(系列十一)Vue3框架中路由守卫及请求拦截(实现前后端交互)
说明
该文章是属于OverallAuth2.0系列文章,每周更新一篇该系列文章(从0到1完成系统开发)。
该系统文章,我会尽量说的非常详细,做到不管新手、老手都能看懂。
说明:OverallAuth2.0 是一个简单、易懂、功能强大的权限+可视化流程管理系统。
友情提醒:本篇文章是属于系列文章,看该文章前,建议先看之前文章,可以更好理解项目结构。
qq群:801913255
有兴趣的朋友,请关注我吧(*^▽^*)。

关注我,学不会你来打我
前言
这篇文章有点长,内容丰富,如果你对该文章感兴趣,请耐心观看。
一、什么是路由守卫,它的作用是什么
什么是路由守卫:它是控制路由菜单访问的一种机制,当一个用户点击一个路由菜单时,那么路由守卫就会对其进行“保护”,常见的守卫方式有
beforeEach:路由菜单访问前守卫。
afterEach:路由菜单访问后守卫。
路由守卫的作用:了解什么是路由守卫后,其实我们大致可以得出它大致有以下作用。
1、身份认证:在进入模块之前,验证用户身份是否正确,列如:登录是否过期,用户是否登录等。
2、权限控制:控制用户、角色对应模块的访问权限。
3、日志记录:由于路由守卫能监控到用户对于模块访问前和访问后的动作,那么我们可以用来记录用户的访问日志等。
4、数据预加载:在很多时候,些许数据需要在我们访问页面前,加载完成。
5、路由动画:可以在路由访问前后,加载一个过渡动画,提高用户体验。
二、路由守卫的使用
在使用之前,我们需要安装状态管理库和状态持久化插件以及路由加载进度条。它可以共享程序中的一些状态。
1:安装npm install pinia 状态存储库
2:安装npm install pinia-plugin-persistedstate 状态持久化插件
3:安装 npm install nprogress 进度条插件
4:安装 npm install @types/nprogress
书接上一篇:Vue3中菜单和路由的结合使用,实现菜单的动态切换
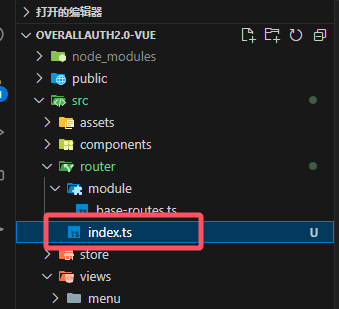
创建一个路由文件index.ts,存放在指定文件夹下,由于我写的是从0到1搭建框架,我放在了以下目录中

内容如下:
import { createRouter, createWebHashHistory, NavigationGuardNext, RouteLocationNormalized } from 'vue-router'
