8.SpringBoot 模板引擎 Thymeleaf
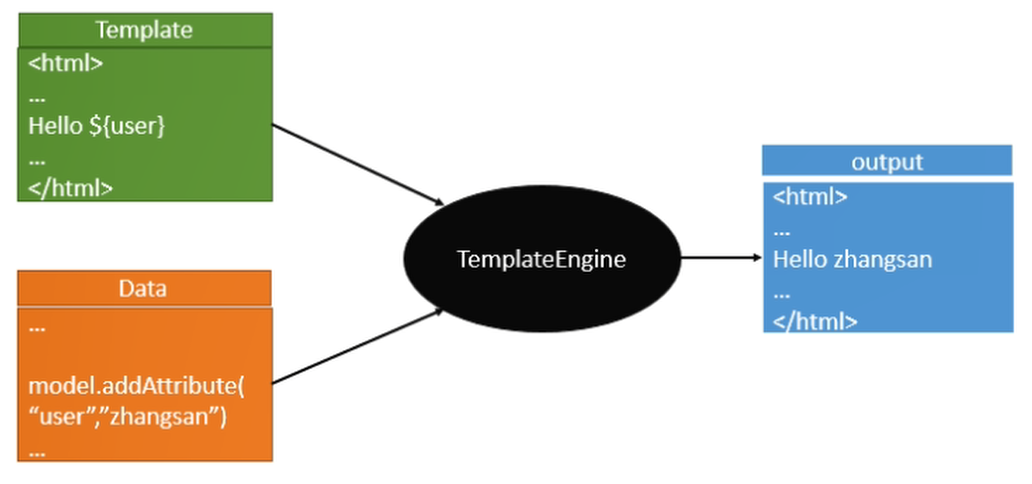
1.模板引擎原理
JSP、Velocity、Freemarker、Thymeleaf 都是模板引擎。SpringBoot推荐的Thymeleaf;语法更简单,功能更强大;

Thymeleaf模板引擎
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎。类似JSP, Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成 作为Web应用的模板引擎。与其它模板引擎相比,Thymeleaf最大的特点是能够 直接在浏览器中打开并正确显示模板页面,而不需要启动整个Web应用
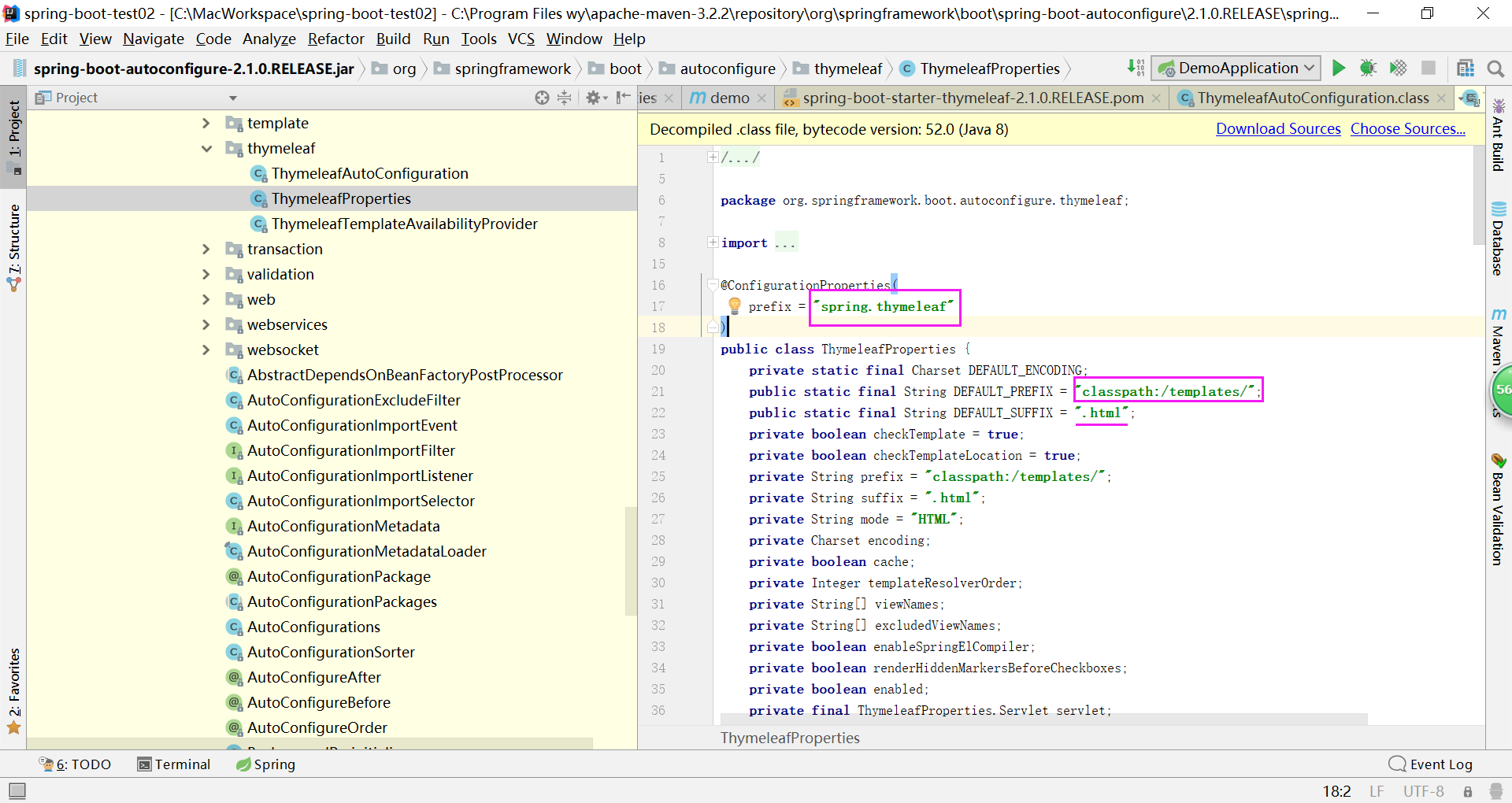
