Ajax-使用教程
运行环境
ajax一定的是运行在网站服务器里面,因此你需要自己配置nodejs服务器
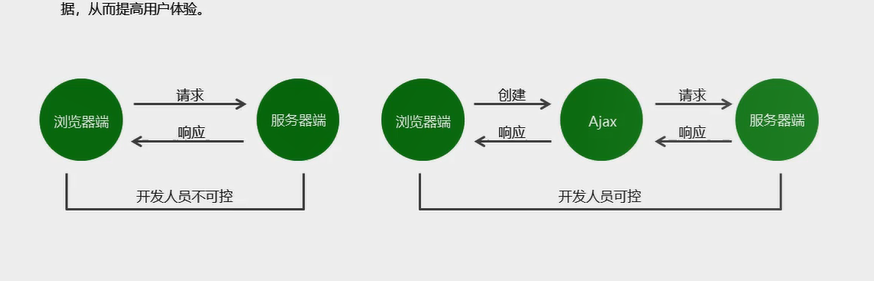
导学:传统的问题还有代理人ajax
传统的http中是又浏览器来做。它在发生和响应的时候网页是不能进行其他操作的
而ajax是一个中间人

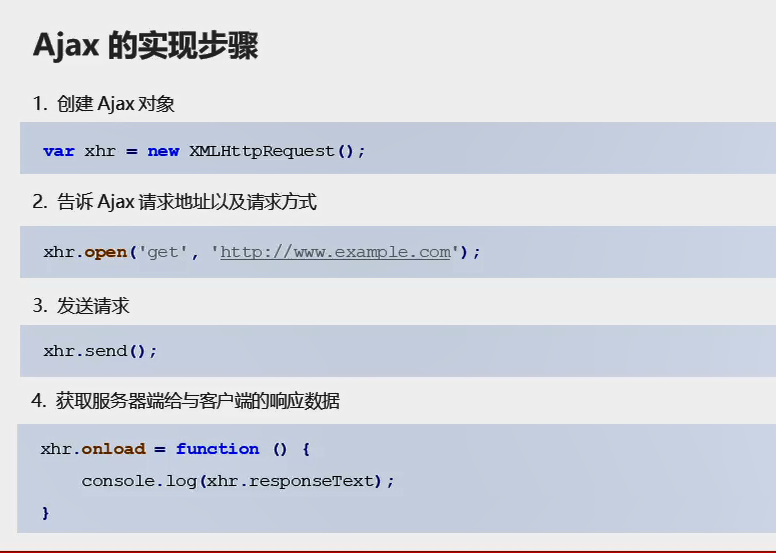
简单的使用
XMLHTTPRequest是一个内置构造函数,我们创建衣这个的实例就是在创建这个代理人
new 对象
告诉ajax请求的方式还有地址
发送请求
获取服务端的回送数据没注意,当对象的onlad就是加载完之后 我们给一个回调来处理数据
数据哪儿来的?是对象下面的responeText来的

创建一个html页面
01XXX.HTML在这个页面写一个ajax并且向服务器拿数据
<script type="text/javascript">//需求:通过这个网页 我们向服务器发起请求// 1.创建ajax对象,实例化一个对象出来let xhr = new XMLHttpRequest();// 1.穿件一个ajax对象/* 笔记告诉ajax对象 向哪儿发送请求,以什么方式发送请求xhr.open('get'.'http://localhoset:3030/frist')发送请求 调用方法xhr.send()40获取响应的数据xhr.onload = function() {console.log(xhr.responseText);}2.告诉Ajax对象要向哪发送请求,以什么方式发送请求1)请求方式 2)请求地址*///2.告诉ajax发给谁 用什么发xhr.open('get', 'http://localhost:3000/first'); //这里的first是一个路由,我们在服务器弄一个路由地址就完事// 3.发送请求xhr.send();// 4.获取服务器端响应到客户端的数据,我们需要弄一个回调,onlad事件就是ajax响应到服务器的数据之后 就能响应这个数据了xhr.onload = function() {console.log(xhr.responseText) //这个拿到的就是这个东西了数据}</script>
然后我们去服务器端配置出来
注意:服务器列举了一些顺序 你必须要做的
app.js
// 1. 引入express框架const express = require('express');// 2. 路径处理模块const path = require('path');// 3. 创建web服务器const app = express();// 4. 静态资源访问服务功能,user方法 拦截调所有的请求,如何用框架的static静态方法,把文件请求到向我们的指定的目录,我们的文件夹定义为了publicapp.use(express.static(path.join(__dirname, 'public')));/* 6 开始设置各种设置各种路由 */// 对应01html文件// 6.1 创建第一个响应的数据: app.get(参数1:路由地址,参数2:服务器的响应函数)app.get('/first', (req, res) => {//这个意思就send'发回去res.send('Hello, Ajax');});// 5.监听端口app.listen(3550);// 控制台提示输出console.log('服务器启动成功');
服务器返回JSON对象的情况
我们在开发的时候 服务器一般都是发生JSON对象。如何在前端使用DOM渲染数据就完事
- 02.XXXX.HTML这个页面用来处理服务器的json数据
注意啊,在http传输中都是字符串的形式传输的,为了在网页中使用字符串,我们需要把它转化为对象 JSON.parse( 要转化的字符串 ),返回的数据就是一个对象就完事了
<script type="text/javascript">// 1.创建ajax对象var xhr = new XMLHttpRequest();// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求// 1)请求方式 2)请求地址xhr.open('get', 'http://localhost:3000/responseData');// 3.发送请求xhr.send();// 4.获取服务器端响应到客户端的数据xhr.onload = function() {// console.log(typeof xhr.responseText),返回的数据是字符型类型。在http中,无论是什么,到传输中都是字符串传输// 将JSON字符串转换为JSON对象,json对象的转换var responseText = JSON.parse(xhr.responseText);// var responseText = JSON.parse(xhr.XMLHttpRequest);// 测试:在控制台输出处理结果,console.log(responseText)// DOM操作var str = '<h2>' + responseText.name + '</h2>';// 将拼接的结果追加到页面中document.body.innerHTML = str;}
- app.js服务端