import { routes } from './module/base-routes'
import NProgress from 'nprogress'
import 'nprogress/nprogress.css'
NProgress.configure({ showSpinner: false })
const router = createRouter({
history: createWebHashHistory(), //开发环境
routes
})
/**
路由守卫,访问路由菜单前拦截
* @param to 目标
* @param from 来至
*/
router.beforeEach((to: RouteLocationNormalized, from: RouteLocationNormalized, next: NavigationGuardNext) => {
NProgress.start();
if (to.meta.requireAuth) {
next();
} else if (to.matched.length == 0) {
next({ path: '/panel' })
} else {
next();
}
})
router.afterEach(() => {
NProgress.done();
})
export default router
代码解释:
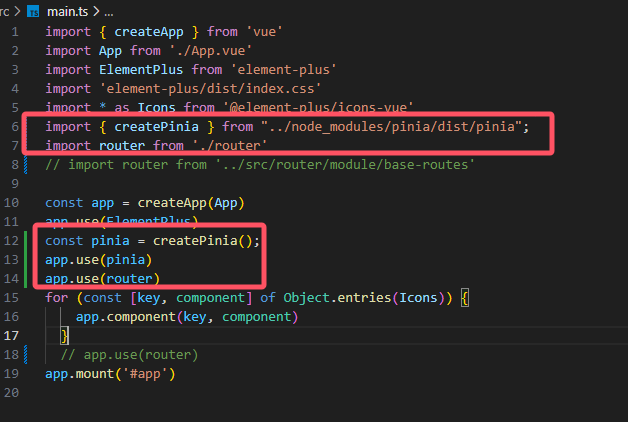
然后我们在main中,全局注册路由和状态管理

做好以上这些,路由守卫就完成。
如果,你是按照我的系列文章所搭建的前端框架,那么你要在以下2个文件中,做出改动(没有,请忽略)。
1、在HelloWorld.vue文件中把import router, { routes } from "../router/module/base-routes";替换成import { routes } from "../router/module/base-routes"; 并加入import router from "../router/index";
2、在base-routes.ts文件中删除以下代码
//创建路由,并且暴露出去
const router = createRouter({
history: createWebHashHistory(), //开发环境
//history:createWebHistory(), //正式环境
routes
})
export default router
