MATLAB 句柄绘图
一、线句柄实例
>> h1=line([0:10],[0:10])%创建句柄值
h1 =
Line (具有属性):
Color: [0 0.4470 0.7410]
LineStyle: '-'
LineWidth: 0.5000
Marker: 'none'
MarkerSize: 6
MarkerFaceColor: 'none'
XData: [0 1 2 3 4 5 6 7 8 9 10]
YData: [0 1 2 3 4 5 6 7 8 9 10]
ZData: [1x0 double]
显示 所有属性

>> get(h1)%查询句柄属性
AlignVertexCenters: 'off'
Annotation: [1x1 matlab.graphics.eventdata.Annotation]
BeingDeleted: 'off'
BusyAction: 'queue'
ButtonDownFcn: ''
Children: [0x0 GraphicsPlaceholder]
Clipping: 'on'
Color: [0 0.4470 0.7410]
CreateFcn: ''
DeleteFcn: ''
DisplayName: ''
HandleVisibility: 'on'
HitTest: 'on'
Interruptible: 'on'
LineJoin: 'round'
LineStyle: '-'
LineWidth: 0.5000
Marker: 'none'
MarkerEdgeColor: 'auto'
MarkerFaceColor: 'none'
MarkerSize: 6
Parent: [1x1 Axes]
PickableParts: 'visible'
Selected: 'off'
SelectionHighlight: 'on'
Tag: ''
Type: 'line'
UIContextMenu: [0x0 GraphicsPlaceholder]
UserData: []
Visible: 'on'
XData: [0 1 2 3 4 5 6 7 8 9 10]
YData: [0 1 2 3 4 5 6 7 8 9 10]
ZData: [1x0 double]
get(gcf)%窗口对象的句柄(get current figure,gcf)
Alphamap: [1x64 double]
BeingDeleted: 'off'
BusyAction: 'queue'
ButtonDownFcn: ''
Children: [1x1 Axes]
Clipping: 'on'
CloseRequestFcn: 'closereq'
Color: [0.9400 0.9400 0.9400]
Colormap: [64x3 double]
CreateFcn: ''
CurrentAxes: [1x1 Axes]
CurrentCharacter: ''
CurrentObject: [0x0 GraphicsPlaceholder]
CurrentPoint: [0 0]
DeleteFcn: ''
DockControls: 'on'
FileName: ''
GraphicsSmoothing: 'on'
HandleVisibility: 'on'
IntegerHandle: 'on'
Interruptible: 'on'
InvertHardcopy: 'on'
KeyPressFcn: ''
KeyReleaseFcn: ''
MenuBar: 'figure'
Name: ''
NextPlot: 'add'
Number: 1
NumberTitle: 'on'
PaperOrientation: 'portrait'
PaperPosition: [3.0917 9.2937 14.8167 11.1125]
PaperPositionMode: 'auto'
PaperSize: [21.0000 29.7000]
PaperType: 'A4'
PaperUnits: 'centimeters'
Parent: [1x1 Root]
Pointer: 'arrow'
PointerShapeCData: [16x16 double]
PointerShapeHotSpot: [1 1]
Position: [680 558 560 420]
Renderer: 'opengl'
RendererMode: 'auto'
Resize: 'on'
SelectionType: 'normal'
SizeChangedFcn: ''
Tag: ''
ToolBar: 'auto'
Type: 'figure'
UIContextMenu: [0x0 GraphicsPlaceholder]
Units: 'pixels'
UserData: []
Visible: 'on'
WindowButtonDownFcn: ''
WindowButtonMotionFcn: ''
WindowButtonUpFcn: ''
WindowKeyPressFcn: ''
WindowKeyReleaseFcn: ''
WindowScrollWheelFcn: ''
WindowStyle: 'normal'
>> get(gca)%当前轴对象句柄(get current axes,gca)
ALim: [0 1]
ALimMode: 'auto'
ActivePositionProperty: 'outerposition'
AmbientLightColor: [1 1 1]
BeingDeleted: 'off'
Box: 'off'
BoxStyle: 'back'
BusyAction: 'queue'
ButtonDownFcn: ''
CLim: [0 1]
CLimMode: 'auto'
CameraPosition: [5 5 17.3205]
CameraPositionMode: 'auto'
CameraTarget: [5 5 0]