Spring Boot推荐使用Thymeleaf、Freemarker等后现代的模板引擎技术;一但导入相 关依赖,会自动配置ThymeleafAutoConfiguration、FreeMarkerAutoConfiguration。
2.引入依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>

@Controller
@RequestMapping("/hello")
public class HelloWorldController
{
@RequestMapping("/success")
public String success() {
return "success";
}
}
只要我们把HTML页面放在classpath:/templates/,thymeleaf就能自动渲染;


但是每次改动html代码都需要重新启动项目,太不方便
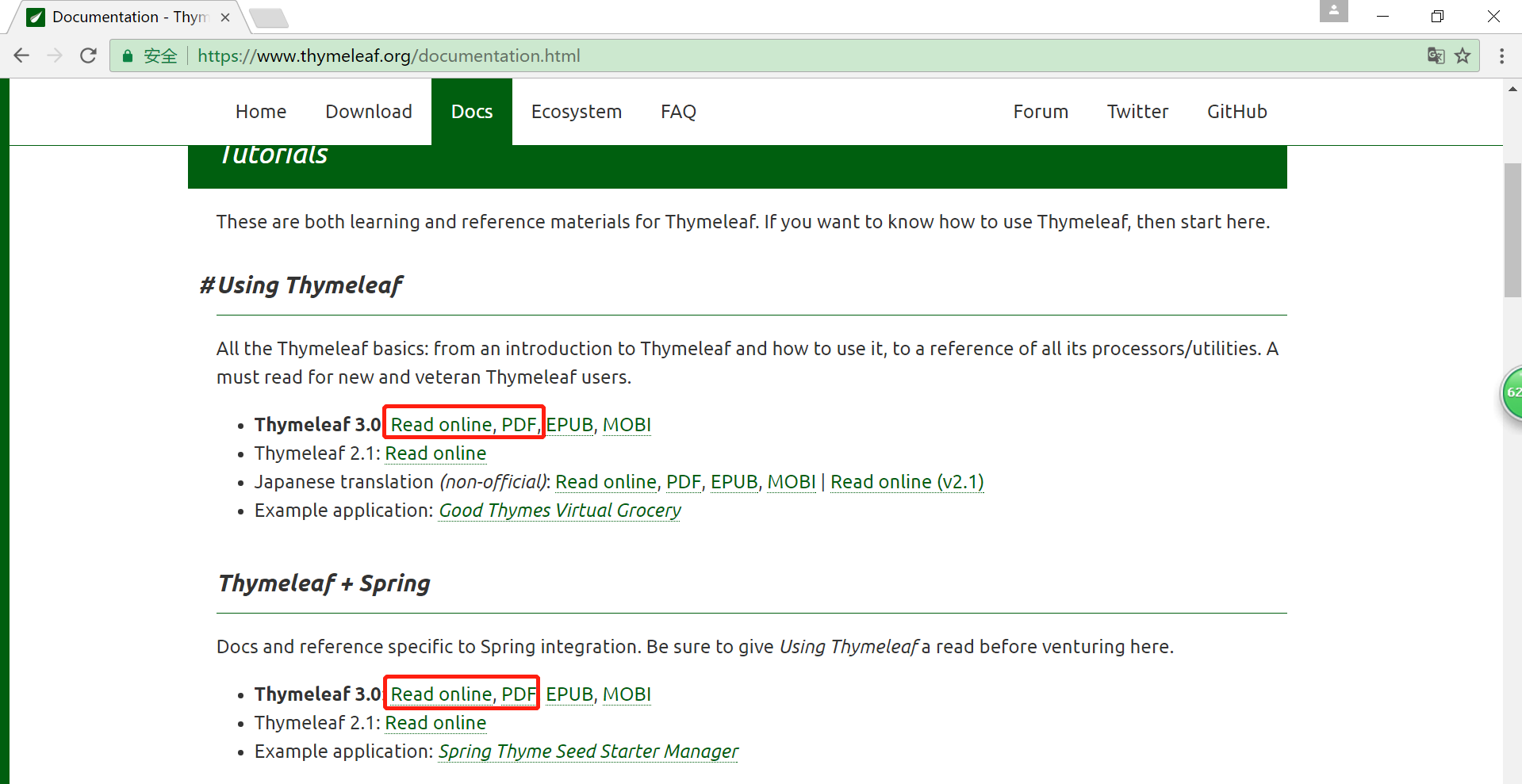
