Jmeter+Ant+Jenkins搭建持续集成的接口测试(推荐 Mark)
转自:http://my.oschina.net/hellotest/blog/516079
一、Jmeter+ant
1、首先我们默认Jmeter脚本已经录制好了,并测试通过,存在(查询模块.jmx)脚本
2、将 JMeter所在目录下extras子目录里的ant-JMeter-1.1.1.jar复制到Ant所在目录lib子目录之下,这样Ant运行时才能找 到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发JMeter脚本
3、jmeter默认保存的是.csv格式的文件,所以我们先要设置一下bin/jmeter.properties文件内容,保存
jmeter.save.saveservice.output_format=xml
4、主要逻辑思路:运行D:\jemeterTest\script下面的.jmx脚本,生成.jtl文件放入
D:\jemeterTest\resultLog\jtl文件中,ant在将相应的文件转换为对应的html文件放入D:\jemeterTest\resultLog\html中
build.xml文件中的内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
|
<?xml version="1.0" encoding="utf-8"?><project name="JmeterTest" default="all" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddhhmm" /> </tstamp> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="D:\soft\apache-jmeter-2.9" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="D:\jemeterTest\resultLog\jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="D:\jemeterTest\resultLog\html" /> <!-- 生成的报告的前缀 --> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <!-- 接收测试报告的邮箱 --> <property name="mail_to" value="LIUCHAO448@pingan.com.cn" /> <!-- 电脑地址 --> <property name="ComputerName" value="jkqsh-l0285" /> <target name="all"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本 --> <testplans dir="D:\jemeterTest\script" includes="*.jmx" /> </jmeter> </target> <target name="report"> <xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter-results-detail-report_90Line.xsl" /> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> <!-- 发送邮件 --></project> |
切换到D:\jemeterTest目录下,输入ant查看运行结果

运行前

运行后

浏览器打开HTML文件,显示正确

二、Jmeter+ant+Jenkins
1、下载Jenkins安装
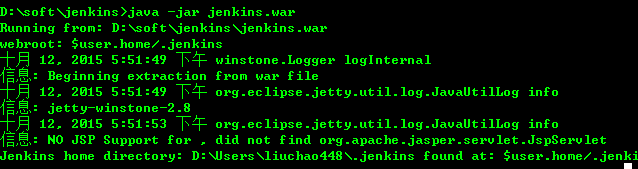
2、命令行切换到jenkins.war的根目录,输入 java -jar jenkins.war

3、浏览器输入地址http://localhost:8080/显示界面,安装成功

4、新建一个任务并配置

5、配置参数

旧的构建保存了你在一次构建中的所有临时文件,如果构建没有保留的必要,就勾选丢弃旧的构建,同时设置保持构建天使和保持构建的最大个数两个参数。
注意:三个设置必须同时设置,否则无效
6、设置定时运行间隔,这里,设置间隔时间为15分钟运行一次

7、设置invoke ant,完成后点击保存

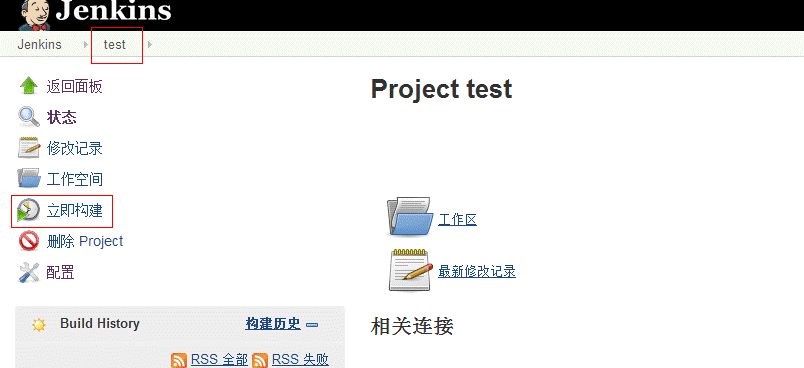
8、点击立即构建,就可以调用ant,执行打包过程。在这里,也就是执行生成测试报告的步骤