CameraTargetMode: 'auto'
CameraUpVector: [0 1 0]
CameraUpVectorMode: 'auto'
CameraViewAngle: 6.6086
CameraViewAngleMode: 'auto'
Children: [2x1 Line]
Clipping: 'on'
ClippingStyle: '3dbox'
Color: [1 1 1]
ColorOrder: [7x3 double]
ColorOrderIndex: 1
CreateFcn: ''
CurrentPoint: [2x3 double]
DataAspectRatio: [5 5 1]
DataAspectRatioMode: 'auto'
DeleteFcn: ''
FontAngle: 'normal'
FontName: 'Helvetica'
FontSize: 10
FontSmoothing: 'on'
FontUnits: 'points'
FontWeight: 'normal'
GridAlpha: 0.1500
GridAlphaMode: 'auto'
GridColor: [0.1500 0.1500 0.1500]
GridColorMode: 'auto'
GridLineStyle: '-'
HandleVisibility: 'on'
HitTest: 'on'
Interruptible: 'on'
LabelFontSizeMultiplier: 1.1000
Layer: 'bottom'
LineStyleOrder: '-'
LineStyleOrderIndex: 1
LineWidth: 0.5000
MinorGridAlpha: 0.2500
MinorGridAlphaMode: 'auto'
MinorGridColor: [0.1000 0.1000 0.1000]
MinorGridColorMode: 'auto'
MinorGridLineStyle: ':'
NextPlot: 'replace'
OuterPosition: [0 0 1 1]
Parent: [1x1 Figure]
PickableParts: 'visible'
PlotBoxAspectRatio: [1 0.7903 0.7903]
PlotBoxAspectRatioMode: 'auto'
Position: [0.1300 0.1100 0.7750 0.8150]
Projection: 'orthographic'
Selected: 'off'
SelectionHighlight: 'on'
SortMethod: 'childorder'
Tag: ''
TickDir: 'in'
TickDirMode: 'auto'
TickLabelInterpreter: 'tex'
TickLength: [0.0100 0.0250]
TightInset: [0.0363 0.0532 0.0134 0.0202]
Title: [1x1 Text]
TitleFontSizeMultiplier: 1.1000
TitleFontWeight: 'normal'
Type: 'axes'
UIContextMenu: [0x0 GraphicsPlaceholder]
Units: 'normalized'
UserData: []
View: [0 90]
Visible: 'on'
XAxis: [1x1 NumericRuler]
XAxisLocation: 'bottom'
XColor: [0.1500 0.1500 0.1500]
XColorMode: 'auto'
XDir: 'normal'
XGrid: 'off'
XLabel: [1x1 Text]
XLim: [0 10]
XLimMode: 'auto'
XMinorGrid: 'off'
XMinorTick: 'off'
XScale: 'linear'
XTick: [0 1 2 3 4 5 6 7 8 9 10]
XTickLabel: {11x1 cell}
XTickLabelMode: 'auto'
XTickLabelRotation: 0
XTickMode: 'auto'
YAxis: [1x1 NumericRuler]
YAxisLocation: 'left'
YColor: [0.1500 0.1500 0.1500]
YColorMode: 'auto'
YDir: 'normal'
YGrid: 'off'
YLabel: [1x1 Text]
YLim: [0 10]
YLimMode: 'auto'
YMinorGrid: 'off'
YMinorTick: 'off'
YScale: 'linear'
YTick: [0 1 2 3 4 5 6 7 8 9 10]
YTickLabel: {11x1 cell}
YTickLabelMode: 'auto'
YTickLabelRotation: 0
YTickMode: 'auto'
ZAxis: [1x1 NumericRuler]
ZColor: [0.1500 0.1500 0.1500]
ZColorMode: 'auto'
ZDir: 'normal'
ZGrid: 'off'
ZLabel: [1x1 Text]
ZLim: [-1 1]
ZLimMode: 'auto'
ZMinorGrid: 'off'
ZMinorTick: 'off'
ZScale: 'linear'
ZTick: [-1 0 1]
ZTickLabel: ''
ZTickLabelMode: 'auto'
ZTickLabelRotation: 0
ZTickMode: 'auto'
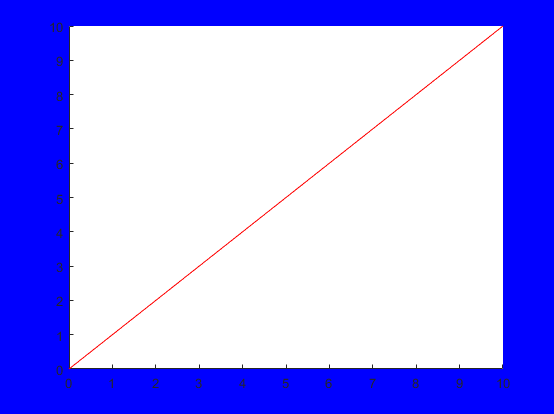
设置线条和窗口颜色
>> set(h1,'color',[1 0 0])%线条红色
>> set(gcf,'color','b')%背景蓝色

