利用node,跑项目。
(前提是已经安装了node)
一、简单介绍 Vue开发|文件目录结构部署
目录结构
├── index.html 入口页面
├── build 构建脚本目录
│ ├── build-server.js 运行本地构建服务器,可以访问构建后的页面
│ ├── build.js 生产环境构建脚本
│ ├── dev-client.js 开发服务器热重载脚本,主要用来实现开发阶段的页面自动刷新
│ ├── dev-server.js 运行本地开发服务器
│ ├── utils.js 构建相关工具方法
│ ├── webpack.base.conf.js wabpack基础配置
│ ├── webpack.dev.conf.js wabpack开发环境配置
│ └── webpack.prod.conf.js wabpack生产环境配置
├── config 项目配置
│ ├── dev.env.js 开发环境变量
│ ├── index.js 项目配置文件
│ ├── prod.env.js 生产环境变量
│ └── test.env.js 测试环境变量
├── mock mock数据目录
│ └── hello.js
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── src 项目源码目录
│ ├── main.js 入口js文件
│ ├── app.vue 根组件
│ ├── components 公共组件目录
│ │ └── title.vue
│ ├── assets 资源目录,这里的资源会被wabpack构建
│ │ └── images
│ │ └── logo.png
│ ├── routes 前端路由
│ │ └── index.js
│ ├── store 应用级数据(state)
│ │ └── index.js
│ └── views 页面目录
│ ├── hello.vue
│ └── notfound.vue
├── static 纯静态资源,不会被wabpack构建。
└── test 测试文件目录(unit&e2e)
└── unit 单元测试
├── index.js 入口脚本
├── karma.conf.js karma配置文件
└── specs 单测case目录
└── Hello.spec.js
二、命令安装 依赖
1、进入到项目根目录(文件夹)

2、命令 安装yarn

成功之后如下图:

3、安装依赖

安装进行中:

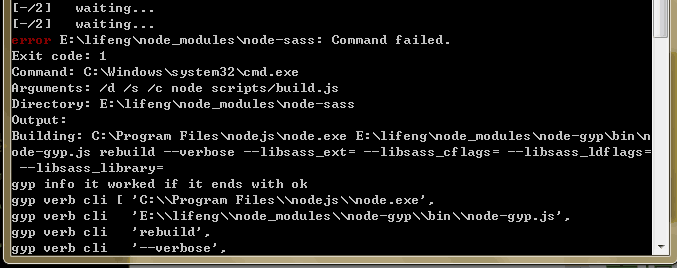
中间可能会有错误,个别依赖安装没成功,如:

提示node-sass 没安装成功,
命令yarn upgrade node-sass 更新node-sass,
如果还是没安装成功,就单独利用淘宝镜像安装sass:
命令yarn config set sass_binary_site http://cdn.npm.taobao.org/dist/node-sass,如图:

显示安装 成功。
提示phantomjs没安装成功

命令yarn config set phantomjs http://npm.taobao.org/mirrors/phantomjs,设置成功;
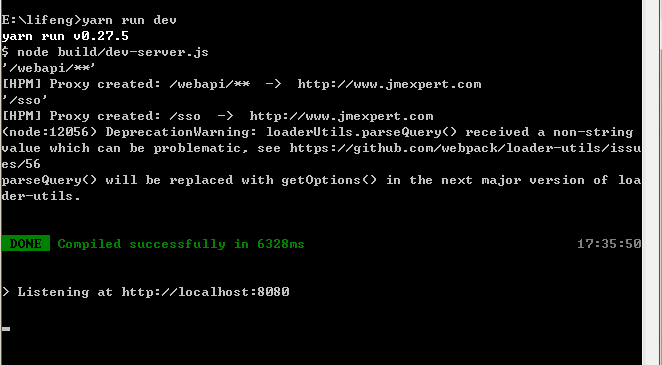
4、跑项目
命令yarn run dev,成功如图:

利用node,跑项目。的更多相关文章
- 利用node、express初始化项目
前端做整站是开发,例如:前端是用了vue创建初始化项目,后端我们不会php.java等,我们只能用node去创建去做后端代码,本文就给大家讲解最基础的从零开始创建一个项目的后端环境. 一般来说前后端代 ...
- 利用node构建本地服务
利用node构建本地服务 首先安装下node.js,地址为https://nodejs.org/en/,然后安装npm. node.js的中文api地址http://nodeapi.ucdok.com ...
- 利用Node.js对某智能家居服务器重构
原文摘自我的前端博客,欢迎大家来访问 http://www.hacke2.cn 之前负责过一个智能家居项目的开发,外包重庆一家公司的,我们主要开发服务器监控和集群版管理. 移动端和机顶盒的远程通信是用 ...
- 如何利用express新建项目(上)
如何利用express新建项目(上) 摘要 这篇文章将讲解了如何快速利用express新建项目 一.express4.x的安装 1. npm install -g express 2. npm ins ...
- 【Node.js】利用node.js搭建服务器并访问静态网页
node.js是一门服务端的语言,下面讲讲如何利用node.js提供给我们的api来搭建服务器,并且访问静态网页 项目结构如下 ------------------------------------ ...
- 教你利用Node.js漏洞搞事情
PentestingNode.js Application : Nodejs Application Security 原文地址:http://www.websecgeeks.com/2017/04/ ...
- 如何更好的利用Node.js的性能极限
通过使用非阻塞.事件驱动的I/O操作,Node.js为构建和运行大规模网络应用及服务提供了很好的平台,也受到了广泛的欢迎.其主要特性表现为能够处理庞大的并且高吞吐量的并发连接,从而构建高性能.高扩展性 ...
- 利用Node.js对某智能家居server重构
原文摘自我的前端博客,欢迎大家来訪问 http://www.hacke2.cn 之前负责过一个智能家居项目的开发,外包重庆一家公司的.我们主要开发server监控和集群版管理. 移动端和机顶盒的远程通 ...
- 服务器小白的我,是如何将 node+mongodb 项目部署在服务器上并进行性能优化的
前言 本文讲解的是:做为前端开发人员,对服务器的了解还是小白的我,是如何一步步将 node+mongodb 项目部署在阿里云 centos 7.3 的服务器上,并进行性能优化,达到页面 1 秒内看到 ...
随机推荐
- 网站访问出现 ------ Can not write to cache files, please check directory ./cache/ .
最近在搞微商城时,突然出现了Can not write to cache files, please check directory ./cache/ .这样一个提示, 但最近好像没搞什么大动作,怎么 ...
- 自定义Exception异常
自定义异常构建 首先写一个自定义异常,继承Exception,代码如下 public class NoMappingParamString extends Exception { /*无参构造函数*/ ...
- textarea点击蓝色背景,黄色条,input点击黄色条,如何去掉?
textarea:focus{ background: #ffff outline:none; } input:focus{ oulilne:none; }
- session一二事
Session即回话,指一种持续性的.双向的连接.Session和Cookie在本质上没有什么区别,都是针对HTTP协议的局限性而提出的一种保持客户端和服务器间保持会话连接状态的机制. Session ...
- CentOS6启动流程
CentOS6启动流程 1.加载BIOS的硬件信息,获取第一个启动设备 在通电之后,CentOS6会进行加电自检(Power On Self Test),这个过程主要是由BIOS完成的.在自检完毕,会 ...
- springcloud之eureka配置——eureka.instance
1.在springcloud中服务的 Instance ID 默认值是: ${spring.cloud.client.hostname}:${spring.application.name}:${sp ...
- Visual Studio references中的package找不到
1. 把solution里面所有project的.net版本设成一样的 2. ERROR: This project references NuGet package(s) that are miss ...
- C++ string::size_type
从逻辑上讲,size()成员函数应该似乎返回整型数值,但事实上,size操作返回是string::size_type类型的值.string类类型和其他许多库类型都定义了一些配套类型(companion ...
- 浅谈mysql中各种表空间(tablespaces)的概念
mysql中,会涉及到各种表空间的概念,虽然,很多方面这些概念和Oracle有相似性,但也有很多不同的地方,初学者很容易被这些概念弄的晕头转向,从而,混淆这些概念的区别和理解,下面,就简要介绍和说明一 ...
- 浅谈XXE漏洞攻击与防御——本质上就是注入,盗取数据用
浅谈XXE漏洞攻击与防御 from:https://thief.one/2017/06/20/1/ XML基础 在介绍xxe漏洞前,先学习温顾一下XML的基础知识.XML被设计为传输和存储数据,其焦点 ...
