许多个按钮被堆叠在同一行上.当你想要把按钮对齐在一起时,这就显得非常有用.你可以通过Bootstrap 按钮(Button) 插件 添加可选的 JavaScript 单选框和复选框样式行为. ...
- Bootstrap3系列:按钮组
1. 基本实例 1.1 示例代码 <div class="btn-group"> <button type="button" class=&q ...
- bootstrap学习笔记<十>(按钮组,导航)
1)按钮组.样式:class="btn-group" <div class="btn-group"> <button class=" ...
- Bootstrap--组件之按钮组
什么是按钮组呢?简单解释:就是把一堆的按钮放在一行或者一列中.下面来看一个实例. 按钮组嘛,首先是按钮,所以会用到.btn这个类,还有就是bootstrap提供的按钮组.btn-group这个类,所以 ...
- BootStrap 按钮组简单介绍
学会按钮组需要掌握以下几个类. btn btn-group btn-toolbar btn-group-vertical 和 下拉菜单的基本类 dropdown-toggle dropdow ...
- Bootstrap按钮组学习
简介 通过按钮组容器把一组按钮放在同一行里.通过与按钮插件联合使用,可以设置为单选框或多选框的样式和行为. 按钮组中的工具提示和弹出框需要特别的设置 当为 .btn-group 中的元素应用工具提示或 ...
- Bootstrap历练实例:垂直的按钮组
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
随机推荐
- HDU 1251 统计难题(Trie)
统计难题 [题目链接]统计难题 [题目类型]Trie &题解: Trie的模板题,只不过这题坑点在没给数据范围,改成5e5就可以过了,用的刘汝佳蓝书模板 &代码: #include & ...
- 网站的title添加图片
将图片作为ico格式,大小设置为16 * 16px左右,太大显示不完整, 命名需为"favicon.ico", 命名需为"favicon.ico", 命名需为& ...
- mysql优化(二)
一.客户端分担. 1.大量的复杂的运算放在客户端处理. 什么是复杂运算,一般我认为是一秒钟CPU只能做10万次以内的运算.如含小数的对数及指数运算.三角函数.3DES及BASE64数据加密算法等等.如 ...
- Keep On Movin (贪心)
#include<bits/stdc++.h> using namespace std; int main(){ int T, n, a;scanf("%d",& ...
- unity3D客户端框架
unity3D客户端框架 博客
- 【Hadoop UI学习】Hue
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk8 zookeeper-3.4.11 Hue是一个开源的Apac ...
- 【Hbase学习之一】Hbase 简介
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk8 hadoop-3.1.1 apache-hive-2.1.3 ...
- MySql 存储过程 退出
mysql不支持quit, exit或return的方式退出编写存储过程时,为了业务规则需要,我们可能需要提前退出存储过程那么,我们可以利用leave label方式模拟实现quit退出的效果应用示例 ...
- Lua语言总结
[1]要退出交互模式和解释器,只需输入“os.exit()” [2]在交互模式执行程序块可以使用函数dofile,这个函数就可以立即执行一个文件.应用示例:dofile("f:/myLua/ ...
- 【爬虫】biqukan抓取2.0版
#!python3.7 import requests,sys,time,logging,random from lxml import etree logging.basicConfig(level ...
