第一章 JS基础
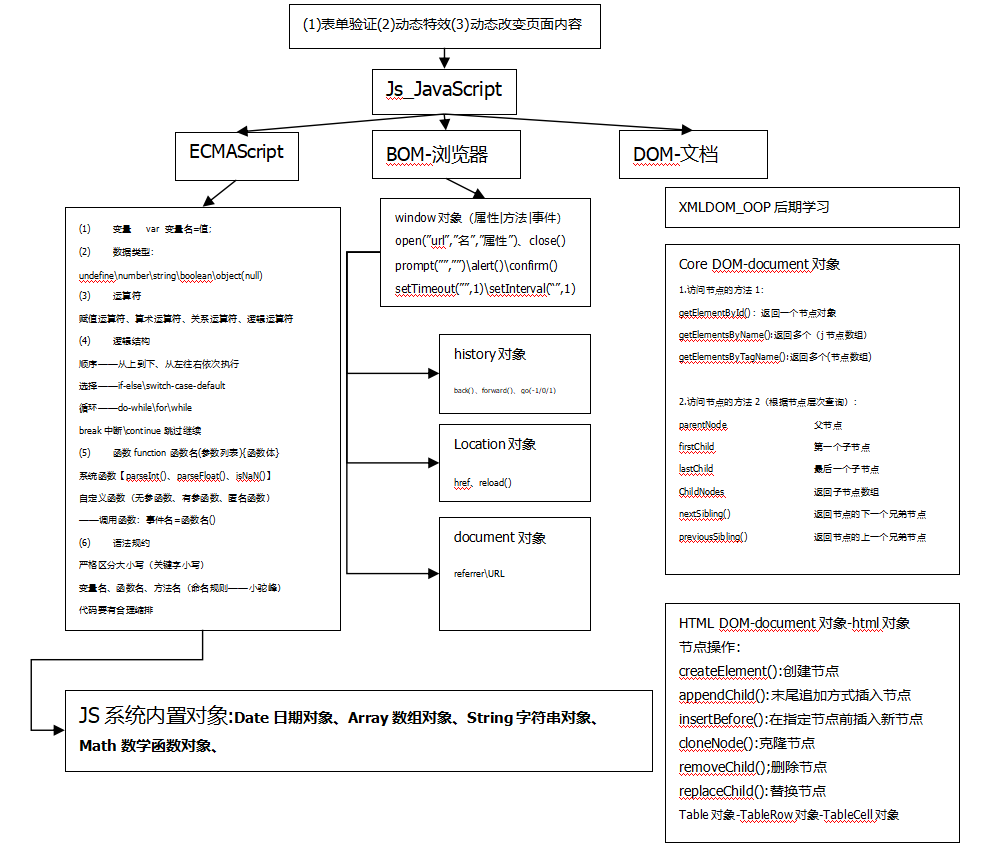
1.JavaScript的作用:
表单验证,减轻服务器压力
动态效果
动态改变页面内容
2.JavaScript的组成
ECMAScript语法规定
BOM对象模型(浏览器对象模型)
DOM对象模型(文档对象模型)
3.JavaScript基本结构
<script type="text/javascript">
<!--JavaScript语句-->
</script>
4.网页的分类:
静态页面:没有与数据库交互的网页
动态网页:与数据库进行交互的网页
5.使用JavaScript的三种方式
使用内部样式
(1)<script type="text/javascript">
<!--js代码-->
</script>
(2)使用外部js
<script src="外部js路径" language="javascript">
</script>
使用行内js
(3)javascript:函数
6.变量的使用:
声明变量:var 变量名;
变量赋值:变量名 = 值
声明和复制同时进行: var 变量名 = 值;
注:变量的数据类型由值决定。变量也可以不声明直接赋值。
7.什么是表达式:
指的是变量或者常量用运算符连接起来的式子叫做表达式。2+2>5
8.JavaScript中的数据类型
undefined:变量被声明后,但未被赋值
string:用单引号或者双引号来声明的字符串
boolean:true或false
number:整数或者浮点数
object:JavaScript中的对象,数组和null
9.判断类型:使用typeof来判断某一个变量属于什么类型
10.运算符:
(1)算术运算符:+,-,*,/,%,++,--
注:除法取商,模取余数
++在前,先加后算,++在后,先算后加
(2)赋值运算符:=
注:右边赋值给左边
值赋值给变量,或者变量赋值给变量
(3)比较运算符:>,<,>=,<=,!=,==
注:使用比较运算符连接式子的结果一定是boolean值
(4)逻辑运算符:&&,||,!
