vscode如何安装eslint插件 代码自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css、html等。
方法和步骤:
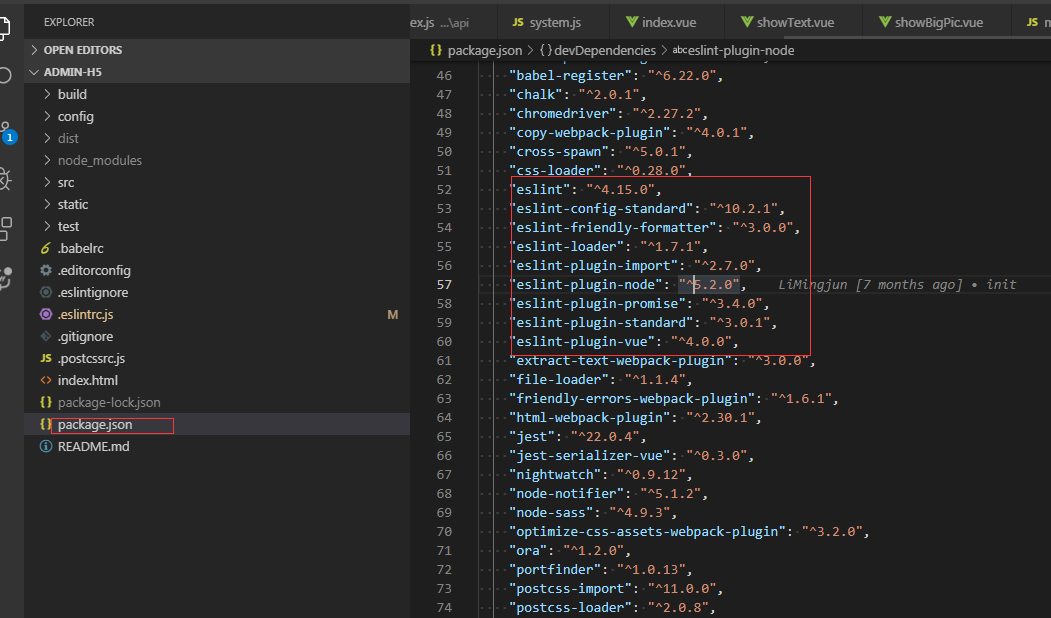
通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package.json查看,也可以查看工程下是否有.eslintrc.js和.eslintignore查看到eslint是否开启。


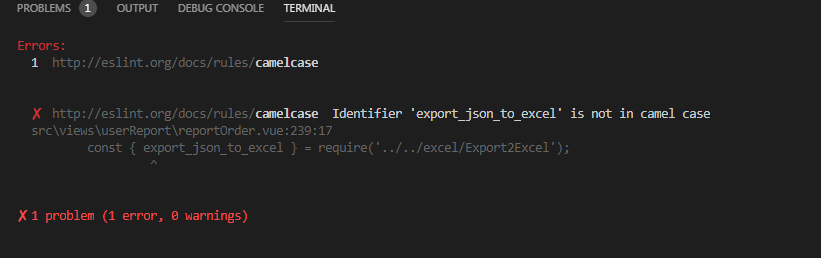
当我们编写不符合eslint规范的代码时,启动项目会报错,比如

这个时候可以安装vscode eslint插件,就可以自动检测不符合规范的代码。打开vscode左侧扩展面板,搜索eslint,点击安装,重启后生效

安装好之后,还需要在vscode文件中进行设置:
通过 file->preferences->Settings 出现如下界面:

