HTML5 中的 canvas 画布(一)
---恢复内容开始---
在HTML5中新添加的元素,canvas 现在支持 IE9+的版本
注意:HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
在使用canvas之前应该给用户说明必须是ie9+的版本,否则不支持。

绘制简单的直线
1.先获取画布
var canvas = document.getElementById('canvas');
2.配置绘制的环境
var context = canvas.getContext('2d');
3.在绘制之前,加上
context.beginPath(); // 意思是开始绘制
4.设置起点
context.moveTo(10,10); // 这里的第一个参数是x轴,第二个参数是y轴
5.设置下一个点,
context.lineTo(x,y); // 下个一个点坐标
6. 结束绘制
context.closePath();
context.stroke() ;
canvas 元素在绘制图像是有两种方法:
context.fill() // 填充
context.stroke(); // 绘制边框
但是在绘制前,要先设置好它们的样式
context.fillStyle//填充的样式
例如:context.fillStyle = 'pink'; //填充的颜色为粉色
context.strokeStyle//边框样式
context.lineWidth = 10; // 设置线条的宽度 为10
canvas 元素在绘制图像是有两种路径
A.context.beginPath() 开始绘制
B.context.closePath() 结束绘制
1、系统默认在绘制第一个路径的开始点为beginPath.
2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制.
如果难理解,那么你只要记住每次画路径都在前后加context.beginPath() 和context.closePath()就行。
绘制矩形
canvas 的原点坐标为左上角。
context.strokeRect(100,100, 50,50);// x y width heigth 的参数 画出来的是 空心矩形

context.fillRect(100,100,100,100); // 画出来的 实心矩形

有绘制就有清空 context.clearRect(x,y,width,height) ;
// x:清除矩形起点横坐标 y:清除矩形起点纵坐标 width:清除矩形长度 height:清除矩形高度


绘制圆
context.arc(250,250,100,0,Math.PI,true); // 有6个参数 Math.PI 是180度
第一个 : 圆心的x轴坐标 第四个: 开始的角度(straAngle)
第二个 : 圆心的y轴坐标 第五个: 结束的角度 (endAngle)
第三个 : 半径的长度 第六个: 是否是逆时针 true)为逆时针,(false)为顺时针
context.arc(200,200,50,0,Math.PI*0.5,true);
context.stroke(); // 下面有图片

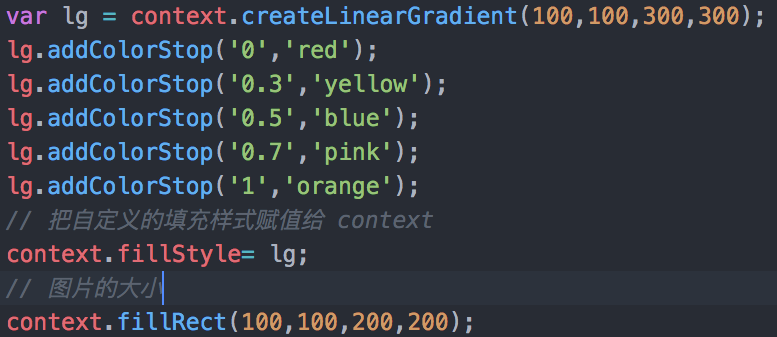
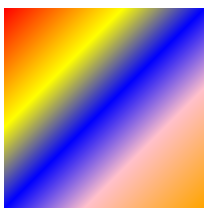
线性渐变
var lg = context.createLinearGradient(x起始位置,y起始位置,x结束位置,y结束位置);
线性渐变颜色 lg.addColorStop(offset,color) // offset:设定的颜色离渐变结束点的偏移量(0~1) color:绘制时要使用的颜色


径向渐变
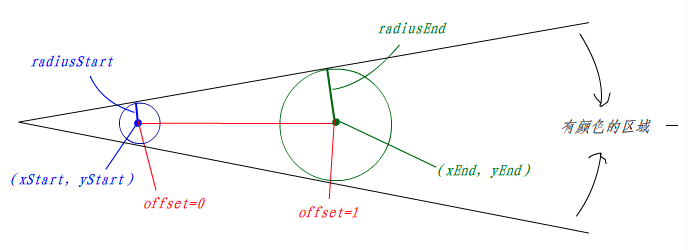
var rg = context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd);
1. xStart:发散开始圆心x坐标 2. yStart:发散开始圆心y坐标 3. radiusStart:发散开始圆的半径
4. xEnd:发散结束圆心的x坐标 5.yEnd:发散结束圆心的y坐标 6.radiusEnd:发散结束圆的半径
径向渐变颜色 rg.addColorStop(offset,color)


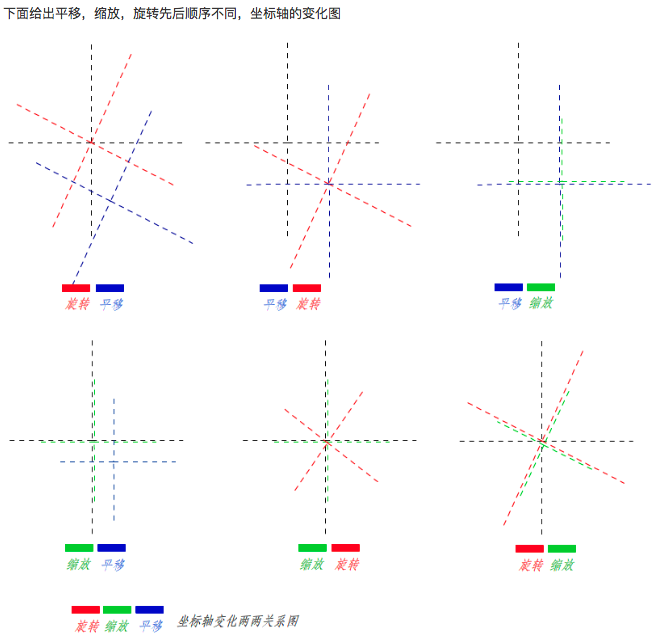
图形的旋转 rotate()
context.rotate(Math.PI/4); // 意思是坐标轴旋转的度数
图形的平移 translate()
context.translate(x,y); // x 轴的平移量 y 轴的平移量
图形的缩放 scale()
context.scale(x,y) ; // x 轴按照x比例进行缩放 y轴按照y比例进行缩放