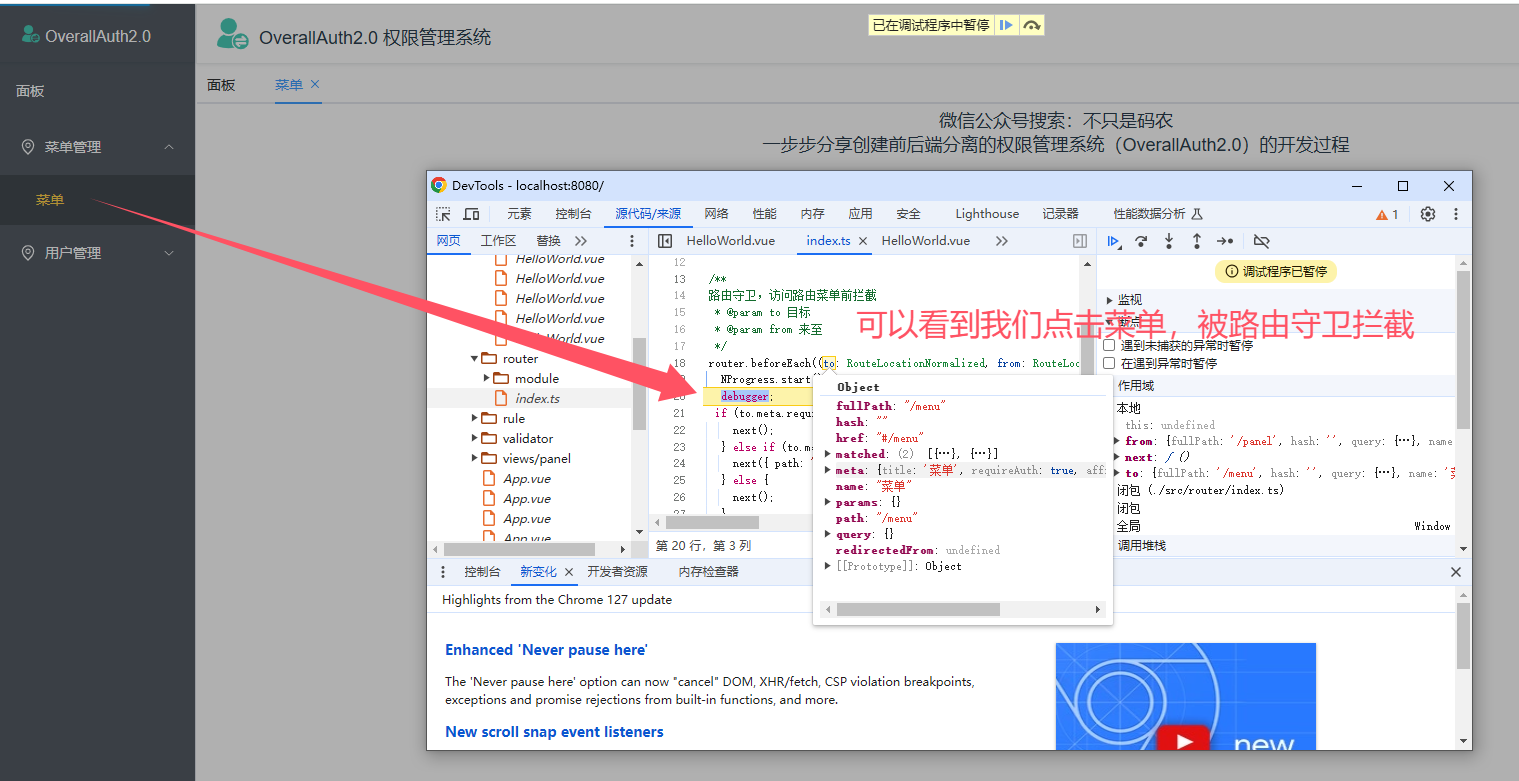
做好这些,我们启动项目,检查每次点击路由菜单,是否进入路由守护拦截中。

明白的伙伴,请抓紧去填充你的内容吧。
三、请求拦截、响应拦截
我们OverallAuth2.0使用的是Vue3+.net8 WebApi创建的项目,所以我们会使用到后端接口。那么我们前端该如何和后端建立数据交互关系?建立关系会该如何处理返回信息?不要着急,耐心往下看。
首先要安装组合式api请求插件axios
安装命令:npm install axios
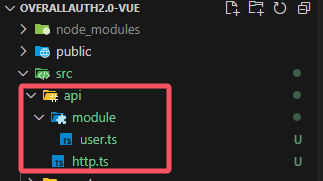
然后按照下图,新建文件及文件夹

http.ts文件内容如下
import axios, { AxiosResponse, InternalAxiosRequestConfig } from 'axios';
//声明模型参数
type TAxiosOption = {
timeout: number;
baseURL: string;
}
//配置赋值
const config: TAxiosOption = {
timeout: 5000,
baseURL: "https://localhost:44327/", // 本地api接口地址
}
class Http {
service;
constructor(config: TAxiosOption) {
this.service = axios.create(config)
/* 请求拦截 */
this.service.interceptors.request.use((config: InternalAxiosRequestConfig) => {
//可以在这里做请求拦截处理 如:请求接口前,需要传入的token
debugger;
return config
}, (error: any) => {
return Promise.reject(error);
})
/* 响应拦截 */
this.service.interceptors.response.use((response: AxiosResponse<any>) => {
debugger;
switch (response.data.code) {
case 200:
return response.data;
case 500:
//这里面可以写错误提示,反馈给前端
return response.data;
case 99991:
return response.data;
case 99992:
return response.data;
case 99998:
return response.data;
default:
break;
}
}, (error: any) => {
return Promise.reject(error)
})
}
/* GET 方法 */
get<T>(url: string, params?: object, _object = {}): Promise<any> {
return this.service.get(url, { params, ..._object })
}
/* POST 方法 */
post<T>(url: string, params?: object, _object = {}): Promise<any> {
return this.service.post(url, params, _object)
}
/* PUT 方法 */
put<T>(url: string, params?: object, _object = {}): Promise<any> {
return this.service.put(url, params, _object)
}
/* DELETE 方法 */
delete<T>(url: string, params?: any, _object = {}): Promise<any> {
return this.service.delete(url, { params, ..._object })
}
}
export default new Http(config)
以上代码关键点都有注释说明
user.ts中的内容如下
import Http from '../http';
export const TestAutofac = function () {
return Http.get('/api/SysUser/TestAutofac');
}
这个就是我们之前搭建后端框架,演示示例的接口地址。
做完以上工作,整个响应拦截和请求拦截的基本代码编写完成,接下来就是测试。
四、测试
在用户界面添加以下代码(也可以新建vue页面)
<template>
<div>用户</div>
</template> <script lang="ts">
import { defineComponent, onMounted } from "vue";
import { TestAutofac } from "../../api/module/user";
export default defineComponent({