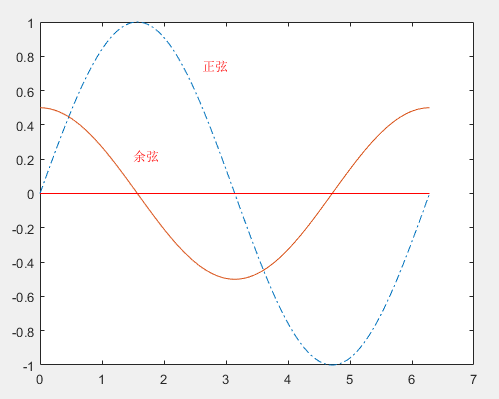
二、
clear
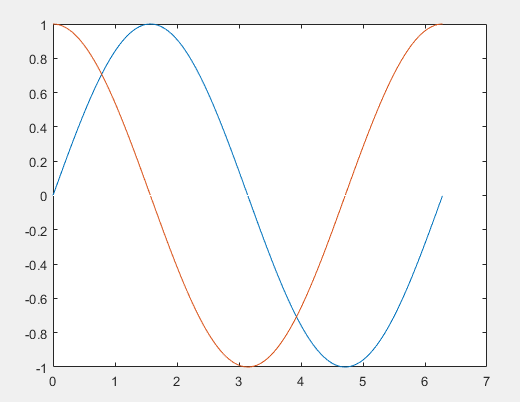
x=0:2*pi/180:2*pi;
y1=sin(x);
y2=cos(x);
plot(x,y1,x,y2,x,zeros(size(x)),'w');

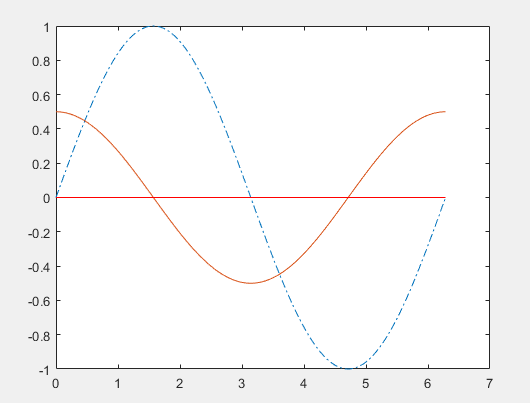
h=get(gcf,'children');%得到图片属性
hh=get(gca,'children');%得到三条线的的属性
y11=get(hh(2),'ydata');%获取cos(x)的幅度,等于y2
set(hh(2),'ydata',y11/2);%设置新的幅度
set(hh(3),'linestyle','-.');%设置格式


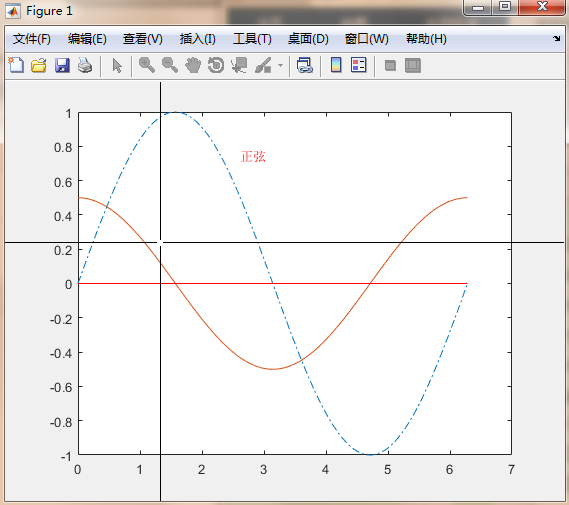
set(gca,'DefaultTextColor',[1 0 0])%设置字体颜色
gtext('正弦')%添加字体,鼠标选择位置,点击出现
gtext('余弦')


set(0,'defaultfigurecolor',[0.9 0.9 0.9])%设置图片背景颜色
set(0,'defaultfigurecolor','default')%恢复为默认值

k=menu('请选择','plot','mesh','surf')