三、Tomcat配置虚拟目录
在tomcat文件夹的conf/Catalina/localhost(对于Tomcat6版本及其以上,需要自己创建catalina和localhost这两个文件夹)下新建一个xml文件。
内容为:
|
1
2
3
4
5
|
<?xml version="1.0" encoding="UTF-8"?> <Context docBase="换成你的路径" reloadable="true"> </Context> |
文件名改成你自己的譬如http://localhost:8080/infces ,文件名就为infces.xml
其他配置:
打开 Tomcat/conf/web.xml 文件,找到:
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
把false设成true保存,重启Tomcat,让tomcat支持文件列表显示
输入地址:http://localhost:8080/infces/
显示如下:
前期条件:存在Jmeter聚合测试报告TestReport201510100244.jtl
1、Ant安装
下载ant地址
配置环境变量

命令行窗口输入ant

安装成功
2、将Jmeter保存的xml格式的聚合报告TestReport201510100244.jtl,放到相应的文件夹中
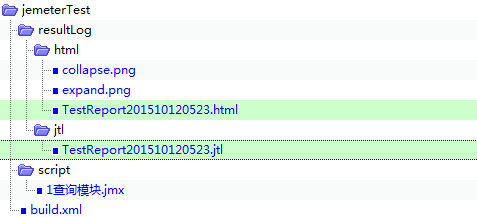
文件夹目录结构:
D:\jemeterTest

3、编辑build.xml文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<?xml version="1.0" encoding="utf-8"?><project name="JmeterTest" default="all" basedir="."> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="D:\soft\apache-jmeter-2.9" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="D:\jemeterTest\resultLog\jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="D:\jemeterTest\resultLog\html" /> <!-- jtl文件--> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/TestReport201510100244.jtl" /> <!-- 生成HTML文件 --> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/TestReport201510100244.html" /> <target name="all"> <antcall target="report" /> </target> <target name="report"> <xslt in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}"> <!-- Jmeter自带的XSLT样式表在目录extras下面-->style="${jmeter.home}/extras/jmeter-results-detail-report_21.xsl" /></xslt> </target></project> |
4、切换到D:\jemeterTest目录下,输入ant查看运行结果,在D:\jemeterTest\resultLog\html目录下生成TestReport201510100244.html文件


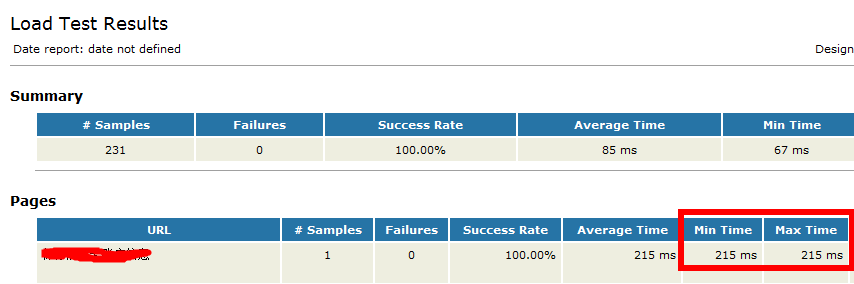
5、打开TestReport201510100244.html文件

6、发现Min Time和Max Time尽然没有显示出来显示的Nan
这个问题比较奇葩,我的初步定为思路如下
1)首先我先看一下Jmeter自带的XSLT样式表问题
将TestReport201510100244.jtl文件的第二行加入
<?xml-stylesheet type="text/xsl" href="D:/soft/apache-jmeter-2.9/extras/jmeter-results-detail-report_21.xsl"?>
用浏览器打开显示正常,初步排除了XSLT样式表问题