setup() { //初始加载
onMounted(() => {
TestAutofacMsg();
}); //调用接口
const TestAutofacMsg = async () => {
var result = await TestAutofac();
console.log(result);
};
return {};
},
components: {},
});
</script>
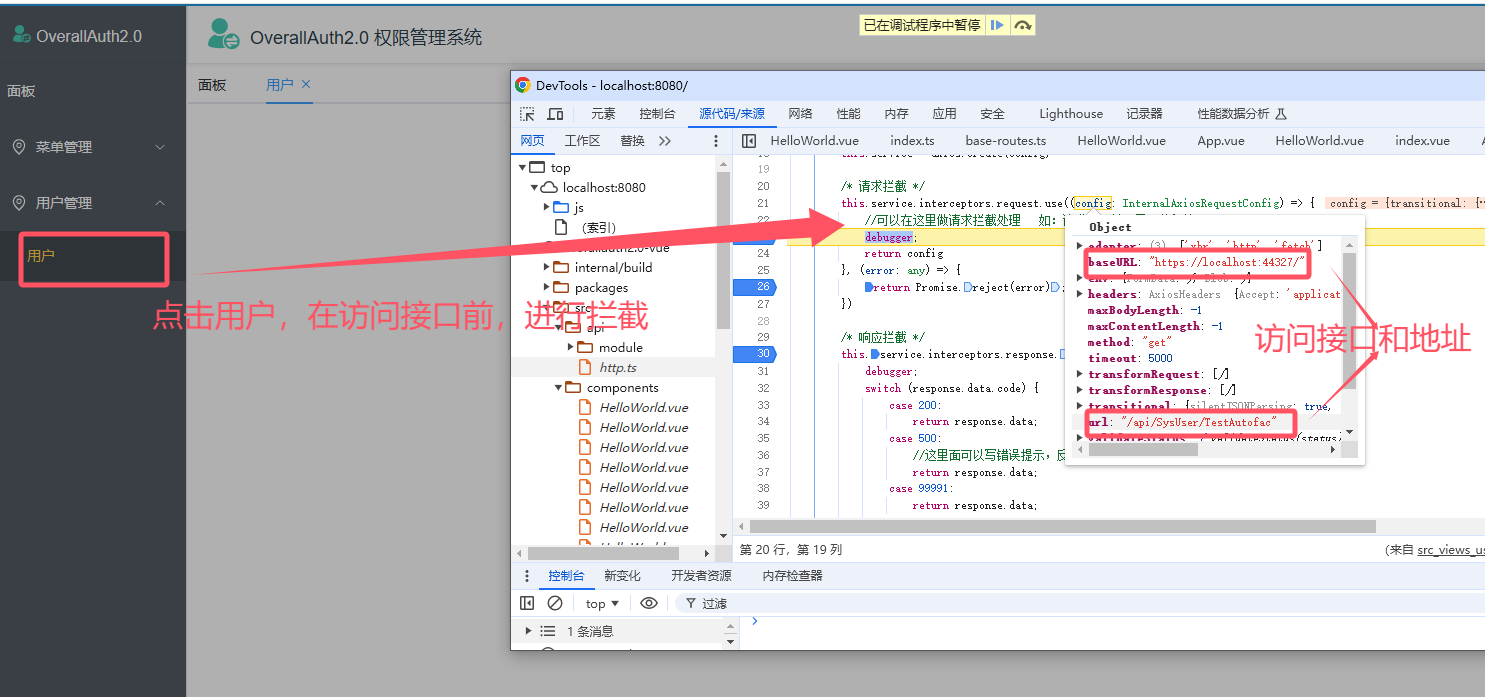
点击用户菜单,测试请求拦截是否成功

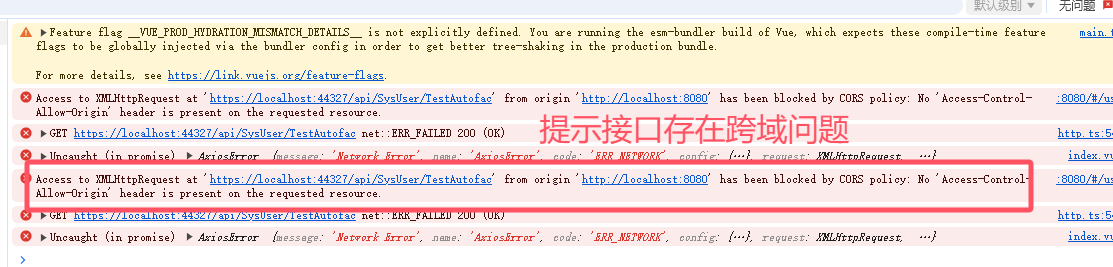
拦截成功,但出现如下错误(跨域问题)

上面问题是跨域问题导致,我们要在接口端配置跨域地址。
打开之前我们的后端框架,创建如下文件CrossDomainPlugIn.cs,路径和jwt鉴权,全局异常捕获插件放在同一个位置。
/// <summary>
/// 跨域配置插件
/// </summary>
public static class CrossDomainPlugIn
{
/// <summary>
/// 跨域
/// </summary>
/// <param name="services"></param>
public static void InitCors(this IServiceCollection services)
{
//允许一个或多个来源可以跨域
services.AddCors(options =>
{
options.AddPolicy("Access-Control-Allow-Origin", policy =>
{
var result = AppSettingsPlugIn.GetNode("CustomCorsPolicy:WhiteList").Split(',');
// 设定允许跨域的来源,有多个可以用','隔开
policy.WithOrigins(result)
.AllowAnyHeader()
.AllowAnyMethod()
.AllowCredentials();
});
});
}
}
然后再Program.cs文件中,添加
//跨域配置
builder.Services.InitCors();和app.UseCors("Access-Control-Allow-Origin");代码
appsettings.json配置中添加如下配置,地址是前端访问地址
/*跨越设置*/
"AllowedHosts": "*",