二、
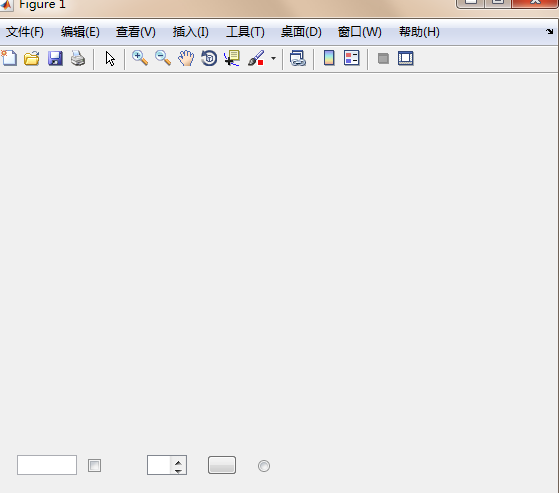
1、把控件安装在图形窗口上
clear
h1=uicontrol('style','edit','tooltipstring','edit text')
h2=uicontrol('style','checkbox','position',[90 20 30 20],'tooltipstring','checkbox')
h3=uicontrol('style','listbox','position',[150 20 40 20],'tooltipstring','listbox')%[a b c d],(a,b)左下角位置,(c,d)宽和高
h4=uicontrol('style', 'pushbutton', 'Position' ,[210,20,30,20],'TooltipString', 'pushbutton')
h5=uicontrol('style', 'radiobutton', 'Position' ,[260,20,30,20],'TooltipString', 'Radiobutton')

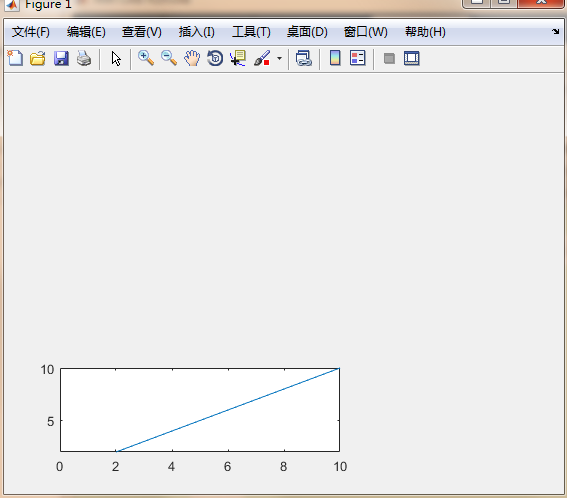
2、
clear all
axes('position',[0.1 0.1 0.5 0.2])%坐标位置
x=0:0.5:10;y=x;plot(x,y)
axis([0 10 2 10])%显示范围

3、
clear all
subplot(2,1,1)
membrane %这是一个库函数
light('color',[0.9 0.5 0.1],'position',[0,-2,1])%风格省略为无穷远,光顺序通过(0 0 0)和(0 -2 1)
subplot(2,1,2)
membrane
light('color',[0.9 0.0 0.1],'style','local','position',[1,-1,1])%风格为本地光,光源在(1 -1 1)位置

4、
clear all
figure('color',[1 0.1 0],'position',[0 0 200 100],'name','ww')

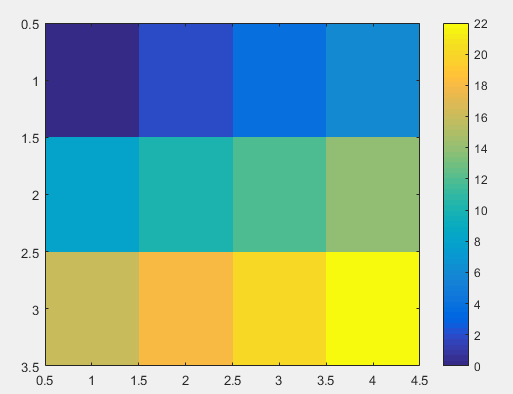
三、imagesc
1、imagesc(A)将矩阵A中的元素数值按大小转化为不同颜色,并在坐标轴对应位置处以这种颜色染色。
clear all
C = [0 2 4 6; 8 10 12 14; 16 18 20 22];
imagesc(C)
colorbar