2)编写java程序,用程序去调取jmeter-results-detail-report_21.xsl,运行,发现报错,提示
致命错误: "无法编译样式表",
从网上找到了解决方案,要下载一个xalan.jar,serializer.jar包放到项目中即可解决这个问题
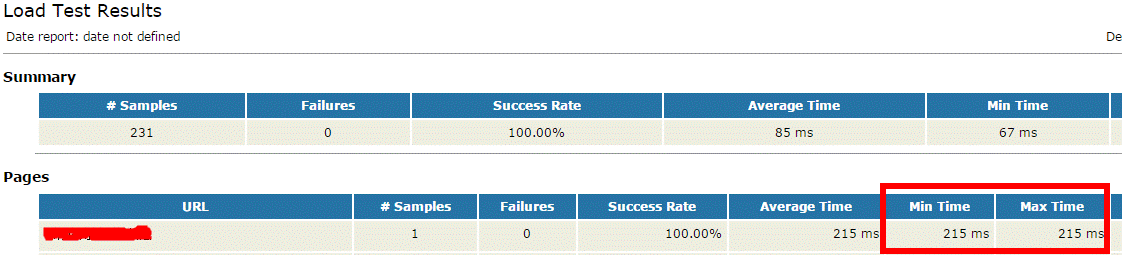
3)将这两个jar包入ant的lib包中再次切换到D:\jemeterTest目录下,输入ant查看运行结果,在D:\jemeterTest\resultLog\html目录下生成TestReport201510100244.html文件,使用浏览器查看,OK,显示了!

7、拓展显示功能
我们发现在界面上没有显示,90%line,这个性能指标项,在这里我们需要修改XSLT样式表,jmeter-results-detail-report_21.xsl增加部分内容后的文件如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!--.......................其他内容略....................................--><!-- New add 90% line --><xsl:variable name="allLineTime"> <xsl:call-template name="line"> <xsl:with-param name="nodes" select="/testResults/*/@t" /> <xsl:with-param name="postion" select="$allPostion" /> </xsl:call-template></xsl:variable><!--.......................其他内容略....................................--><!-- New add 90% line --><xsl:template name="line"> <xsl:param name="nodes" select="/.." /> <xsl:param name="postion" select="/.." /> <xsl:choose> <xsl:when test="not($nodes)">LNaN</xsl:when> <xsl:otherwise> <xsl:for-each select="$nodes"> <xsl:sort data-type="number" order="descending" /> <xsl:if test="position() =$postion"> <xsl:value-of select="number(.)" /> </xsl:if> </xsl:for-each> </xsl:otherwise> </xsl:choose></xsl:template><!--.......................其他内容略....................................--> |
注:90%Line逻辑(网上找的释疑)
一组数由小到大进行排列,找到他的第90%个数(假如是10),那么这个数组中有90%的数将小于等于120。
用在性能测试的响应时间也将非常有意义,也就是90%用户响应时间不会超过12 秒
1)修改build.xml文件中的内容style="${jmeter.home}/extras/jmeter-results-detail-report_90Line.xsl" 然后切换到D:\jemeterTest目录下,输入ant查看运行结果,在
D:\jemeterTest\resultLog\html目录下生成TestReport201510100244.html文件,成功了!