"CustomCorsPolicy": {
"WhiteList": "http://localhost:8080"
},
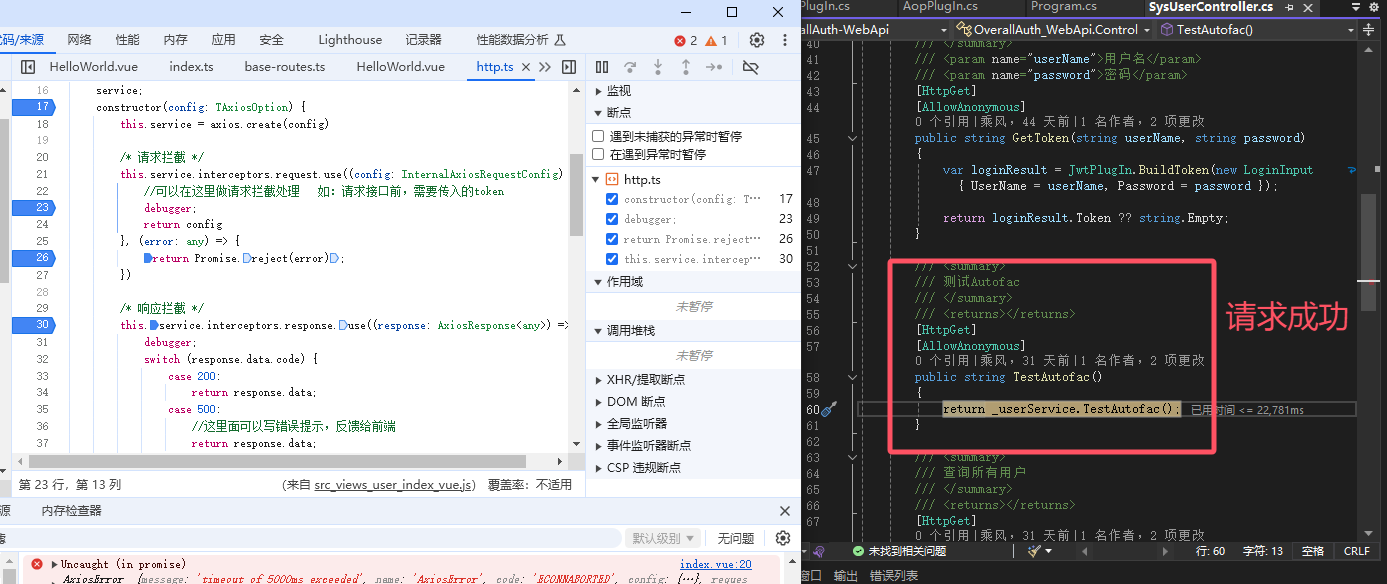
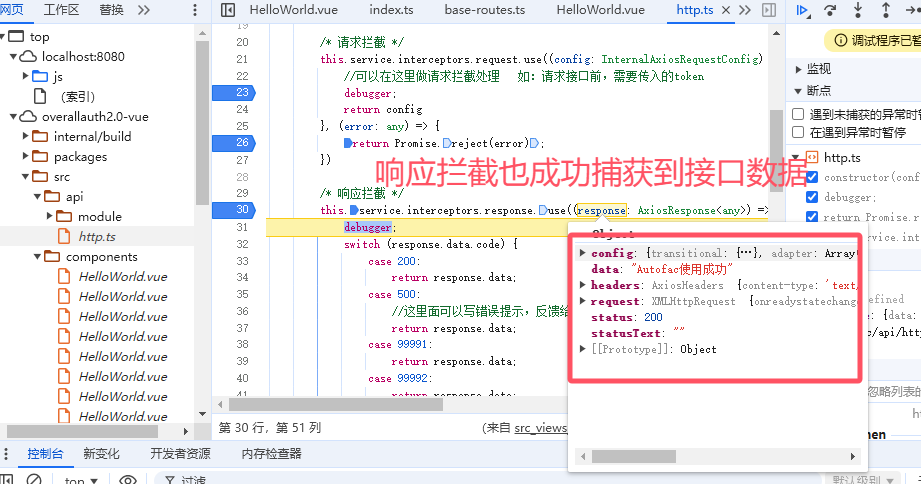
启动后端接口,在测试下


以上就是本篇文章的全部内容,感谢耐心观看
后端WebApi 预览地址:http://139.155.137.144:8880/swagger/index.html
前端vue 预览地址:http://139.155.137.144:8881
关注公众号:发送【权限】,获取前后端代码
有兴趣的朋友,请关注我微信公众号吧(*^▽^*)。

关注我:一个全栈多端的宝藏博主,定时分享技术文章,不定时分享开源项目。关注我,带你认识不一样的程序世界
(系列十一)Vue3框架中路由守卫及请求拦截(实现前后端交互)的更多相关文章
- vue项目中路由验证和相应拦截的使用
详解Vue路由钩子及应用场景(小结):https://www.jb51.net/article/127678.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/ ...
- Python的Django REST框架中的序列化及请求和返回
Python的Django REST框架中的序列化及请求和返回 序列化Serialization 1. 设置一个新的环境 在我们开始之前, 我们首先使用virtualenv要创建一个新的虚拟环境,以使 ...
- Angular入门到精通系列教程(13)- 路由守卫(Route Guards)
1. 摘要 2. 路由守卫(Route Guards) 2.1. 创建路由守卫 2.2. 控制路由是否可以激活 2.3. 控制路由是否退出(离开) 3. 总结 环境: Angular CLI: 11. ...
- layUI框架中文件上传前后端交互及遇到的相关问题
下面我将讲述一下我在使用layUI框架中文件上传所遇到的问题: 前端jsp页面: <div class="layui-form-item"> <label cla ...
- BizTalk开发系列(十一) 在Orchestration中执行Pipeline
由于开发需要有时要在流程中执行Pipeline.比如从DB的某个字段中取消息的字符串并在流程中构造消息.该需要通过pipeline进行升级 属性字段,验证消息等处理.BizTalk架构已经开放了此接口 ...