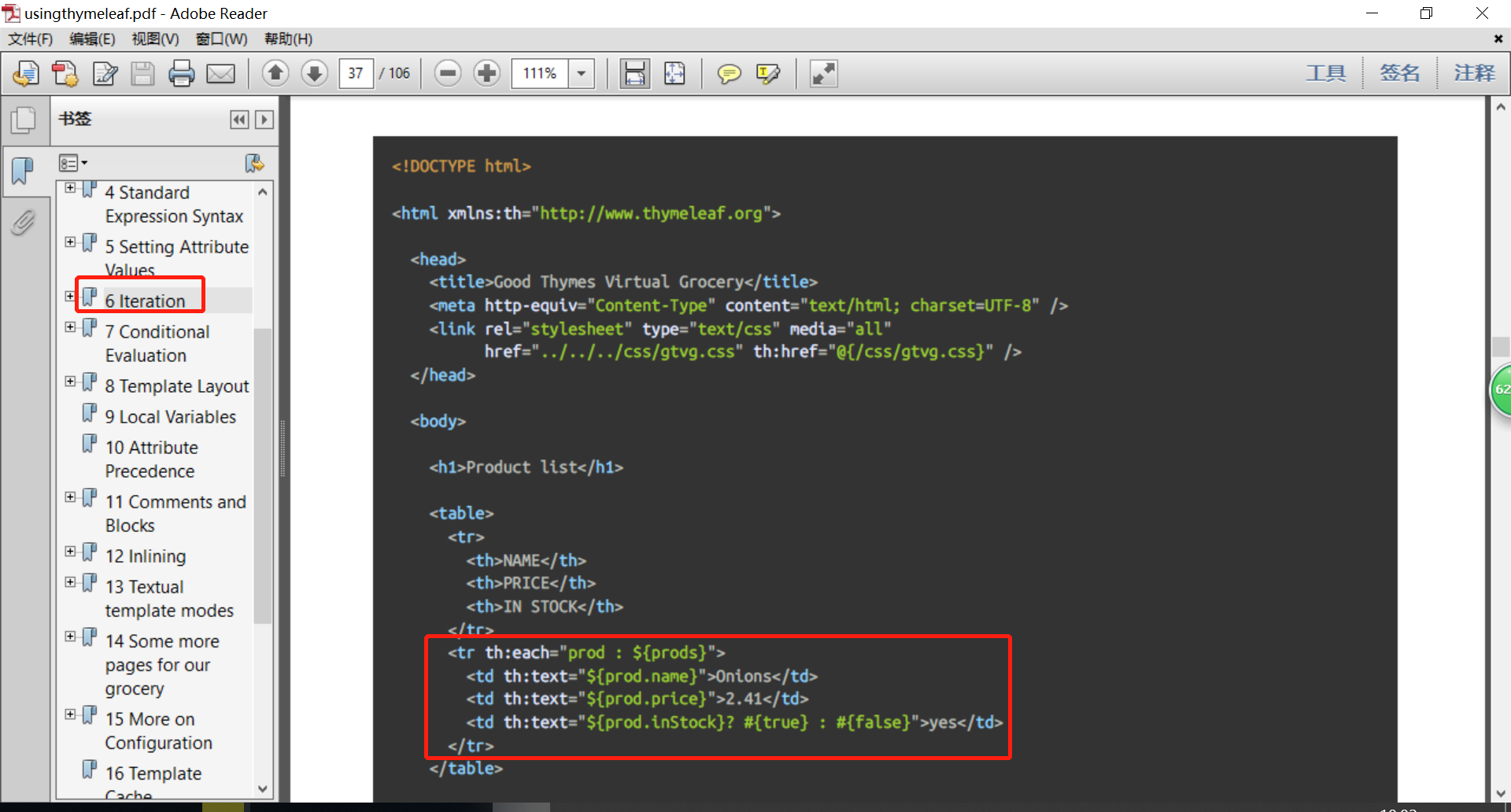
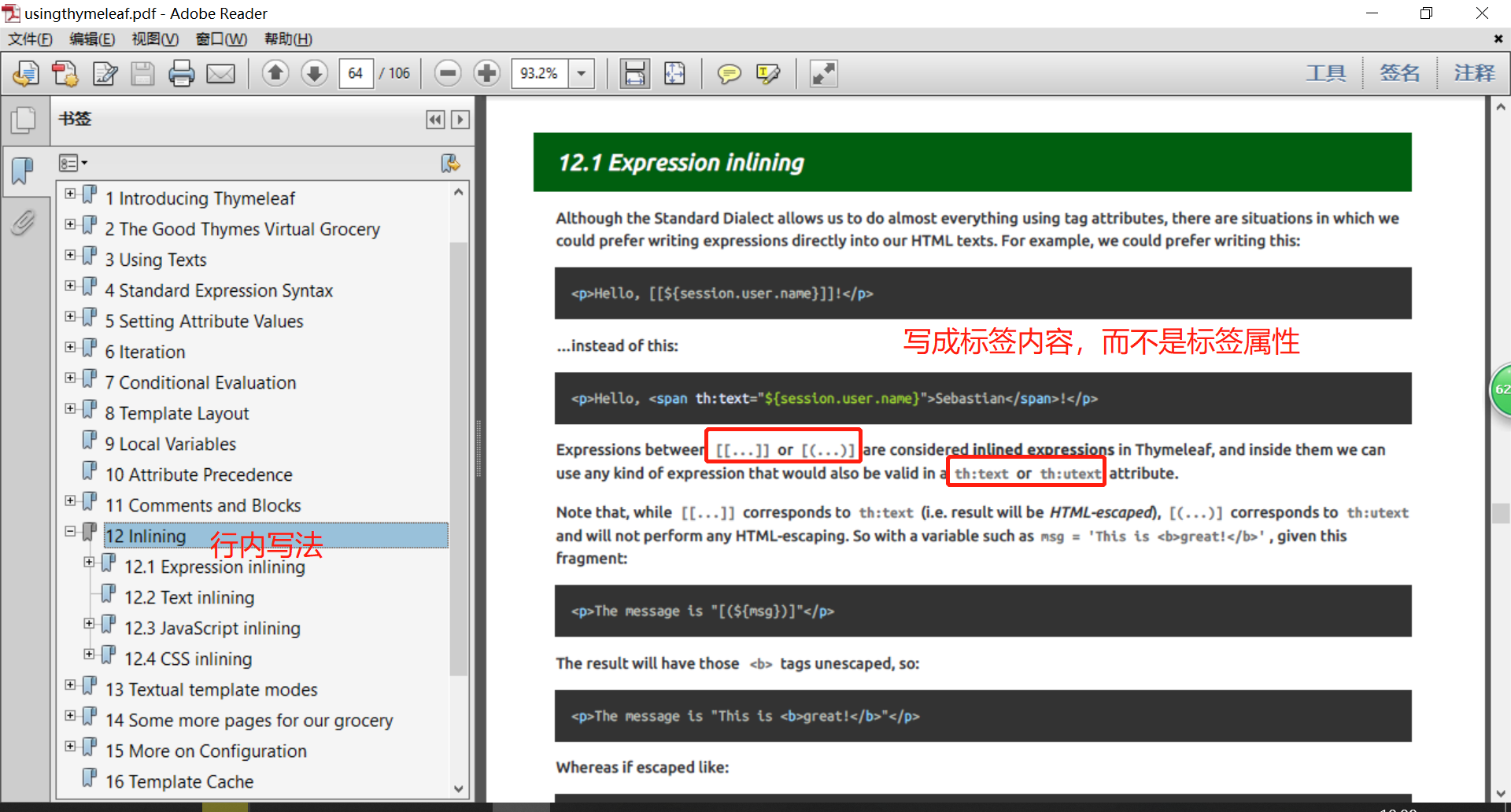
Thyme leaf官方文档:https://www.thymeleaf.org/


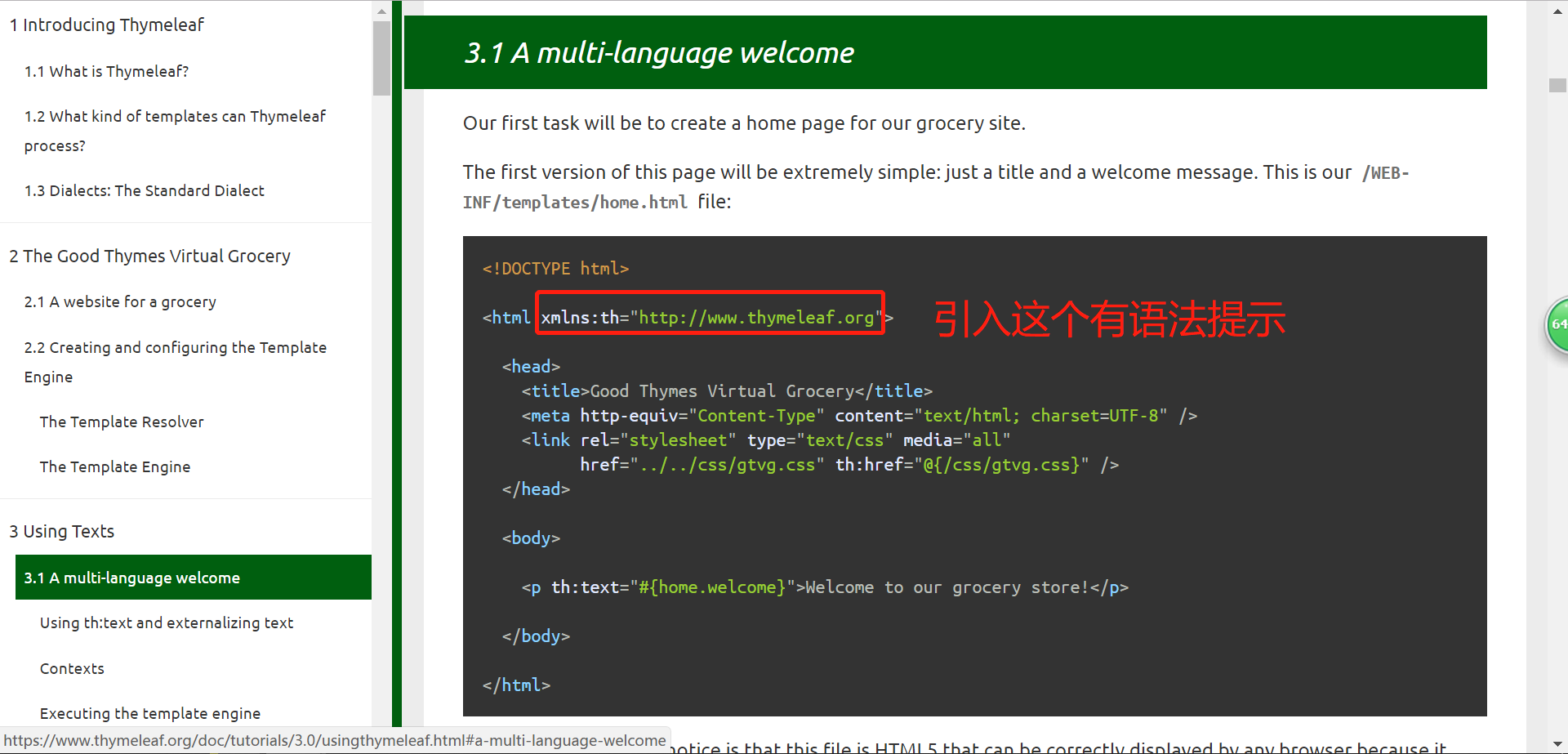
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head>
<title>Good Thymes Virtual Grocery</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" type="text/css" media="all"
href="../../css/gtvg.css" th:href="@{/css/gtvg.css}" />