准备工作:
1.java的运行环境正常,及运行java -version、javac -version能正常输出java版本;
2.ant的运行环境正常,使用ant需要配置环境变量,编辑/etc/profile,在结尾处添加:
export ANT_HOME="/export/servers/ant"
export PATH="/export/servers/ant/bin":$PATH
保存退出后,执行命令source /etc/profile使环境变量即可生效。
3.将JMeter所在目录下extras子目录里的ant-JMeter- 1.1.1.jar复制到Ant所在目录lib子目录之下,这样Ant运行时才能找 到"org.programmerplanet.ant.taskdefs.jmeter.JMeterTask"这个类,从而成功触发JMeter脚本
配置build.xml:
将本猿编写的jmetertool.tar.gz上传到服务器并解压,编辑其中的build.xml:
- <project name="autotest" default="all" basedir=".">
- <!-- 需要改成自己本地的 Jmeter 目录-->
- <property name="jmeter.home" value="/export/servers/jmeter"/>
- <!-- jmeter生成jtl格式的结果报告的路径-->
- <property name="jmeter.result.jtl.dir" value="${basedir}/jtl" />
- <!-- jmeter生成html格式的结果报告的路径-->
- <property name="jmeter.result.html.dir" value="${basedir}/html" />
- <!-- jmeter生成csv格式的结果报告的路径-->
- <property name="jmeter.result.csv.dir" value="${basedir}/csv" />
- <!-- 编译后class文件目录 -->
- <property name="classes" value="${basedir}/classes"/>
- <!-- 生成的报告的前缀-->
- <property name="ReportName" value="TestTomNgx"/>
- <!-- 参数-->
- <property name="threads1" value="5" />
- <property name="threads2" value="5" />
修改其中的jmeter目录一定要修改成你本地所在的目录,根据需要修改ReportName以及线程数。
- <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl"><testplans dir="${basedir}" includes="test.jmx"/>
上传被测的jmx文件到当前目录,并修改build.xml中的jmx文件名。
为了能够动态修改压测的线程数,我们使用vi命令打开被测的jmx文件:
- <stringProp name="ThreadGroup.num_threads">${__P(request.threads1)}</stringProp>
将线程数设置项改为该参数,名字与build.xml中的对应即可。
- <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl">
- <testplans dir="${basedir}" includes="testbaidu.jmx"/>
- <property name="jmeter.save.saveservice.output_format" value="csv"/>
- <property name="jmeter.save.saveservice.response_message" value="false" />
- <jvmarg value="-Xincgc"/>
- <jvmarg value="-Xms1024m"/>
- <jvmarg value="-Xmx1024m"/>
- <property name="request.threads1" value="${threads1}"/>
- <property name="request.threads2" value="${threads2}"/>
参数 ${threads1}、${threads2}当前默认值是5个线程,可自行修改。
开始压测:
做完上面的工作,运行命令ant或者ant -Dthreads=8 -Dthreads=3即可,会自动启动jmeter进行压测,jmeter运行完毕后,会自动执行将生成的jtl文件分析为csv文件的工作,执行完毕后会有类似如下输出:

同时当前目录会自动创建jtl、html、csv三个文件夹:

查看结果:
那么问题来了,我们怎么查看压测的结果呢?很简单,在当前机器上配置一个tomcat,将当前的目录(我的是/export/servers/jmeter/script)配置为tomcat的虚拟目录,在tomcat的web.xml中找到
<init-param>
<param-name>listings</param-name>
<param-value>true</param-value>
</init-param>
设置为true以开启目录浏览功能。好了,我们访问该tomcat即可,http://ip:port/html。

