同源策略与JSONP劫持原理
同源策略
浏览器中有两个安全机制,一个浏览器沙盒(Sandbox),另一个就是同源策略(Same Origin Policy,简称SOP) ,下面介绍同源策略。同源是指同协议、同域名、同端口,必须三同,缺一不可。下面列举了一些例子,为方便读者了解哪些是属于同源,下面列举一些案例:

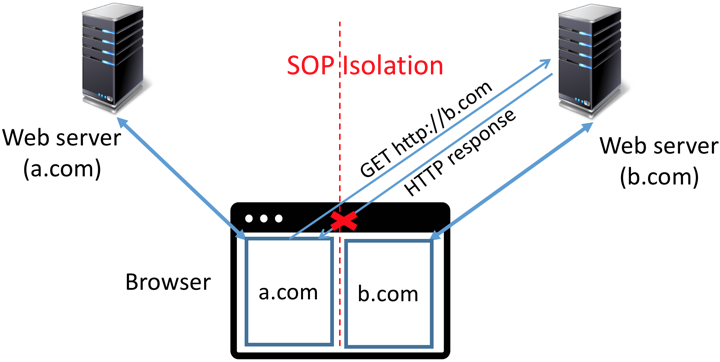
根据这个策略,a.com域名下的JavaScript无法跨域操作b.com域名下的对象。跨域的安全限制都是对浏览器端来说的,服务器端是不存在跨域安全限制的。如下流程图:

流程图1.

流程图2.
不同源也意味着不能通信,因为同源策略认为其他任何站点的资源内容都是不安全的。这个限制有一定的道理,我们来想象一个场景,假设攻击者利用Iframe标签,把真正的银行登陆页面嵌套在他的页面上,那么当用户在这个嵌套的页面上登陆时,该页面就可以通过JavaScript读取到用户表单中的内容,意味着用户就泄露了登陆信息。
浏览器使用了同源策略之后,好处是能确保用户正在查看的页面确实是来自于正在浏览的域,然而有好就会有坏,坏处是一些业务就是需要进行跨域操作,同源策略显然就阻挡了业务需求。比如现在IT公司都发展得大,(假设的案例)阿里公司有好几个事业部,淘宝、天猫、支付宝等独立的事业部,你在登陆支付宝页面的时候,你跳转到支付宝的个人中心页面时,支付宝就会跨域去请求你登陆过的淘宝站的接口来回传你的个人信息。
在这种情景下,你可以思考一下开发者怎么做到跨域的?其实解决方法还是有很多的,比如JSONP就是其中一种。下面我们就介绍JSONP跨域请求。
JSONP原理
为了便于客户端使用跨站的数据,开发的过程中逐渐形成了一种非正式传输协议。人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
JSONP 跨域请求的原理,可以参考下面的文章,这位大佬从前端开发的角度把开发流程都讲清楚了, 我就不在叙述了。
https://www.cnblogs.com/chiangchou/p/jsonp.html
随着跨域技术带来了便利,同样的,也带来了安全风险。
观察B站的JSONP跨域请求流程
- 登陆B站之后,进入B站的个人中心页面:
https://space.bilibili.com/9996xxx1
- 登陆B站之后,进入B站的个人中心页面:
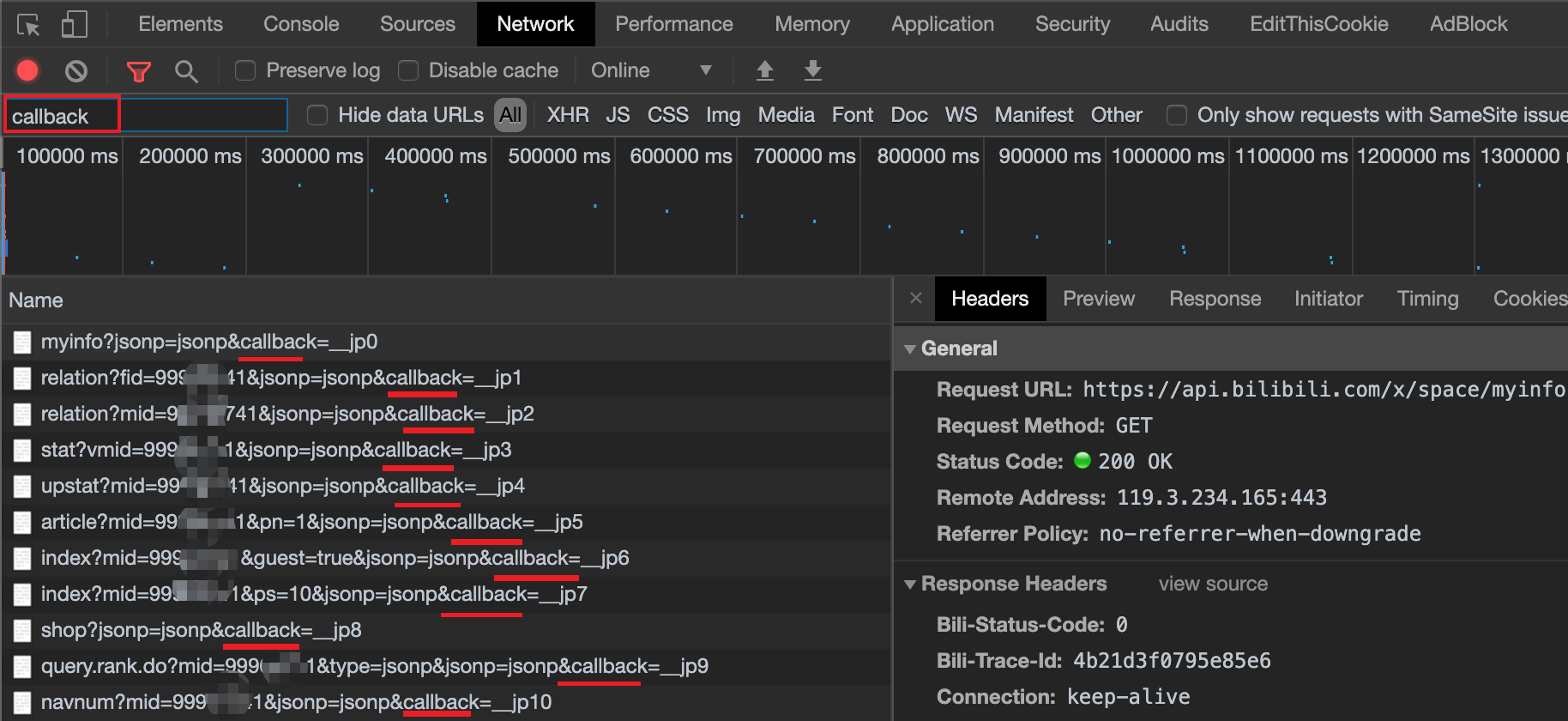
- 打开F12调试工具,查看是否有跨站请求,通过查看url 是否有
callback=