</head> <body> <p th:text="#{home.welcome}">Welcome to our grocery store!</p> </body> </html>

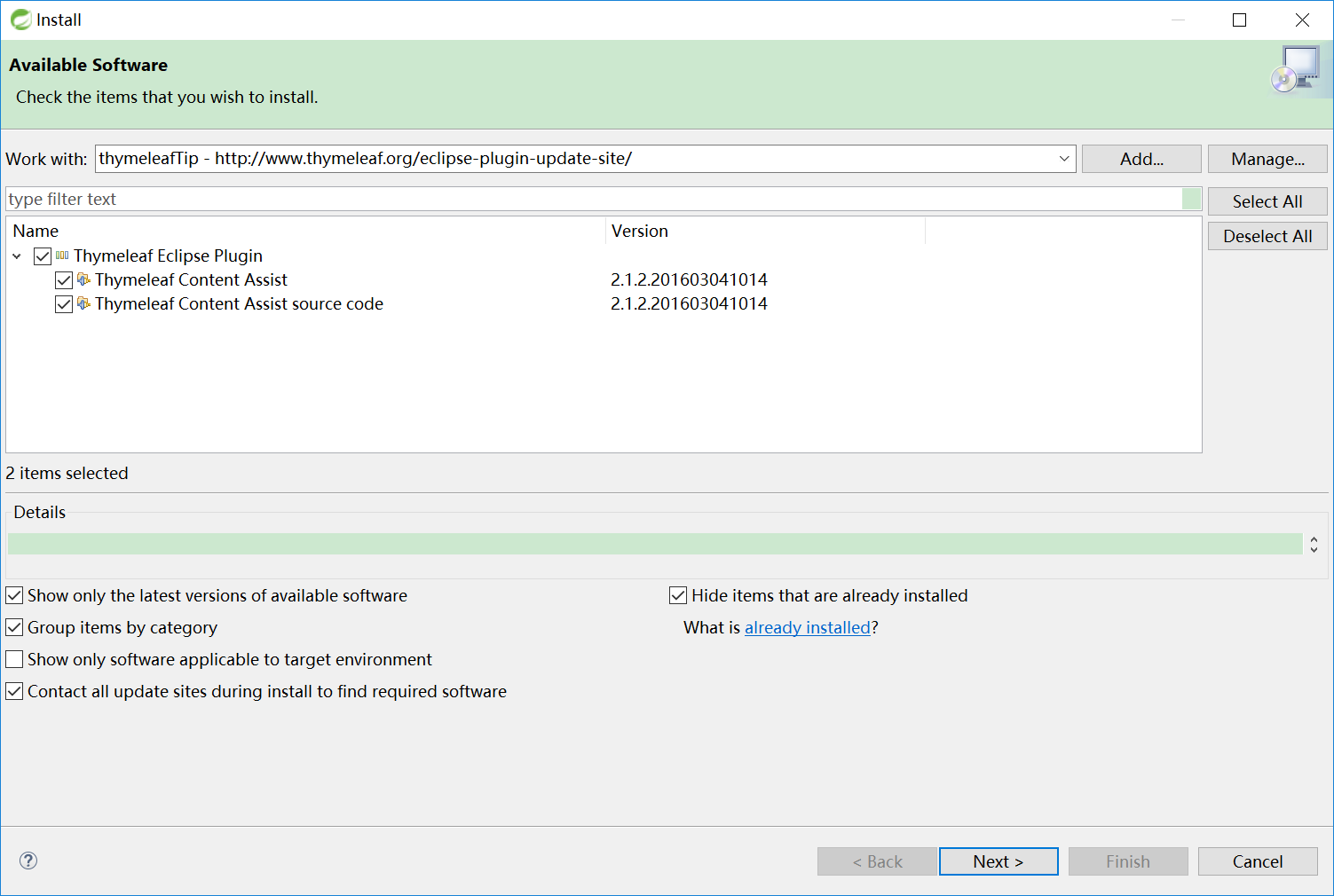
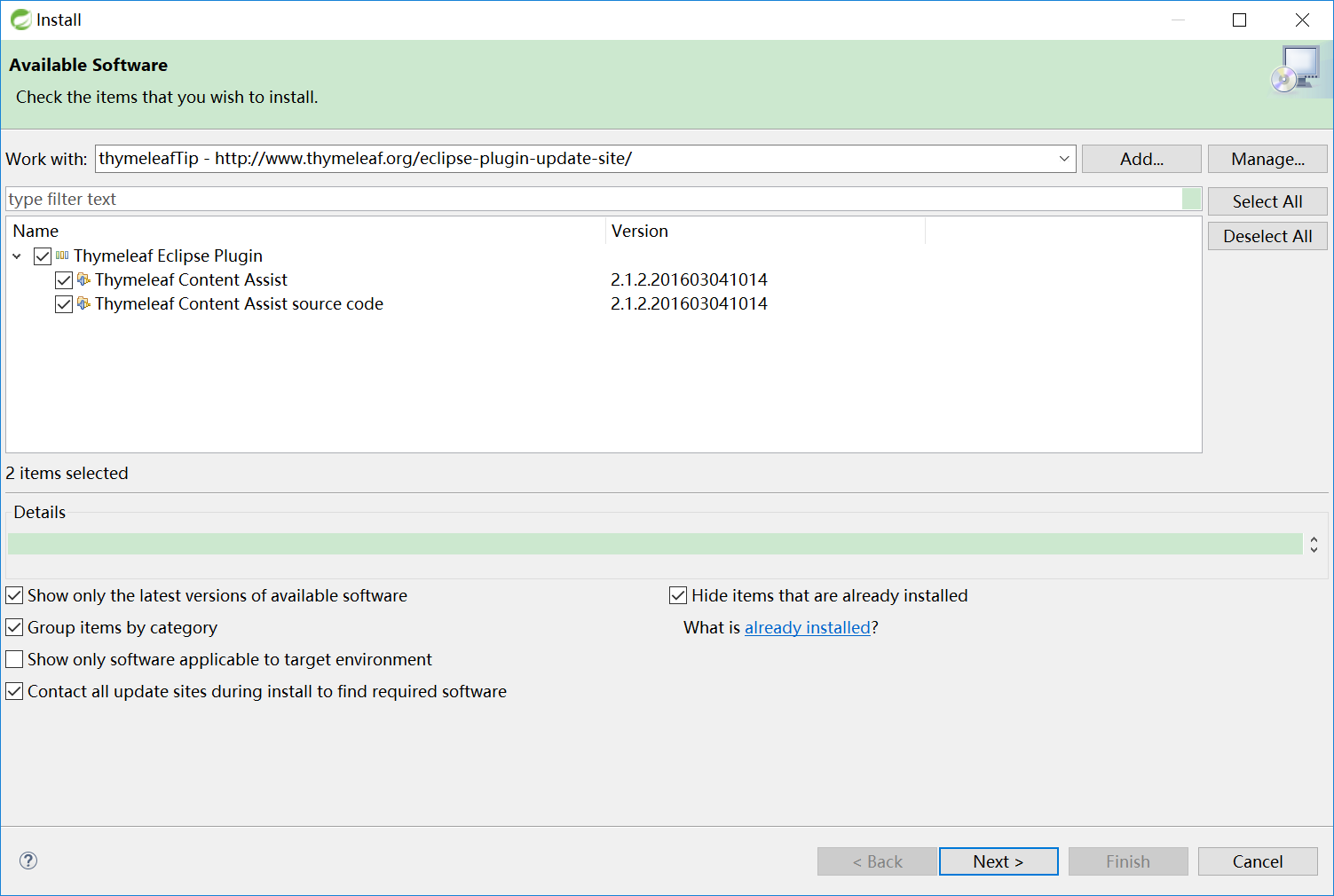
IDEA会有提示,但是eclipse没有,eclipse需要安装插件才能提示
插件地址为: http://www.thymeleaf.org/eclipse-plugin-update-site/

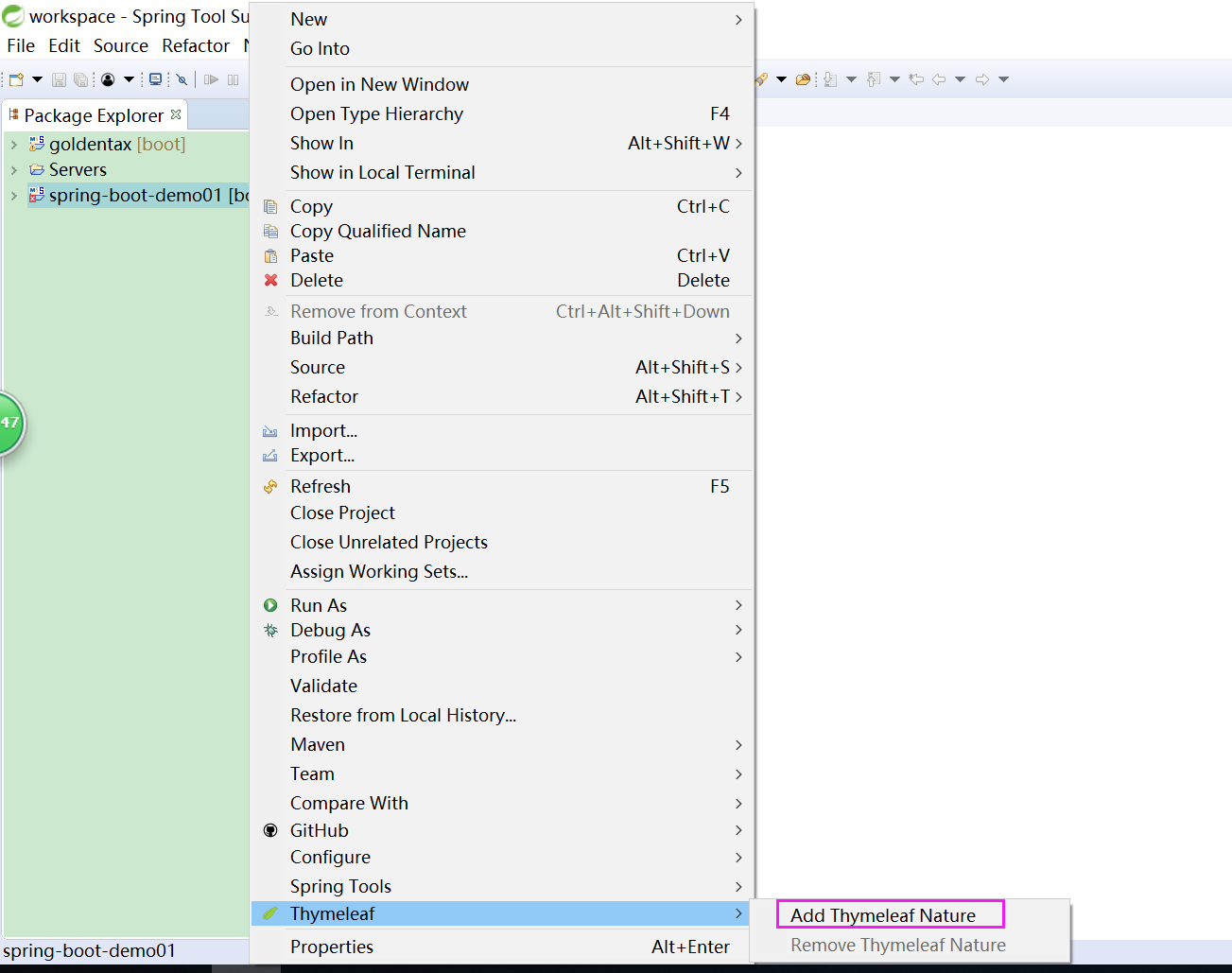
最后:右键项目 >> Thymeleaf >> Add Thymeleaf Nature.

使用:
1、导入thymeleaf的名称空间
<html lang="en" xmlns:th="http://www.thymeleaf.org">
2.类中设置变量
@RequestMapping("/success")
