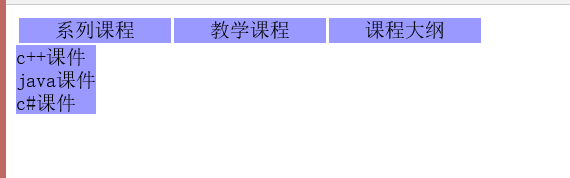
JavaScript+CSS+DIV实现下拉菜单示例
<!DOCTYPE html>
<html>
<head>
<title>下拉菜单示例</title>
<script language="javaScript">
function show(menu)
{document.getElementById(menu).style.visibility="visible";}
function hide(){
document.getElementById("menu1").style.visibility="hidden";
document.getElementById("menu2").style.visibility="hidden";
document.getElementById("menu3").style.visibility="hidden";
}
</script>
</head> <body>
<table>
<tr bgcolor="#9999FF"align="center">
<td width="120"onMouseMove="show('menu1')"onMouseOut="hide()">系列课程</td>
<td width="120"onMouseMove="show('menu2')"onMouseOut="hide()">教学课程</td>
<td width="120"onMouseMove="show('menu3')"onMouseOut="hide()">课程大纲</td>
</tr>
</table>
<div id="menu1"onMouseMove="show('menu1')"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:12;top:38;width:120;visibility:hidden">
<span>c++程序设计</span><br>
<span>java程序设计</span><br>
<span>c#程序设计</span><br>
</div>
<div id="menu2"onMouseMove="show('menu2')"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:137;top:38;width:120;visibility:hidden">
<span>c++课件</span><br>
<span>java课件</span><br>
<span>c#课件</span><br>
</div>
<div id="menu3"onMouseMove="show('menu3')"onMouseOut="hide()"
style="background:#9999FF;position:absolute;left:260;top:38;width:120;visibility:hidden">
<span>c++教学大纲</span><br>
<span>java教学大纲</span><br>
<span>c#教学大纲</span><br>
</div>
</body>
</html>

JavaScript+CSS+DIV实现下拉菜单示例的更多相关文章
- 经典的 div + css 鼠标 hover 下拉菜单
经典的 div + css 鼠标 hover 下拉菜单 效果图: 源码: <html> <head> <meta charset="utf-8"> ...
- JavaScript 多级联动浮动(下拉)菜单 (第二版)
JavaScript 多级联动浮动(下拉)菜单 (第二版) 上一个版本(第一版请看这里)基本实现了多级联动和浮动菜单的功能,但效果不是太好,使用麻烦还有些bug,实用性不高.这次除了修改已发现的问 ...
- 第一百三十二节,JavaScript,封装库--下拉菜单
JavaScript,封装库--下拉菜单 封装库,增加了3个方法 shu_biao_yi_ru_yi_chu()方法,给元素设置鼠标移入移出事件,接收两个参数,参数是移入和移出时的执行函数(包含代码) ...
- CSS 实现样式下拉菜单
下拉菜单的实现 脚本: <script type="text/javascript"> function ShowSub(li) { ]; ; subMenu.styl ...
- CSS写动态下拉菜单 -----2017-03-27
动态网站第一步:动态下拉菜单 关键点: overflow:hidden max-height xx:hover {} 设置当鼠标移上之后的效果 transition: 设置过度时间 cursor: ...
- 纯css实现横向下拉菜单
自己最近在捣腾css代码,不光是js能做很多有趣的东西,这货也可以做很多东西,现在把自己的一些作品分享给大家. 做得有点粗糙,大家根据这个思路来,可以自己修改修改. 关于demo:这是一个横向下拉的菜 ...
- JS之document例题讲解1(两张表之间数据转移、日期时间选择、子菜单下拉、用div做下拉菜单、事件总结)
作业一:两个列表之间数据从一个列表移动到另一个列表 <div style="width:600px; height:500px; margin-top:20px"> & ...
- CSS打造三级下拉菜单
<html><head><meta http-equiv="Content-Type" content="text/html; charse ...
- css制作简单下拉菜单
要点:定位,隐藏,显示. (一)先建一个两次列表 <ul id="ul1"> <li>首页</li> <li>第二页 <ul& ...
随机推荐
- Processing 与 C 相同和不同的地方
Processing 与 C Processing 语言和其他语言有很多相似之处,这是它作为一种计算机语言的特征,同时,Processing 用于艺术创作,所以也有一些专用的函数. 相同的几点: 作为 ...
- Getting started with Processing 示例11-9 追随鼠标移动
程序片段 int num = 60; int[] x = new int[num]; int[] y = new int[num]; void setup(){ size(240,120); noSt ...
- linux进程管理之优先级
进程优先级 nice ==================================================================================== Linu ...
- hdu-2419 Boring Game
http://acm.hdu.edu.cn/showproblem.php?pid=2419 给一个图,预分配点值.随后有三种操作,F u v查询与u联通部分大于等于v的最小的数,没有则返回0,U u ...
- SSH登录服务器修改VNC的问题
远程登陆服务器直接用 ssh hostname@ip_address 即可登陆.hostname就是自己的用户名,ip_address就是IP地址. 关于VNC使用的命令: 杀死VNC: vncser ...
- python – time.sleep – 睡眠线程
import time from threading import Thread class worker(Thread): def run(self): for x in xrange(0,11): ...
- python-django rest framework框架之解析器
1.解析器 : 对请求的数据进行解析 - 请求体进行解析. 解析器在你不拿请求体数据时 不会调用. class UsersView(APIView): def get(self,request,*ar ...
- python-day81--Ajax
一.准备知识:json 1.什么是json? JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式.任何的语言之间都可以用json进行数据的交 ...
- 安卓——Activity生命周期、
在xml 设计页面添加标签 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmln ...
- CF-877E-线段树+哈希
http://codeforces.com/problemset/problem/877/E 给出一颗有根树,没个节点上有一个值0/1,有两种操作,一个是选中一个节点,对他所对应的那个子树上所有节点的 ...
