JavaScript动画实例:李萨如曲线
在“JavaScript图形实例:阿基米德螺线”和“JavaScript图形实例:曲线方程”中,我们学习了利用曲线的方程绘制曲线的方法。如果想看看曲线是怎样绘制出来的,怎么办呢?编写简单的动画,就可以展示指定曲线的绘制过程。
1.李萨如曲线
设定李萨如曲线的坐标方程为:
X=SIN(2θ)
Y=SIN(3θ) (0≤θ≤2π)
将0~2π区间等分512段,取θ的初始值π/256,按曲线方程求得坐标值(x,y),并在当前坐标处通过绘制一个实心圆的方式描点。之后每隔0.02秒,将θ的初始值加π/256后,按曲线方程求得新坐标值(x,y),并在求得的新坐标处再通过绘制一个实心圆的方式继续描点,这样,可以得到动态绘制的李萨如曲线。曲线绘制完成(即θ的值为2π),将画布清除,令θ重新从初值π/256开始继续动画过程。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>李萨如曲线</title>
<script type="text/javascript">
var context;
var i;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
i=1;
setInterval(go,20);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/256;
x=150+100*Math.sin(2*i*dig);
y=150-100*Math.sin(3*i*dig);
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = "red";
context.fill();
i=i+1;
if (i>512)
{
i=1;
context.clearRect(0,0,300,300);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出李萨如曲线的动态绘制过程,如图1所示。

图1 李萨如曲线
2.阿基米德螺线
编写HTML文件如下:
<!DOCTYPE html>
<head>
<title>阿基米德螺线</title>
<script type="text/javascript">
var context;
var i;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
i=1;
setInterval(go,20);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/128;
x=150+5*i*dig*Math.sin(i*dig);
y=150+5*i*dig*Math.cos(i*dig);
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = "red";
context.fill();
i=i+1;
if (i>1024)
{
i=1;
context.clearRect(0,0,300,300);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;">
</canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中呈现出阿基米德螺线的动态绘制过程,如图2所示。

图2 阿基米德螺线
3.螺旋线
设定螺旋线的坐标方程为:
X=30*COS(θ)+70*COS(θ/4)
Y=30*SIN(θ) - 70*SIN(θ/4) (0≤θ≤8π)
将螺旋线的绘制过程进行动态展示,编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>螺旋线</title>
<script type="text/javascript">
var context;
var i;
function draw(id)
{
var canvas = document.getElementById(id);
if (canvas == null)
return false;
context = canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
i=1;
setInterval(go,20);
}
function go()
{
context.strokeStyle="red";
context.lineWidth=2;
var x = 150+30*Math.cos(i*Math.PI/72) +70*Math.cos(i/4*Math.PI/72);
var y = 150+30*Math.sin(i*Math.PI/72) -70*Math.sin(i/4*Math.PI/72);
context.beginPath();
context.arc(x, y, 3, 0, 2 * Math.PI);
context.fillStyle = "red";
context.fill();
i=i+1;
if (i>576)
{
i=1;
context.clearRect(0,0,300,300);
}
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300" style="border:3px double #996633;"></canvas>
</body>
</html>
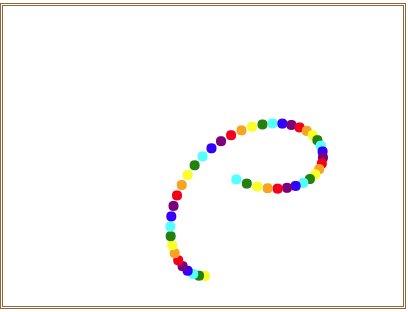
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到螺旋线绘制动画,如图3所示。

图3 螺旋线绘制
4.七彩花瓣
设定四叶花瓣线的坐标方程为:
X=R*COS(2θ)*SIN(θ)
Y= R*COS(2θ)*COS(θ) (0≤θ≤2π)
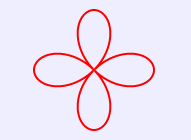
按这个方程,可以绘制如图4所示的四叶花瓣线。

图4 四叶花瓣线
将四叶花瓣线的绘制过程进行动态展示,并且每绘制一个新点,填充颜色在7中颜色间进行切换,这样绘制出七彩花瓣。编写HTML文件如下。
<!DOCTYPE>
<html>
<head>
<title>七彩花瓣</title>
</head>
<body >
<canvas id="myCanvas" width="400" height="300" style="border:3px double #996633;">
</canvas>
<script>
var canvas = document.getElementById('myCanvas');
var context = canvas.getContext('2d');
var i=0;j=0.05,t=0;
var colors=new Array('red','orange','yellow','green','cyan','blue','purple');
function timing() {
t=t+1;
i=i+j;
var r=120*Math.cos(2*i);
if(t>6){t=0;}
var x=200+r*Math.sin(i);
var y=150+r*Math.cos(i);
context.beginPath();
context.arc(x,y,5,0,2*Math.PI);
context.fillStyle=colors[t];
context.fill();
if(i>6.3){j=-0.05;context.clearRect(0,0,400,300);}
if(i<0){j=0.05;context.clearRect(0,0,400,300);}
}
window.setInterval('timing()',200);
</script>
</body>
</html>
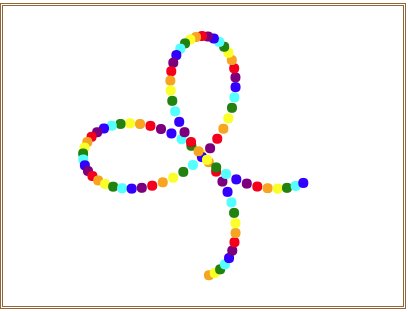
在浏览器中打开包含这段HTML代码的html文件,可以在浏览器窗口中看到七彩花瓣绘制动画,如图5所示。