public String success(Map<String,Object> map) {
map.put("result","hello world");
return "success";
}
3.页面取值
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>成功!</h1>
<!--th:text 将div里面的文本内容设置为${hello}变量的值,覆盖 文本内容:“这是显示欢迎信息”-->
<div th:text="${result}">这是显示欢迎信息</div>
</body>
</html>
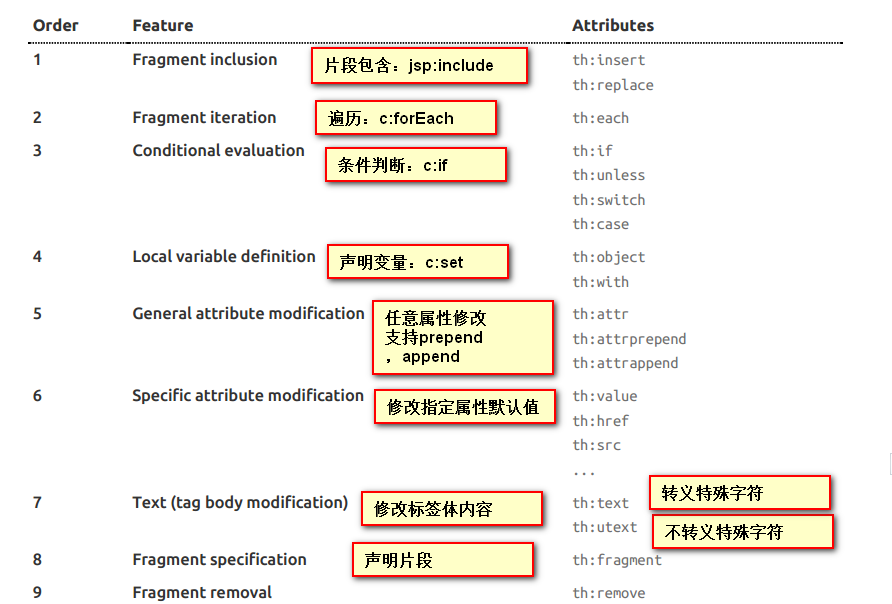
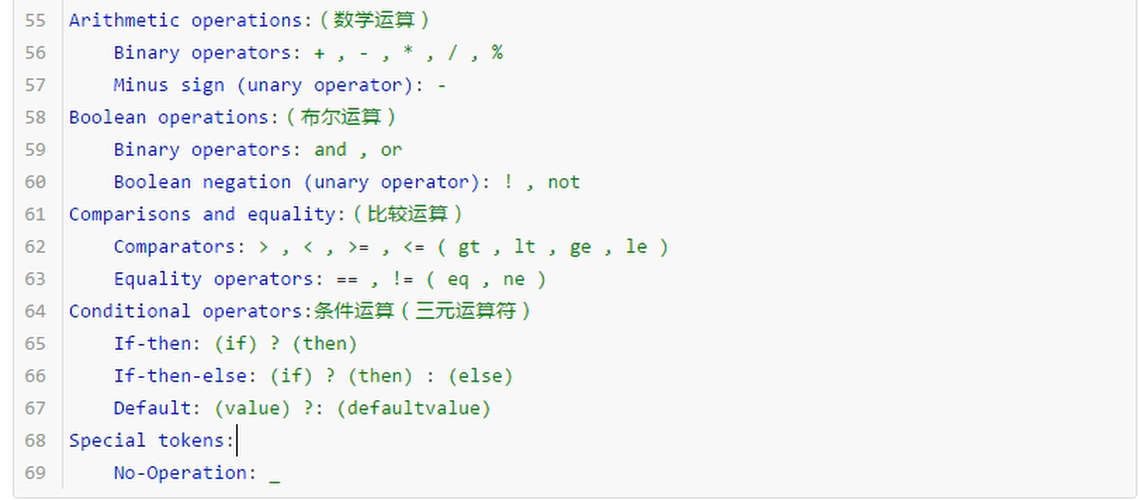
Thymeleaf官方文档:属性优先级







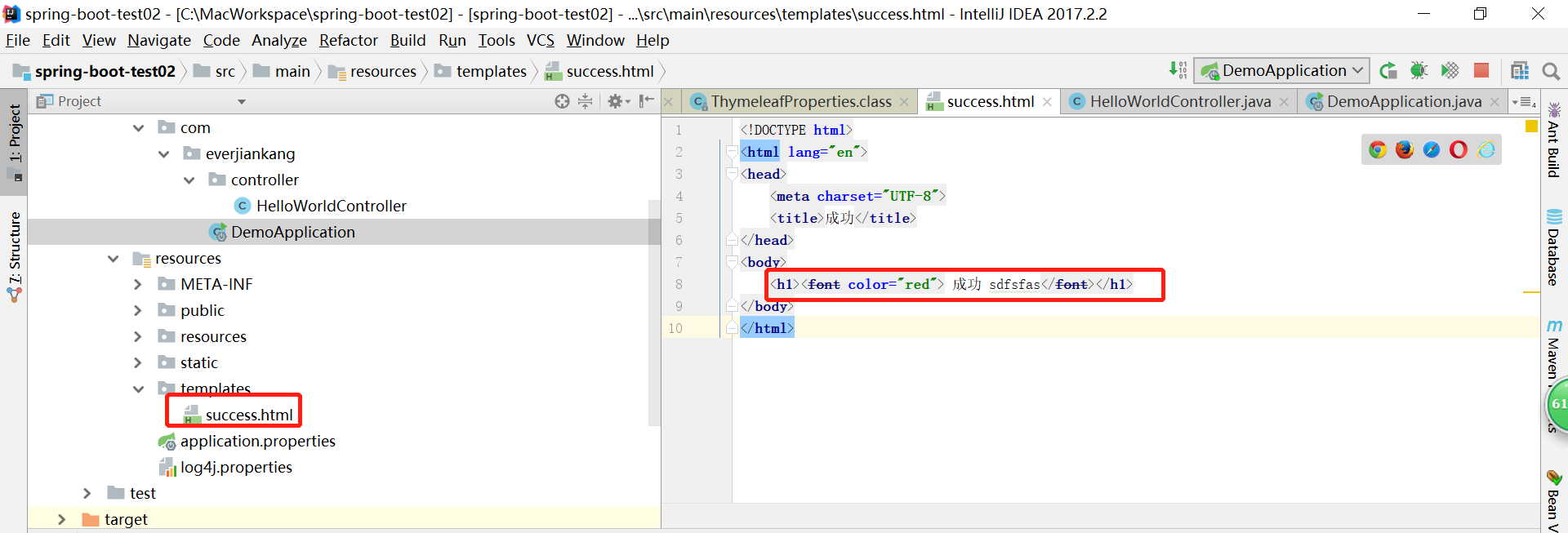