// 3.2 对应02html文件app.get('/responseData', (req, res) => {res.send({ "name": "bm" }); //这个是响应一段jison对象,});
传递参数之——GET传递参数
我们来看一下传递参数
传统的网站get的参数在url中post在请求体当中,参数名词=参数值,多个参数用&分割
- 03.xxxxxhtml
需求:点击提交表单 ,发送给服务器
<body><p><input type="text" id="username"></p><p><input type="text" id="age"></p><p><input type="button" value="提交" id="btn"></p></body><script type="text/javascript">//需求点击按钮的时候发送表单对象给服务器//1.事件源var btn = document.getElementById('btn'); //获取元素,绑定事件var username = document.getElementById('username');var age = document.getElementById('age');// 2.绑定事件btn.onclick = function() {//3.事件处理程序// 3.1 创建ajax对象var xhr = new XMLHttpRequest();// 3.2 获取用户在文本框中输入的值var nameValue = username.value;var ageValue = age.value;// 3.3 再ajax中需要进行拼接请求参数。我们在这里还是得使用拼接的方式,发送请求var params = 'username=' + nameValue + '&age=' + ageValue;alert(params);// 3.4 配置ajax对象,并且取发送这条数据xhr.open('get', 'http://localhost:3550/get?' + params);xhr.send();xhr.onload = function() {console.log(xhr.responseText)}}</script>
- 服务器端
// 6.3 对应03html文件app.get('/get', (req, res) => {res.send(req.query);// req表示的就是我们的服务器的响应,我们的query拿到的就是传递过来的值// console.log(req.query);});
传递参数之——POST?如何传递
post的请求参数是放在请求体中
post必须明确的设置请求参数报文的类型,这个类型是固定的写法
当然了我们呢还有另外的一种类型。这将会在后面慢慢的讲到
在http传输的时候,发送的数据块就是报文,报文的组成是报文体还有报文头
( 参数名词=参数值,多个参数用&分割 的形式传递的数据) ===application/x-www-form-urlencoded
<script type="text/javascript">//需求点击按钮通过post发送给服务器//1.获取元素对象var btn = document.getElementById('btn');var username = document.getElementById('username');var age = document.getElementById('age');// 2.绑定事件btn.onclick = function() {//3.事件处理程序// 创建ajax对象var xhr = new XMLHttpRequest();// 获取用户在文本框中输入的值var nameValue = username.value;var ageValue = age.value;// 拼接请求参数var params = 'username=' + nameValue + '&age=' + ageValue;// 配置ajax对象xhr.open('post', 'http://localhost:3000/post');// 设置请求参数格式的类型(post请求必须要设置)。这个是必须要的固定格式xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");//注意啊 这个不是调用 这个是直接丢进去xhr.send(params);// 获取服务器端响应的数据xhr.onload = function() {console.log(xhr.responseText)}}</script>
服务器端
+++// 6.4 对应04html文件 服务器要用一个模块来接受POST请求const bodyParser = require('body-parser');// 6.4 对应04html文件 服务器要用一个模块来接受POST请求,这些请求的信息就存在了我们的req.body中app.post('/post', (req, res) => {res.send(req.body);// console.log(req.body);});+++
传递参数之——POST,JSON 发送POST 并且发送的是json
我们的post的时候我们可以发送
( JSONl类型的报文) ===application/JSON
1.html代码