图5 七彩花瓣
JavaScript动画实例:李萨如曲线的更多相关文章
- 用processing画李萨如曲线
李萨如曲线 有没有对示波器上变化曲线产生过兴趣,它叫做李萨如曲线: 数学上,利萨茹(Lissajous)曲线(又称利萨茹图形.李萨如图形或鲍迪奇(Bowditch)曲线)是两个沿着互相垂直方向的正弦振 ...
- JavaScript动画实例:曲线的绘制
在“JavaScript图形实例:曲线方程”一文中,我们给出了15个曲线方程绘制图形的实例.这些曲线都是根据其曲线方程,在[0,2π]区间取一系列角度值,根据给定角度值计算对应的各点坐标,然后在计算出 ...
- JavaScript动画实例:递归分形图动态展示
在“JavaScript图形实例:SierPinski三角形” 和“JavaScript图形实例:Levy曲线及其变形”等文章中我们介绍了通过递归生成分形图形的方法.我们可以将绘制的分形图形每隔一定的 ...
- JavaScript动画实例:沿五角星形线摆动的小圆
五角星形线的笛卡尔坐标方程式可设为: r=10+(3*sin(θ*2.5))^2 x=r*cos(θ) y=r*sin(θ) (0≤θ≤2π) 根据这个曲线方程,在[0,2 ...
- JavaScript动画实例:旋转的圆球
1.绕椭圆轨道旋转的圆球 在Canvas画布中绘制一个椭圆,然后在椭圆上绘制一个用绿色填充的实心圆.之后每隔0.1秒刷新,重新绘制椭圆和实心圆,重新绘制时,实心圆的圆心坐标发生变化,但圆心坐标仍然位于 ...
- JavaScript动画实例:动感小球
已知圆的坐标方程为: X=R*SIN(θ) Y=R*COS(θ) (0≤θ≤2π) 将0~2π区间等分48段,即设定间隔dig的值为π/24.θ初始值从0开始,按曲线方程求得坐标值(x,y), ...
- JavaScript动画实例:螺旋线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋便是以一个固定点开始向外逐圈旋绕而形成的曲线.在2000多年以前, ...
- JavaScript动画实例:旋转的正三角形
给定一个正三角形的重心坐标为(x0,y0),高为h,可以用如下的语句绘制一个底边水平的正三角形. ctx.beginPath(); ctx.moveTo(x0,y0-h*2/3); ctx.lineT ...
- JavaScript动画实例:炸开的小球
1.炸开的小球 定义一个小球对象类Ball,它有6个属性:圆心坐标(x,y).小球半径radius.填充颜色color.圆心坐标水平方向的变化量speedX.圆心坐标垂直方向的变化量speedY. B ...
随机推荐
- 【C语言】计算N名同学的某门功课的平均成绩
分析: 循环输入number只童鞋的成绩,累加为sum,最后输出sum/number即可! 代码: #include<stdio.h> int main() { , score;//sco ...
- 【MySQL】多表查询
" 目录 多表链接查询 笛卡尔积 内链接 inner join 外链接之左链接 left join 外链接之右链接 right join 全外链接 符合条件链接查询 子查询 先准备两张表:部 ...
- 【前端之BOM和DOM】
" 目录 #. window对象介绍 #. window子对象 1. 浏览器对象 navigator 2. 屏幕对象 screen 3. 历史 history 4. 地址(URL) loc ...
- P3378 (模板)并查集
使用带路径压缩的并查集,不然会TLE AC代码: #include <bits/stdc++.h> #define MP make_pair #define PB push_back #d ...
- Javascript——(1)
1.Javascript有两种解释表示形式:1)在html的<header>中写<script><script/>,另一种是将另一个文件保存为xxx.js文档,然后 ...
- Linux - 常用GUI软件
1. gdebi -- 可以代替Ubuntu software安装软件 2. System monitor -- 监控流量 3. uget -- 下载软件 4. Okular -- pdf reade ...
- Deeplearning.ai课程笔记-神经网络和深度学习
神经网络和深度学习这一块内容与机器学习课程里Week4+5内容差不多. 这篇笔记记录了Week4+5中没有的内容. 参考笔记:深度学习笔记 神经网络和深度学习 结构化数据:如数据库里的数据 非结构化数 ...
- 攻防世界 web 进阶区 刷题记录
1.Training-WWW-Robots 题目提示了robots协议,直接访问robots.txt 继续访问fl0g.php 2.baby_web 题目描述:想想初始页面是哪个 百度搜了下,inde ...
- Kubernetes的service资源介绍
service 三种工作模式:userspace.iptables.ipvs 删除手动创建的service [root@master ~]# kubectl delete svc redis serv ...
- python下matplotlib的subplot的多图显示位置的问题
1.说明 1.1 多图: 221,222 212 ------------附最后讲解,这下更清楚了吧,取个名字:颠倒一下--- 1.2 多图 211 223,224 ------------附最后讲解 ...