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>成功</title>
</head>
<body>
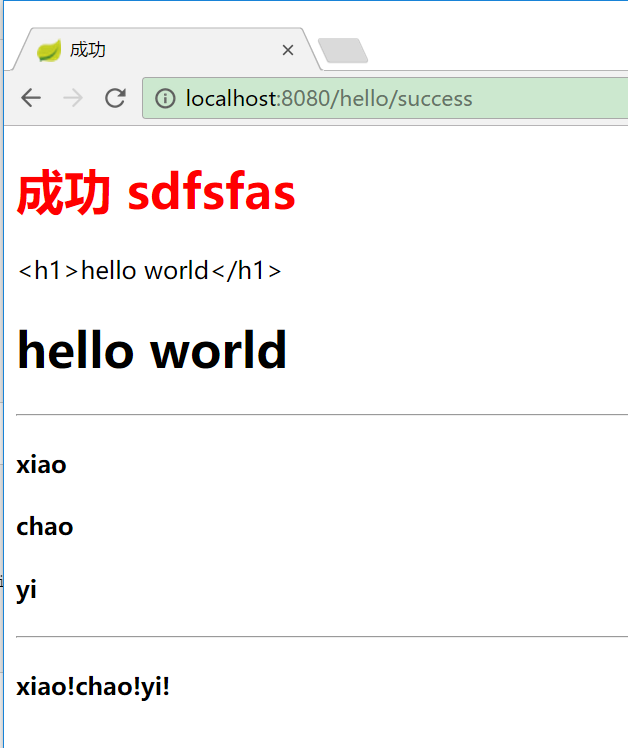
<h1><font color="red"> 成功 sdfsfas</font></h1>
<div th:text="${result}"></div>
<div th:utext="${result}"></div> <hr> <!-- 生成4个h4标签-->
<h4 th:text="${user}" th:each="user:${users}"></h4> <hr>
<h4>
<!-- 生产3个span标签-->
<span th:each="user:${users}">[[${user}]]!</span>
</h4>
</body>
</html>
@RequestMapping("/success")