- 打开F12调试工具,查看是否有跨站请求,通过查看url 是否有

很明显了,现在所在域名是space.bilibili.com,但是却跨域请求了api.bilibili.com的数据
- 查看前端源码,发现确实是做了jsonp

- 查看前端源码,发现确实是做了jsonp
测试是否存在JSONP劫持
https://api.bilibili.com/x/space/myinfo?jsonp=jsonp&callback=__jp0 ,看到URL的GET参数里面并没有携带token,那么有以下两种方式来测试是否存在JOSONP劫持。
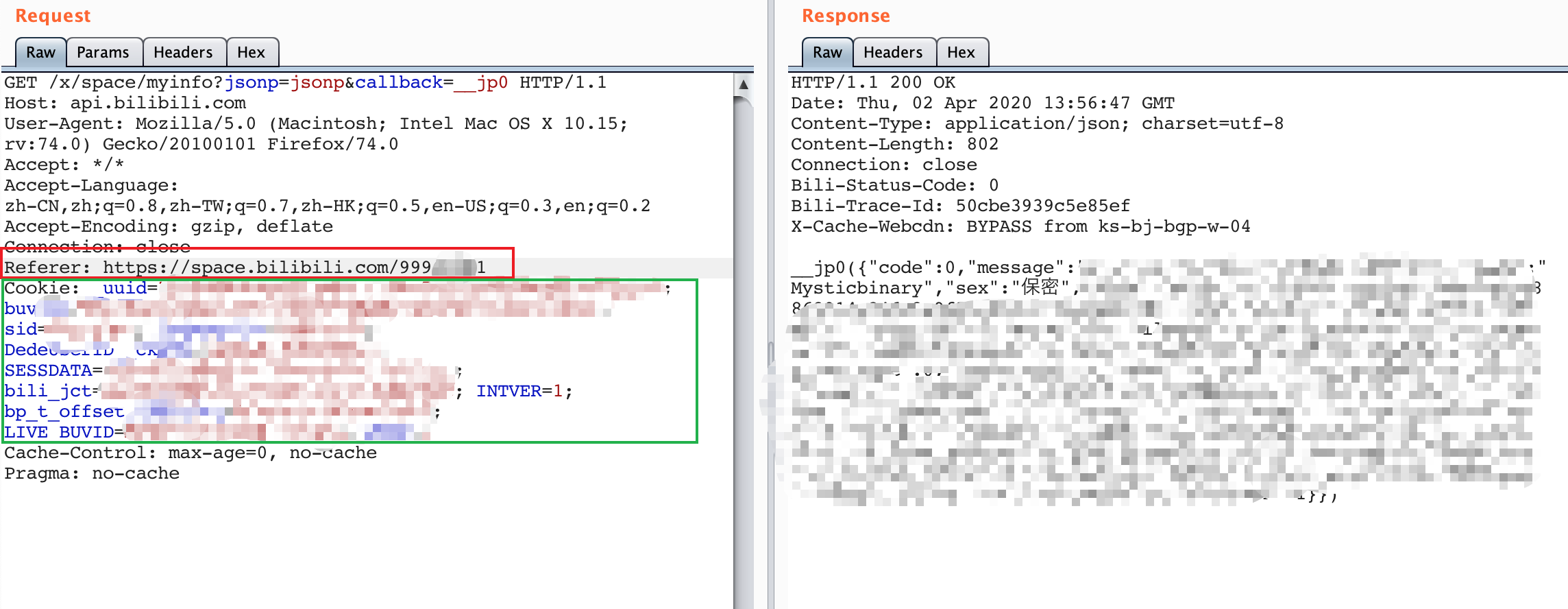
方式一
正常重放以下数据包,看到个人信息正常返回。

