AI辅助动画制作,现实到虚拟仅需要一个摄像头。多种AI技术融合赋能传统行业,或是产业趋势?

图源:youtube authour autodesk media & entertainment
不是元宇宙,是动画。
2024年10.30日。美国加利福尼亚公司 Wonder dynamic 发布了最新的产品视频。只需要一个摄像头,我们可以把所有的一切搬到虚拟世界。此产品利用多种AI技术与传统CG行业工具结合,大大提高了动画的生产效率[1]。
它不会取代艺术家,而是加快制作流程、提高效率并帮助制作节省成本。
今年5月,计算机辅助设计公司 Autodesk 收购了 Wonder Dynamics。
产品介绍

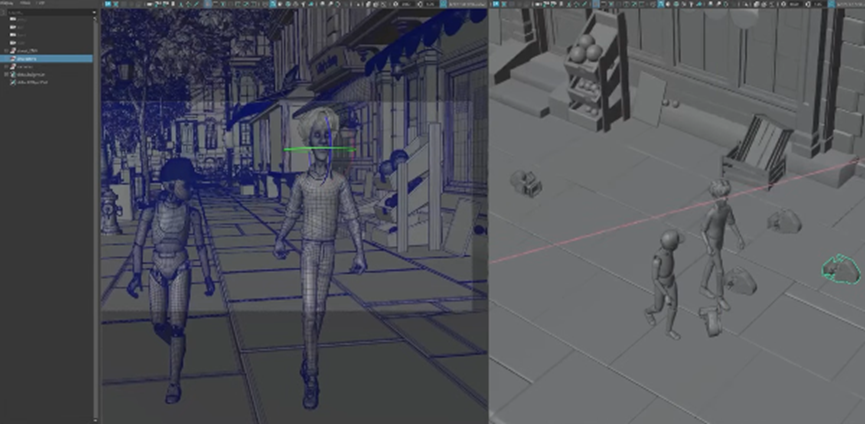
图源:youtube authour autodesk media & entertainment
Wonder Animation beta:现实世界的视频拍摄,完全转为3D可编辑动画。
只需要一台摄像机,进行日常拍摄。Wonder Animation 利用AI技术,将其所有内容在3D空间中重建。包括现实场景,人物动画,相机移动数据,灯光[1]。(ps:AI场景重建似乎有臆想的成分)
与其他生成式AI的黑盒不同,这些数据可以完美导入动画,电影视觉特效行业日常的生产工具中(如 Maya、Blender 或 Unreal),进行进一步的编辑。
这消除了对动作捕捉 (MoCap) 和复杂 3D 软件的需求,使更广泛的艺术家和制作工作室能够获得高质量的视觉特效。

图源:youtube authour autodesk media & entertainment
市场
初期两轮融资共计1250万美元,近8000万人民币[3]。
3D动画行业(迪士尼类型的动画)按价值产生流程来说,分为三个阶段。
前期设计:剧本创作,角色,场景,道具设计,分镜。
中期动画制作:建模,材质,骨骼蒙皮,动画。
后期收尾:剪辑,配乐。
中期劳动密集型,时间花费长,如何让角色动起来是关键。视频的本质是一张张连环播放的图片,电影工业的标准是24张图片每秒。每张图片中人物模型的身体动作都是动画师像摆木偶一样摆出来的,由于计算机的辅助,一般一秒摆上几个关键动作就好。
Wonder Dynamics 主要服务于电影和电视制片人、独立电影制作人和数字内容创作者。

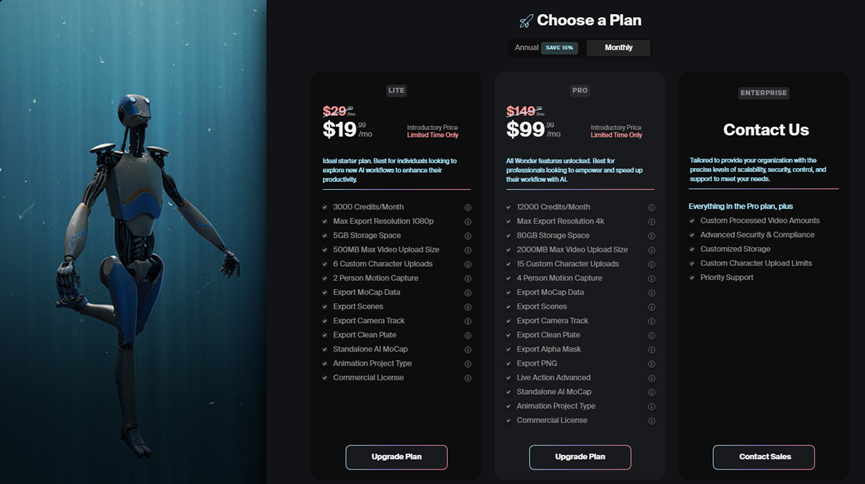
图源:wonderdynamics 官网
目前业务模式基于订阅服务, PRO版本100美元一个月。
该公司于2017年成立,经过4年的验证,2021年开始筹资。种子轮和A轮融资共计融得1250万美元。2024年被计算机辅助设计公司 Autodesk 收购。值得一提的是,公司的两个cofounder之一,居然是斯皮尔伯格导演的《头号玩家》男主角[4]。
Insight