public String success(Map<String,Object> map) {
map.put("result","<h1>hello world</h1>");
map.put("users", Arrays.asList("xiao","chao","yi"));
return "success";
}

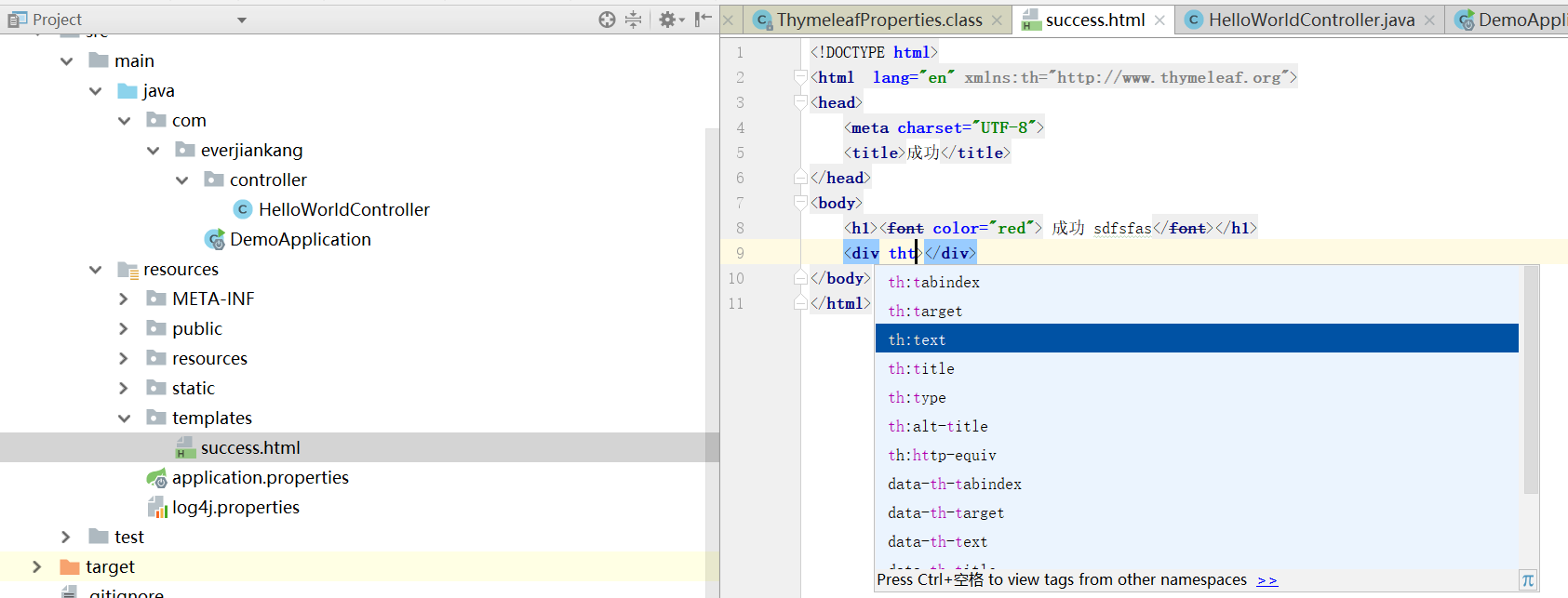
IDEA 会有提示

8.SpringBoot 模板引擎 Thymeleaf的更多相关文章
- SpringBoot:模板引擎 thymeleaf、ContentNegotiatingViewResolver、格式化转换器
目录 模板引擎 thymeleaf ContentNegotiatingViewResolver 格式化转换器 模板引擎 thymeleaf.ContentNegotiatingViewResolve ...