- 我们需要设置另外的Content-type的类型。把json字符串传递给服务器
- 注意啊我们传递的时候要把json对象转换成jsom字符串再传递
<script type="text/javascript">//我们的post要发送一些json字符串// 1.创建ajax对象var xhr = new XMLHttpRequest();// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求// 1)请求方式 2)请求地址xhr.open('post', 'http://localhost:3550/json');// 通过请求头告诉服务器端客户端向服务器端传递的请求参数的格式是什么xhr.setRequestHeader('Content-Type', 'application/json');// JSON.stringify() 将json对象转换为json字符串// 3.发送请求,我们要转化为json字符串xhr.send(JSON.stringify({name: 'lisi',age: 50}));// 4.获取服务器端响应到客户端的数据xhr.onload = function() {console.log(xhr.responseText)}</script>
2.服务器代码
- 我们在服务器要使用另外的方式去构造我们的服务器解析请求方式
//6.5另外的解析方式app.use(bodyParser.json());+++// 6.5 对应05html文件app.post('/json', (req, res) => {res.send(req.body);console.log(req.body);});+++
注意get提交不能够提交json数据提交
补充:落后的服务器响应数据的获取
原理 ajax创建的时候,使用的时候每一个过程都有一个ajax状态码。它有五个,状态 这哥时候我们就可以用这个来获取服务器数据
0.-状态码(未初始化还没有调用open()
1.-请求建立(建立了链接但是没有发就是没有调用send()
2.-请求发生完毕
3.-请求在处理中。这个时候我们的部分数据就可以用了
4.完成,获取到了服务器的响应
如何获取ajax的状态码?我们有一个redaStat方法,利用这个就可以弄好
我们还有一个事件
当ajax状态码发生变化的时候触发。我们使用这个事件就可以捕获各种状态的状态码了
onreadyStarte
代码说明 xhr.readyState获取状态码
xhr.open('get', 'http://localhost:3000/readystate');表示已经配置好了
xhr.onreadystatechange 当ajax状态发生变化的时候触发这个事件 2-3-4的状态码都在这里可以捕获 这个事件要放在send之前,
<script type="text/javascript">var xhr = new XMLHttpRequest();// 0 已经创建了ajax对象 但是还没有对ajax对象进行配置//一定要搞的,new一个对象console.log(xhr.readyState); //状态码 0xhr.open('get', 'http://localhost:3000/readystate');// 1 已经对ajax对象进行配置 但是还没有发送请求console.log(xhr.readyState); //状态码 1// 当ajax状态码发生变化的时候出发xhr.onreadystatechange = function() {// 2 请求已经发送了// 3 已经接收到服务器端的部分数据了// 4 服务器端的响应数据已经接收完成console.log(xhr.readyState);// 对ajax状态码进行判断 如果状态码的值为4就代表数据已经接收完成了//这个时候我们就可以获取数据了if (xhr.readyState == 4) {console.log(xhr.responseText);}}xhr.send();
服务器端
// 6.7 对应07html文件app.get('/error', (req, res) => {// console.log(abc);//这个是在服务器端的方法,设置http状态码res.status(400).send('not ok');});
对比一下两个获取服务器数据的方式的区别

ajax错误处理
怎么会有错误呢?就是你给服务器发了一个错误的东西,服务器不能做出正确的响应于是乎给你反了一个非200的状态码,这个时候我们可以通过ajax捕获到这个状态码,从而进行对应的提示
我们的ajax下面有一个 点status这个属性报错的就是http状态码