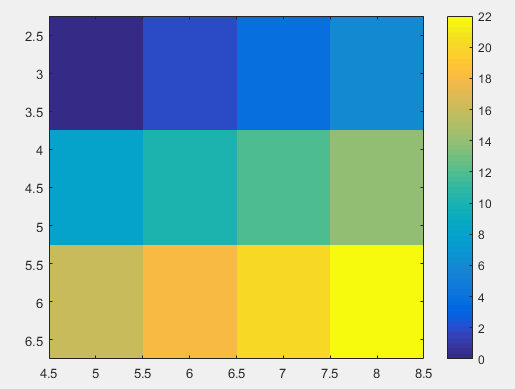
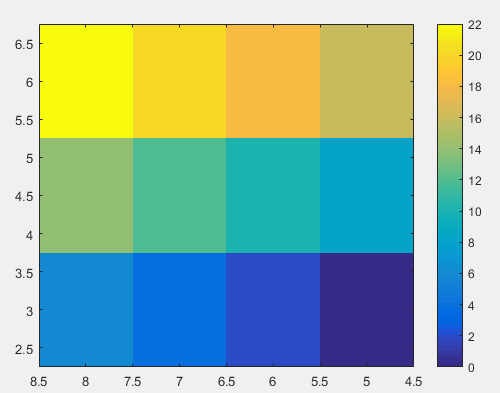
2、更改坐标轴
clear all
x = [5 8];
y = [3 6];
C = [0 2 4 6; 8 10 12 14; 16 18 20 22];
imagesc(x,y,C)
colorbar

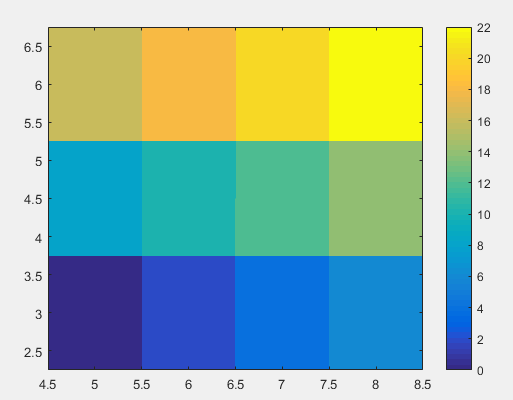
翻转y轴
clear all
x = [5 8];
y = [3 6];
C = [0 2 4 6; 8 10 12 14; 16 18 20 22];
imagesc(x,y,C)
colorbar
axis xy;

clear all
x = [5 8];
y = [3 6];
C = [0 2 4 6; 8 10 12 14; 16 18 20 22];
imagesc(x,y,C)
colorbar
axis xy%翻转y轴
set(gca,'XDir','reverse')%翻转x轴

3、限制高度
C = [0 2 4 6; 8 10 12 14; 16 18 20 22];
clims = [4 18];
imagesc(C,clims)
colorbar

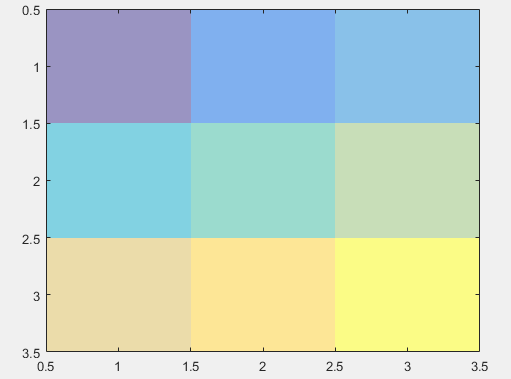
4、更改显示色调
clear
C = [1 2 3; 4 5 6; 7 8 9];
im = imagesc(C);
im.AlphaData = .5;

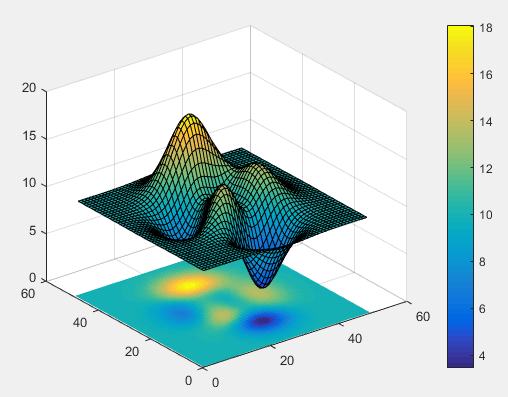
5、投影面
clear
Z = 10 + peaks;
surf(Z)
hold on
imagesc(Z)
colorbar