每执行一次测试,都会自动建立一个文件夹,点进相应的文件夹,有几个接口就会html,点击相应的html我们就可以看到图表方式的TPS、响应时间等。


批量定时运行:
使用linux的crontab命令即可,crontab -e 每行添加一条ant命令例如:
30 1 11 * * ant -Dthreads1=8 Dthreads2=6
30 2 11 * * ant -Dthreads1=16 Dthreads2=12
或者使用at命令也很方便,从此再也不用因为加班到很晚而得罪老婆大人了,第二天早上来打开浏览器看结果就行。
如果需要多机负载的话,在<jmeter jmeterhome="${jmeter.home}" runremote="true" resultlog="${jmeter.result.jtl.dir}/${ReportNam
e}${time}.jtl">
然后修改jmeter/bin目录下的jmeter.propties即可
Jmeter+Ant+Jenkins搭建持续集成的接口测试(推荐 Mark)的更多相关文章
- Jmeter+Ant+Jenkins搭建持续集成的接口测试框架
https://my.oschina.net/hellotest/blog/516079 摘要: 一个系统通常有多个接口,软件的生命周期中,我们会不断的去优化老的接口和开发新的接口,那么在这个过程中, ...
- 一.Jmeter+Ant+Jenkins搭建持续集成接口性能自动化测试
微创新作品信息 1)微创新作品描述 A.为什么诞生: 1. 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换, ...
- JMeter+ant+jenkins自动化持续集成
一.ant安装配置 1.官网下载地址:http://ant.apache.org/bindownload.cgi 对应的操作系统选择对应的版本下载,本文以windows为列,下载后解压到本地 2.设置 ...
- jmeter+ant+jenkins搭建接口自动化测试环境
jmeter+ant+jenkins搭建接口自动化测试环境(基于win) 1.jmeter jmeter依赖java运行环境,所以需要提前下载jdk并配置好环境变量 官网下载(http://jmete ...
- 用MSBuild和Jenkins搭建持续集成环境(2)
http://www.infoq.com/cn/articles/MSBuild-2 作者 Mustafa Saeed Haji Ali ,译者 李剑 发布于 2012年10月23日 | 注意: ...
- jenkins+ant+jmeter搭建持续集成的接口测试平台
一.jemter接口脚本的编写步骤如下: 1. 编写接口请求 通过录制或者查看接口文档,编写接口请求,进行调试,确保接口调试通过,对于http的请求来说,就是正确的填写域名,查询字符串,查询参数等信息 ...
- Jenkins+Ant+Jmeter搭建持续集成的接口测试平台(转)
一.什么是接口测试? 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻 ...
- 【转】Jenkins+Ant+Jmeter搭建持续集成的接口测试平台
一.什么是接口测试? 接口测试是测试系统组件间接口的一种测试.接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点.测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻 ...
- 用MSBuild和Jenkins搭建持续集成环境(1)
http://www.infoq.com/cn/articles/MSBuild-1 你或其他人刚刚写完了一段代码,提交到项目的版本仓库里面.但等一下,如果新提交的代码把构建搞坏了怎么办?万一出现编 ...
随机推荐
- Spring 核心API
BeanFactory: 这是一个工厂,用于生产任意Bean,采用延迟加载,第一次getBean时才会加载 ApplicationContext: 是BeanFactory的一个子接口,功能更强大(国 ...
- CentOS 上安装 nodejs v11.0.0
下载 nodejs 淘宝 nodejs 镜像地址:https://npm.taobao.org/mirrors/node wget 命令下载: wget https://npm.taobao.org/ ...
- extern "C" 回顾
引入:在测试"extern "C" 与gcc, g++无关"时,使用到了extern "C"的概念,网上找篇文章回顾一下. 试验如下: te ...
- 【C++ Primer | 19】控制内存分配
重载new和delete 1. 测试代码: #include<iostream> #include<new> using namespace std; class A { pu ...
- JS高级 - 面向对象2(prototype定义)
定义和用法 prototype 属性允许您向对象添加属性和方法 注意: Prototype 是全局属性,适用于所有的Javascript对象. 语法 object.prototype.name=val ...
- php手动搭建wamp环境(一)--之 Apache HTTP Servcer-Apache
前言:因为之前为了快速进入工作(其实是懒!),所以一直使用集成环境 wampserver 或 phpstudy,傻瓜式安装使用卸载,配置也简单.但是最近新电脑突然想回顾一下手动安装,所以记录一下.搭 ...
- ctsc2017
就看了几道题目.. day1t1 良心题啊.. 经过一波转化就变成了求某一个数后面有几个比它大的 并且是有长度的(固定的) 然后这样暴力是nlogn的 再写个后面的部分分大概就有70了 其实100也很 ...
- java:从指定问价中读取80个字节写入指定文件中
import java.io.File; import java.io.FileInputStream; import java.io.FileOutputStream; public class F ...
- C#对Windows文件/文件夹/目录的一些操作总结
1. 在一个目录下创建一个文件夹 if (!System.IO.Directory.Exists(path)) System.IO.Directory.CreateDirectory(path); ...
- BZOJ3377 [Usaco2004 Open]The Cow Lineup 奶牛序列 其他
欢迎访问~原文出处——博客园-zhouzhendong 去博客园看该题解 题目传送门 - BZOJ3377 题意概括 给出一个序列,序列中的数字为1~k中的. 让你求最短的非子序列长度. 题解 我们把 ...