图形的阴影 shadow()
context.shadowOffsetX = 5; // 阴影在 x 轴的偏移量
context.shadowOffsetY = 5; //阴影在 y 轴的偏移量
context.shadowColor = 'red'; // 设置阴影的颜色
context.shadowBlur = 100; // 模糊程度 (值越大越模糊)

图形的组合 context.globalCompositeOperation=type
图形组合就是两个图形相互叠加了图形的表现形式,是后画的覆盖掉先画的呢,还是相互重叠的部分不显示等等,至于怎么显示就取决于type的值了
type:
source-over(默认值): 在原有图形上绘制新图形
destination-over: 在原有图形下绘制新图形
source-in: 显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in: 显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out: 只显示新图形非交集部分
destination-out: 只显示原有图形非交集部分
source-atop: 显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop: 显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter: 原有图形和新图形都显示,交集部分做颜色叠加
xor: 重叠飞部分不现实
copy: 只显示新图形

---恢复内容结束---
HTML5 中的 canvas 画布(一)的更多相关文章
- HTML5 中的 canvas 画布(二)
绘制图片 一.绘制图片 context.drawImage()(即把图片放到canvas里) var image = new Image(); // 先创建图片对象 image.src = '图片的 ...
- HTML5中的canvas基本概念及绘图
* Canvas(画布) * 基本内容 * 简单来说,HTML5提供的新元素<canvas> * Canvas在HTML页面提供画布的功能 * 在画布中绘制各种图形 * Canvas绘制的 ...
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- HTML5中的Canvas详解
什么是Canvas HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.<canvas> 标签只是图形容器,您必须使用脚本来绘制图 ...
- HTML5中的 Canvas
什么是Canvas? Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像.Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度.JavaScript代码可以访问该地区,通过 ...
- HTML5中的Canvas
1.Canvas标签的宽高一定要设置在标签上或者采用js添加属性,如果用css去设置的话,会把画布被拉伸,相当于将默认的画布拉伸到指定位置.默认为300px*100px; <canvas wid ...
- HTML5中的Canvas和SVG
Canvas 和 SVG 都允许我们在浏览器中创建图形,但是它们在根本上是不同的. 1 SVG SVG 是一种使用 XML 描述 2D 图形的语言. SVG 基于 XML,这意味着 SVG DOM 中 ...
- 第七讲:HTML5中的canvas两个小球全然弹性碰撞
<html> <head> <title>小球之间的碰撞(全然弹性碰撞)</title> <script src="../js/jsce ...
- [Selenium] 操作 HTML5 中的 Canvas 绘制图形
测试 http://literallycanvas.com/ 以 Chrome Driver 为例阐述,通过 Actions 在 Canvas 上绘制一个封闭图形.对于 Canvas 上的操作,推荐 ...
随机推荐
- Less:优雅的写CSS代码
css是不能够定义变量的,也不能嵌套.它没有编程语言的特性.在项目开发中,常常发现有很多css代码是相同的,但我们通常都是复制然后粘贴. 举个例子:假设h5应用里主题色是#FF3A6D,可能用于文字或 ...
- [LeetCode] Minimum Path Sum 最小路径和
Given a m x n grid filled with non-negative numbers, find a path from top left to bottom right which ...
- 将HTML5封装成android应用APK文件的几种方法
越来越多的开发者热衷于使用html5+JavaScript开发移动Web App.不过,HTML5 Web APP的出现能否在未来取代移动应用,就目前来说,还是个未知数.一方面,用户在使用习惯上,不喜 ...
- from表单提交数组
页面代码: function submitForm(){ var categoryArray = new Array(); var $ss = $("select[name=industry ...
- iOS常用开发技巧
iOS开发过程中,总有那么一些个小问题让人纠结,它们不会让程序崩溃,但是会让人崩溃.除此之外,还将分享一些细节现在我通过自己的总结以及从其他地方的引用,来总结一下一些常见小问题. 本篇长期更新,多积累 ...
- django 进阶篇
models(模型) 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去调用数据访问层执行数据库操作 import MySQLdb def GetLi ...
- ContextFlyout 在10586或10240的使用
虽然ContextFlyout只能在红石以上版本使用,但可以采用附加属性的方法手动写一个 public static class ContextFlyoutSetter { public static ...
- (转)gulp使用
前端构建工具gulpjs的使用介绍及技巧 gulpjs是一个前端构建工具,与gruntjs相比,gulpjs无需写一大堆繁杂的配置参数,API也非常简单,学习起来很容易,而且gulpjs使用的是nod ...
- 编译OpenCV文档
概述 使用OpenCV的过程中经常查看文档,每次都去官网查看,不过国内访问速度很慢,有一份本地的文档就好了.本文列出了在Linux(Fedora)系统上从OpenCV源码编译出documentatio ...
- oracleXE(oracle学习版)在windows的安装配置
oracleXE其实安装基本就是一路下一步. 在安装前记得先把tomcat打开,不然oracleXE会占用8080端口且安装过程无法更改端口. 如果需要远程连接此oracle XE的话,要关闭这台电脑 ...
