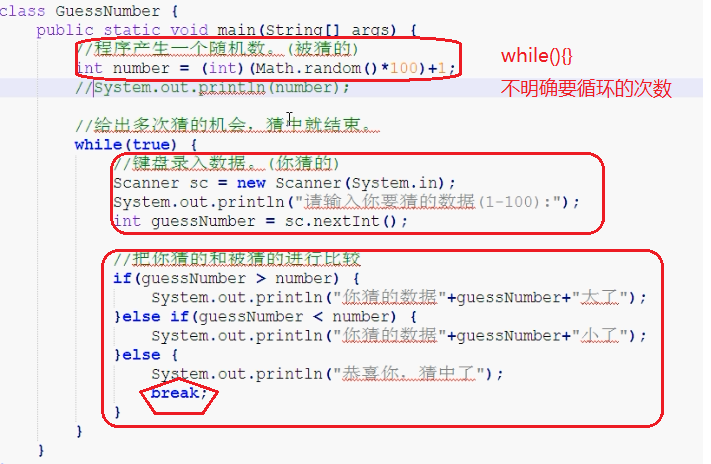
LY.猜字小游戏
猜字小游戏


LY.猜字小游戏的更多相关文章
- Demo_2:Qt实现猜字小游戏
1 环境 系统:windows 10 代码编写运行环境:Qt Creator 4.4.1 (community) Github: 2 简介 参考视频:https://www.bilibili.co ...
- python -猜字小游戏
代码运行效果如下: 注意: 1.必须要在python3环境想使用 2.QQ:3084276329(一起交流学习) 3.还请大家评论 Guess the word game代码如下: #! /usr/b ...
- day06-java-(方法,猜字符小游戏)
day05-java-(方法,猜字符小游戏) 1.方法: 1)用于封装一段特定的逻辑功能 2)方法应尽可能的独立,只干一件事 3)方法可以被反复的调用多次 4)避免代码重复,有利于代码的维护, ...
- Java基础知识强化之IO流笔记70:Properties练习之 如何让猜数字小游戏只能玩5次的案例
1. 使用Properties完成猜数字小游戏只能玩5次的案例: 2. 代码实现: (1)猜数字游戏GuessNumber: package cn.itcast_08; import java.uti ...
- java猜数字小游戏
/* * * 猜数字小游戏 * * 先由系统生成一个2-100之间的随机数字, * * 然后捕获用户从控制台中输入的数字是否与系统生成的随机数字相同, * * 如果相同则统计用户所猜的次数,并给出相应 ...
- 简单的C语言猜数字小游戏
猜数字小游戏可谓是C语言最为基础的一个知识点了,我们可以在此基础上进行延伸,实现随机数的猜测,然后是加入再来一局的模式,等等.这里是抛砖引玉,希望你能做出你的经典之作. #include <st ...
- 常用Java API之Ramdom--用代码模拟猜数小游戏
常用Java API之Ramdom Ramdom类用来生成随机数字.使用起来也是三个步骤: 1.导包 import java.util.Random; 2.创建 Random r = new Rand ...
- [Python3 练习] 007 简单的猜数字小游戏
题目:简单的猜数字小游戏 (1) 描述 程序随机生成一个数字,玩家用键盘输入所猜数字,在规定次数内猜对为胜. (2) 要求 程序随机生成一个 1 到 100 的自然数 有 7 次机会去猜 机会用尽之前 ...
- Java数组重修,猜数小游戏改进和打印正三角形
数组重修,猜数小游戏 要求:从键盘输入一个数,判断数组是否包含此数,运用随机数 我们可能会这样写 import java.util.Random; import java.util.Scanner; ...
随机推荐
- 一般删除网页数据和jquery下使用Ajax删除数据的区别
1. 一般删除网页数据 就是指用户在点击删除的时候,会跳转到DeleteUser.ashx一般处理程序中,并且通过get传参的方式传递一个id的参数,然后在后台处理 <a href='Delet ...
- 《剑指offer》第五十一题(数组中的逆序对)
// 面试题51:数组中的逆序对 // 题目:在数组中的两个数字如果前面一个数字大于后面的数字,则这两个数字组 // 成一个逆序对.输入一个数组,求出这个数组中的逆序对的总数. #include &l ...
- Altium Designer PCB画板-交互式布局与模块化布局
交互式布局 (1)为了达到原理图与PCB两两交互,需要在原理图界面和PCB界面都执行菜单命令“Tools-Cross Select Mode”,选择交互按钮
- ajax和iframe区别
ajax和iframe https://segmentfault.com/a/1190000011967786 ajax和iframe的区别 1.都是局部刷新 2.iframe是同步的,而ajax是异 ...
- Day3-scrapy爬虫下载图片自定义名称
学习Scrapy过程中发现用Scrapy下载图片时,总是以他们的URL的SHA1 hash值为文件名,如: 图片URL:http://www.example.com/image.jpg 它的SHA1 ...
- learn python the hard way 习题1~5总结
习题1 print 语句print('Yay! Printing.')print('I "said" do not touch this') 习题2:注释和 # 号 #(octot ...
- 雷林鹏分享:jQuery EasyUI 树形菜单 - 树形菜单拖放控制
jQuery EasyUI 树形菜单 - 树形菜单拖放控制 当在一个应用中使用树(Tree)插件,拖拽(drag)和放置(drop)功能要求允许用户改变节点位置.启用拖拽(drag)和放置(drop) ...
- maven ----> 子工程中引入父工程
创建父工程,打包方式指定为 pom <groupId>com.example</groupId> <artifactId>SleuthMain</artifa ...
- vue动画
最近想搞搞vue的过渡和动画,以为照着官网写就好了,谁知道还是出现一些状况 具体表现就是不用webpack打包时候写的过渡是正常的,而用了webpack打包就不正常了 说使用了未定义的element: ...
- 编译spark-0.9.1
准备工作:注意 spark-0.9.1 要求 scala-2.10.x 版本,sbt-0.12.4版本. centos 6.4 x64 系统,java 1.7.0 x64 1,安装 scala-2.1 ...