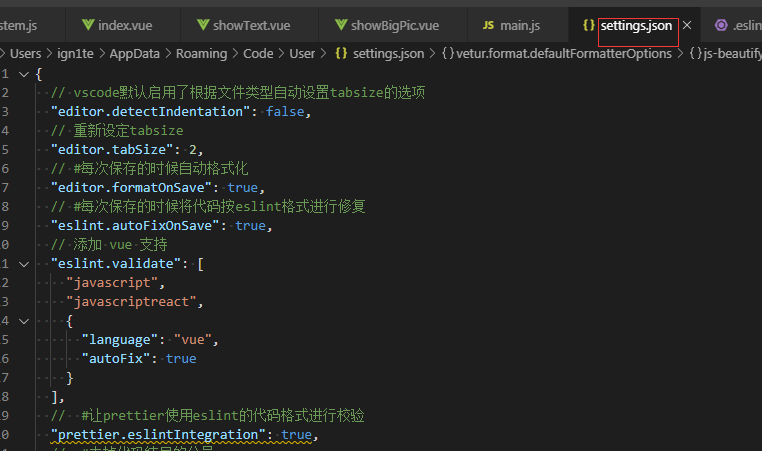
点击红框,则会出现配置文件

把以下代码复制到这个文件中:

- {
- // vscode默认启用了根据文件类型自动设置tabsize的选项
- "editor.detectIndentation": false,
- // 重新设定tabsize
- "editor.tabSize": 2,
- // #每次保存的时候自动格式化
- "editor.formatOnSave": true,
- // #每次保存的时候将代码按eslint格式进行修复
- "eslint.autoFixOnSave": true,
- // 添加 vue 支持
- "eslint.validate": [
- "javascript",
- "javascriptreact",
- {
- "language": "vue",
- "autoFix": true
- }
- ],
- // #让prettier使用eslint的代码格式进行校验
- "prettier.eslintIntegration": true,
- // #去掉代码结尾的分号
- "prettier.semi": false,
- // #使用带引号替代双引号
- "prettier.singleQuote": true,
- // #让函数(名)和后面的括号之间加个空格
- "javascript.format.insertSpaceBeforeFunctionParenthesis": true,
- // #让vue中的js按编辑器自带的ts格式进行格式化
- "vetur.format.defaultFormatter.js": "vscode-typescript",
- "vetur.format.defaultFormatterOptions": {
- "js-beautify-html": {
- "wrap_attributes": "force-aligned"
- // #vue组件中html代码格式化样式
- }
- },
- "window.zoomLevel": 0,
- "explorer.confirmDelete": false,
- "explorer.confirmDragAndDrop": false,
- "editor.renderControlCharacters": true,
- "editor.renderWhitespace": "all"
- }

然后在项目的.eslintrc.js中添加如下代码:

- // https://eslint.org/docs/user-guide/configuring
- module.exports = {
- root: true,
- parserOptions: {
- parser: 'babel-eslint'
- },
- env: {
- browser: true
- },
- extends: [
- // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention
- // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules.
- 'plugin:vue/essential',
- // https://github.com/standard/standard/blob/master/docs/RULES-en.md
- 'standard'
- ],
- // required to lint *.vue files
- plugins: ['vue'],
- // add your custom rules here
- rules: {
- // allow async-await
- 'no-console': 'off',
- indent: ['error', 2, { SwitchCase: 1 }],
- semi: ['error', 'always'],
- 'space-before-function-paren': [
- 'error',
- { anonymous: 'always', named: 'never' }
- ],
- 'generator-star-spacing': 'off',
- // allow debugger during development
- 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
- }
- }