<body><button id="btn">发送Ajax请求</button></body><script type="text/javascript">// 我们的页面错误总计一共有四种,我们根据不用的http错误状态码,进行处理var btn = document.getElementById('btn');btn.onclick = function() {// 1.创建ajax对象var xhr = new XMLHttpRequest(); // 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求// 1)请求方式 2)请求地址xhr.open('get', 'http://localhost:3550/error');// 3.发送请求xhr.send();// 4.获取服务器端响应到客户端的数据xhr.onload = function() {// xhr.status 获取http状态码console.log(xhr.responseText);if (xhr.status == 400) {alert('请求出错')}}// 当网络中断时会触发onerrr事件.断网的时候就会触发xhr.onerror = function() {alert('网络中断, 无法发送Ajax请求')}}// Ajax状态码: 表示Ajax请求的过程状态 ajax对象返回的// Http状态码: 表示请求的处理结果 是服务器端返回的</script>
- 将来我们就可以使用各种状态,来结合业务需求
// 6.7 对应07html文件app.get('/error', (req, res) => {// console.log(abc);//这个是在服务器端的方法,设置http状态码,服务器端的状态码的可以手动更改res.status(400).send('not ok');});
- 接下里我们来看看这些状态码
400表示请求出错了 服务器给你返回了一个错误状态码
404 表示没有在服务器上找到。意思就是你没有连上服务器 这个时候你需要看一下是不是你的地址写错了
500 表示服务器内部业务逻辑出错了,通常这种事实你就要去跟后台开发人员进行反馈了
网络中断,没有网络,这个情况下我们的onlad是不会被触发的,但是我们的oneerror可以触发。这个时候你就可以用这个来做错误处理了
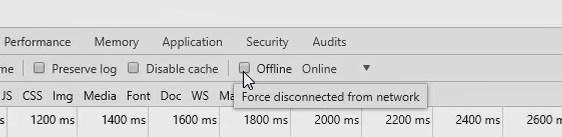
如何模拟断网状态?

这样你就断网了
xhr.onerror = function() {alert('网络中断, 无法发送Ajax请求')}
区分一下http状态码还有ajax状态码
Ajax状态码: 表示Ajax请求的过程状态 ajax对象返回的
Http状态码: 表示请求的处理结果 是服务器端返回的
ajaxIE兼容性
要读取文件 node下你必须引入另一个模块处理文件读取
//6.8 读取文件的模块const fs = require('fs');// 6.8 对应08html文件app.get('/cache', (req, res) => {//读取fs对象下的衣蛾读取文件的犯法。读取成功之后放回结果 通过服务器我给他加载到res里面去fs.readFile('./test.txt', (err, result) => {res.send(result);});});
在ie中 是比较垃圾 有缓存问题,这个ie浏览器的问题不是我们的问题
我们的解决只需要 发生的请求每一次都随机变化就行了
xhr.open('get', 'http://localhost:3000/cache?t=' + Math.random());
注意啊 如果你的t是服务器要求的数据变量 那么你就不能用t了!!一定要注意
<button id="btn">发送Ajax请求</button><script type="text/javascript">var btn = document.getElementById('btn');btn.onclick = function() {// 1.创建ajax对象var xhr = new XMLHttpRequest();// 2.告诉Ajax对象要向哪发送请求,以什么方式发送请求// 1)请求方式 2)请求地址// 3.发送请求xhr.send();// 4.获取服务器端响应到客户端的数据xhr.onreadystatechange = function() {if (xhr.readyState == 4 && xhr.status == 200) {alert(xhr.responseText);}}}</script>
ajax的异步
异步ajax的发生和处理的时候都是异步的
我们只是写了一个ajax就写了怎么多代码。我们要封装 发生多次的时候就方便多了
代码比较复杂 你只需要会用就完事
/*** 描述**** 使用说明:type表示请求方式有两种get还有posturl是地址data{}里面传递的你的请求数据 不管你是get还是post不管你是要传递json还是字符串你就给我吗用就行了sucesscs:是成功能的函数error:是失败之后的回调关于返回值:放回值都在我们的回调函数里面 的responseText身上。所有你回调函数一下 直接用responseText就能拿到响应回来的所有数据了默认值 get 头是application/x-www-form-urlencoded这种形式注意:如果你需要状态码 你只需要在erro回调里面获取xhs.statsus还有xhs.onreddrSataius再做错误的业务处理就行*** @date 2020-04-04* @param {url} 将要请求的地址* @param {data{} } 请求传递出去的参数* @param {sucesscs} 成功之后的回调* @param {error } 失败之后的回调* @returns {any}*//* 使用举例ajax({url: 'http://localhost:3550/get',//必须data: {//可选默认是空username: username.value,age: age.value,},header: {'Content-Type': 'application/x-www-form-urlencoded' //可选默认是application/x-www-form-urlencoded},success: function(data) {console.log(data);},error: function(data) {}})*/function ajax(options) {// 存储的是默认值var defaults = {type: 'get',url: '',data: {},header: {'Content-Type': 'application/x-www-form-urlencoded' //这个是默认的},success: function() {},error: function() {}};// 使用options对象中的属性覆盖defaults对象中的属性,assign是一个覆盖另一个对象的方法Object.assign(defaults, options); //默认值 get 头是application/x-www-form-urlencoded这种形式// 创建ajax对象var xhr = new XMLHttpRequest();// 拼接请求参数的变量var params = ''; //parmas是我们的请求过来的参数// 循环用户传递进来的对象格式参数for (var attr in defaults.data) {// 将参数转换为字符串格式params += attr + '=' + defaults.data[attr] + '&';}// 将参数最后面的&截取掉// 将截取的结果重新赋值给params变量,拼接操作params = params.substr(0, params.length - 1);// 判断请求方式if (defaults.type == 'get') {defaults.url = defaults.url + '?' + params;}// 配置ajax对象xhr.open(defaults.type, defaults.url);// 如果请求方式为postif (defaults.type == 'post') {// 用户希望的向服务器端传递的请求参数的类型var contentType = defaults.header['Content-Type']// 设置请求参数格式的类型xhr.setRequestHeader('Content-Type', contentType);// 判断用户希望的请求参数格式的类型// 如果类型为jsonif (contentType == 'application/json') {// 向服务器端传递json数据格式的参数xhr.send(JSON.stringify(defaults.data))} else {// 向服务器端传递普通类型的请求参数xhr.send(params);}} else {// 发送请求xhr.send();}// 监听xhr对象下面的onload事件// 当xhr对象接收完响应数据后触发xhr.onload = function() {// xhr.getResponseHeader()// 获取响应头中的数据var contentType = xhr.getResponseHeader('Content-Type');// 服务器端返回的数据var responseText = xhr.responseText;// 如果响应类型中包含applicaition/json,服务器在响应的时候会在响应头附上响应的数据类型//includes就是坚持字符串是否包含某简直if (contentType.includes('application/json')) {// 将json字符串转换为json对象responseText = JSON.parse(responseText)}// 当http状态码等于200的时候if (xhr.status == 200) {//在这里我们也把xhr对象放回回去。让我们的回调函数,有更多的控制权// 请求成功 调用处理成功情况的函数defaults.success(responseText, xhr);} else {// 请求失败 调用处理失败情况的函数defaults.error(responseText, xhr);}}}
Ajax-使用教程的更多相关文章
- Ajax 完整教程。。转载
Ajax 完整教程 第 1 页 Ajax 简介 Ajax 由 HTML.JavaScript™ 技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应 ...
- Ajax学习教程在线阅读
1.什么是AJAX ?(1) 2.什么是AJAX ?(2) 3.什么是AJAX ?(3) 4.什么是AJAX ?(4) 5.Ajax基础教程(1)-Ajax简介 1.1 Web应用简史 6.Aja ...
- ASP.NET AJAX简明教程
当我们谈论Ajax时,首先想到的就是JavaScript下的Ajax,用来完成网页的交互,局部刷新工作,Microsoft的ASP.NET AJAX框架在Web的开发中承担着类似的角色,并简化了Ja ...