- XUtils框架中HttpUtils使用Get请求时总是返回相同信息的问题解决,xutilshttputils
如需转载请标明出处:http://blog.csdn.net/itas109 版本:Xutils 2014年11月11日 下载地址:https://github.com/wyouflf/xUtils ...
- 在springmvc框架中,通过ajax请求,响应至前端的中文显示是?
今天遇到的一个问题,我通过ajax请求去访问控制器,然后通过控制器给我响应了一段json数据,但是里面的中文 在浏览上显示是??,我在web.xml 文件中是设置了编码过滤器的,但是估计这个编码过滤器 ...
- netty系列之: 在netty中使用 tls 协议请求 DNS 服务器
目录 简介 支持DoT的DNS服务器 搭建支持DoT的netty客户端 TLS的客户端请求 总结 简介 在前面的文章中我们讲过了如何在netty中构造客户端分别使用tcp和udp协议向DNS服务器请求 ...
- gin框架中多种数据格式返回请求结果
返回四种格式的数据:1. []byte.string 2. json格式 3. html模板渲染 4. 静态资源设置 package main import ( "github.com ...
- Thymeleaf 在项目中的应用及前后端交互的一些知识(1)
经过一段时间的工作,我的第一个项目已经快要上线了.本篇文章介绍些thymeleaf在工作中的实际应用,但是更多的还是一些前端处理后台数据的一些思路,如果有什么不正确的地方,希望大家指点. 1.th:e ...
随机推荐
- LVM逻辑卷创建
创建步骤 1.创建分区 2.创建PV 3.创建VG 4.创建LV 5.格式化及挂载 创建分区 使用分区工具(如fdisk等)创建LVM分区. 创建PV $ pvcreate /dev/sdb5 #将每 ...
- win10缺少SNMP服务解决办法
一,以管理员的身份启动Powershell 第一步在win10系统任务栏上,点击搜索图标,输入"PowerShell",如下图所示: 2 第二步搜索到PowerShell之后,鼠标 ...
- CF1693D--单调区间
\(T_4\) 单调区间结题报告 题目描述 一句话题意:给定一个排列 \(a\) 算出有多少个区间 \([l , r]\) , 满足其可以划分为一个单调递增子序列和单调递减子序列,其中单调递增子序列长 ...
- esphome-esp8266
esp8266使用esphome接入hass 对于生成配置文件的更改 此处nodemcu泛指集成的开发板,一般十几块钱一块 下方使用的是D1,对应的针脚是GPIO5 esp8266: board: n ...
- Shell 避免无限递归
在编写 Shell 脚本时,有时会产生我们不期望的递归. 比如说,我曾经写过一个脚本,名为 foo.sh. foo.sh 的内容如下: function foo { # TODO } foo 然后我在 ...
- BOM – Cookie 和 LocalStorage
前言 Cookie 和 LocalStorage 是非常基础的东西. 我是学编程后, 第 3 年才开始写博客的, 所以很多在第 1, 2 年学的知识完全都没有记入下来. (比如 C#, JS 语法等等 ...
- Asp.net Core 学习笔记 Azure Storage
更新: 2021-07-22 使用 Azure storage 以后, 还要解决一个 url 的问题. 文件自然是通过我们的 domain 来访问才合理丫. 这个是 azure 的 url : htt ...
- CSS – W3Schools 学习笔记 (2)
CSS Combinators Link to W3Schools body p = body 里的所有 p descendant body > p = body first child lay ...
- HTML – 冷知识
Void Elements 需要 end slash? 这些是 void elements, 它们没有 end tag, 也没有 content. 至于关闭时是 ends with > 还是 / ...
- JAVA与.NET DES加密解密
项目需要在两个系统间采用DES加密,一个系统为JAVA开发的,另外一个.Net开发的 在网上找了很多写法但加密出的数据两个系统都无法匹配, 在做了小修改以后终于可以用了,已经测试过 JAVA版本 im ...
