vue组件插槽
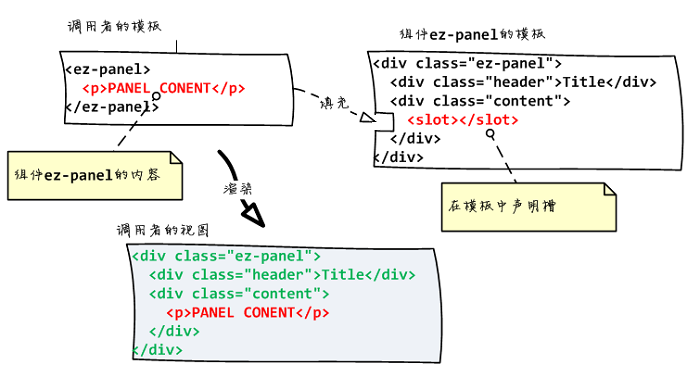
vue中子组件内容如何定义为可扩展的呢,就是用slot插槽来实现。如下图

如果<slot></slot>标签有内容,那就默认显示里面的内容,父组件传了就会覆盖此默认的内容。
vue组件插槽的更多相关文章
- [Vue]组件——插槽:slot(匿名插槽,具名插槽)与slot-scope(作用域插槽)
1.单个插槽 | 匿名插槽 1.1<navigation-link> 子组件定义为: <a v-bind:href="url" class="nav-l ...
- vue组件---插槽
(1)插槽内容 Vue 实现了一套内容分发的 API,这套 API 的设计灵感源自 Web Components 规范草案,将 <slot> 元素作为承载分发内容的出口. 在父级组件里可以 ...
- vue组件插槽与编译作用域
<!DOCTYPE html> <html> <head> <title></title> </head> <script ...
- 极客时间_Vue开发实战_07.Vue组件的核心概念(3):插槽
07.Vue组件的核心概念(3):插槽 严格来的说在2.0之后已经不分区这两种插槽的概念了. 因为它底层的实现已经趋向于相同了. 2.6为了兼容2.5的版本,现在依然可以用这两种写法 作用域插槽就是多 ...
- Vue组件之作用域插槽
写作用域插槽之前,先介绍一下Vue中的slot内容分发: 如果<child-component></child-component>标签之间没有插入那两个p标签的话,页面会显示 ...
- 三、深入Vue组件——Vue插槽slot、动态组件
一.插槽slot() 1.1简单插槽slot [功能]用于从父组件中,通过子组件写成双标签,向子组件中放入自定的内容 parent.vue [1]首先把child写成双标签样式,把要插入的内容放双标签 ...
- 04 . Vue组件注册,数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- 04 . Vue组件注册,组件间数据交互,调试工具及组件插槽介绍及使用
vue组件 组件(Component)是 Vue.js 最强大的功能之一. 组件可以扩展 HTML 元素,封装可重用的代码. 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的 ...
- Vue 组件化开发之插槽
插槽的作用 相信看过前一篇组件化开发后,你对组件化开发有了新的认识. 插槽是干什么的呢?它其实是配合组件一起使用的,让一个组件能够更加的灵活多变,如下图所示,你可以将组件当作一块电脑主板,将插槽当作主 ...
随机推荐
- c# Database类的使用
参考资料http://ansonlh.iteye.com/blog/1689009 搜索:c# DatabaseFactory类
- [Err] 1449 - The user specified as a definer ('rybhe'@'%') does not exist
转载: 最近在做一个项目,由于服务器切换,所以需要将原有服务器的mysql数据表以及存储过程导入到另一个服务器的mysql数据库中.导入完成之后以为一切是那么的简单,却没有想到总还是出现了一些莫名其妙 ...
- C++ 空字符('\0')和空格符(' ')
1.从字符串的长度:-->空字符的长度为0,空格符的长度为1. 2.虽然输出到屏幕是一样的,但是本质的ascii code 是不一样的,他们还是有区别的. #include<iostrea ...
- _spellmod_aura_trigger
一.spell.dbc做一个空光环 二.配置_spellmod_aura_trigger表 comment 备注 aura 光环ID,有此光环时,才会触发下面技能 linkSpell1-3 链接的技能 ...
- LockInt
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace Game.Lo ...
- hiho #1196 : 高斯消元·二
#1196 : 高斯消元·二 时间限制:10000ms 单点时限:1000ms 内存限制:256MB 描述 在上一回中,小Hi和小Ho趁着便利店打折,买了一大堆零食.当他们结账后,看到便利店门口还有其 ...
- Python—合并两个有序列表
def hb(list1,list2): result = [] while list1 and list2: ] < list2[]: result.append(list1[]) del l ...
- python 安装pip
https://pip.pypa.io/en/stable/installing/
- Oracle(order by)
传统数据查询只会按照设置的主键排列.如果现在对制定的列进行排序的操作,那么就必须通过 ORDER BY 子句控制. 排序语法: SELECT [DISTINCT] * | 列名称 [AS] 列别名, ...
- Oracle其他简单查询
范例:查询公司中所有雇员的职位信息 SELECT job FROM emp; 实际在公司里面,一个职位会有多个人员.如果查询全部职位,肯定会存在重复.要消除掉重复,利用DISTINCT完成.(dist ...