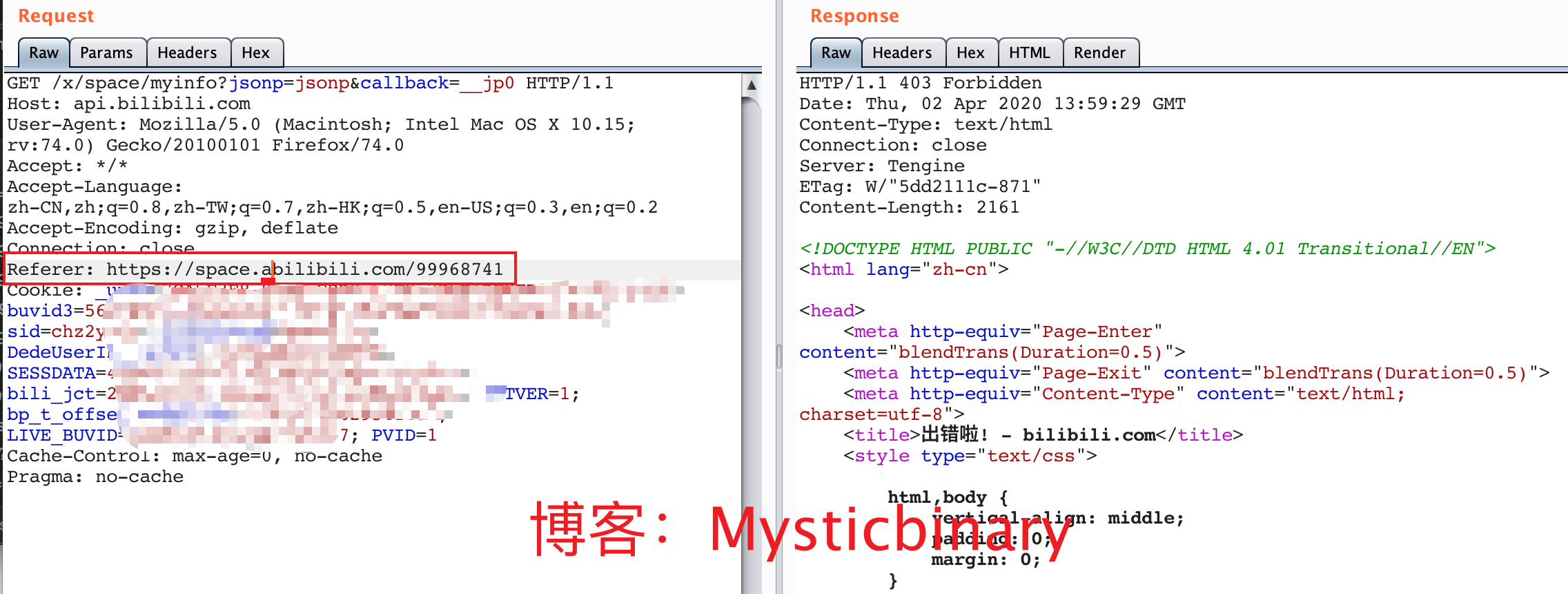
修改Referer Referer: https://space.abilibili.com/9996xxx1 ,将space.bilibili.com改成space.abilibili.com,发现返回信息没有个人信息,意味着不存在JSONP劫持。