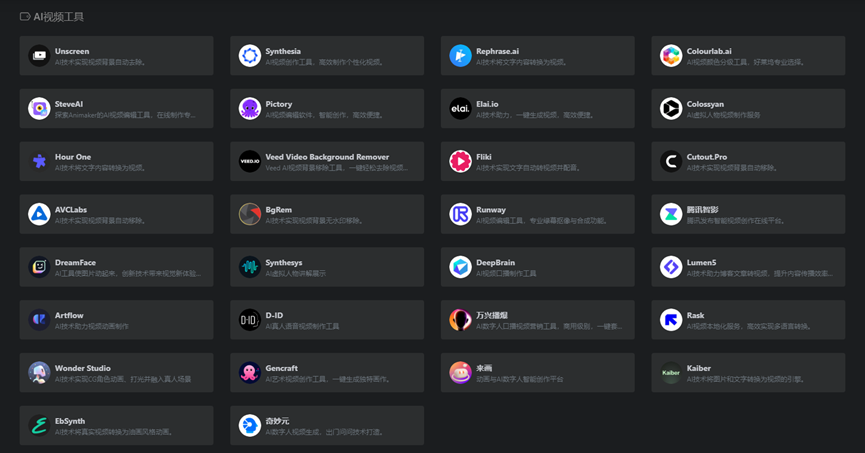
图源:https://ai-kit.cn/
AI视频行业,多是以不可控的单功能为主。比如说抠图,文字转视频,一键生成视频,虚拟人。并且大部分是朝着替换人类创作者的方向努力着。
Wonder Dynamics 从创立初期就确立了辅助人类创作这一路线。让艺术家更接近制作全动画电影,同时确保他们保留完全的创作控制权。作者本来并不看好其初代产品,不过这次的发布,可以说重塑动画影视制作的模式,一个巨大的变革。
拿 Wonder Dynamics 的产品来看,仅仅以AI辅助来概括有点片面,实为多项AI技术与动画行业传统方法的各阶段融合。涉及的领域就包括,AI视觉重建,AI动捕,AI虚拟人,图形渲染,建模,计算机辅助设计。
AI行业似乎正在经历另一轮变革,抛开大模型领域性能作为主要竞争力,其他行业更多的是。时间往前单是拿出一个AI动捕就可以做一家初创公司。
目前许多AI初创公司仅仅是聚焦于单个AI领域的应用。实则是许多行业工作流程中的一环,人们往往需要不停的切换AI工具。以Wonder Dynamics这次的产品来看,单拿出一个AI视觉重建或许可以成为一家AI初创公司的标杆产品。但是有用吗?独木难支。
未来,AI系统会愈趋复杂。AI对其他行业的改变,或许需要多种AI技术的深度融合。
写到最后,一家顶尖AI产品公司的背后,竟然是一位演员 Tye Sheridan。成立7年,哪怕被大公司收购,他们的初心依然没有变。在5月份的采访中,他说到:“作为艺术家,我们非常感激能够以拍电影为生,我们一直想帮助其他艺术家实现同样的梦想——无论他们身在何处、社会地位或预算如何。[4]”
我们的理想在哪里呢......
引用
https://www.cbinsights.com/company/wonder-dynamics/financials
https://www.fxguide.com/fxfeatured/autodesk-buys-wonder-dynamics/
电子羊报告,产品与行业前沿报告。
作者:阿默
特别声明 文章来源于 电子羊报告。不受本博客CC协议影响。
AI辅助动画制作,现实到虚拟仅需要一个摄像头。多种AI技术融合赋能传统行业,或是产业趋势?的更多相关文章
- 谁能真正替代你?AI辅助编码工具深度对比(chatGPT/Copilot/Cursor/New Bing)
写在开头 这几个月AI相关新闻的火爆程度大家都已经看见了,作为一个被裹挟在AI时代浪潮中的程序员,在这几个月里我也是异常兴奋和焦虑.甚至都兴奋的不想拖更了.不仅仅兴奋于AI对于我们生产力的全面提升,也 ...
- MFC实现Gif动画制作工具
每天来博客园逛,看里面各种好文章,发现自己已经许久没有分享点什么了. 前几天用MFC设计了一个小型的Gif动画制作工具,思路如下: 1.支持图片格式:"*.jpg","* ...
- SVG交互动画制作
前面我们已经说过了要怎样制作CSS3动画,但是SVG动画一直都没有时间研究过,正好趁现在有一点时间静下心来研究一下. 一般来说,常见前端动画实现方案分为三种,CSS3动画,HTML动画(SVG动画), ...
- “分而治之”,一种AI和动画系统的架构
译者注:随着国内游戏研发水平的不断提高,对画面品质的不断提升,同时大量手游使用Unity和Unreal 4等成熟的工具开发,动作状态机已经不是什么陌生的概念了.我们在项目开发时也大量使用了动作状态机. ...
- SVG动画制作工具 , 从此抛弃臃肿的gif
VG简介 只要是程序员的你,你不得不知道svg图片,它可以无限任意放大拉伸都不会损失画质,就像系统字体一样可以无限矢量放大,svg更高级是可以用来制作矢量动画,现在各大浏览器和系统基本对svg已经支持 ...
- 如何用revit+bimfilm快速完成径向动画制作
推荐:将 NSDT场景编辑器 加入你的3D开发工具链. 在实际的施工中,我们会遇到诸如一些管道保温层包覆的施工内容,所以在制作它们的施工动画时,我们需要用径向剖切保温层来表达管道保温层包覆过程的施工状 ...
- CSS3动画制作