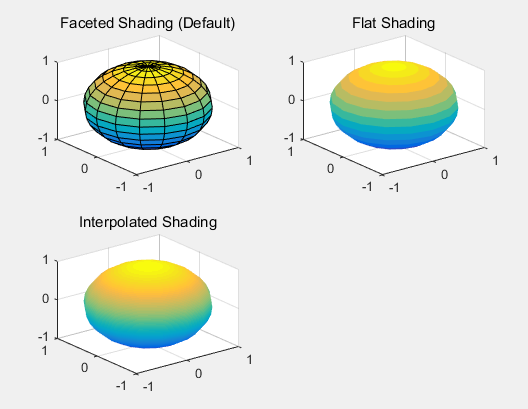
四、shading阴影函数
clear all
figure
subplot(2,2,1)
sphere(16)
title('Faceted Shading (Default)') subplot(2,2,2)
sphere(16)
shading flat
title('Flat Shading') subplot(2,2,3)
sphere(16)
shading interp
title('Interpolated Shading')

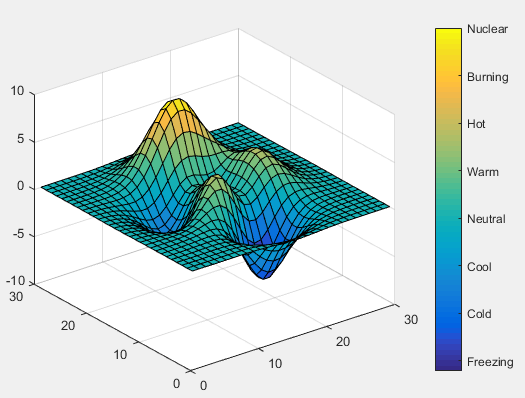
五、colorbar函数颜色
1、
close all; clear all; clc
figure(1)
surf(peaks(30))
colorbar('YTickLabel',{'Freezing','Cold','Cool','Neutral','Warm','Hot','Burning','Nuclear'})

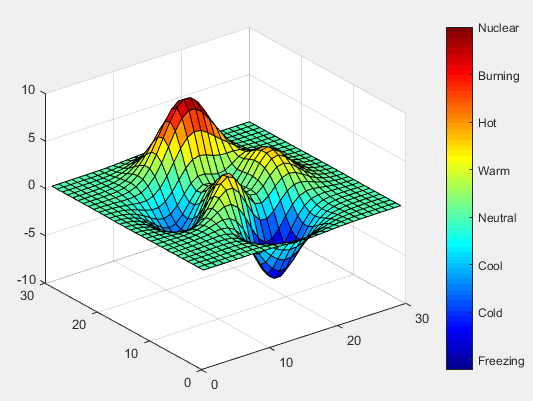
2、
close all; clear all; clc
figure(1)
surf(peaks(30))
colormap jet
colorbar('YTickLabel',{'Freezing','Cold','Cool','Neutral','Warm','Hot','Burning','Nuclear'})

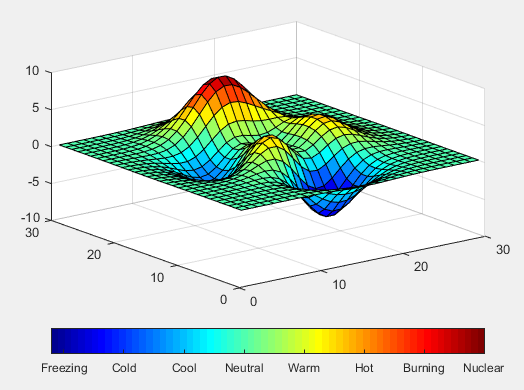
3、
close all; clear all; clc
figure(1)
surf(peaks(30))
colormap jet colorbar('location','SouthOutside','YTickLabel',{'Freezing','Cold','Cool','Neutral','Warm','Hot','Burning','Nuclear'})

六、findobj
1、
close all;clear;clc;
plot(1:10)
xlabel xlab %x轴名称为“xlab”
disp('findobj返回的对象句柄')
h=findobj
h1=findobj('tag','figure')


