vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图:
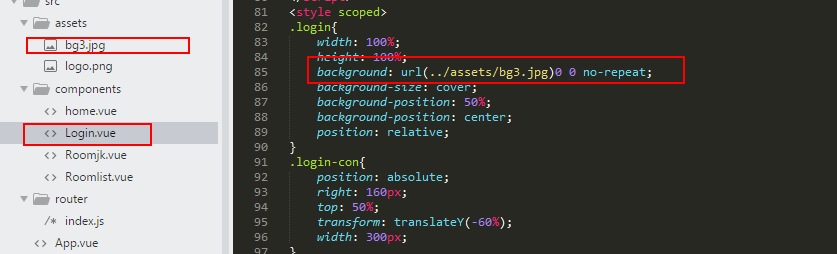
写法:

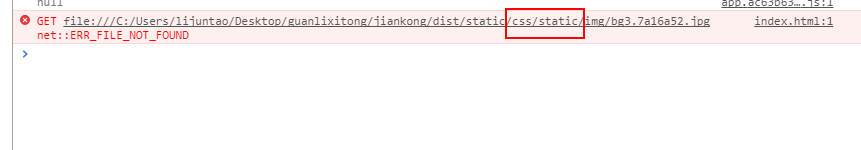
错误:

会无端多出一个“/css/static/” 这样就会使路径错误;
解决办法:
办法一:
把不需要编译的东西,直接放在static文件下,css引用的时候直接写相对路径;
具体原因看:https://segmentfault.com/q/1010000009842688(大致是static文件夹下的东西不会经过编译)
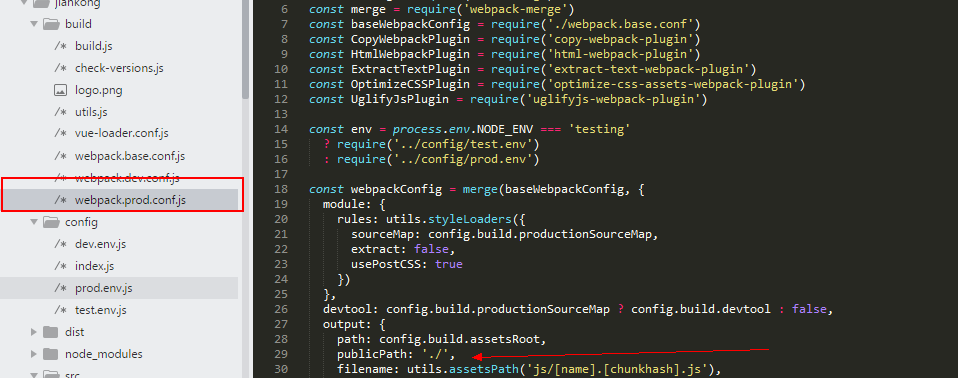
办法二:进行wepack配置:
第一步:

第二步:

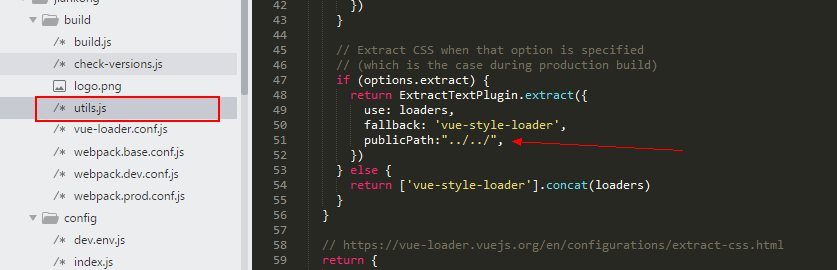
第三步:

然后 npm run build 运行打包就OK了
具体原因:自己研究,拜拜!!周五快乐!!!!!!
vue cli 打包项目造成css背景图路径错误的更多相关文章
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
- vue 打包的项目当背景图路径错误
当背景图路径错误时: 在build/utils.js中添加或更改这句话:publicPath: '../../',
- vue webpack 打包后css背景图路径问题
最近在写vue-webpack项目时,打包后遇到了css背景图片路径报错的问题 奇怪的是,通过img标签引入的图片路径却没有问题,看来是webpack在打包后,读取css中图片的相对路径出错了. 稍微 ...
- Vue-cli 构建项目 的`.vue`组件中, scss中添加背景图路径问题
[解决方法]: 更改build/utils.js文件中的 ExtractTextPlugin 的 options配置. if (options.extract) { return ExtractTex ...
- vue.js 打包时出现空白页和路径错误
vue-cli输入命令:npm run build 即可打包vue.js的项目 打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目 我们直接运行打包后的文件夹中的index.ht ...
- vue-cli构建的vue项目打包后css引入的背景图路径不对的问题
使用vue-cli构建vue项目后,再打包遇到一个css引入的背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常 ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- 解决Vue打包后背景图片路径错误问题
1.原因解析 当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run bu ...
- css背景图与html插入img的区别
一直以来都认为css背景图与直接插入img图片的效果是差不多的,直到最近拜读了一位大神的作品,发现大部分图片都是通过背景图形式显示的,于是通过搜索各相关资料,在此总结了下二者的区别: 1. css中的 ...
随机推荐
- 探索RequestBody报com.alibaba.fastjson.JSONObject cannot be cast to xxx
今天使用RequestBody接受前端传过来的参数,以前接受字符串数组非常成功,这次把形参改成了List<User>,原本以为顺利接受参数并映射成User的list结构,结果竟然在我取us ...
- No symbol "xxx" in current context解决
当gdb的版本低于相应的gcc版本的时候,就会出现debug的时候出现No symbol "*" in current context或者The address where a.o ...
- RadioButton在数据列表中实现单选功能
在服务器端动态生成的name总是不断变化,故需手动实现单选 ; <html xmlns="http://www.w3.org/1999/xhtml"> <head ...
- markdown的流程图实现和代码语法着色
用flowchart为markdown添加流程图 举个例子如下,根据这个例子大家就能看懂我到底是怎么实现的 <!DOCTYPE html> <html> <head> ...
- ol3对地图上某些特定的经纬度进行标注
最终效果需要类似于这种 1.首先我们需要一个最基本的地图,这一步骤可以浏览该分类下的上一篇随笔. 2.ol3支持的文件格式有.geojson,我们需要将坐标制作成符合这种格式的样子才能被ol3识别并显 ...
- minicom支持向串口自动发送命令的功能
1. 用法 minicom -S <script name> -C <log name> 参数解析: -S: 指定要执行的脚本 -C: 指定输出日志文件名 2. 既然可以指定脚 ...
- Docker 搭建Spark 依赖singularities/spark:2.2镜像
singularities/spark:2.2版本中 Hadoop版本:2.8.2 Spark版本: 2.2.1 Scala版本:2.11.8 Java版本:1.8.0_151 拉取镜像: [root ...
- (转)Awesome Knowledge Distillation
Awesome Knowledge Distillation 2018-07-19 10:38:40 Reference:https://github.com/dkozlov/awesome-kno ...
- Docker Builders:Builder pattern vs. Multi-stage builds in Docker
原文链接 Builder pattern vs. Multi-stage builds in Docker This post looks at two new PRs from the Docker ...
- Kylin web界面 知识点介绍
Big Data Era: 1.More and more data becoming available on Hadoop2.Limitations in existing Business ...