ctrl + s保存代码后,便会自动修复格式不正确的代码
vscode如何安装eslint插件 代码自动修复的更多相关文章
- vscode安装eslint插件,代码统一自动修复
ESlint:是用来统一JavaScript代码风格的工具,不包含css.html等. 方法和步骤: 通常情况下vue项目都会添加eslint组件,我们可以查看webpack的配置文件package. ...
- 彻底删除vscode及安装的插件和个人配置信息
1.卸载vscode应用软件(在控制面板里面找不到改软件,所以只能进入应用所在文件夹进行卸载) ## 此步骤虽然删掉了应用软件,但是此时重新安装会发现之前下载的插件和个人配置信息都还会重新加载出来,所 ...
- vscode 上安装 leetcode插件
vscode 真是一款非常好的轻量级的代码编辑工具,无论windows还是ubuntu使用体验都非常好. leetcode用来练练脑子吧,不要老年痴呆了. 1. 安装vscode Ubuntu先去下载 ...
- vscode 中 vue项目使用eslint插件 检查代码
前言 本文章项目由vue-cli3创建 vscode版本1.36.1 eslint1.9.0 在网上找了一大堆文章,不知是什么原因,没有一篇可以直接使用的 折腾了许久,直接按eslint插件的说明,竟 ...
- vscode 添加eslint插件
1. 安装vscode中的eslint插件 Ctrl + Shift + P 调出控制台,输入install,再在插件版块查找ESLint,安装 2. 安装node,安装npm 3. 全局安装ESLi ...
- vscode中eslint插件的配置-prettier
用vue-cli构建vue项目,会有个eslint代码检测的安装 可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f) 这时候要在vscode上装一个esli ...
- vscode的eslint插件不起作用
最近在用vue进行开发,但是vsCode中的eslint插件装上之后不起作用 1.vsCode打开“设置”,选择"settings.json" 2.输入一段脚本 "esl ...
- Visual Studio Code 使用 ESLint 增强代码风格检查
前言 在团队协作开发中,为了统一代码风格,避免一些低级错误,应该设有团队成员统一遵守的编码规范.很多语言都提供了Lint工具来实现这样的功能,JavaScript也有类似的工具:ESLint.除了可以 ...
- 在vscode中使用eslint
一.vs中安装eslint插件 二.npm 全局安装 eslint sudo npm i -g eslint 三.vs终端运行eslint --init 四.在vscode的setting中设置 ...
随机推荐
- .NET Conf: Xamarin专场会议3.23 开幕
聚焦于 Xamarin 的 NET Conf 是一项免费的为期一天的直播活动,来自社区和.NET产品团队的演讲者正在使用Xamarin技术构建本机移动应用程序!Xamarin允许您使用C#(而不是Ja ...
- js Number方法总结
Number构造属性 Number.EPSILON // 两个可表示(representable)数之间的最小间隔. Number.MAX_SAFE_INTEGER // JavaScript 中最大 ...
- 使用Github Packages功能上传nuget包到Github
前几天微软收购npm的新闻对于软粉来收很是振奋.微软收购npm很可能是为了加强Github Packages.目前Github,Typescript,VSCode,npm这些开源社区的重磅工具全部都在 ...
- Layui select下拉框改变之 change 监听事件(转)
在layui中使用 jquery 触发select 的 change事件无效 使用layui.use监听select事件 <select lay-filter="demo" ...
- 关于python如何安装和配置chromedriver以及一些相关问题
解决问题三部曲:观察,思考,尝试 1.如何配置chromedriver: https://www.cnblogs.com/lintest/p/11697059.html 常见异常解决的一个参考吧:ht ...
- 「每日五分钟,玩转JVM」:两种算法
前言 上篇文章,我们了解了GC 的相关概念,这篇文章我们通过两个算法来了解如何去确定堆中的对象实例哪些是我们需要去回收的垃圾对象. 引用计数算法 引用计数法的原理很简单,就是在对象中维护一个计数器,当 ...
- 为什么Mysql的常用引擎都默认使用B+树作为索引?
一.前言 为了讲清楚这个问题,我们要先了解什么是索引. 我记得刚刚学习数据库的时候,老师喜欢用书本的目录来类比数据库的索引,并告诉我们索引能够像目录一样,让我们更快地找到想要找到的数据. 如果是第一次 ...
- [模板] dfs序
B.树之呼吸-贰之型-dfs序 Time Limit: 1000 MS Memory Limit: 32768 K Total Submit: 42 (16 users) Total Accepted ...
- AC自动机(初步学习)
一开始讲AC自动机就是在字典树上做一个KMP,吓得我感觉好难,不过了解了以后,感觉也就是有点难度,不吓人. 它只是在字典树上用了KMP的思想 典型问题:给n个模式串和一个文本串,问有多少个模式串在文本 ...
- 044.集群存储-StorageClass
一 StoragClass 1.1 StorageClass概述 StorageClass作为对存储资源的抽象定义,对用户设置的PVC申请屏蔽后端存储的细节,一方面减少了用户对于存储资源细节的关注,另 ...
