table下tbody滚动条与thead对齐的方法且每一列可以不均等
1 前言
table下tbody滚动条与thead对齐的方法,开始在tbody的td和thead的tr>td,对每一个Item加入百分比,结果是没对齐。也尝试了用bootstrap的col-md-1等来对齐,也是对不齐。然后只能网上查找答案了,就只需看用CSS来控制样式即可达到目的
2 代码
核心代码:
<style>
table tbody {
display:block; //core code
height:200px;
overflow-y:scroll;
} table thead, tbody tr {
display:table;
width:100%;
table-layout:fixed;//core code
} table thead {
width: calc( 100% - 1em )//core code
}
</style>
如果只要上面的配置,默认是均等平分table大小的。
完整样例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Test table tbody is alignment with thead</title>
<style type="text/css">
.per20{
width:20%;
}
.per10{
width:10%;
}
.per40{
width:40%;
} table tbody {
display: block;
height:150px;
overflow:auto;
} table thead, tbody tr {
display:table;
width:100%;
table-layout:fixed;
text-align: left;//If disabled, default align central
} table thead {
width: calc( 100% - 1em )
}
</style>
<script>
window.onload=function(){
var contentSum = "";
for(i = 0; i < 16; i++){
var content = '<tr>'
+ '<td class="per10">'+i+'</td>'
+ '<td class="per10">BBB</td>'
+ '<td class="per20">CCCcontent</td>'
+ '<td class="per10">DDD</td>'
+ '<td class="per40">EEEBigbig</td>'
+ '<td class="per10">FFFXXX</td>'
+'</tr>';
contentSum += content;
}
//$('#content').html(contentSum);
document.getElementById('content').innerHTML=contentSum;
}
</script> </head>
<body> <table border="1px solid" width="900px">
<thead>
<tr>
<th class="per10">A</th>
<th class="per10">BBB</th>
<th class="per20">CCCCCCCCCC</th>
<th class="per10">D</th>
<th class="per40">EEEEEEEEEEEEEE</th>
<th class="per10">FFF</th>
</tr>
</thead>
<tbody id="content">
<!-- <tr>
<td class="per10">1</td>
<td class="per10">BBB</td>
<td class="per20">CCCcontent</td>
<td class="per10">DDD</td>
<td class="per40">EEEBigbig</td>
<td class="per10">FFFXXX</td>
</tr> -->
</tbody>
</table> </body>
</html>
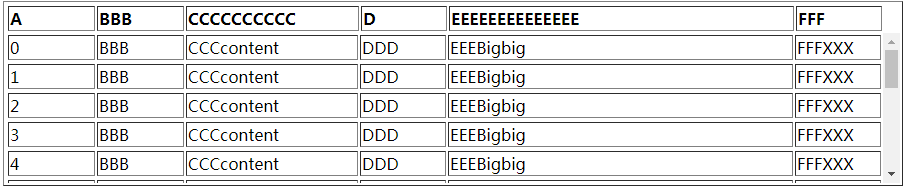
3 效果图

4 参考
http://www.weste.net/2016/01-15/108242.html
table下tbody滚动条与thead对齐的方法且每一列可以不均等的更多相关文章
- CSS设置table下tbody滚动条与thead对齐的方法
<style>table tbody {display:block;height:195px;overflow-y:scroll;} table thead, tbody tr {disp ...
- CSS 设置table下tbody滚动条
table tbody { display:block; height:195px; overflow-y:scroll; } table thead, tbody tr { display:tabl ...
- 向table添加水平滚动条
转自:http://www.cnblogs.com/linjiqin/p/3148225.html <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4. ...
- css实现鼠标移入table时出现滚动条且table内容不移位
一般是这样: 表格的标题和内容分别由一个table组成,其中表格内容的table由一个class="table-body"的div包裹.css如下 .tContainer .tab ...
- 关于jq操作table下多个type=radio的input的选中
假如有2个table: <table id="table1" border="0"> <tr> <td><input ...
- python中selenium操作下拉滚动条方法汇总
UI自动化中经常会遇到元素识别不到,找不到的问题,原因有很多,比如不在iframe里,xpath或id写错了等等:但有一种是在当前显示的页面元素不可见,拖动下拉条后元素就出来了. 比如下面这样一个网页 ...
- chrome和IE下的滚动条样式修改
火狐下的滚动条样式无法去修改,但chorme下的则可以任意修改,惊喜的是IE竟然是最早实现这一功能的浏览器,IE5都能有效果. chorme下的滚动条样式修改: <!DOCTYPE html&g ...
- [Python爬虫] Selenium +phantomjs 模拟下拉滚动条
在爬虫中,有时会遇到这种情况,数据的展示是不是一页一页的,而是通过不断的下拉滚动条来加载数据.例如一点咨询(http://www.yidianzixun.com/)和微博(在未登录的状态下:http: ...
- selenium下拉滚动条
selenium下拉滚动条 制作人:全心全意 谷歌浏览器下拉滚动条 chrome = webdriver.Chrome() //创建谷歌浏览器对象 url="http://www.baidu ...
随机推荐
- module模块和包(十七)
在前面的几个章节中我们脚本上是用 python 解释器来编程,如果你从 Python 解释器退出再进入,那么你定义的所有的方法和变量就都消失了. 为此 Python 提供了一个办法,把这些定义存放在文 ...
- babel与ES6环境的搭建
我们知道浏览器环境下直接运行ES6是存在一些兼容性问题的.那么把ES6变成ES5不就行了吗? 那如何将ES6转换成ES5呢?我们来搭建它的转换环境吧~ 第一步:初始化项目,建立写注意事项的README ...
- 2018 ACM 网络选拔赛 南京赛区
A. An Olympian Math Problem #include <cstdio> #include <cstdlib> #include <cmath> ...
- 织梦DedeCMS信息发布员发布文章阅读权限不用审核自动开放亲测试通过!
文章发布员在织梦dedecms后台添加文章时却要超级管理员审核,这无疑是增加了没必要的工作. 登录该账号发布文章你会发现该文章显示的是待审核稿件,且并没有生成静态文件,在前台是看不到这篇文章的,而多数 ...
- git<git常用命令>
1,初始化仓库: git init --此命令会在当前目录下新建一个Git仓库.新建了一个 .git的隐藏目录,仓库的所有数据都放在这个目录里.目前还是空的. 2,跟踪,暂存文件: git add - ...
- mac idea merge后需要手动push到远程服务器
- Hadoop生态圈-离线方式部署Cloudera Manager5.15.1
Hadoop生态圈-离线方式部署Cloudera Manager5.15.1 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 到目前位置,Cloudera Manager和CDH最新 ...
- 建立SQL链接服务器
访问链接服务器的格式:select * from [IPMLBZ].[数据库].[dbo].WEB_ItemInfo 有一个最简单的方法就是直接鼠标新建,这样是以ip为开头的,也可以通过下面的代码进行 ...
- Spring Schedule整合配置
Spring Schedule是spring提供的任务调度框架.很简单,也很强大,简单是因为只需要在spring配置文件中写一行代码配置一下.就ok,强大是因为调度表达式.这里会给出一个网站,在线生成 ...
- 循环屏障CyclicBarrier以及和CountDownLatch的区别
CyclicBarrier 的字面意思是可循环使用(Cyclic)的屏障(Barrier).它要做的事情是,让一组线程到达一个屏障(也可以叫同步点)时被阻塞,直到最后一个线程到达屏障时,屏障才会开门, ...