- jquery ajax实例教程和一些高级用法
jquery ajax的调用方式:jquery.ajax(url,[settings]),jquery ajax常用参数:红色标记参数几乎每个ajax请求都会用到这几个参数,本文将介绍更多jquery ...
- [转载]javascript+ajax+jquery教程11--正则表达式
原文地址:javascript+ajax+jquery教程11--正则表达式作者:morflame 正则表达式可以: 测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个 ...
- AJAX 入门教程
一.前言 AJAX 是我们教程用到的请求数据的技术,在这里我就给自己做一个小结. 二.案例 我使用的是 JQuery 的 AJAX 来实践.后端服务我使用的是 c# 的mvc. 后端代码: using ...
- Ajax 完整教程
第 1 页 Ajax 简介 Ajax 由 HTML.JavaScript™ 技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用程序.本文的作者是 ...
- ajax 基础教程
这是一本什么书?这是一本技术类的书籍,主要从历史.XMLHttpRequest对象.怎么样于服务器交互.构建完备的Ajax开发工具箱.使用jsUnit测试javascript 代码,总之就是让我们从这 ...
- jQuery基础---Ajax基础教程(二)
jQuery基础---Ajax进阶 内容提纲: 1.加载请求 2.错误处理 3.请求全局事件 4.JSON 和 JSONP 5.jqXHR 对象 发文不易,转载请注明出处! 在 Ajax 基础一篇中, ...
- jQuery基础---Ajax基础教程
jQuery基础---Ajax基础 内容提纲: 1.Ajax 概述 2.load()方法 3.$.get()和$.post() 4.$.getScript()和$.getJSON() 5.$.ajax ...
随机推荐
- 读书笔记-《Mysql技术内幕》
MYSQL 技术内幕 Mysql体系 连接池组件 管理服务和工具 SQL接口 查询分析器 优化器 缓冲 插件式存储引擎 物理文件 存储引擎 InnoDB(默认引擎) 支持事务 行锁设计 多版本并发控制 ...
- 利用短信通知的方式在Tasker中实现收到Android手机短信自动转发到邮箱
利用短信的通知实现短信内容转发到微信 code[class*="language-"] { padding: .1em; border-radius: .3em; white-sp ...
- 7-43 jmu-python-字符串异常处理 (20 分)
输入一行字符串及下标,能取出相应字符.程序能对不合法数据做相应异常处理. 输入格式: 行1:输入一字符串 行2:输入字符下标 输出格式: 下标非数值异常,输出下标要整数 下标越界,输出下标越界 数据正 ...
- HTTP协议详解(深入理解)
版权声明:本文为CSDN博主「有抱负的小狮子」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明.原文链接:https://blog.csdn.net/weixin_ ...
- Python基础--动态传参
形参的顺序: 位置 *arg 默认值 **args ps:可以随便搭配,但是*和**以及默认值的位置顺序不能变 *,** 形参:聚合 位置参数* >>元祖 关键字** > ...
- 在centos7使用docker下搭建elasticsearch集群
一 .docker的安装 https://www.cnblogs.com/ghostdot/p/12410242.html 二.创建相关映射文件 cd /home/ mkdir node cd nod ...
- 【03】openlayers 地图事件
绑定事件:map.on(type, listener) 取消绑定:map.un(type, listener) type:事件类型 listener:执行得函数体 事件类型: //事件类型 let t ...
- js实现字符串逆向输出的4种方式
一.第一种方式(利用charAt()这个函数实现) 代码如下: var str="你好世界!!!!"; var str1="";//这里创建一个空字符串用来拼接 ...
- java第一次上机练习作业
1.已知a,b均是整型变量,写出将a,b两个变量中的值互换的程序.(知识点:变量和 运算符综合应用) int a = 5, b = 10; int temp; temp = a; a = b; b = ...
- Python 之 copy() 与 deepcopy() 之间的区别
在 Python 之中,如果想要复制一个对象就免不了要理解浅复制与深复制.这也是 Python 与其他语言的区别之一. Python 的数据存储方式与其他语言不同.当你定义了一个变量: a = [, ...