&&:并且,同时为真则为真,一个为假全为假
||:或者,一个为真则为真,全部为假则为假
!:不是,非真即假,非假即真
11.if的语法结构
if(boolean表达式1){
//JavaScript代码1
}else if(boolean表达式2){
//JavaScript代码2
}else{
//JavaScript代码3
}
12.switch语法结构
switch(常量值){
case 常量1;
//JavaScript代码1
break;
case 常量2;
//JavaScript代码2
break;
default:
//JavaScript代码3
}
13.while语法结构
while(boolean表达式){
//JavaScript代码
}
14.do-while语法结构
do{
//JavaScript代码
}while(boolean表达式);
15.for语法结构
for(初始化循环变量;判断循环条件;修改循环变量){
//循环代码块
}
16.break和continue:
break:结束本层循环
continue:结束本次循环
17.注释
单行注释://
多行注释:/* */
18.输入输出信息
(1)对话框提示:alter("提示内容");
(2)用户输入:prompt("提示信息","输入默认信息");
19.标签的分类
(1)按功能分类:
行级标签:前后都不换行 如:img span
块级标签:使用该标签,前后都换行 如:p,div
(2)按样式分类:
单标签:指的是开始和结束在一起,如:img br hr
双标签:开始和结束分开:p h1


第一章 JS基础的更多相关文章
- 第一章 jQuery基础
第一章jQuery基础 一.jQuert简介 1.什么是jQuery jQuery是javaScript的程序库之一,它是javaScript对象和实用函数的封装. jQuery是继Prototype ...
- web前端学习python之第一章_基础语法(二)
web前端学习python之第一章_基础语法(二) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- web前端学习python之第一章_基础语法(一)
web前端学习python之第一章_基础语法(一) 前言:最近新做了一个管理系统,前端已经基本完成, 但是后端人手不足没人给我写接口,自力更生丰衣足食, 所以决定自学python自己给自己写接口哈哈哈 ...
- 《零成本实现Web自动化测试--基于Selenium》第一章 自动化测试基础
第一篇 Selenium 和WebDriver工具篇 第一章 自动化测试基础 1.1 初识自动化测试 自动化测试有两种常见方式 1.1.1 代码驱动测试,又叫测试驱动开发(TDD) 1.1.2 ...
- [Python笔记][第一章Python基础]
2016/1/27学习内容 第一章 Python基础 Python内置函数 见Python内置函数.md del命令 显式删除操作,列表中也可以使用. 基本输入输出 input() 读入进来永远是字符 ...
- UNIX环境高级编程--第一章 UNIX基础知识
第一章 UNIX基础知识 1.2 UNIX体系结构 从严格意义上说,可将操作系统定义为一种软件,它控制计算机硬件资源,提供程序运行环境.我们将这种软件称为内核(kernel),因为 它相对较小,且 ...
- 第一章 –– Java基础语法
第一章 –– Java基础语法 span::selection, .CodeMirror-line > span > span::selection { background: #d7d4 ...
- python第一章计算机基础
第一章 计算机基础 1.1 硬件 计算机基本的硬件由:CPU / 内存 / 主板 / 硬盘 / 网卡 / 显卡 / 显示器 等组成,只有硬件但硬件之间无法进行交流和通信. 1.2 操作系统 操作系统用 ...
- Java基础知识二次学习-- 第一章 java基础
基础知识有时候感觉时间长似乎有点生疏,正好这几天有时间有机会,就决定重新做一轮二次学习,挑重避轻 回过头来重新整理基础知识,能收获到之前不少遗漏的,所以这一次就称作查漏补缺吧!废话不多说,开始! 第一 ...
随机推荐
- C 缓冲区过读 if (index >= 0 && index < len)
C 缓冲区过读 if (index >= 0 && index < len) CWE - CWE-126: Buffer Over-read (3.2) http://cw ...
- 原来的ALL IN ONE架构,快速的演进成为SOA架构
原来的ALL IN ONE架构,快速的演进成为SOA架构 京东服务市场高并发下SOA服务化演进架构 原创: 张俊卿 京东技术 今天
- 请教神牛_字符串hash
针对字符串hash 我早就听闻可以暴力的干一些事情. 比如 可以... 很多很多 实现O(n)求出 模式串在文本串出现的次数. 但是我不会这什么hash. 我会自然溢出字符串hash 嘿嘿 unsig ...
- djaogo 图片上传与读取
1.首先上传图片表单需<form method="POST" enctype="multipart/form-data">2.视图py 中获取片名字 ...
- Java线程的状态分析
线程状态 1.新建状态(New):新创建了一个线程对象. 2.就绪状态(Runnable):线程对象创建后,其他线程调用了该对象的start()方法.该状态的线程位于“可运行线程池”中,变得可运行,只 ...
- codechef Sum of Cubes 图论
正解:图论+数学 解题报告: 先放个传送门QwQ 然后放下题目大意?就说给定简单图,无自环或重边,然后求(∑e[i][j])k,i,j∈S,S为点集的子集 然后因为k的取值只有[1,3],所以这里分类 ...
- Ubuntu 远程挂载windows的分区
1.首先需要将windows需要挂载的分区设置为共享 2.在Ubuntu终端输入如下命令: sudo mount -t cifs -o username=***,password=*** //172. ...
- Fast-R-CNN
基于R-CNN和SPP-Net思想,RBG提出了Fast-R-CNN算法.如果选用VGG16网络进行特征提取,在训练阶段,Fast-R-CNN的速度相比RCNN和SPP-Net可以分别提升9倍和3倍: ...
- Wi-Fi 协议和数率?
IEEE 802.11Wi-Fi 协议摘要 协议 频率 信号 最大数据速率 传统 802.11 2.4GHz FHSS 或 DSSS 2Mbps 802.11A 5GHz OFDM 54Mbps 80 ...
- vuex 子组件传值
以下是基础的使用方法,详细且深入使用方法详细见博客:https://segmentfault.com/a/1190000015782272 Vuex官网地址:https://vuex.vuejs.or ...