MATLAB 句柄绘图的更多相关文章
- matlab的绘图保存
matlab的绘图和可视化能力是不用多说的,可以说在业内是家喻户晓的.Matlab提供了丰富的绘图函数,比如ez**系类的简易绘图函数,surf.mesh系类的数值绘图函数等几十个.另外其他专业工 ...
- MATLAB——PLOT绘图
MATLAB——PLOT绘图 格式化绘图: 1.color: b g r c m y k w blue green red cyan magenta yellow black white 2.ty ...
- Matlab 常用绘图指令(二维图形)
使用matlab的时候常常会忘掉一些指令,每次都要重新查找,挺麻烦的,这里收集一些常用的绘图指令,供自己和大家以后方便查找和使用. 1.例子-包含了常用绘图命令 clear clc %%数据准备 x ...
- Matlab高级绘图
http://blog.csdn.net/haizimin/article/details/50372630 图形是呈现数据的一种直观方式,在用Matlab进行数据处理和计算后,我们一般都会以图形的形 ...
- 关于Matlab在绘图时中文字体显示不一致的问题
我的运行环境: OS: Win10 教育版 64-bit Matlab版本:Matlab 2017a 64-bit 在使用Matlab绘图时,而横坐标轴.纵坐标轴.标题有汉字时,会发现在GUI的显示 ...
- Matlab三维绘图
三维绘图 1 三维绘图指令 类 别 指 令 说 明 网状图 mesh, ezmesh 绘制立体网状图 meshc, ezmeshc 绘制带有等高线的网状图 meshz 绘制带有“围裙”的网状图 曲面图 ...
- Matlab 三维绘图与统计绘图
一. 三维绘图 p = : pi/: *pi; x = cos(p); y = sin(p); z = p; plot3(x,y,z) x = -:.:; %有-2为起点,2为递增步长,2为终止点 y ...
- MATLAB plot 绘图的一些经验,记下来,facilitate future work
[转载请注明出处]http://www.cnblogs.com/mashiqi 2016/03/28 % 调整figure的位置scrsz = get(0,'ScreenSize'); % 这个命令是 ...
- matlab基础绘图知识
axis([xmin xmax ymin ymax]) %设置坐标轴的最小最大值 xlabel('string') %标记横坐标 ylabe ...
随机推荐
- Netty学习(4):NIO网络编程
概述 在 Netty学习(3)中,我们已经学习了 Buffer 和 Channel 的概念, 接下来就让我们通过实现一个 NIO 的多人聊天服务器来深入理解 NIO 的第 3个组件:Selector. ...
- Redis使用指南
原文链接 能坚持别人不能坚持的,才能拥有别人未曾拥有的.关注编程大道公众号,让我们一同坚持心中所想,一起成长!! 设置过期时间.释放资源 使用Redis做K-V存储,一定要注意过期时间的把控,任何K- ...
- C++ 标准模板库(STL)-stack
主要介绍一下C++11版本中标准模板库中栈的用法,希望可以帮到需要用的人. #include <iostream> #include <stack> #include < ...
- C++ Dll中导出一个类
//定义一个头文件,创建MyObject.h的头文件 并打印如下代码 #ifndef _MY_OBJECT_H #define _MY_OBJECT_H #ifndef MYDLL_EXPORTS # ...
- ajax jsonP 解决跨域问题
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- vue cli3 的 eslint 修改为4个空格
只需要修改如下两个文件
- Flask 之分析线程和协程
目录 flask之分析线程和协程 01 思考:每个请求之间的关系 02 threading.local 03 通过字典自定义threading.local 04 通过setattr和getattr实现 ...
- 蓝桥杯vip题阶乘计算
蓝桥杯vip题阶乘计算 详细题目 输入一个正整数n,输出n!的值. 其中n!=123*-*n. 算法描述 n!可能很大,而计算机能表示的整数范围有限,需要使用高精度计算的方法.使用一个数组A来表示一个 ...
- iOS 指纹认证登陆开发(TouchID)
设计思路 TouchID 关联账号 用户登陆成功 -> 开启TouchID登陆 -> TouchID验证 -> 记录用户信息(验证通过) -> 关联完成 TouchID 登陆 ...
- angualrjs 总结 随记(二)
表单控制变量form 控制变量 //字段是否未更改 fromName.inputFieldName.$pristine //字段是否更改 fromName.inputFieldName.$dirty ...