CSS3动画制作 rotate 绕中心旋转 fadeInPendingFadeOutUp 先渐现,停留2s,再向上滑动并逐渐消失 fadeInUp2D 向上滑动并渐现, 因Animate.css的fa ...
- 关于HTML5在动画制作工具Animatron的一些问题
Animatron是国外一款在线HTML5动画制作工具,网址:www.animatron.com 当然,想使用的话,是需要FQ的. 用animatron制作好的动画是可以下载为代码和GIF的,这时候付 ...
- VS2008+GDI实现多幅图像的GIF动画制作
相信很多朋友和我一样,经常由于这或那的原因,需制作一些特定格式的图像.如开发过程中需要给菜单.工具条及按钮等添加对应的图形标识,通过代码或资源导入方式加载这些图像时往往会有较高的格式要求. 比如,为按 ...
- CSS3动画制作的简单示例
CSS3 大大强化了制作动画的能力,但是如果要做出图案比较复杂的动画,选择 GIF 依然是一个不错的选择.今天给大家介绍一个使用 CSS animation 配合雪碧图(CSS sprite)来制作动 ...
随机推荐
- 远程采集服务器指标信息(二)通过telnet执行远程命令
远程采集服务器信息,比如说磁盘信息.内存信息. 现介绍java通过telnet执行命令采集服务器信息,比如说执行df.ls.top. 这里在linux环境通过root或者其他用户登录执行解析方式有点出 ...
- MySQL如何区分大小写
MySQL CRUD 问题描述 mysql在Windows下是不区分大小写的,而Linux下区分大小写,Windows下将script文件导入MySQL后表名也会自动转化为小写,如果导入Linux服务 ...
- python的命名风格(下划线篇)
一个下划线开头的代表模块私有 用from xxx import * 时python会自动屏蔽带下划线的东西,想要取消屏蔽可以用__all__方法,但不建议(不符合规范) 两个下划线开头的代表类私有
- kubernetes重新初始化“[ERROR DirAvailable--var-lib-etcd]”
[root@master01 ~]# kubeadm init --config /root/kubeadm-config.yaml --upload-certs [init] Using Kuber ...
- Goby漏洞发布 | 0day NACOS /nacos/v1/cs/ops/data/removal RCE代码执行漏洞【已验证】
漏洞名称:NACOS /nacos/v1/cs/ops/data/removal RCE代码执行漏洞 English Name:NACOS /nacos/v1/cs/ops/data/removal ...
- 前端微服务qiankun 2.x主子应用通信代码片段
主应用代码 主应用工程里面源代码新建qiankun/index.js,通信代码如下: import { initGlobalState } from "qiankun"; impo ...
- JavaScript Library – Swiper
前言 官网已经有很好的教程了, 这篇只是记入一些我用过的东西和冷门知识. 参考 官网安装 官网 Demo 安装 yarn add swiper JS import Swiper from 'swipe ...
- Google sheet
最近做比较多 data migration 的东西. 当我们开发一个新的系统去替代一个旧系统时,通常就需要做大量的 migration 动作. 有好几个做法 我之前比较常用的的工具是 sql 和 c# ...
- CSS – W3Schools 学习笔记 (2)
CSS Combinators Link to W3Schools body p = body 里的所有 p descendant body > p = body first child lay ...
- C++11 线程同步接口std::condition_variable和std::future的简单使用
std::condition_variable 条件变量std::condition_variable有wait和notify接口用于线程间的同步.如下图所示,Thread 2阻塞在wait接口,Th ...