方式二
制作一个playload:
<html>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type" />
<script type="text/javascript">
function __jp0(result) {
console.log(result);
}
</script>
<script type="text/javascript" src="https://api.bilibili.com/x/space/myinfo?jsonp=jsonp&callback=__jp0"></script>
</html>
放在一个web站点,使用已经登陆B站的浏览器打开这个链接。如果控制台(Console)没有输出个人信息,也意味着不存在JSONP劫持。
JSONP劫持与CSRF的相同与不同
利用上相同:
- 需要用户点击恶意链接
- 用户必须登陆该站点,在本地存储了Cookie
两个不同:
- 必须找到跨站请求资源的接口来实施攻击
- CSRF只管发送http请求,但是Jsonp Hijacking的目的是获取敏感数据
JSONP劫持的防御方法
JSONP劫持属于CSRF( Cross-site request forgery 跨站请求伪造)的攻击范畴,所以解决的方法和解决CSRF的方法一样。
1、验证 HTTP Referer 头信息;
2、在请求中添加Token,并在后端进行验证;
同源策略与JSONP劫持原理的更多相关文章
- 同源策略与 JSONP CORS
同源策略与 JSONP CORS 同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以 ...
- [CORS:跨域资源共享] 同源策略与JSONP
Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分."同源策略"限制了JavaScript的跨站点调用 ...
- 同源策略与JSONP
[CORS:跨域资源共享] 同源策略与JSONP Web API普遍采用面向资源的REST架构,将浏览器最终执行上下文的JavaScript应用Web API消费者的重要组成部分.“同源策略”限制了J ...
- javascript 同源策略和 JSONP 的工作原理
同源策略 同源策略是一个约定,该约定阻止当前脚本获取或操作另一域的内容.同源是指:域名.协议.端口号都相同. 简单地说,A 服务器下的 a 端口执行 ajax 程序,不能获取 B 服务器或者 A 服务 ...
- Ajax跨域请求 同源策略与Jsonp
同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的 ...
- 同源策略和Jsonp、CORS
一.同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之 ...
- 第十九篇 同源策略与Jsonp
同源策略 同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响.可以说Web是构建在同源策略基础之上的 ...
- 同源策略和JSONP(概念性)
同源策略 浏览器有一个很重要的概念——同源策略(Same-Origin Policy). 所谓同源是指,域名,协议,端口相同.不同源的客户端脚本(javascript.ActionScript)在没明 ...
- ajax同源策略,jsonP跨域访问
浏览器处于安全性的考虑,要求ajax请求,必须满足同源策略 规定:访问的协议://域名:端口号都相同时满足同源策略,浏览器可以正确解析数据,否则如果有一项不满足要求,则属于跨域访问,浏览器可以正常获取 ...
随机推荐
- LeetCode【面试题 16.17. 连续数列】
------------恢复内容开始------------ 题目描述 给定一个整数数组(有正数有负数),找出总和最大的连续数列,并返回总和. 示例: 输入: [-2,1,-3,4,-1,2,1,-5 ...
- LeetCode 题解 | 1. 两数之和
题目描述: 给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 示例: 给定 nums = [2, 7, 11, 15], t ...
- html/css系列-图片上下居中
本文详情:http://www.zymseo.com/276.html图片上下居中的问题常用的几种方法:图片已知大小和未知大小,自行理解 .main{ width: 400px;height: 400 ...
- 使用JS检测自定义协议是否存在
[该博客是拼接他人的,原因我们这边PC的开发人员问我,有没有关于js某个对象直接能检测手机或者电脑的自定义协议的,我上网搜了下,貌似移动端的解决比较多] 最终解决方案:还是需要github上面大神写的 ...
- 01 ORM框架概述
ORM概述 ORM(Object-Relational Mapping) 表示对象关系映射.在面向对象的软件开发中,通过ORM,就可以把对象映射到关系型数据库中.只要有一套程序能够做到建立对象与数据库 ...
- utuntu sever1804显示中文putty可以输入中文
默认情况下,putty连接ubuntu server以后,哪怕设置的Utf-8的连接,也是无法显示中文的. 应该是ubuntu服务器端,没有字库的问题. 如果在putty显示和输入中文呢,因为配置信息 ...
- flask 密码加密 视频资料
https://www.bilibili.com/video/av53870541/?p=33 通过在数据模型中定义函数来实现加密 from werkzeug.security import gene ...
- MySQL/InnoDB中的事务隔离级别
SQL标准中的事务四种隔离级别 隔离级别 脏读(Dirty Read) 不可重复读(NonRepeatable Read) 幻读(Phantom Read) 未提交读(Read uncommitted ...
- [日志分析]Graylog2采集mysql慢日志
之前聊了一下graylog如何采集nginx日志,为此我介绍了两种采集方法(主动和被动),让大家对graylog日志采集有了一个大致的了解. 从日志收集这个角度,graylog提供了多样性和灵活性,大 ...
- AndroidStudio提高编译速度的几种方法
第一种: 减少依赖库的使用,让代码更加精简.对于一些必须依赖的库要尽量使用jar包或者依赖库,这样他每次就会在本地直接加载,而不是每次翻墙检查更新 第二种: 打开Android Studio,选择菜单 ...