- Spring Boot (四)模板引擎Thymeleaf集成
一.Thymeleaf介绍 Thymeleaf是一种Java XML / XHTML / HTML5模板引擎,可以在Web和非Web环境中使用.它更适合在基于MVC的Web应用程序的视图层提供XHTM ...
- 新一代Java模板引擎Thymeleaf
新一代Java模板引擎Thymeleaf-spring,thymeleaf,springboot,java 相关文章-天码营 https://www.tianmaying.com/tutorial/u ...
- SpringBoot系列:Spring Boot使用模板引擎Thymeleaf
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- SpringBoot入门系列(四)整合模板引擎Thymeleaf
前面介绍了Spring Boot的优点,然后介绍了如何快速创建Spring Boot 项目.不清楚的朋友可以看看之前的文章:https://www.cnblogs.com/zhangweizhong/ ...
- SpringBoot入门:新一代Java模板引擎Thymeleaf(理论)
Spring Boot 提供了spring-boot-starter-web来为Web开发予以支持,spring-boot-starter-web为我们提供了嵌入的Tomcat以及SpringMVC的 ...
- springboot:Java模板引擎Thymeleaf介绍
Thymeleaf是一款用于渲染XML/XHTML/HTML5内容的模板引擎.类似JSP,Velocity,FreeMaker等,它也可以轻易的与Spring MVC等Web框架进行集成作为Web应用 ...
- 模板引擎Thymeleaf
1.Thymeleaf简介 Thymeleaf 是一个跟 Velocity.FreeMarker 类似的模板引擎,它可以完全替代 JSP .相较与其他的模板引擎,它有如下三个极吸引人的特点 Thyme ...
- Spring Boot中使用模板引擎Thymeleaf
一.Thymeleaf简介 Thymeleaf[taɪm lif],百里香叶,是一个流行的模板引擎,该模板引擎采用Java语言开发.Java中常见的模板引擎有Velocity.Freemaker.Th ...
随机推荐
- python 字符串内置方法实例
一.字符串方法总结: 1.查找: find(rfind).index(rindex).count 2.变换: capitalize.expandtabs.swapcase.title.lower.up ...
- Linux(Debian) 上安装tomcat并注册服务开机自启动
1.准备工作 a.下载tomcat linux的包,地址:http://tomcat.apache.org/download-80.cgi,我们下载的版本是8.0,下载方式如图: b ...
- python之打印日志logging
import logging # 简单打印日志举例 logging.basicConfig(level=logging.DEBUG) # 设置日志级别,WARN logging.warning('Wa ...
- 实现CSS等分布局的5种方式
前面的话 等分布局是指子元素平均分配父元素宽度的布局方式,本文将介绍实现等分布局的5种方式 float [思路一]float 缺点:结构和样式存在耦合性,IE7-浏览器下对宽度百分比取值存在四舍五入的 ...
- 14Junit、反射、注解
14Junit.反射.注解 14.1.1 Junit的概述 一般IDE都内置了junit,若需要自行下载jar包,可以访问官网,官网地址如下:http://www.junit.org 1. ...
- BZOJ1433[ZJOI2009]假期的宿舍——二分图最大匹配
题目描述 学校放假了······有些同学回家了,而有些同学则有以前的好朋友来探访,那么住宿就是一个问题.比如A 和B都是学校的学生,A要回家,而C来看B,C与A不认识.我们假设每个人只能睡和自己直接认 ...
- UVALive5874 - Social Holidaying-二分图匹配/匈牙利算法
有n个家庭,m个房间,一个房间只能两个家庭住.求最大匹配. 比较标准的二分图问题.先初始化把可能的家庭建边,然后跑一边匈牙利算法. 最后的答案是最大匹配数/2,因为建图时有重复. #include & ...
- QAU 18校赛 J题 天平(01背包 判断能否装满)
问题 J: 天平 时间限制: 1 Sec 内存限制: 128 MB提交: 36 解决: 9[提交][状态][讨论版][命题人:admin] 题目描述 天平的右端放着一件重量为w的物品.现在有n个重 ...
- OpenAI 开源机器人模拟 Python 库,并行模拟处理速度提升400%
10000da.cnvboyule.cnjiaeidaypt.cn 在过去一年的研究中,OpenAI团队开源一个使用 MuJoCoengine开发的用于机器人模拟的高性能Python库.雷锋网了解到 ...
- 自学Linux Shell13.2-选项处理(主要getopt、getopts命令)
点击返回 自学Linux命令行与Shell脚本之路 Bash shell提供了一些不同的方法来从用户处获得数据,包括以下3中方法: 命令行参数(添加在名利后面的数据) 命令行选项(可修改命令行为的单个 ...
